本文主要是介绍专题地图制作与布局编辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、实验名称:
专题地图制作与布局编辑
二、实验目的:
通过本实验练习,掌握ARCGIS专题地图制作与布局编辑。
三、实验内容和要求:
实验内容:
利用ARCGIS软件相关分析工具及实验数据,制作专题地图,并根据要求对地图进行布局编辑。
实验数据:省级行政区.shp
实验要求:
1. 按类别唯一值对省级行政区. shp进行符号化设置;
2.要求用“省名”对省级行政区地图进行标注;
3.对省级行政区地图进行浮雕效果处理;
4. 要求根据人口分段年龄数据生成饼状专题地图;
5. 最后,对地图进行布局编辑,包括:插入标题(中国各省人口年龄结构专题图)、图例、指北针、比例尺等地图要素。
四、实验步骤:
(详细描述各个步骤,必要的地方用截图说明)
1. 按类别唯一值对省级行政区. shp进行符号化设置;打开图层属性,符号系统,选择类别,唯一值,值字段选择NAME;

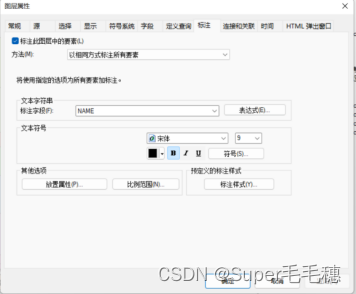
2.要求用“省名”对省级行政区地图进行标注;在图层属性中打开标注,勾选标注此图层中的要素,标注字段选择NAME,设置相关参数,应用;

3.对省级行政区地图进行浮雕效果处理;
创建向内缓冲区:
(1)打开缓冲区工具。分析工具——领域分析(proximity)——缓冲区。
(2)输入要素选择:全国地图。
(3)距离设置为:-4000米。
(4)Side Type选择OUTSIDE_ONLY。(5)得到:全国地图_Buffer图层。

擦除缓冲区:
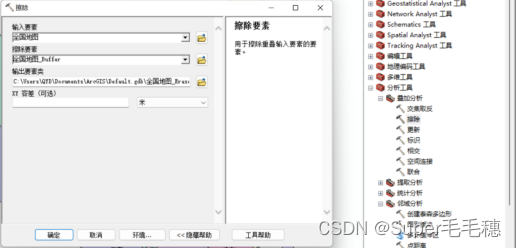
(1)打开Erase工具。分析工具——叠加分析(overlay)——擦除。
(2)输入要素选择:全国地图。
(3)橡皮要素选择:全国地图_Buffer。
(4)得到:全国地图_Erase图层。

计算欧氏距离,得到栅格数据:
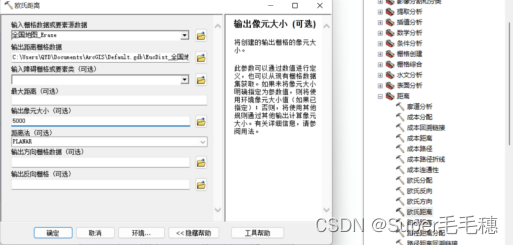
(1)打开欧式距离工具。空间分析工具——距离分析——欧氏距离(Euclidean Distance)。
(2)输入要素选择:全国地图_Erase。
(3)像元大小应该根据具体数据调节,像元值过大则图斑效果明显,像元值过小造成计算机运算量加大。输出像元大小选取5000。

裁剪栅格数据
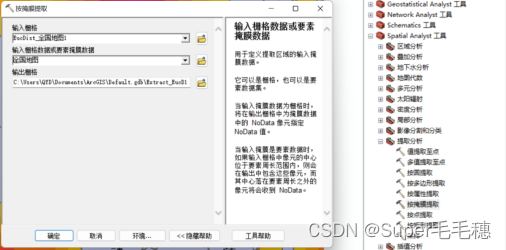
(1)打开按掩膜提取工具。空间分析工具——提取分析——按掩膜提取(Extract by Mask)。
(2)输入栅格数据选择:EucDist_全国地图1。
(3)输入的掩膜数据选择:全国地图。
(4)得到全国地图_栅格裁剪数据。

创建山体阴影
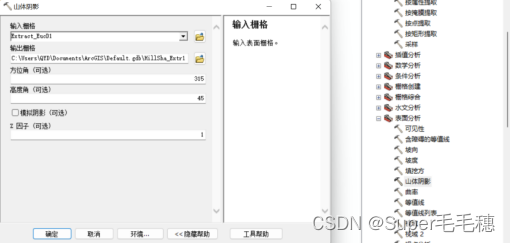
(1)打开山体阴影工具。空间分析工具——表面分析(Surface)——山体阴影(Hillshade)。
(2)输入要素选择:全国地图_栅格裁剪,参数保持不变,得到全国地图_山体阴影。

对原始数据符号化并叠加图层
(1)只显示全国地图和全国地图_山体阴影图层
(2)把全国地图数据做符号化处理,使之更加美观。
(3)全国地图图层透明度设置为30%。图层属性——Display。
(4)图层叠加即可。
4. 要求根据人口分段年龄数据生成饼状专题地图;图层符号系统进行设置;

5. 最后,对地图进行布局编辑,包括:插入标题(中国各省人口年龄结构专题图)、图例、指北针、比例尺等地图要素。导出地图。
这篇关于专题地图制作与布局编辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









