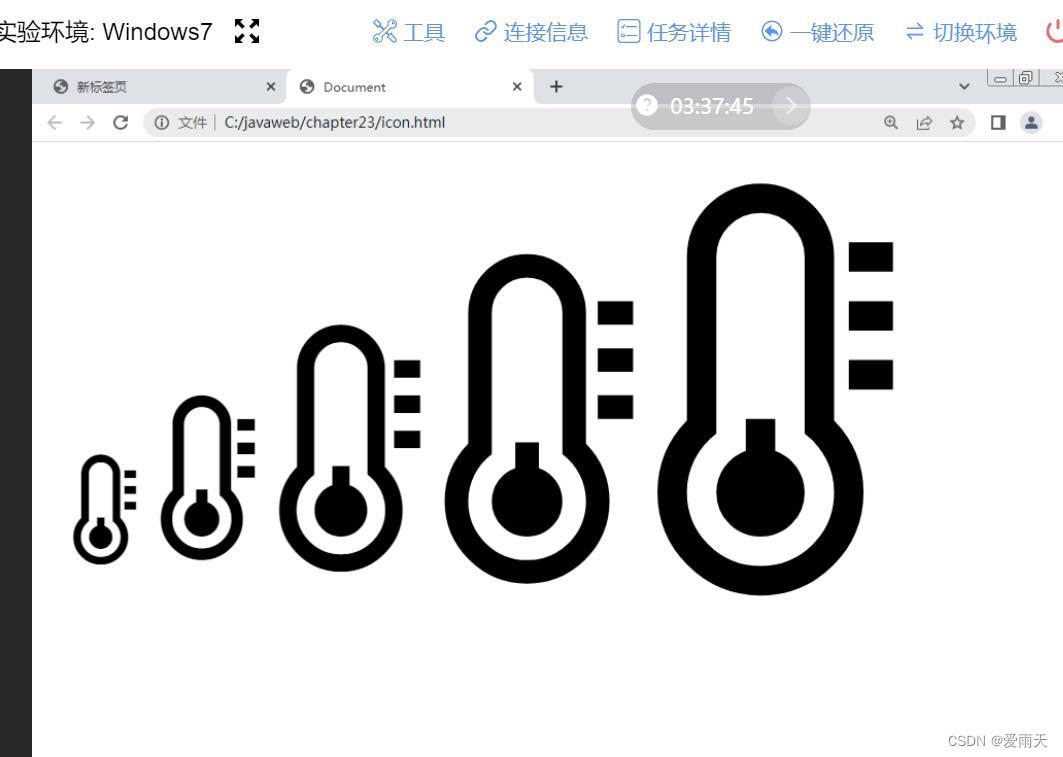
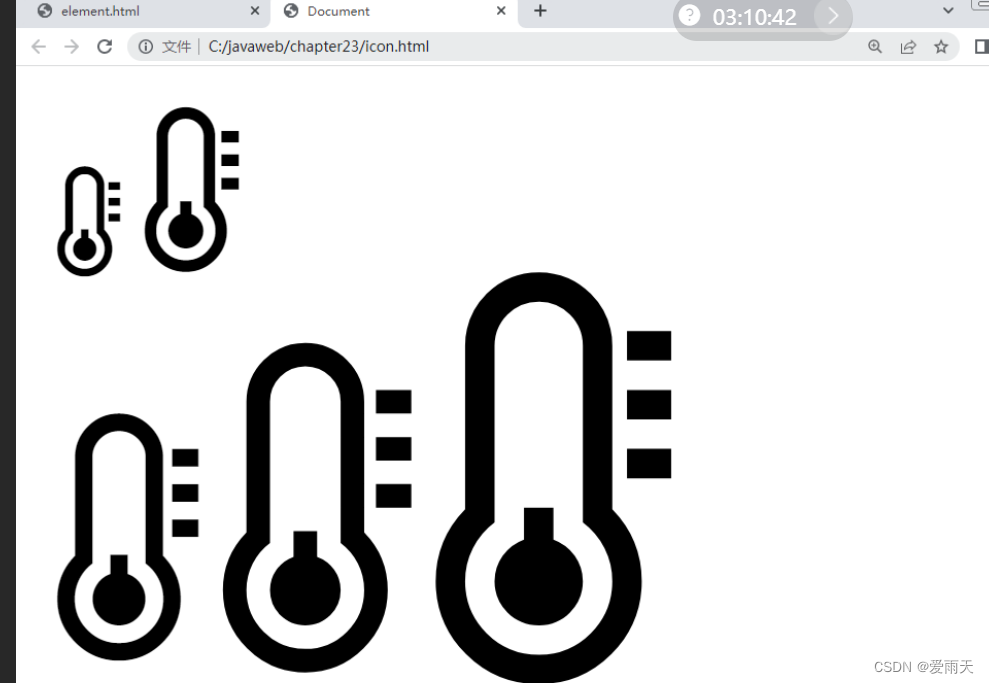
本文主要是介绍CSS从大到小显示若干个“温度计”的图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
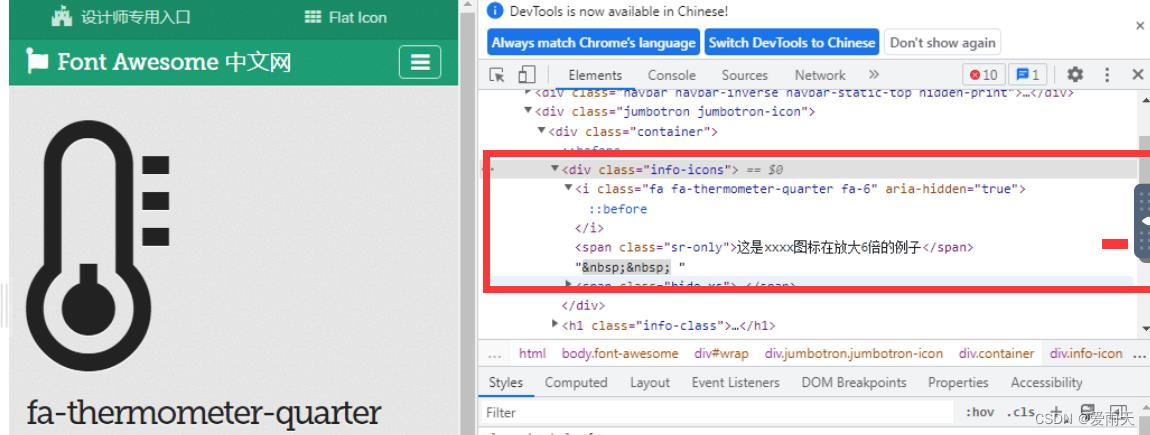
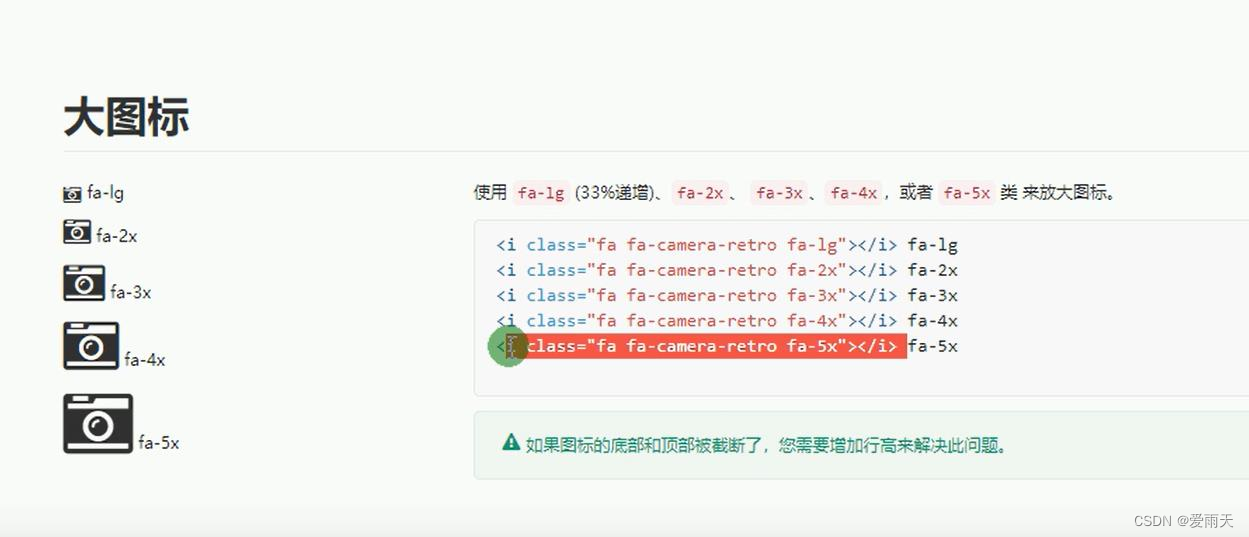
访问FontAwesome站点,完成操作
直接按先后顺序解析也能分清先后顺序,所以只需< link
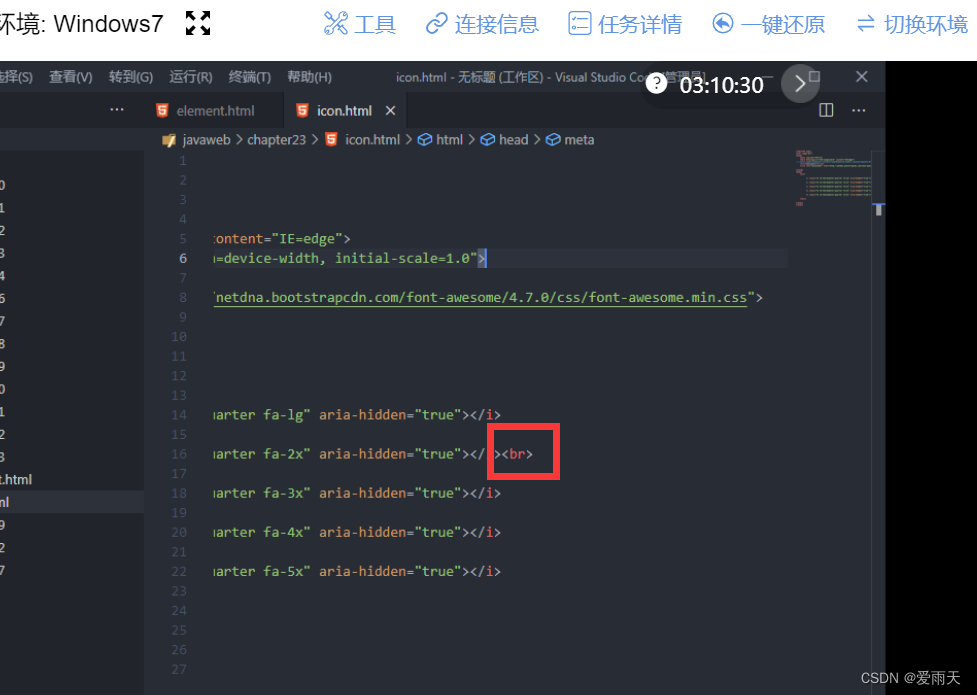
rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css>和把图标代码<i class="fa fa-thermore-quater fa-5x"></i>放进来就行


在font awesome站点找到的
没必要用伪元素,但如果要用的话可以仿照这个:before,不过我也不知道怎么搞
这玩意应该是默认从左往右排序的,要是从上到下的话,得加<br>换行代码


font awesome网站就是自己从上往下排的,但是没有换行代码,只是举个例子
这篇关于CSS从大到小显示若干个“温度计”的图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






