本文主要是介绍魔搭开源FaceChain个人写真项目,大幅提升写真多样性,登顶github趋势榜首!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、上周数据概览:
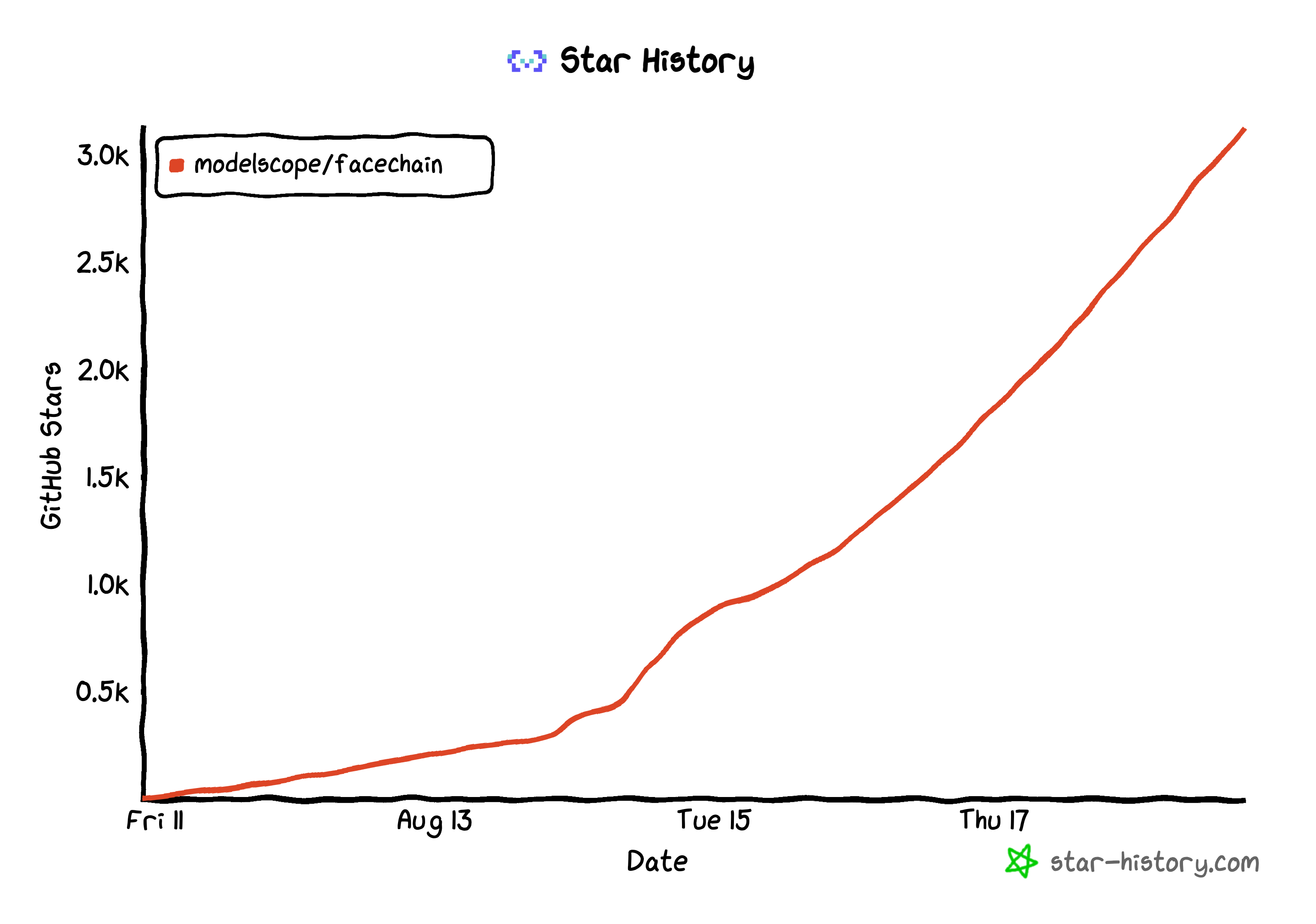
一周时间获取超过3K star,连续在github trending榜单蝉联top!开发者们纷纷标记star(GitHub - modelscope/facechain: FaceChain is a deep-learning toolchain for generating your Digital-Twin.),目前正在演变成热点开源项目,star增长图一览:

二、上新功能:
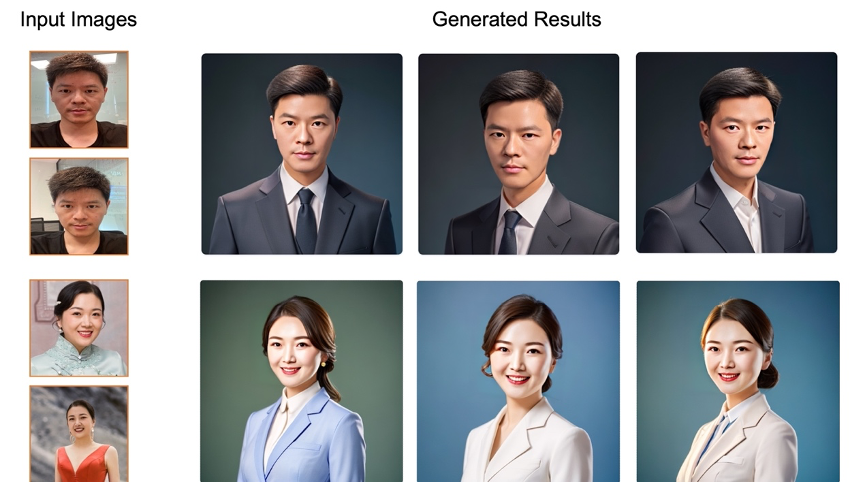
1、基础版本效果展示


2、高阶功能:个性化prompt效果
FaceChain本身基于框架化的设计,各个组件均具备插件化,定制化的能力。例如通过prompt自定义能力,即可允许用户进行DIY。例如这里,我们在基础形象照风格模型不变的情况下,尝试了如下几种自定义的prompt,效果如下:
1)汉服
修改wearing后面内容为

则生成如下结果:

2)晚礼服
修改wearing后面内容为

则生成如下结果:

3)个性化:指环王风格
自定义输入:The lord of the rings, ELF, Arwen Undomiel, beautiful, upper_body, best quality, Professional

3、高阶功能:风格化LoRA融合
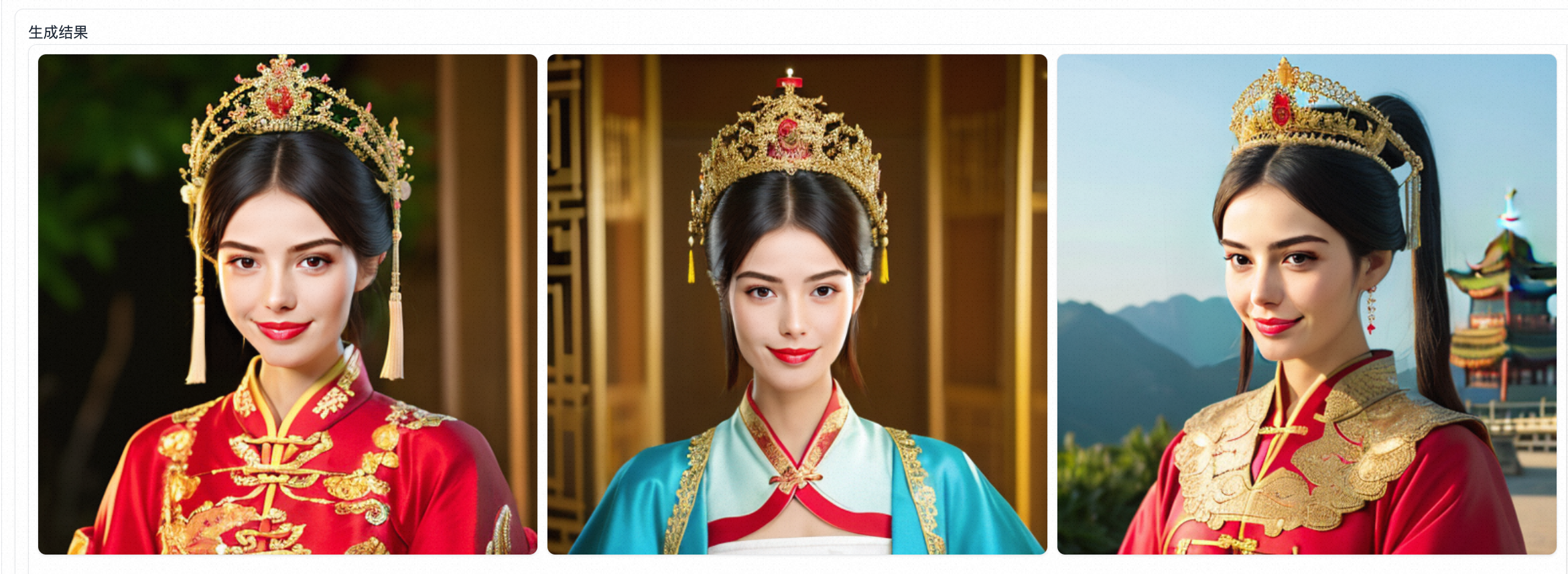
FaceChain框架里的风格LoRA模型,同样是支持定制化的,这使得不同的风格化LoRA模型,都可以在FaceChain上实现一键体验。例如《凤冠霞帔》模型(该风格lora模型出自:xiapei 凤冠霞帔|LiblibAI),在接入FaceChain做简单的打通后,替换原有的基础证件照风格模型之后,效果如下:

大家如果有实现出效果较为满意或者惊艳风格的,也欢迎commit到FaceChain这个项目上来,成为该项目贡献的一员。
4、还有一些工程化的改进
1)在魔搭上已经支持50G磁盘+24G显存的免费体验环境
2)支持在colab上运行
3)代码进行重构,整体更加简洁
4)Gradio体验页面布局优化,并同时支持中、英双语
5) 透出完整prompt和部分超参数
6) 完善README介绍
7) 支持脚本化运行训练和推理
三、全球开发者邀请:
酷蛙FaceChain项目已开源,我们计划后续联合开源社区的力量不断打磨该开源项目,解锁更多高阶玩法(比如人物表情包、人物连环画故事、虚拟试衣间……),并进行更深层次的算法创新,发表相应顶会论文。如果你对该开源项目感兴趣,对该开源项目的未来有憧憬与信仰,欢迎报名加入。
酷蛙FaceChain开源项目报名
四 、附录
1、原理讲解图文
3张照片打造专属形象!酷蛙FaceChain解密个人写真开源项目,人人AIGC!_AI记忆的博客-CSDN博客
2、4分钟精华剪辑版~
3张照片打造AI个人写真!一周3k star /FaceChain开源项目一键部署_哔哩哔哩_bilibili
3、Github地址
https://github.com/modelscope/facechain
4、魔搭创空间应用地址(无门槛人人都可玩起来)
https://modelscope.cn/studios/CVstudio/cv_human_portrait/summary
这篇关于魔搭开源FaceChain个人写真项目,大幅提升写真多样性,登顶github趋势榜首!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






