本文主要是介绍网页设计的灵感从哪来?试试这15个灵感网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
设计灵感网站是许多设计师必备的工具,因为它们提供了一个创造性的源泉,可以帮助设计师找到灵感和灵感,从而开发出惊人的设计。
推荐15个设计灵感网站,涵盖了平面设计、网页设计、UI设计等不同领域的设计。
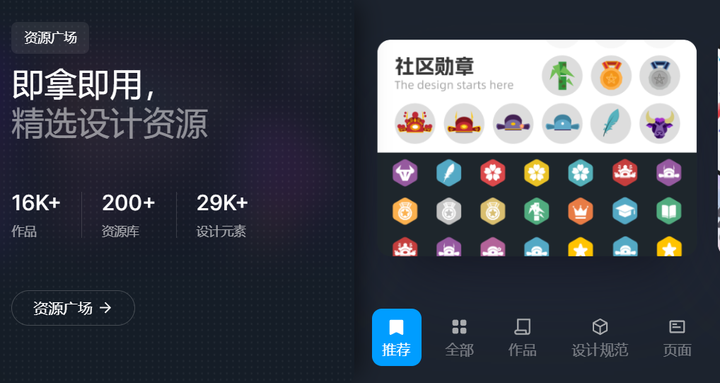
即时设计资源广场
即时设计的资源广场汇集了来自全国各地优秀设计师设计的精选创作内容,包括1.6万+优秀作品,200+设计资源库和2.9万+设计元素涵盖了设计规范、页面、组件、图标、插图、产品原型等各种设计类型,非常丰富多样。

资源广场中精选了多款专业免费的设计资源,无需下载即可一键保存源文件,同时还提供了线上「资源库」,让大家可以将在线的组件库、图标和导入的素材、个人设计的引用组件等内容存储在云端,随时拖拽使用,实现设计资产最高效的一站式复用。
免费的设计灵感素材网站即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=yscsdn12111
https://js.design/community?category=explore&source=csdn&plan=yscsdn12111

Dribbble
Dribbble也是一个设计师社交灵感设计网站,专注于UI/UX设计、插图设计、移动应用设计和网页设计。它的用户可以上传他们的设计作品,创建项目,并与其他设计师交流和分享他们的灵感。

Behance
Behance是一个非常受欢迎的设计师社交灵感设计网站,旨在为设计师提供一个展示和发现创意和设计作品的平台。它的用户可以上传他们的设计作品,并与其他设计师交流和分享他们的灵感。Behance的设计作品种类繁多,涵盖平面设计、UI/UX设计、插图、网页设计等。
Designboom
Designboom是一个灵感设计网站,专注于设计、艺术和建筑。它展示了世界各地最好的设计作品和项目,并提供了大量的设计资源和工具。
Designspiration
灵感设计网站Designspiration类似于Pinterest,专门为设计师提供创意灵感。展示了平面设计、网页设计、摄影等各个领域的设计作品。
CreativeMarket
CreativeMarket是一个数字资源灵感设计网站,为设计师提供高质量的设计资源,包括插图、字体、图标、模板等。
DesignMilk
DesignMilk是一本专注于创新设计、家居、室内设计等的在线杂志。它还提供了一家出售来自世界各地的设计产品的商店。
Dezeen
Dezen是一个关注建筑、设计和室内设计的在线杂志灵感设计网站。它展示了来自世界各地的最佳设计作品和项目,并提供了关于设计、创意和创新的文章和报告。
Colossal
colossal是一个灵感设计网站,专注于艺术、设计和创造力。它展示了世界各地最好的艺术和设计作品,并提供了关于艺术和设计的文章和报道。
Awwwards
Awwwards是一个灵感设计网站,专注于网页设计和开发。它选择和展示世界上最好的网页设计,是一个非常著名的网页设计社区。其用户可以浏览和搜索各种类型的网页设计,了解最新的设计趋势和技术。
Pinterest是一个社交灵感设计网站,用户可以创建和管理个人图板来收集和分享灵感和创意。Pinterest用户可以浏览和搜索各种设计领域的创意,如室内设计、平面设计、时尚设计等。
TheDieline
Thedieline是一家专注于包装设计和品牌管理的在线杂志灵感设计网站。它展示了世界各地最好的包装设计作品,并提供了大量的设计资源和工具。
SmashingMagazine
SmashingMagazine是一个设计和开发专业人士的在线杂志灵感设计网站,提供关于网页设计、用户体验和前端开发的文章和教程。它还提供了许多设计工具和资源,帮助设计师提高他们的技能和知识。
AdobeStock
AdobeStock是一个设计材料灵感设计网站,提供图片、插图、矢量图等各种设计材料。设计师可以搜索和下载各种材料,以帮助他们的设计工作。
Wallpaper*
Wallpaper*它是一个灵感设计网站,专注于建筑、设计和时尚。它展示了世界各地最好的设计作品和项目,并提供了时尚、旅游和文化报道。
这篇关于网页设计的灵感从哪来?试试这15个灵感网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







