临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
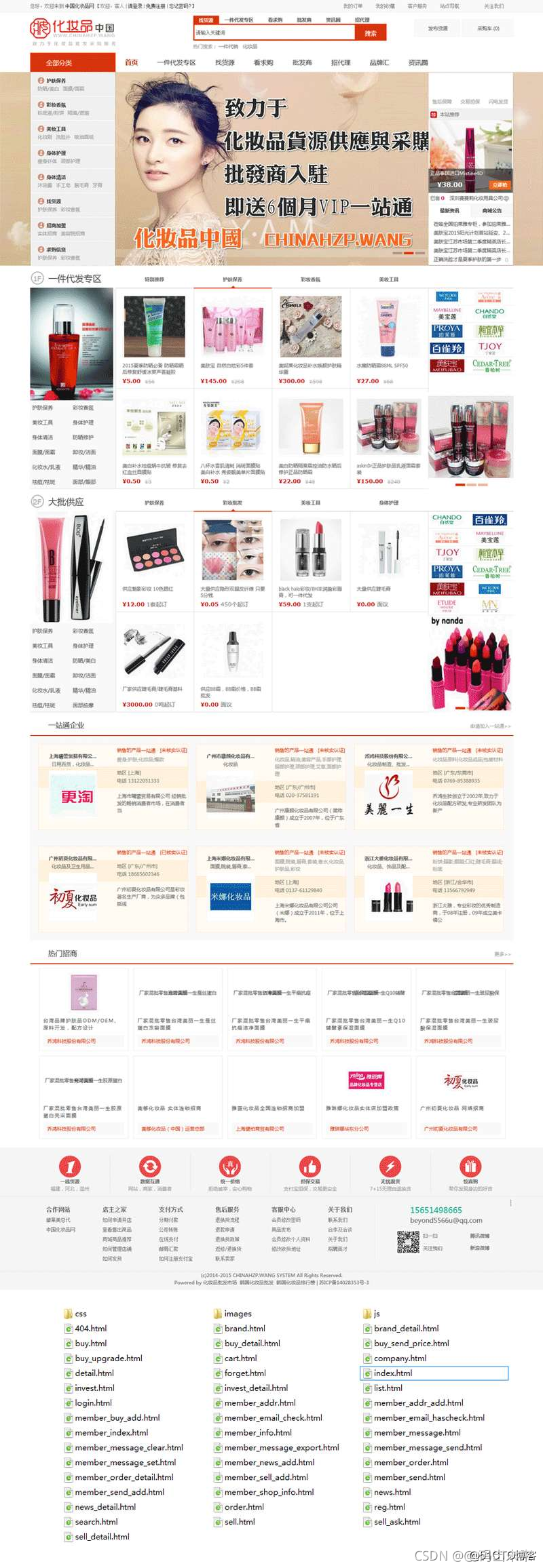
- web前端期末大作业 (仿中国化妆品商城)html+css+javascript网页设计实例 企业网站制作
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="baidu-site-verification" content="lp240rdBW8" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>首页</title>
<meta name="keywords" content="化妆品批发,化妆品代销,美妆商城,一件代销,护肤用品,彩妆,化妆工具"/>
<meta name="description" content="化妆品·中国是国内大型美妆彩妆、女性生活用品批发代销网站,海量高中低档产品应有尽有,足不出户即可开始您的电商生活,汇聚了化妆品批发,化妆品代销,美妆商城,一件代销,护肤用品,彩妆,化妆工具批发等供求信息。"/>
<meta http-equiv="mobile-agent" content="format=xhtml; url=http://m.chinahzp.wang/">
<meta http-equiv="mobile-agent" content="format=html5; url=http://m.chinahzp.wang/">
<meta name="generator" content="化妆品 B2B - www.chinahzp.wang"/>
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico"/>
<link rel="bookmark" type="image/x-icon" href="images/favicon.ico"/>
<link rel="archives" title="化妆品[中国]" href="http://chinahzp.wang/archiver/"/>
<link href="css/base.css" rel="stylesheet" type="text/css">
<link href="css/home_header.css" rel="stylesheet" type="text/css">
<link href="css/font-awesome.min.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="js/jquery.ui.js"></script><!-- PublicHeadLayout Begin -->
<div class="header-wrap"><header class="public-head-layout wrapper"><h1 class="site-logo"><a href="index.html"><img src="images/logo.png" class="pngFix" title="中国化妆品网" alt="化妆品中国"></a></h1>
<div class="head-app"><span class="pic"></span><div class="download-app"><div class="qrcode"><img src="http://chinahzp.wang/mb_app.png" rel="nofollow"></div><div class="hint"><h4>扫描二维码</h4>下载手机客户端</div><div class="addurl"><a href=" " target="_blank" rel="nofollow"><i class="icon-android"></i>Android</a><a href=" " target="_blank" rel="nofollow"><i class="icon-apple"></i>iPhone</a></div></div></div>
<script type="text/javascript">var searchid = 5;</script>
<div class="head-search-bar search-form ">
<!--商品和店铺-->
<form id="destoon_search" action="sell.htmlsearch.php" class="search-form" onsubmit="return Dsearch();">
<input type="hidden" name="moduleid" value="5" id="destoon_moduleid"/>
<input type="hidden" name="spread" value="0" id="destoon_spread"/>
<div id="search"><ul class="tab"><li class="current" onclick="qymbModule(5, this);">找货源</li><li onclick="qymbModule(16, this);">一件代发专区</li><li onclick="qymbModule(6, this);">看求购</li><li onclick="qymbModule(4, this);">批发商</li><li onclick="qymbModule(21, this);">资讯圈</li><li onclick="qymbModule(22, this);">招代理</li> </ul> <input name="kw" id="destoon_kw" type="text" class="input-text" value="请输入关键词" onfocus="if(this.value=='请输入关键词') this.value='';" onkeyup="STip(this.value);" autocomplete="off"/><input type="submit" value="搜索" class="input-submit"> </div></form><!--搜索关键字--><div class="keyword">热门搜索: <ul><li><a href="sell.htmlsearch.php?kw=%E4%B8%80%E4%BB%B6%E4%BB%A3%E9%94%80" rel="nofollow">一件代销</a></li><li><a href="sell.htmlsearch.php?kw=%E5%8C%96%E5%A6%86%E5%93%81" rel="nofollow">化妆品</a></li></ul></div></div><div class="head-user-menu"><dl class="my-mall"><dt><span class="ico"></span><a href="member_sell_add.html" rel="nofollow">发布货源</a></dt></dl><dl class="my-cart"><dt><span class="ico"></span><a href="cart.html" rel="nofollow">采购车</a> (<span class="head_t" id="destoon_cart">0</span>)</dt> </dl></div></header>
</div>
<!-- PublicHeadLayout End -->
<!-- publicNavLayout Begin -->
<nav class="public-nav-layout "><div class="wrapper"><div class="all-category"><div class="title"><i></i><h3><a href="http://chinahzp.wang/sitemap/">全部分类</a></h3></div><div class="category"><ul class="menu"> <li cat_id="470" class="even" ><div class="class"><span class="ico"><img src="images/category-pic-470.png"></span><h4><a href="list.htmllist-1.html">护肤保养</a></h4><span class="recommend-class"> <a href="list.htmllist-17.html" target="_blank" title="查看更多防晒/美白">防晒/美白</a> <a href="list.htmllist-19.html" target="_blank" title="查看更多面膜/面霜">面膜/面霜</a> <a href="list.htmllist-20.html" target="_blank" title="查看更多卸妆/洁面">卸妆/洁面</a> <a href="list.htmllist-23.html" target="_blank" title="查看更多化妆水/乳液">化妆水/乳液</a> </span><span class="arrow"></span> </div><div class="sub-class" cat_menu_id="470"> <dl><dd class="goods-class"><a href="list.htmllist-17.html" target="_blank" title="查看更多防晒/美白">防晒/美白</a> <a href="list.htmllist-19.html" target="_blank" title="查看更多面膜/面霜">面膜/面霜</a> <a href="list.htmllist-20.html" target="_blank" title="查看更多卸妆/洁面">卸妆/洁面</a> <a href="list.htmllist-23.html" target="_blank" title="查看更多化妆水/乳液">化妆水/乳液</a> <a href="list.htmllist-25.html" target="_blank" title="查看更多精华/精油">精华/精油</a> <a href="list.htmllist-26.html" target="_blank" title="查看更多祛痘/祛斑">祛痘/祛斑</a> <a href="list.htmllist-181.html" target="_blank" title="查看更多面部按摩">面部按摩</a> <a href="list.htmllist-30.html" target="_blank" title="查看更多补水/控油">补水/控油</a> <a href="list.htmllist-31.html" target="_blank" title="查看更多护肤套装">护肤套装</a> </dd></dl></div></li> <li cat_id="470" class="even" ><div class="class"><span class="ico"><img src="images/category-pic-470.png"></span><h4><a href="list.htmllist-3.html">彩妆香氛</a></h4><span class="recommend-class"> <a href="list.htmllist-33.html" target="_blank" title="查看更多粉底液/粉饼">粉底液/粉饼</a> <a href="list.htmllist-36.html" target="_blank" title="查看更多隔离/遮瑕">隔离/遮瑕</a> <a href="list.htmllist-37.html" target="_blank" title="查看更多眉部/睫毛">眉部/睫毛</a> </span><span class="arrow"></span> </div><div class="sub-class" cat_menu_id="470"> <dl><dd class="goods-class"><a href="list.htmllist-33.html" target="_blank" title="查看更多粉底液/粉饼">粉底液/粉饼</a> <a href="list.htmllist-36.html" target="_blank" title="查看更多隔离/遮瑕">隔离/遮瑕</a> <a href="list.htmllist-37.html" target="_blank" title="查看更多眉部/睫毛">眉部/睫毛</a> <a href="list.htmllist-38.html" target="_blank" title="查看更多彩妆套装">彩妆套装</a> <a href="list.htmllist-39.html" target="_blank" title="查看更多眼线/眼影">眼线/眼影</a> <a href="list.htmllist-41.html" target="_blank" title="查看更多唇彩/口红">唇彩/口红</a> <a href="list.htmllist-42.html" target="_blank" title="查看更多腮红/指甲油">腮红/指甲油</a> </dd></dl></div></li> </div>
</body>
</html>




