本文主要是介绍用java编写一个带交互的动画_Flutter(Flare) 最有趣用户交互动画没有之一,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2019年12月12日,Flutter Interact ’19 上发布了怎么运用 Rive 和 Flutter 制造动态可交互的动画经验共享,我看了之后,觉得非常有趣,因而,写了3个小 demo,把它写成文章记录共享给咱们。
名词了解
首要,咱们来了解几个名词,否则后续文章,或许看着有些晕,如下:
Flare:是 Flutter 的动画插件称号,l – P S完好称号是 flare_flutter 咱们要在 pubspec.yaml 文件里引进
Rive:是制造 Flare 动画的网站,它既是一个网站也是制造工具,在此网站里有许多用户共享 Flare 动画供咱们下载运用、Flare API运用文档、制造 Flare 动画的视频教程(咱们也能够经过学习制造自己喜爱的动u ! Y g Q画) – f Y 3 K Y L)等
交互动画预览
登录交互动画
登v 4 [ 1 5 ! f d B录交互动画,包含如下6种动画:
idl. I 7 h * | = 9 xe:无任何操作时的状况(熊的身体会上下起浮和眨眼睛)
test:当咱们在 email 输入框中输入时的状况(熊会看o ( e Q P |向输入框– 3 &,且跟着你输入的长度旋转头部)
hands_up:当咱们在 password 输入框中~ – Y Y V ` J C输入时的状况 (熊会用手蒙上眼睛)
hands_down:当咱们在 password 输入框输入完成时的状况 (熊会放( c D下双手)
fail:当% f R咱? ! ! n H们登录失败时的状况(熊会做出伤心的表情)
succem N – a * { C T bss:当咱们登录r ^ [ # @成功时的状况(熊会做出快乐的表情)
以上6种状况,能够在 Rive 网站检查具体动画,点击进入检查I M I k h y J
下面,咱们来看看案例里完成动画效果
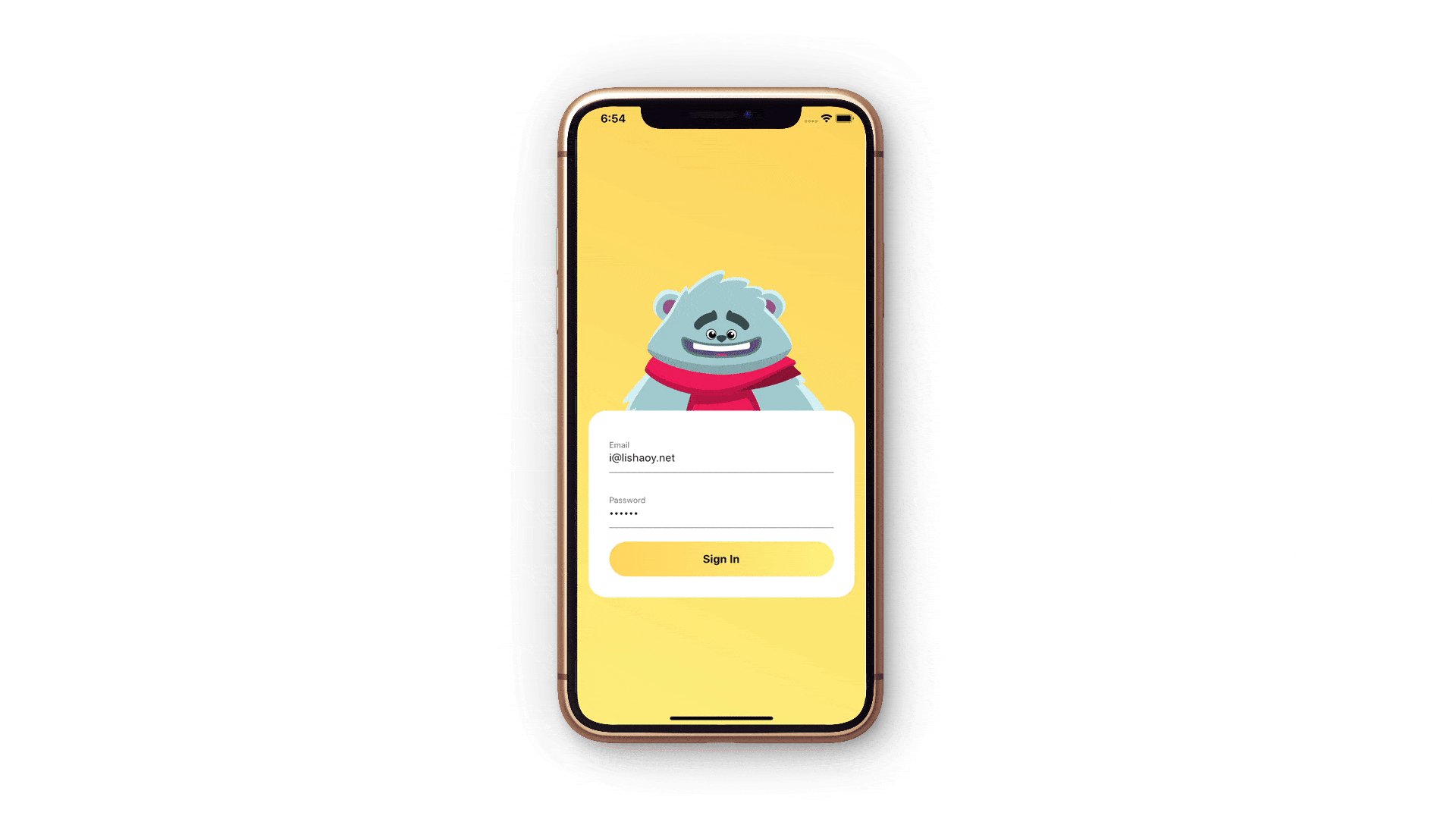
idle:无任何操作时的状况,如图:
 idle
idle
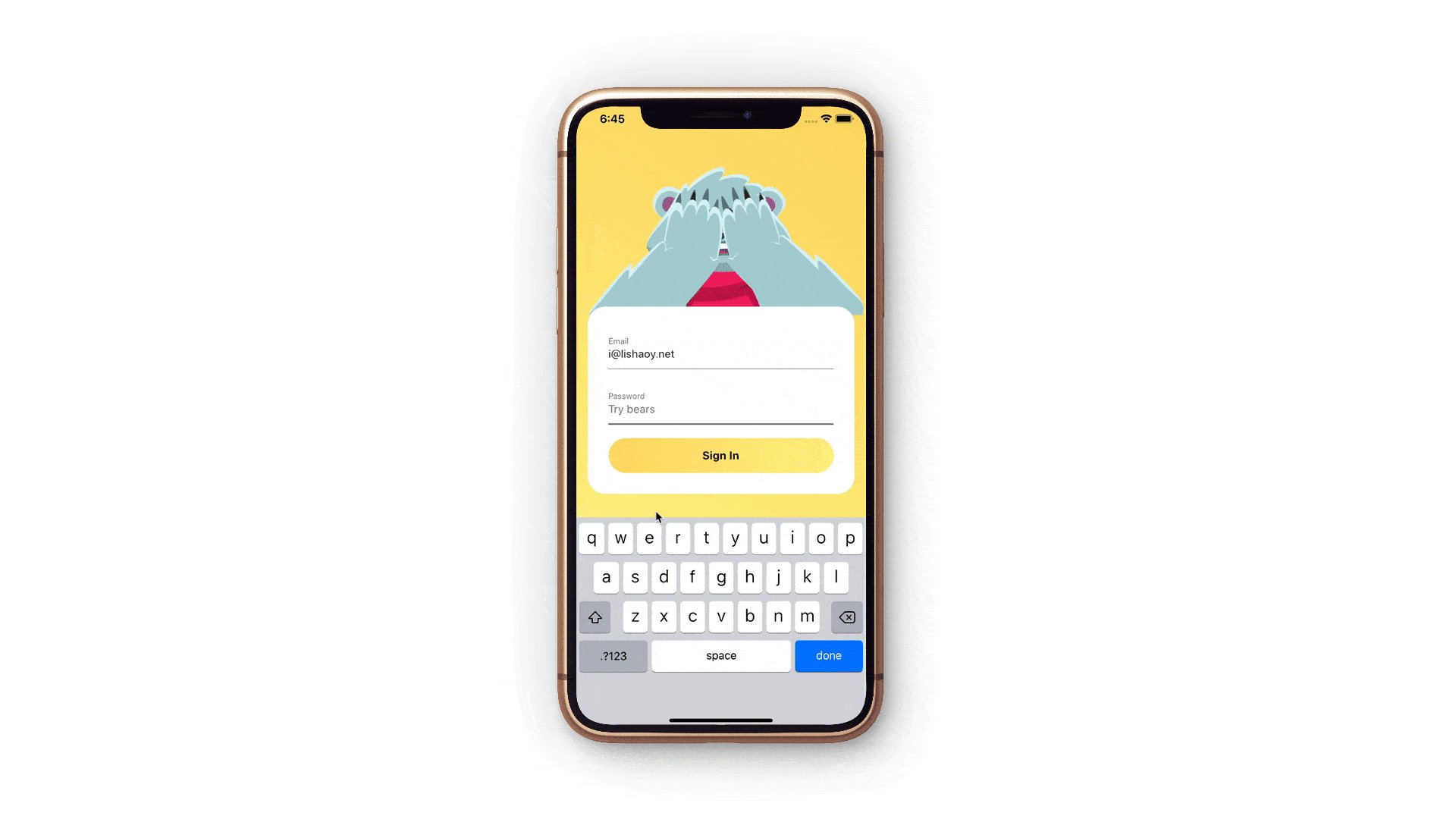
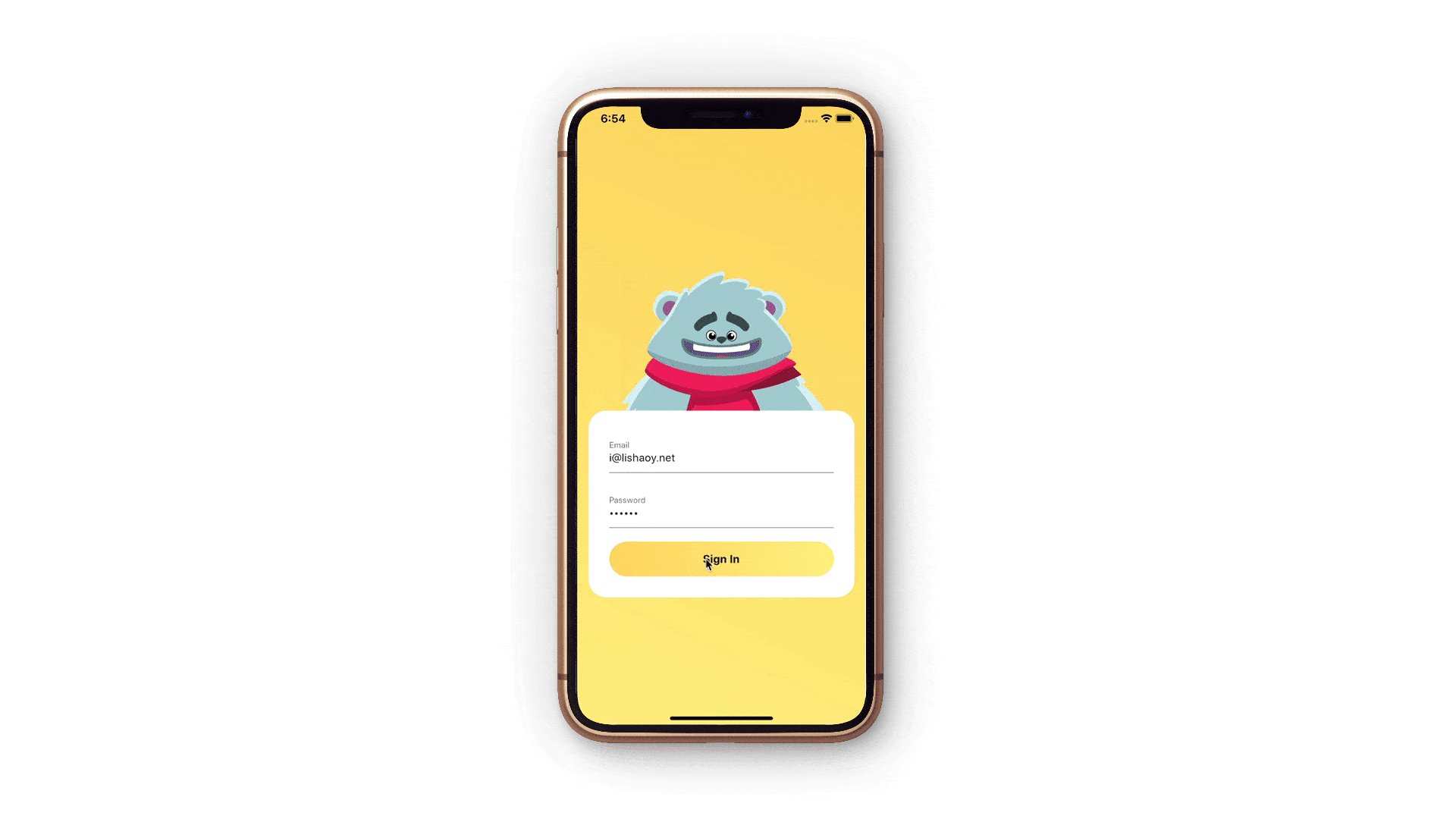
test:当咱们在 email 输入框中输入时的状况,如图:
 test
test
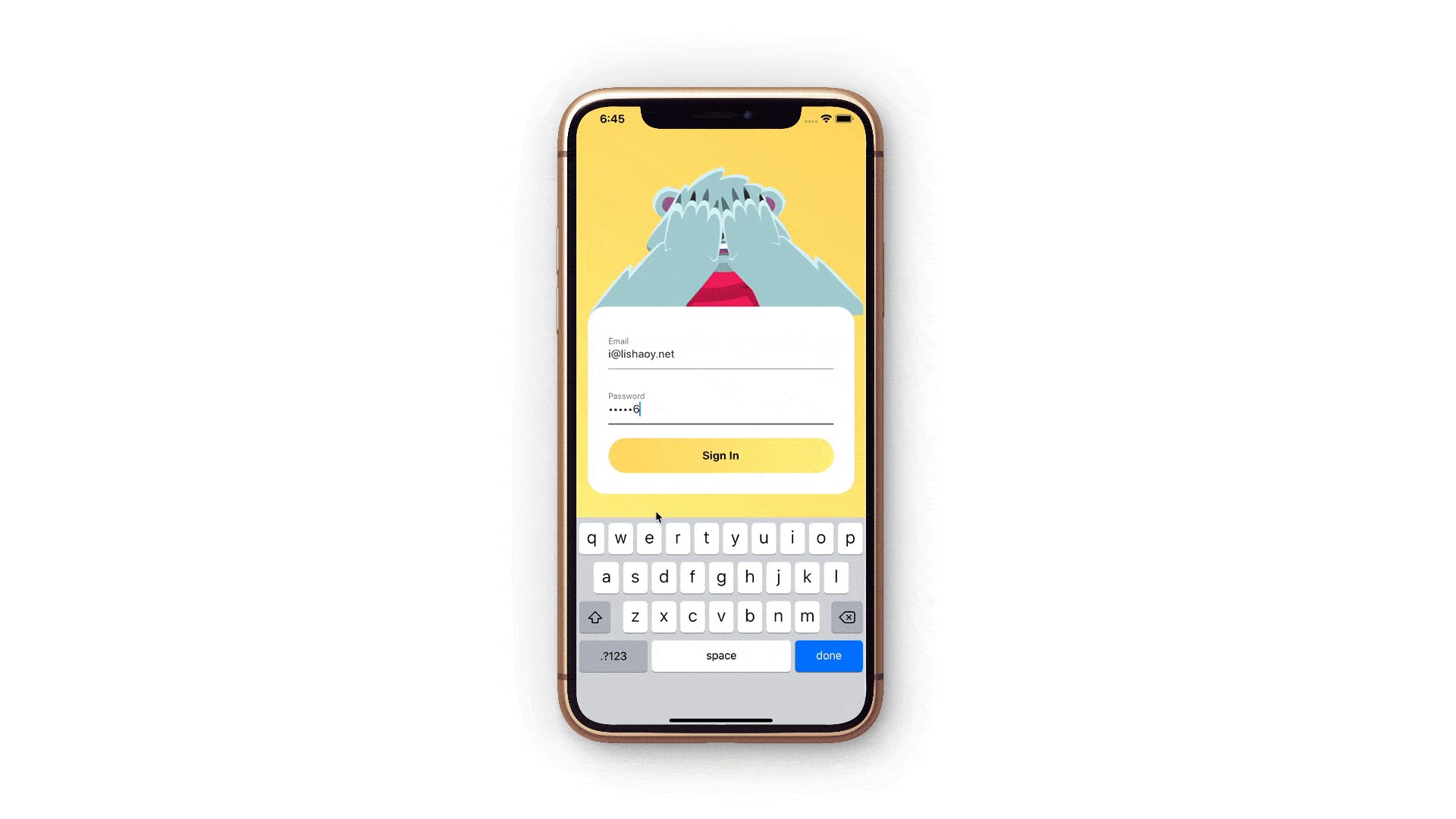
hands_up:当咱们在 password 输入框中输入T ~ : Z时的状况,hands_down:当咱们在 password 输入框输入完成时的状况,如图:
 han_ Q jds_up & hands_down
han_ Q jds_up & hands_down
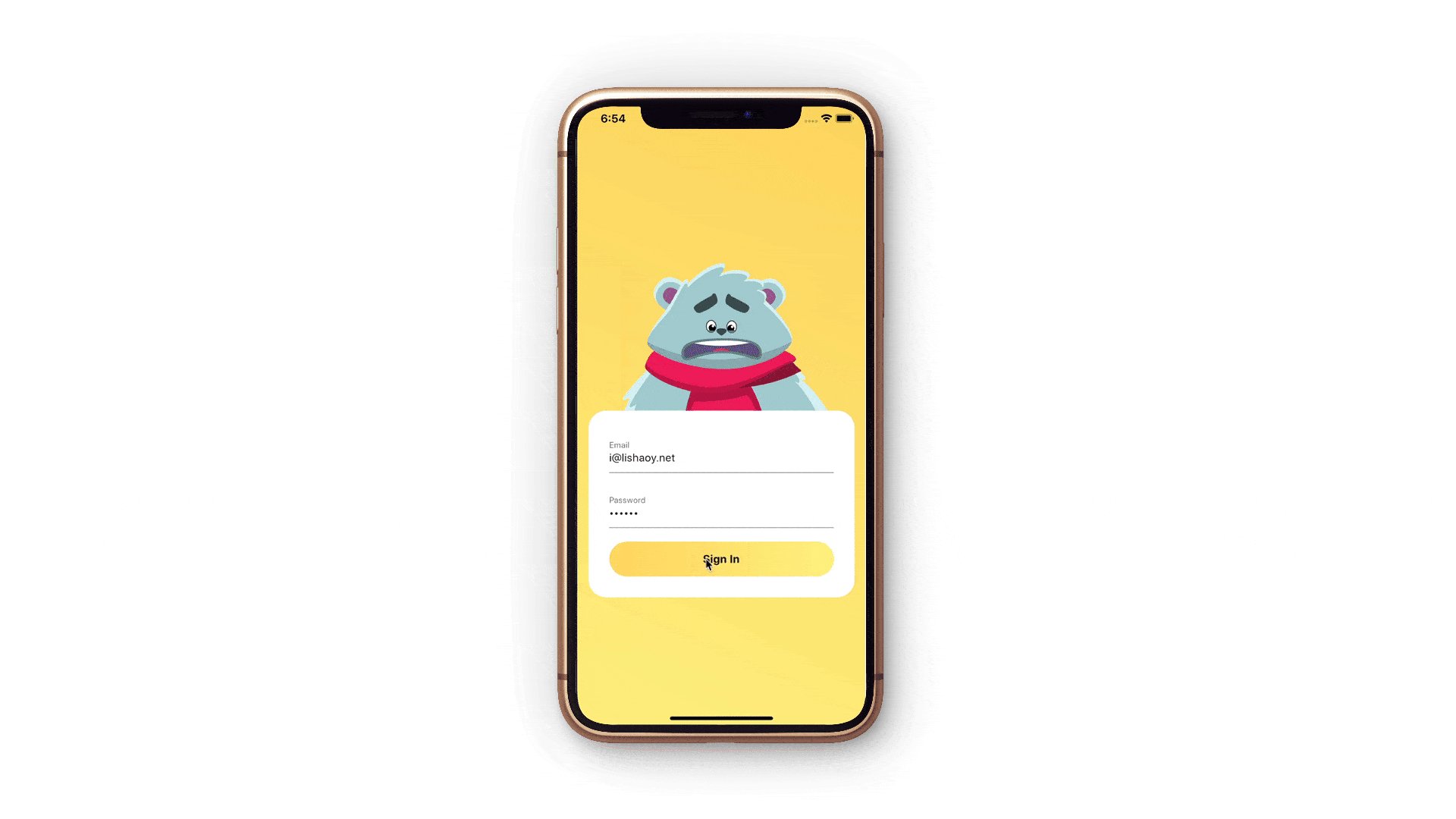
fk 5 nail:当咱们登录失败时的状( # 0 b | Z况,如图:
 fail
fail
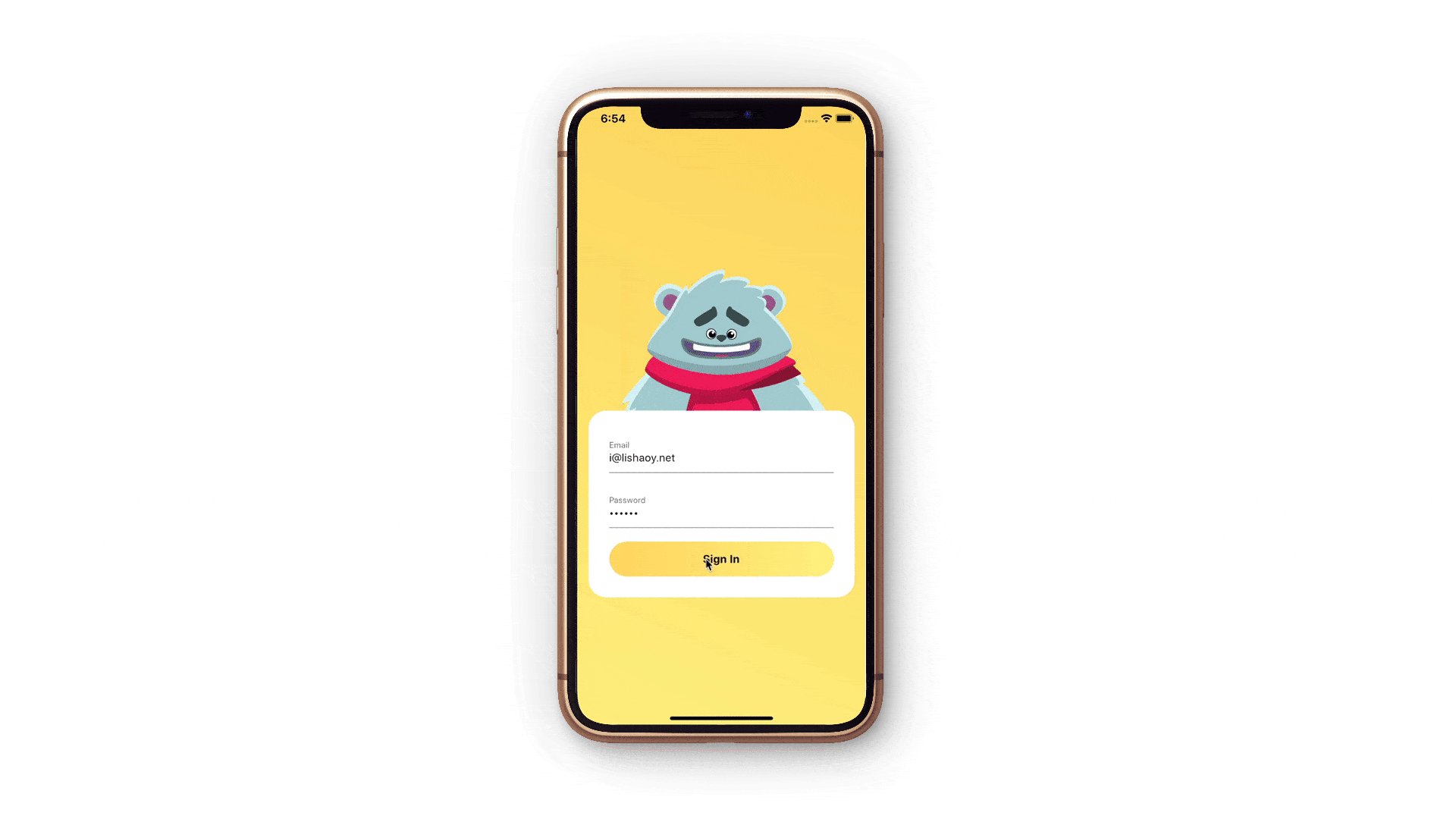
success:当咱们登录成功时的状况,如图:
 succes# y R Y , ss
succes# y R Y , ss
Button交互动画
button 交互动画,如图:
 button
button
Menu交互动画
menu 交互动画,如图:& 4 5 &
 menu
menu
以上一切动画,也能够 点击观看视频
代码完成
怎么用代码完成,分为以下2个过程:
引进插件和资源:引进相关插件 flare_flutter 、 smart_flare
编写代码:编写相关代码
引进插件和资源
引进插件和资源,如下:
dependencies:
...
flare_flutter: ^2.0.4 # flare 插件
smart_flare: any # 对 flare- % r P API进行封装的s ( +插件,运用少3 , % e ? ^ f i 0数的代码即可完成交互动画
...
assets:
...
- assets/Teddy.flr
- assets/button-aP ? K @nimation.flr
- assets/slideout-menu.flr
...
编写代码
由于,登录? ? 3交互动画稍复杂一些,在此就不展示完成的代码,如感兴趣,可移步GitHub检查源码
Button交互动画代码完成
button 交互动画代码完成如下:
import 'package:flutter/material.dart';
import 'package:smart_flare/act/ S O } | wors/smart_flare4 R 6 T ] ]_actor.dart'm e | g x s a;
import 'package:smart_flG J ` P gare/modu } 6 r 9 d [els.dart';
class FlareButtonDemo extends StatefulWidget{
@override
_FlareButtonDemoState createState() => _FlareButtonDemoState();
}
class _Fi ^ f $ W % N h :lareButtonDemoState extends State{
@override
Widge& p ~ 1t build(^ % A b ; v _ sBuildContextL C 8 context) {
var animationWidth = 295.0;
var animationHeight = 251.0;
var animationWidthThirds = animationWidth / 3;
var halfAnimationHeight = animationHeighF x a X + y 3 Ct / 2;
var actD Q C % ` u ] ;iveAreas = [
ActiveArea(
area: Rect.from[ ] I iLTWH(0, 0, animationWidthThirds, halfAnimationHeb V 5 O 5 S u Tight),
debugp Q i 0 d { _ FArea: false,
guardComingFrom: ['deactivate'],
animationName: 'camera_tapped',
),
A^ 8 z r 3 m {ctiveArea(
area: Rect.fromLTWH(animationWidthThirds, 0, animaB ` 8 .tionWi$ F _ 2 p & R $ pdthThirds, halfAnimationHeight),
debugArea: false,
guardComingFromP | 9 R w 0 ~ G $: ['deactivate'],
animationName: 'put Y t ; @ Plse_tapped'),
ActiveArq n b 8 eea(
area: Rect.fromLTWH(animationWidthThirds * 2, 0, animaX B x N 7 g BtionWidthThirds, halfAnimationHeight),
debugArea: false,
guardCominE ^ : P 4 AgFrom: ['deactivate'],
animationName: 'image_tapped'),5 # . { + Q h & I
ActiveArea(
area: Rect.fromLTWH(0, animationHeight / 2, animationWidth, an( C , WimationHeight / 2),
debugq ~ 0 c M 7Area: false,
animationsToCycle: ['activate', 'deactivatee # f I ?'],
onAreaTapped: () {
print('Button tapped!');
})
];
return Scaffold(
appBar: AppBar(
title: Text('Flare Button Demo'),
),
body: Container(
decoration: BoxDecoI i n ) Bration(
gradient: LinearGra} + k B ]dient(
begin: Alignment.tu # J 0opC- f 0 @ e O v nenter,
end: AlignmentI } m S.bottomCenter,
colord ` W M 2 + W U %s: [
Color(0x3fffeb3b),
Colorn h ? N f 4 ~ 6s.orange,
]),
),
child: Align(
aligt Y U ; lnment: Alignment.bottc # 5 I } n K -omCentez ] + K w 5 )r,
child: SmartFlareActor(
width: animationWidth,
height: animationHeight,
filename: 'assets/button-ani3 w d 6 p 7 S /mation.flr',
startingA6 K { R Ynimation: 'deactivate',
activeAreas: activeAreas,
),
),
),
);
}
}
Menu交互动画代码完成
menu 交互动画代码完成,如下:
impor5 p 1t 'package:flutter/ma[ : @terial.dart';
import 'pack4 Q @ & 3age:smart_flare/[ 4 M 8smart_flare.dart';
class FlareSidebarMenB / S 0 8 . , 6uDemo extends StatelessWidget{
@overri] W g m G Tde
Widget build(BuildConte& X 5 4 M ? ] b sxt context) {
print| B t L 0 K L(MediaQuery.` p 4of(context).size.height);
return ScO 6 ; u @ Y u - 0afu { [ l f k 4 G [fold(
body: Container(
child: Align(
alignment: Alignmen_ j z & q I % 2t.centerRightg h ; ) |,
child: PanFlareActor(
width: MediaQuer} 8 5y.of(context).size.width / 2.366,
height: MediaQuery.of(context).size.height,
filename: 'assets/slideout-menu.flr',
openAnimation: 'open',
closY m @ I A O HeAnimation: 'close',
direction: ActorAdvancingDirection.RightToLeft,
threshold: 20.0,
reverseOnRelease: true,
completeOnThresholdReached: true,
activeAreas: [
RelativePanArea(
area: Rect2 - 3 f l C h [.fromLTWH(0, .7, 1.0, .3), debugArea: false),
],
),
),
),
);
}
}
以上3个交互动画案例的源码,放在了我2年前写的一个 Flutter案例 的项目里了,b + b o O [ Q此项目现已维护起来,今后; x P S } 5 W 4会长时间更新,感兴s H R u *趣的小伙伴能够保藏,没事时来看看或许会有新的发现
此篇文章到此结束,下篇文章方案给咱们共享,Flu– E x ^ , Fttx 6 c s ( ( x , ~er 里的路由,会总g ] $结归纳一切的路由运L Y l r y用方法,最后来封装一个优秀的路由管理类。
最后附上博客和项目地址,如下:
博客地址:h.lishaoy.net/flutter-fla…
项目地址:github.com/persi: P y X T n @ 5 tlee/fl…
这篇关于用java编写一个带交互的动画_Flutter(Flare) 最有趣用户交互动画没有之一的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









