本文主要是介绍解决:Component name “index“ should always be multi-word,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

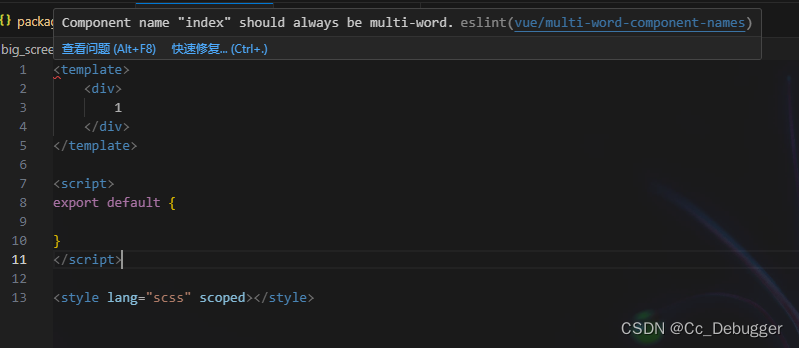
原因
要求组件名称以驼峰格式命名,自定义组件名称应该由多单纯组成,防止和html标签冲突,所以index.vue 会报错
解决
1、按照规则驼峰格式,如:appIndex.vue
2、若有.eslintrc.js文件,并在规则中(rules)关闭命名规则:
‘vue/multi-word-component-names’: ‘off’
rules: {
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘space-before-function-paren’: [‘error’, ‘never’],
//在rules中添加自定义规则
//关闭组件命名规则
‘vue/multi-word-component-names’: ‘off’
}
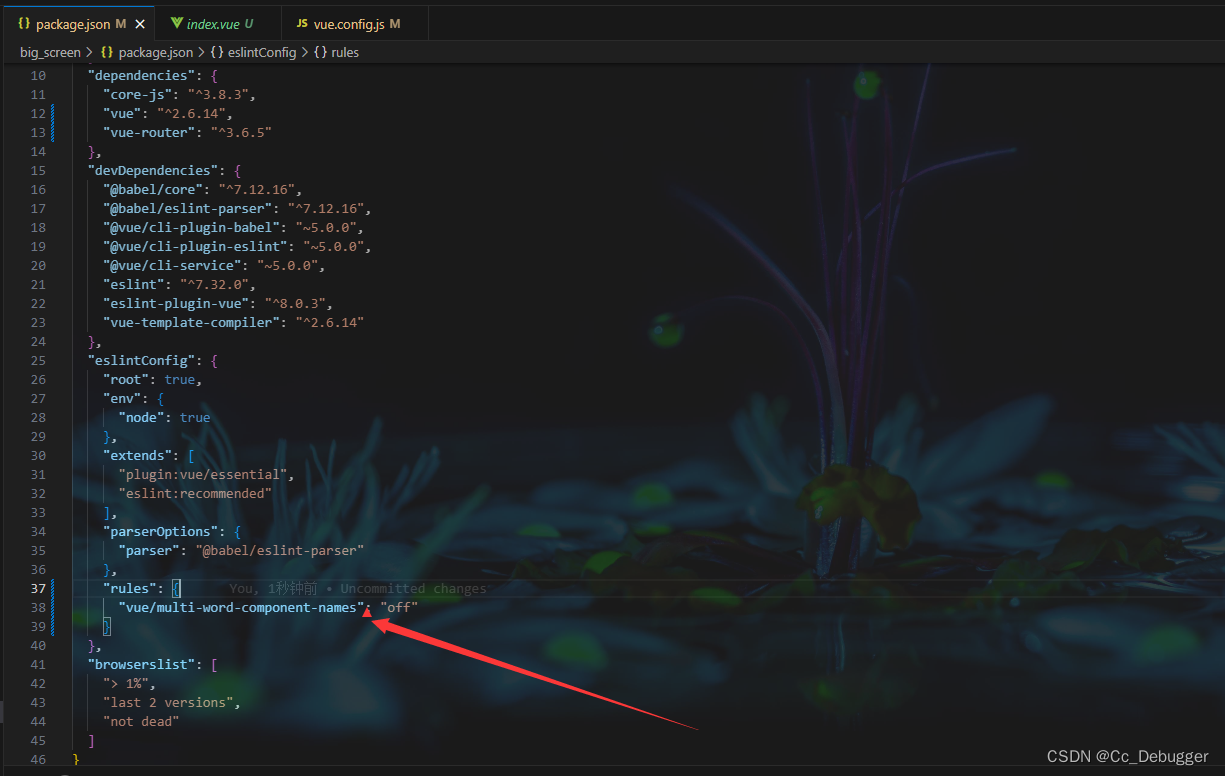
若没有.eslintrc.js文件,也可以直接在package.json文件中添加,
“rules”: {
//在rules中添加自定义规则
//关闭组件命名规则
“vue/multi-word-component-names”: “off”
}

这篇关于解决:Component name “index“ should always be multi-word的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





