本文主要是介绍摸鱼买菜必涨价小组——alpha冲刺完善,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 这个作业属于哪个课程 | 构建之法-2021秋-福州大学软件工程 |
|---|---|
| 这个作业要求在哪里 | 2021秋季软件工程 alpha冲刺完善 |
| 团队名称 | 摸鱼买菜必涨价 |
| 这个作业的目标 | 列出并解决alpha冲刺的问题,给出设计图表,介绍现实进展 |
| 作业正文 | 如下所示 |
| 其他参考文献 | uni-app官方文档、Django菜鸟教程、github的api文档、Vue官方文档 |
问题与解决
1.不同身份之间显示界面的不同
针对助教在alpha冲刺演示上提出来的,不同身份之间应显示不同内容的问题,我们团队做了如下的思考:
首先是关于“所有人的任务”和“我的任务”。我们想要用分栏的方式解决这个问题,因为分栏天然具有筛选的特性,所以通过分栏可以将信息更好的展示给用户。
其次就是信息的展示。关于信息的展示这一块,我们会校验用户的权限,并根据权限不同显示不同的信息。同时为了安全性的考虑,我们也在后端加入了身份校验,使得信息不容易被篡改。
为此,我们同时优化了前端页面逻辑和后端逻辑。前端包括加入分栏以及信息显示设置,同时优化CSS样式,使得未来更多的功能加入时有着更好的兼容性。
后端添加了许多安全性措施,包括但不限于为事物增加回滚,设置权限校验等功能。同时新增我的任务功能,通过前端参数不同控制返回的信息。
2.显示动画卡顿
这是我们自己发现的问题。分析后发现,这是由于微信小程序动画性能不足而导致的。针对这个问题,我们想要通过动画载入方式来进行解决。首先由于微信小程序的限制,我们的动画必须通过不断循环来达成,所以循环加载动画时的卡顿难以避免,且由于Vue更新的特性,每次动画必须重新生成,否则动画将不重复显示。所以我们改变了逻辑,在加载时隐藏动画,并错开加载时间以减小手机的性能负载。我们将背景动画封装成组件,使得不同页面之间复用更加的方便,
3.后端部署上线
目前小程序的后端已经部署到了阿里云服务器,实现了项目上线。但由于域名备案还没有下来所以暂时无法交付微信小程序审核。目前小程序处于体验版状态。
图表展示
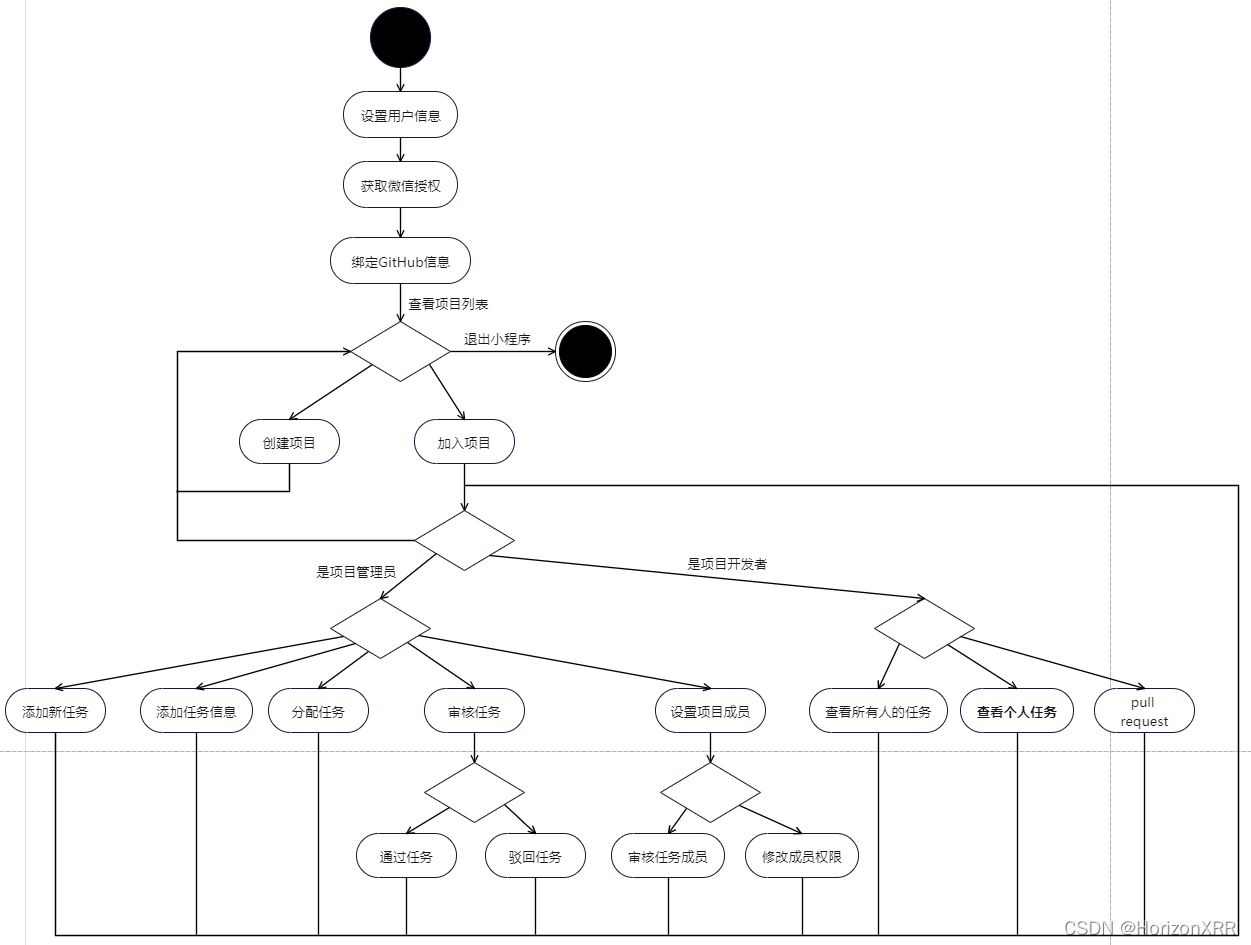
活动图

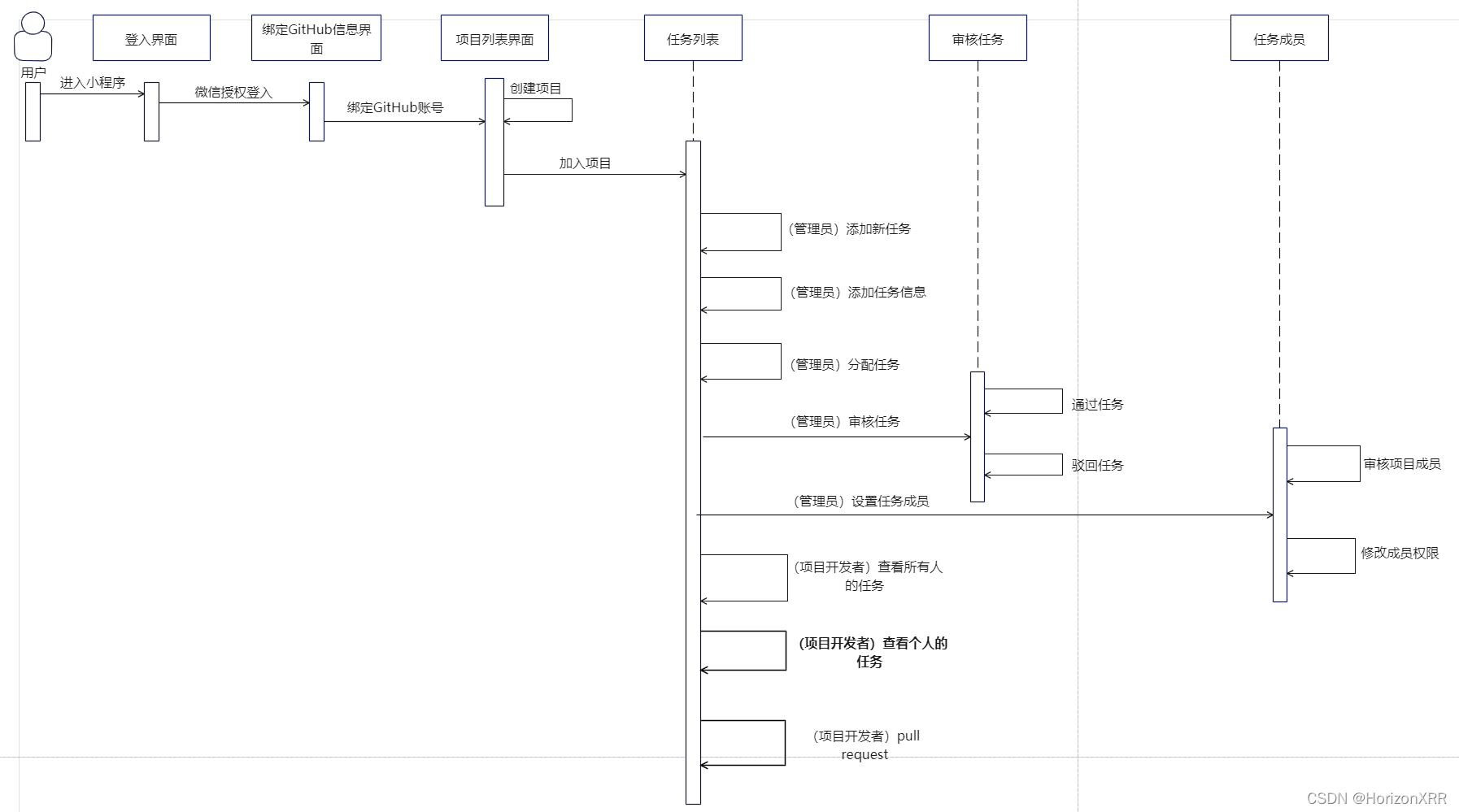
时序图

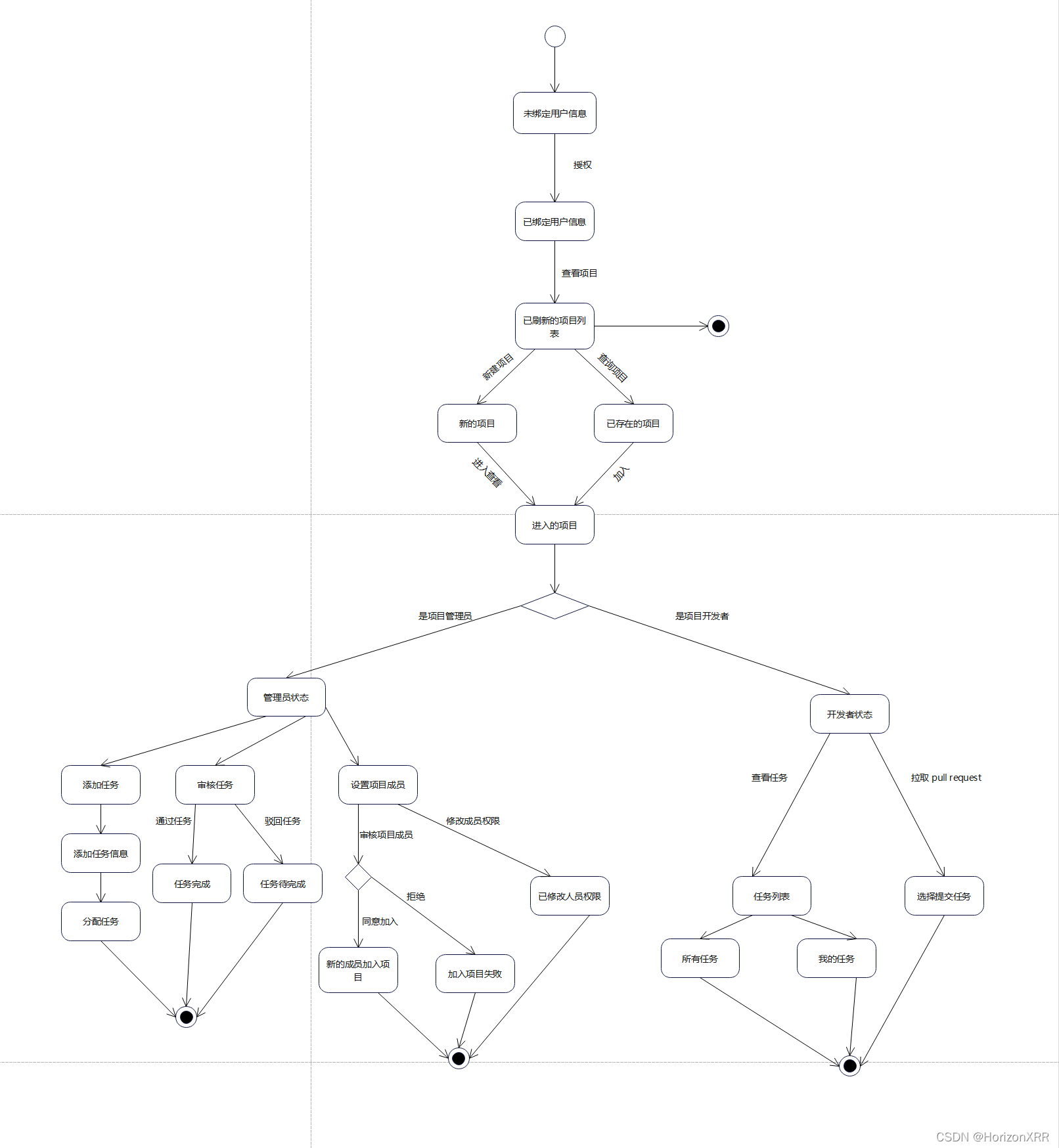
状态图

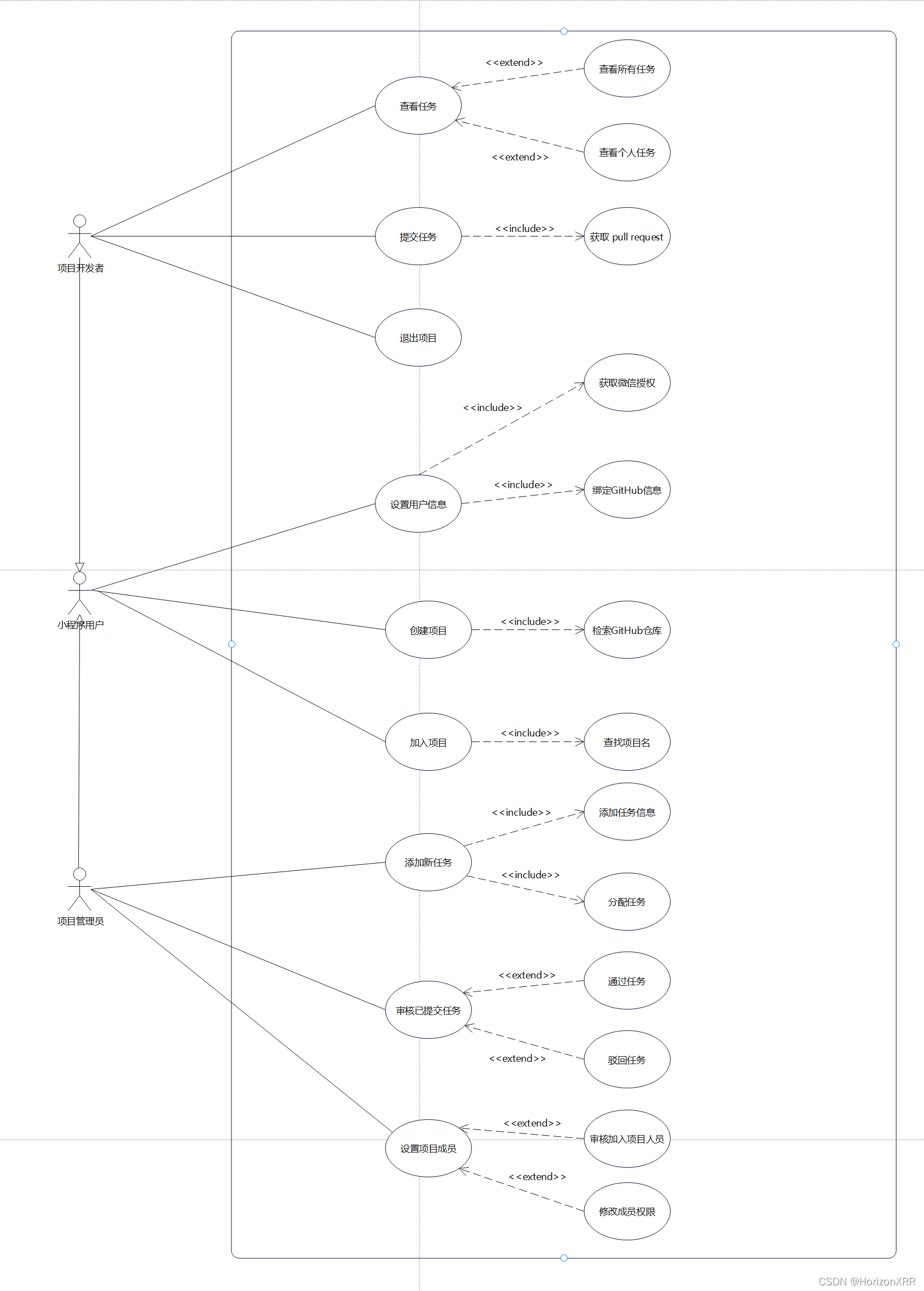
用例图

类图

项目现实进展
目前项目已完成承诺的大部分功能,详情见需求说明书,现附上小程序二维码与功能说明书。小程序目前暂时没有过审,故附体验版二维码,需管理员同意后方可使用。请在小程序右上角打开调试之后使用。

个人设置
该页面展示个人设置,第一次进入小程序会引导进行登录。登录有两个步骤:第一步进行微信登录,第二步进行GitHub Token绑定。

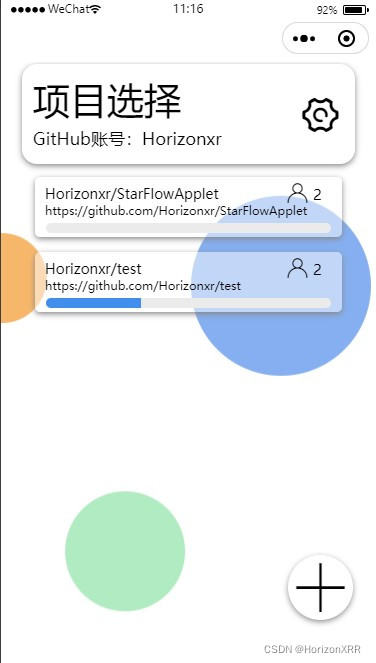
项目选择
该页面可以进行不同项目的选择,右上角打开项目设置,右下角可以加入项目或新建项目

更多功能
可以选择打开创建项目或加入项目

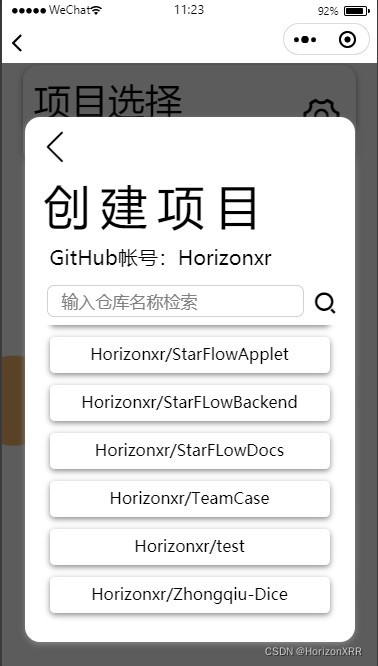
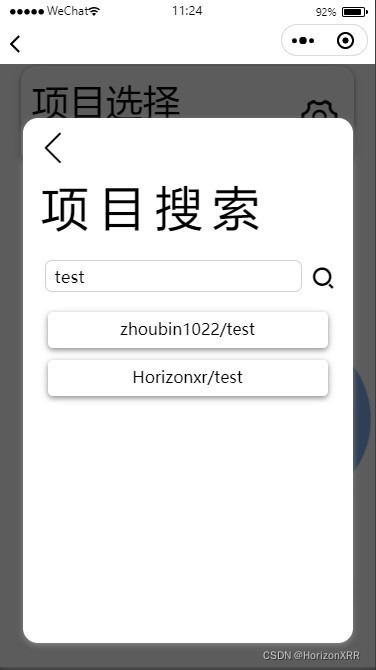
创建项目
该页面可以创建该GitHub账号名下的所有仓库为新的项目,并可以进行搜索,创建后默认成为项目的超级管理员。

加入项目
加入项目可以加入现有的项目,点击申请加入后将发送申请请求给项目超级管理员,审核通过后方可加入。

任务列表
该页面展示所创建的任务列表。上方分栏可以筛选我的任务和所有任务,右上角打开项目设置页,右下角打开更多功能。中间任务的三种颜色分别代表未完成,待审核和已完成。点击任务条目进入详情。最下方进度条表示项目目前的进度。

更多功能
更多功能可以添加新任务或查看帮助说明

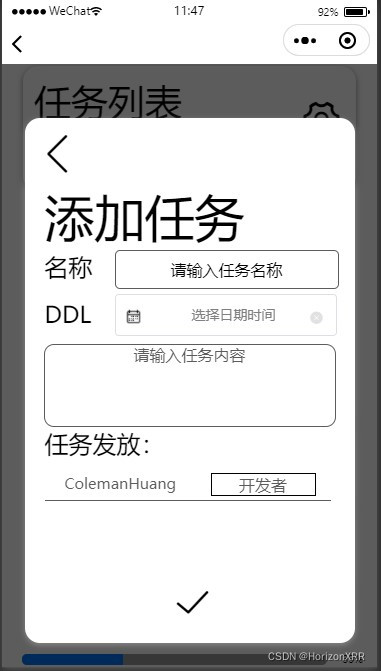
添加新任务
添加新任务可以输入任务的详细信息并发布给指定的开发者。此处改进了样式和布局等,并对任务信息是否完成加入了校验。


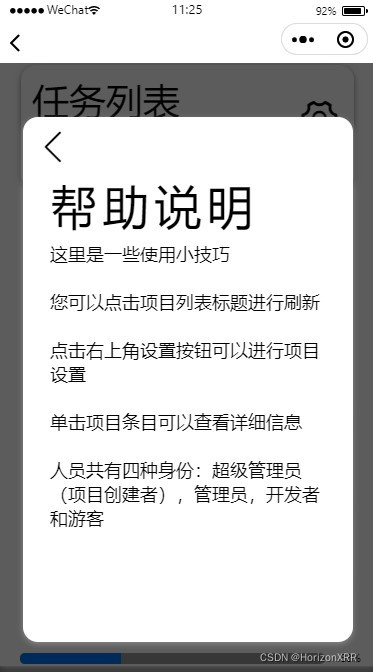
帮助说明
此处放置一些关于小程序如何使用的帮助说明

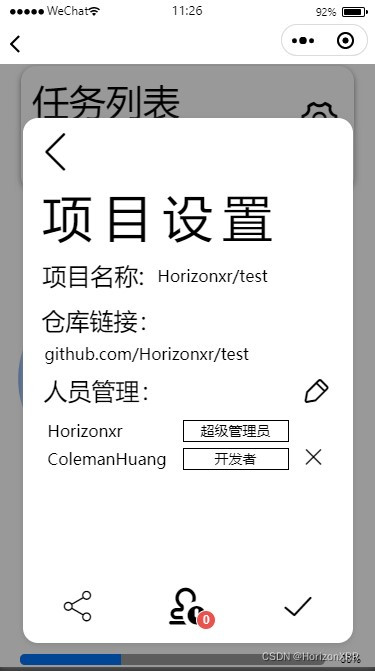
项目设置
项目设置页。单击仓库链接可复制仓库链接至剪切板,方便在外部浏览器打开。人员管理处点击修改按钮,可以进行人员的删除以及身份的更改。左下方按钮点击可复制项目名称,方便分享给其他人加入项目。正下方人员审核按钮,红色角标表示申请人数,点击后进入人员审核页面。右下角保存设置(默认自动保存)。此处改进了人员管理部分,必须要点击设置按钮才能进行更改;还为审核按钮加上了角标,方便管理员查看是否有人正在申请加入项目;同时优化了部分样式。



人员审核
人员审核页面可以管理人员是否加入,并可以指定人员的身份。此处改进了人员审核更新不及时的问题。

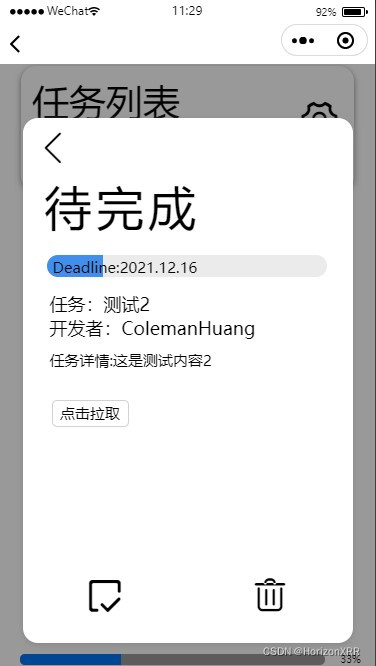
待完成
待完成页面展示项目DDL,任务,开发者和详细描述。开发者点击拉去按钮可选择对应的Pull Request进行绑定。拉去按钮会拉去对应仓库中属于你的Pull Request。左下角提交按钮可进行提交,将状态变为待审核,右下角删除按钮可删除条目。此处改进了部分样式,优化底部按钮显示逻辑,让不同身份的使用者在显示不同信息时保持界面基本一致。

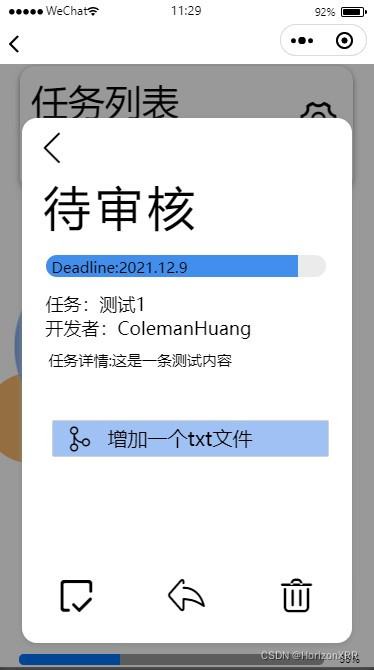
待审核
待审核页面展示DDL,任务,开发者和任务详情,并展示Pull Request信息。单击PR会将对应的网址复制到剪切板,方便使用者在外部进行查看。左下角通过按钮将状态转变为已完成。中间的回撤按钮会将状态回撤到待完成,删除按钮将删除条目。此处改进了部分样式,优化底部按钮显示逻辑,让不同身份的使用者在显示不同信息时保持界面基本一致。

已完成
已完成界面展示已完成的条目,可以进行查看与删除。此处改进了部分样式,优化底部按钮显示逻辑,让不同身份的使用者在显示不同信息时保持界面基本一致。

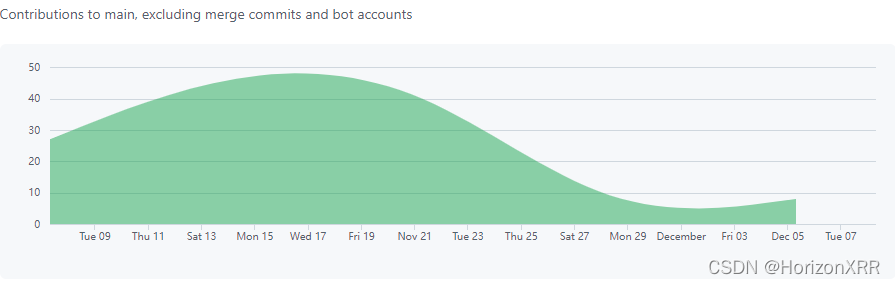
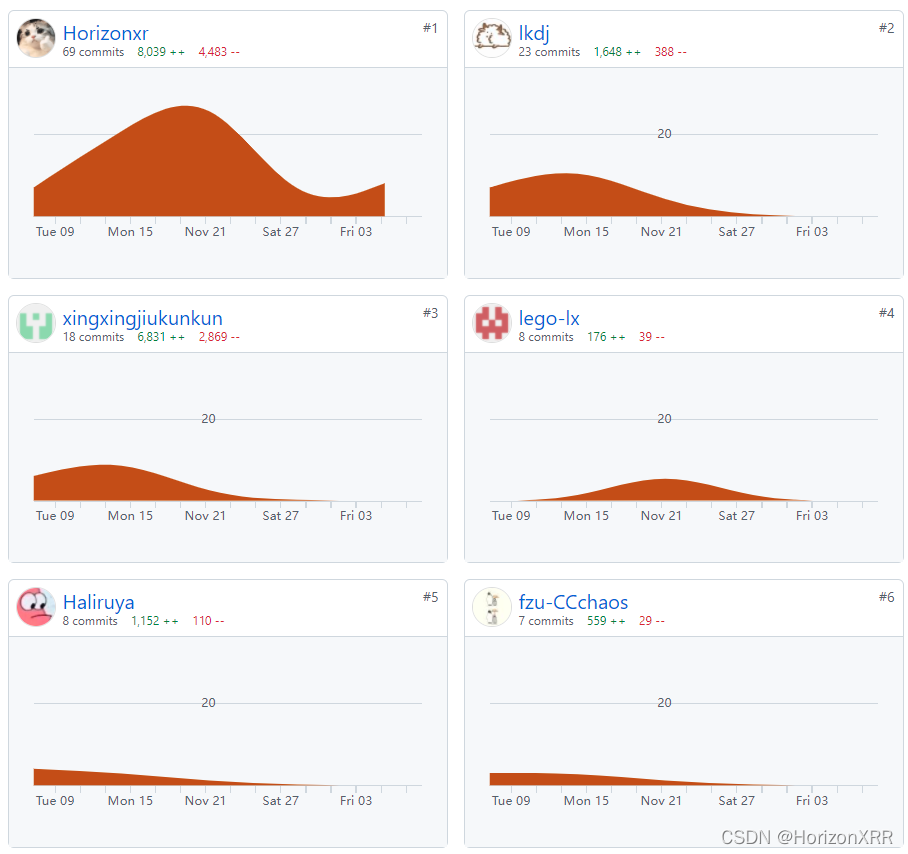
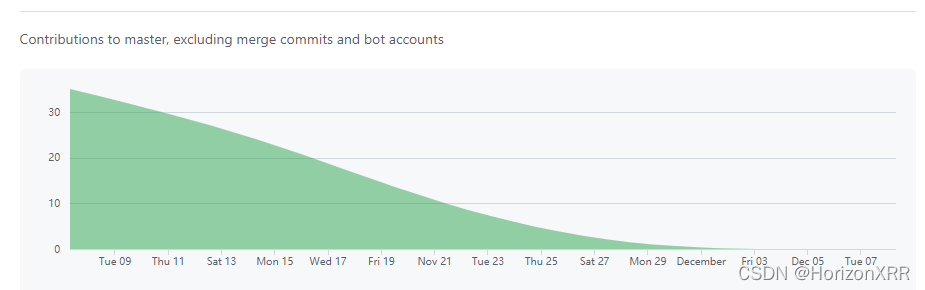
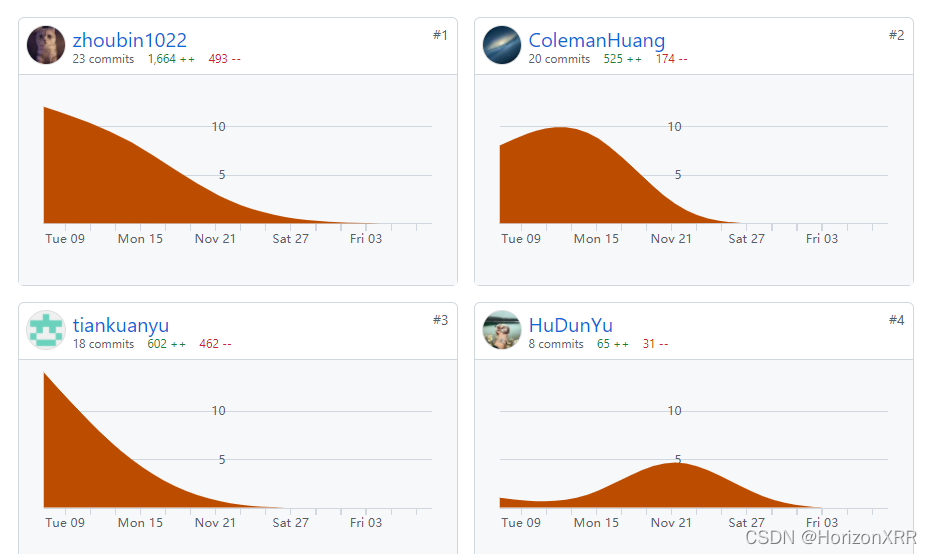
团队协作记录及成员的体会及收获
团队协作记录

前端小组


后端小组


**谢翛然:**软工实践马上就要告一段落了。在Alpha冲刺完善的这个阶段中,我对整个项目重新进行了审视。回首这短短一段冲刺时间,有辛酸也有快乐,有Bug改不出来的失落也有功能最终实现的欣慰。总体而言,这次软工实践让我收获了不少东西。在上这门课之前,我曾经以为个人能力才是一切,只要有足够强的个人能力没有无法胜任的工作。但软工实践让我看到了团队的力量。高效的团队协作才是现代社会的核心生产力所在。在整个过程中,除了大量的个人知识学习之外,我还学会了如何分配团队任务,如何制定开发周期,如何设置任务的期限和校验标准。在团队的沟通与磨合之中,不光是自己的编程能力得到了提升,更重要的是,学会了如何带领一个软工团队,做出对开源社区真正有意义软工作品。
**周斌:**在Alpha冲刺完善的这个阶段中,我们对后端的功能进行了完善,对数据库添加了事务锁,防止因为多人操作而产生脏数据,另外还将项目部署到了服务器上。但是遇到的问题是微信小程序上线要求服务器是https的,而想要转为https又需要ssl证书,进而需要拥有一个备案的域名。然后这些操作没能在一周之内完成,所以我们的小程序很遗憾没能上线。但是还是可以从完善的过程中看到小组成员的努力,每一个人都在复习备考的时间里挤出时间来完成自己的任务。
**吴艳妮:**在Alpha冲刺完善的过程中,发现上线一个小程序并没有想象中的那么容易,普通的http域名都不能通过审核,而一个https的域名需要的审核时间还很长,并不是把功能都完善了之后直接提交微信审核就可以了。同时也了解了一些内网穿透相关的知识。
**乐礼相:**在alpha冲刺完善过程中,学会了vue框架的写法还有一些uniapp的写法,一个程序大概的框架内容,看网课的同时也要自己边看边练习,带入到实践里却也是不那么轻松,当然小程序日渐成型大家心里还是蛮高兴的,也很开心自己能学习到新的东西,希望以后能像这次一样,有这番激情和动力,慢慢进步,慢慢成长。
**柯婧:**能带着刚学的知识迅速投入实践,是一件很有成就感的事,这学期课程的每一次任务都在提供着这样的机会——立刻学,立刻写。一步步地努力完善,不到最后毫不懈怠,做一名随时待命的队员,与大家一起让理想中的项目逐渐清晰,触手可及。小程序制作的最后一步上线也不是简单的提交,因为需要经过比较长时间的审核,所以必须对项目中的内容认真核验。软件工程的实践基本落下帷幕,但探索学习绝不会就此止步,希望可以携带这份冲劲与努力,踏上未来的征途。
**黄晨馨:**体验了一次软件开发流程,经历了一个新语言的现学现用,学习了vue框架,了解了后端与前端如何交互,在实战中掌握了理论知识,提高了遇到困难解决困难的能力。最有意义的是了解了一个团队如何合作完成项目,如何有效沟通,希望这个经历在以后的学习中会有帮助。
**黄林敏:**算是经历了人生中一次较完整的软件开发过程,学习了很多新的技术,学习了各种搜索资料的方法,学习了团队合作,也掉了很多头发。通过这次的学习让我对未来的技术学习有了方向,也为未来的团队开发协作打下了基础。最后,非常感谢两位组长的带领,感谢组员们的共同努力,这是我大学生活中最难忘记的一段时光。
**林冠禧:**在冲刺过程中,学会了很多新的知识,比如说各种vue框架的写法,uniapp的写法,一个程序大概的框架内容,这些东西看网课都觉得自己学的差不多都很简单,其实写起来没有那么容易,具体到样式,定位,样式中一些比较特殊的写法,虽然很忙但是过的算是很充实,因为知道自己具体学到了东西
**胡惇羽:**在alpha 冲刺完善过程中,我们先在原有的功能中新增了一项功能,接着我们考虑怎么让产品上线,供所有人使用,这一部分挺烦琐的,我也因此了解了http和https的区别。在这次软工实践中,我体验了一次完整的软件开发流程,我熬了不少夜,掉了不少头发,但也学会了许多新知识,收获满满。
**田宽煜:**学会了Django框架和数据库的数据交互,并且能够对数据进行增删改查。学会了使用IDLE来模拟前端发送request请求和数据提供。在Alpha的冲刺过程中,参与了项目的类图的绘制,算是巩固了理论课所学,熟练了类图的绘制和类图的必要性的知识的使用。
仓库地址
Star flow 小程序
Star flow 后端
Star flow 文档
这篇关于摸鱼买菜必涨价小组——alpha冲刺完善的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




![Android AnimationDrawable资源 set[translate,alpha,scale,rotate]](https://img-blog.csdn.net/20170610181346934?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc29uZ3l1bG9uZzg4ODg=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)


