本文主要是介绍十三、YARN资源分配调用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、为什么要先学习YARN组件?
在Hadoop文件系统中,YARN作为Hadoop系统的第三大组件,其中,第二大组件MapReduce组件是基于YARN运行的,即没有YARN无法运行MapReduce程序,所以需要同时学习YARN。

2、YARN
(1)作用
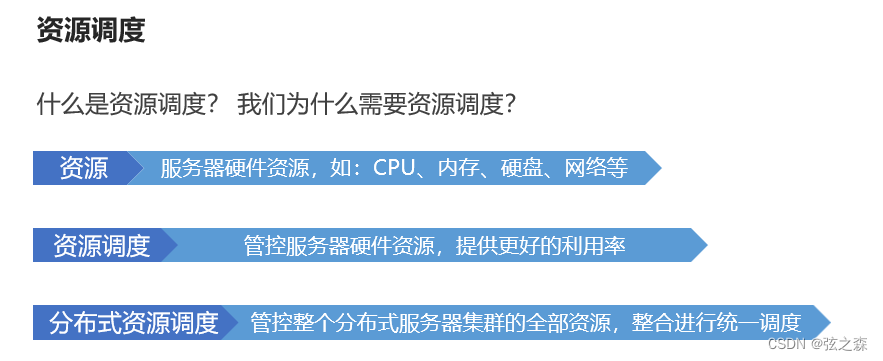
资源调度,所谓资源调度,就是如下:

(2)资源调度
如何理解资源调度?
举个例子,在一个一万平米的场地上,会有许多人在这里撑帐篷。在无人管理的情况下,大家随意撑开帐篷,可能最多撑50个帐篷,但如果有人对这个场地进行分配,可能会撑80个帐篷。
这就是资源调度。
当然,在真正应用中,资源调度并非是上述描述的那样简单,它是复杂度、多变的、难以控制的。


3、程序的资源调度
(1)为什么要对程序进行资源调度?
对于存储在计算机中的程序,其在执行时,每个程序对内存的使用情况是不相同的,程序是没有节约资源的概念,当存在n个单位的资源时,如果b程序能一直执行,那么b程序就会逐渐“吃完”这n个单位的资源,甚至可能会导致电脑死机。

(2)程序的资源调用制度
申请制度。
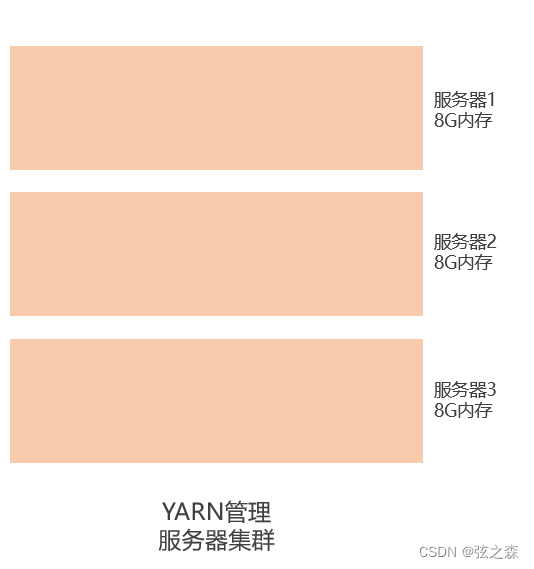
(3) 集群式的存储
这就是 Hadoop YARN框架的作用,调度整个服务器集群的资源统一管理。


4、资源调度实例
(1)MapReduce申请内存
在程序运行时,假设MapReduce需要申请2G的内存,那么它就会像YARN提出申请。

(2)YARN审核内存申请
当YARN收到申请时,YARN会查看当前已经存在的资源分配情况,再根据结果进行判断,是否应该同意MapReduce的申请。

(3)分配结果实例展示
 5、总结
5、总结
这篇关于十三、YARN资源分配调用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







