python 全栈开发,Day56(jQuery的ajax)
昨日内容回顾
事件流:1.事件捕获 从最外层到最内层2.事件目标阶段3.事件冒泡 从最内层到最外层
每个事件都会事件对象 event 属性和方法属性: event.target 目标节点(冒泡机制)event.currentTarget == thisevent.data方法: 阻止默认事件 event.preventDefault()阻止冒泡事件 event.stopPropagation()return false;即阻止了默认事件又阻止了冒泡位置信息:width()height()offset().top 相对与文档offset().leftposition().topposition().left 相对与被定位的父辈元素innerWidth() 不包含borderouterWidth() 包含border 默认是false 如果是true 包含marginscrollLeft() 页面被卷走的水平方向的宽度scrollTop() 页面被卷走的垂直的高度one(事件类型,fn) 一次性事件事件委托(重点)1.为多个元素绑定相同的事件,为了提高页面性能2.为未来创建的元素添加事件
$('div').on(事件类型,选择器字符,fn)
一、jQuery的ajax
什么是ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
1.jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
ps:该方法使用不多,了解即可
语法:
$("selector").load(url,data,callback);
第一种情况
$('#btn').click(function(){//只传一个url,表示在id为#new-projects的元素里加载index.html$('#new-projects').load('./index.html');
})
第二种情况
$('#btn').click(function(){//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
第三种情况
//加载文件之后,会有个回调函数,表示加载成功的函数$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){});
2. jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])参数解释:
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数$.getJSON("./data/getJSON.json", function (data) {var str = "";//初始化保存内容变量$.each(data, function(index,ele) {$('ul').append("<li>"+ele.name+"</li>")});})
3.jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数$.get('./data/getJSON.json',function(data,status){console.log(status); //success 200状态码 ok的意思
})
4.jquery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数$.post('/index',{name:'张三'},function(data,status){console.log(status);})
5.jquery的$.ajax()方法(重要)
query的$.ajax()方法 是做ajax技术经常使用的一个方法。它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。后面讲django课程部分会详细讲ajax技术的原理。大家先把每个参数做个笔记。 参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
10.success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
get方式
//get()方式$.ajax({url:'./data/index.txt',type:'get',dataType:'text',success:function(data){$('p').html(data);},error:function(error){console.log(error)}
登录和风天气官网
https://www.heweather.com
注册免费账户,登录控制台,就有一个key

点击上面的文档,点击3-10天

这个是请求url

选择第二种

比如查询北京的天气,新建一个空白网页,在地址栏输入以下地址,最后面是你的key
https://free-api.heweather.com/s6/weather/now?location=beijing&key=你的key
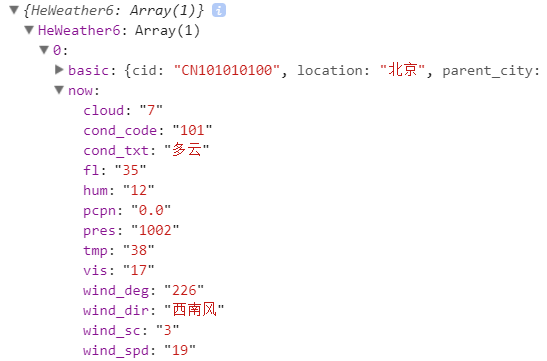
网页效果如下:

复制json信息,使用json格式化工具,查看json数据
百度搜索json在线格式化

查看接口说明

主要看这个

cond_code是对应的图标编码
查看天气状况和图标,100对应的就是晴天。下载完整的图片文件,里面的100.png就是晴天的图标

百度首页,登录之后,获取天气,也是通过api获取来展示的

举例:


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <button>获取天气</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">$.ajax({url:'https://free-api.heweather.com/s6/weather/forecast',data: {location: 'beijing',key: '你的key',},type:'get',success:function (data) {console.log(data);}}) </script> </body> </html>
查看console

更改代码


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <button>获取天气</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">$.ajax({url:'https://free-api.heweather.com/s6/weather/now',data: {location: 'beijing',key: '你的key',},type:'get',success:function (data) {// console.log(data);var cond = data.HeWeather6[0].now.cond_txt; //实况天气状况代码 console.log(cond);var cond_code_src = `./cond_icon_heweather/${data.HeWeather6[0].now.cond_code}.png`; //天气状况代码图标 console.log(cond_code_src)$('body').append(`<p>${cond}</p>`); //追加文字 $('body').append(`<img src="${cond_code_src}">`); //追加天气图片 }}) </script> </body> </html>
访问网页,点击获取天气,效果如下:

天气每隔一个小时,会变化一次。所以页面需要刷新数据,刷新有2种:
全局刷新:整个网页刷新,有多少资源,比如图片,视频,等等,全部重新加载一遍。
局部刷新:举个某个div刷新,不影响全局。
一般推荐使用局部刷新,全局刷新,太耗资源了,完全没必要。
全局刷新
//间隔1小时
setInterval(function () {window.reload(); //全局刷新
},1000*60*60)
局部刷新,注意,此代码等待1小时才能执行。将1000*60*60改成1000,表示每秒执行。


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <button>获取天气</button> <p></p> <img src="" alt=""> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">function init(){$.ajax({url:'https://free-api.heweather.com/s6/weather/now',data: {location: 'beijing',key: '你的key',},type:'get',success:function (data) {// console.log(data);var cond = data.HeWeather6[0].now.cond_txt; //实况天气状况代码 console.log(cond);var cond_code_src = `./cond_icon_heweather/${data.HeWeather6[0].now.cond_code}.png`; //天气状况代码图标 console.log(cond_code_src)$('body p').text(cond); //修改文字 $('body img').attr('src',cond_code_src); //修改天气图片 }})}//间隔1小时,进行局部刷新 setInterval(init,1000*60*60);</script> </body> </html>
post方式(重点)
//post()方式
$.ajax({url:'/index',type:'post',data:{name:'张三',age:12},success:function(data){$('p').html(data);},error:function(error){console.log(error)
}ps:
注意:以上所有操作,请在服务器上运行此代码,如果没有服务器,可以在本地搭建本地服务器。
举例:
新建文件flask_demo.py,它是用来做服务端的,内容如下:


#! /usr/bin/env python
# -*- coding: utf-8 -*-
# Date: 2018/6/5import jsonfrom flask import Flask
from flask import request
from flask import Responseapp = Flask(__name__) # 创建Flask的实例# 路由
@app.route("/") # 创建Flask的实例
# 函数
def index():print('aaa')return "首页"@app.route("/course")
def courses():return "course"@app.route("/create", methods=["post", ]) # 设置请求方式为post
def create():print(request.get_data())with open("user.json", "r", encoding="utf-8") as f: #打开json文件,必须为utf-8,否则乱码data = f.read()response = Response(json.dumps(data)) #反序列化response.headers["Access-Control-Allow-Origin"] = "*" # 解决跨域问题,这里表示允许所有请求return response # 响应请求if __name__ == '__main__':app.run(host="localhost", port=8889, ) # 监听本机的8889端口 新建文件user.json,它是服务端存放的用户数据,内容如下:


{"username":"高圆圆","password":"123"} 新建文件demo.html,它是用来做表单提交的,内容如下:


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <div><label>用户名:</label><input type="text" name="username"/><label>密码:</label><input type="password" name="password"/><input type="button" name="submit" value="提交"> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">$(function () {$('input[type=button]').click(function(){var user = $('input[name=username]').val(); //获取输入的用户名var pwd = $('input[name=password]').val(); //获取输入的密码 $.ajax({url:'http://localhost:9999/create', //服务器请求地址 data: {username: user,password: pwd,},type:'post', //请求方式为post dataType:'json', //数据类型为json success:function (data) {console.log(data); //打印服务器响应信息 }})})})</script> </body> </html>
访问网页,输入数据,点击提交,效果如下:

今日作业
百度左上角的,查询3天天气。


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>* {padding: 0;/*margin: 0;*/}a {text-decoration: none;}ul {list-style: none;}button {float: left;}.everyday-item {float: left;overflow: hidden;}.everyday-item ul li {float: left;}p {text-align: center;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;color: #666;font-size: 12px;}.everyday-title {height: 34px;line-height: 34px;width: 100%;}.everyday-icon {width: 48px;height: 48px;border: none;margin-left: 30px;}</style> </head> <body> <button>获取天气</button> <br/><br/> <div class="everyday-item"><ul><!--<li>--><!--<a href="#">--><!--<p class="everyday-title">今天(周二)</p>--><!--<img class="everyday-icon" src="cond_icon_heweather/100.png">--><!--<p>34℃</p>--><!--<p>多云</p>--><!--<p>西南风3-4级</p>--><!--</a>--><!--</li>--></ul></div> <script type="text/javascript" src="../ajax/js/jquery-3.3.1.min.js"></script> <script type="text/javascript">var mydate = new Date(); //当前日期var myddy = mydate.getDay();//获取存储当前日期// console.log(myddy);// var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];var weekday = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"];// document.write("今天是:" + weekday[myddy]);// var day1 = new Date(); tomorrow = myddy + 1; //明天 acquired = myddy + 2; //后天// alert(weekday[mingtian]); three_days = [`今天(${weekday[myddy]})`,`明天(${weekday[tomorrow]})`,`后天(${weekday[acquired]})`];// for (var i = 0; i < three_days.length; i++) {// console.log(three_days[i]);// } $(function () {//获取天气方法function get_weather(){$.ajax({url: 'https://free-api.heweather.com/s6/weather/forecast',data: {location: 'beijing',key: '你的key',},type: 'get',success: function (data) {// console.log(data);var many_days = data.HeWeather6[0].daily_forecast;// console.log(many_days);for (var i = 0; i < many_days.length; i++) {// console.log(111); console.log(many_days[i]);var date = many_days[i]['date'];var icon = many_days[i]['cond_code_d'];var tmp = many_days[i]['tmp_max'];var cond_txt = many_days[i]['cond_txt_d'];var wind_dir = many_days[i]['wind_dir'];var wind_sc = many_days[i]['wind_sc'];// console.log(date, icon, tmp, cond_txt, wind_dir);var cond_code_src = `./cond_icon_heweather/${icon}.png`; //天气状况代码图标// console.log(cond_code_src) $('.everyday-item ul').append(`<li><a href="#"><p class="everyday-title">${three_days[i]}</p><img class="everyday-icon" src="${cond_code_src}"><p>${tmp}℃</p><p>${cond_txt}</p><p>${wind_dir}${wind_sc}级</p></a></li>`); }}})}//绑定点击事件 $('button').eq(0).click(function () {//执行获取天气方法 get_weather();})})</script> </body> </html>
访问网页,点击获取天气,效果如下:






