本文主要是介绍布局前沿技术,紫光展锐推动6G创新融合发展,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着5G进入规模化商用阶段,6G研究已在全球范围内拉开帷幕。2023年6月,ITU发布了《IMT面向2030及未来发展的框架和总体目标建议书》,在升级5G三大应用场景的同时,扩展出三个跨领域场景,形成6G的六大应用场景,并相应提出了十五个关键能力指标,为后续6G标准化和产业发展指明了设计目标和发展大方向。
为推动6G关键技术及架构成果形成全球共识,深化国际合作交流,12月5-6日,2023全球6G发展大会在重庆举办。本届大会以“从愿景需求到技术架构”为主题,围绕6G性能需求、关键技术、试验验证、国际标准化等议题,深入探讨6G发展愿景和技术产业路径,推动构建全球6G发展创新生态。
紫光展锐受邀参加本次大会,从6G指标需求、技术架构、未来发展趋势等角度全面展示和分享了面向6G创新发展的建议和技术倾向。当前世界主要国家及地区已积极布局6G研发。在需求和技术的双重驱动下,6G不再只是通信技术的增强演进,而是通过通信技术与信息技术、数据技术、感知技术及人工智能(Artificial Intelligence, AI)等技术的深度融合,由移动通信网络发展为移动多维信息网络。

紫光展锐先进技术研发副总裁潘振岗在6G发展主论坛上发表演讲

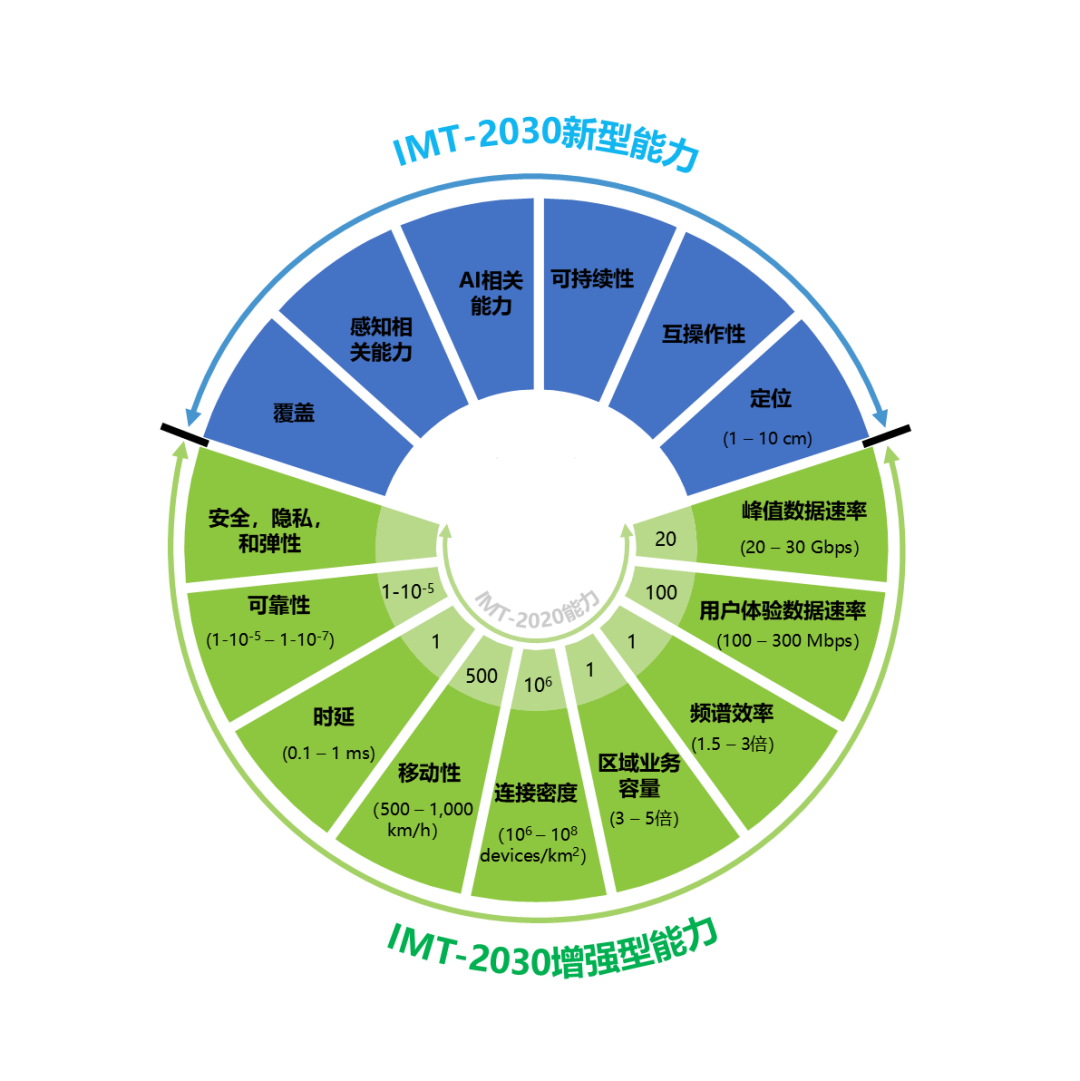
6G 能力指标预测(来自紫光展锐)
紫光展锐在深耕5G的同时,面向6G前沿技术,已启动6G技术预研。
在标准规范制定上,紫光展锐积极参与ITU、3GPP、IEEE、CCSA、IMT-2030、IMT-2020和5G AIA等相关技术规范的讨论和起草制定工作。
在基础技术研究上,紫光展锐参与到国家6G技术推进工作组的研发工作,在空口传输技术演进、无线AI、通感融合、空天地一体化、全双工、无源物联网、太赫兹通信等方面深入探索和研究。今年10月,紫光展锐发布了全新6G白皮书,在系统性能指标、6G网络关键技术、6G核心技术等方面进行了更多维度和深层次思考,并在“如何实现6G”上进行充分探讨。
作为世界领先的平台型芯片设计企业,紫光展锐依托新紫光集团的战略引领和资源支持,坚持以技术创新为核心,全力提升产品、技术能力,强化公司核心竞争力,推动公司跨越式发展,为产业和社会创造价值,用科技之光照亮幸福生活。
这篇关于布局前沿技术,紫光展锐推动6G创新融合发展的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









