本文主要是介绍angular form 组件、双向绑定;反应式表单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.使用双向绑定,以及angular的表单提交功能
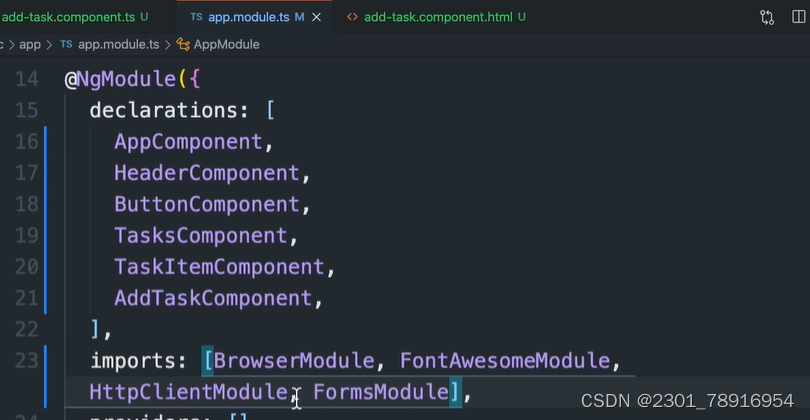
- app.moudle中引入


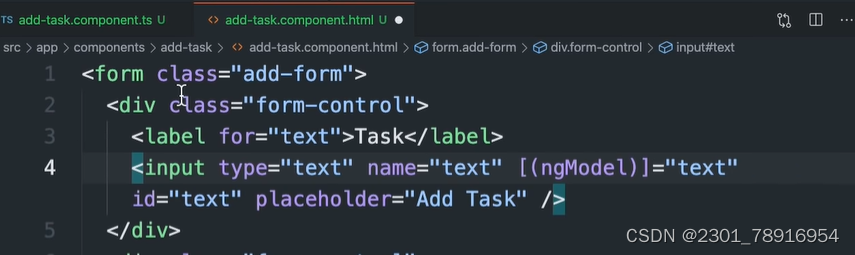
- 双向绑定 [(ngModel)]="text"
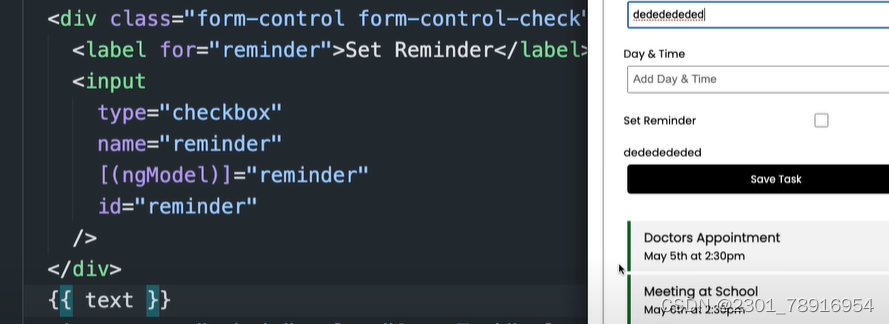
 效果
效果

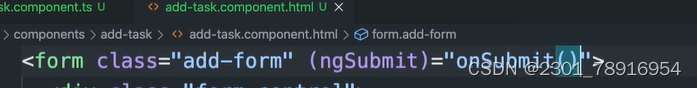
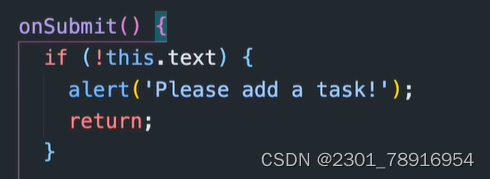
- 提交表单


2.反应式表单
- 在app.module.ts中引入

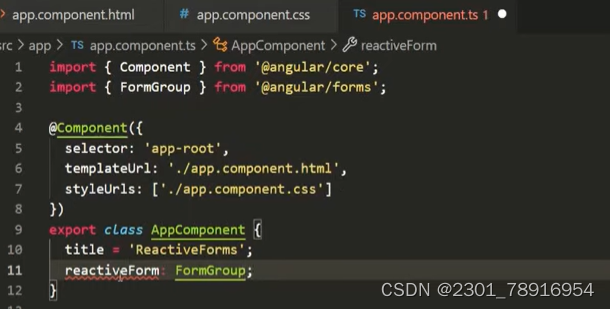
- 在组件中引入,并放在一个变量里

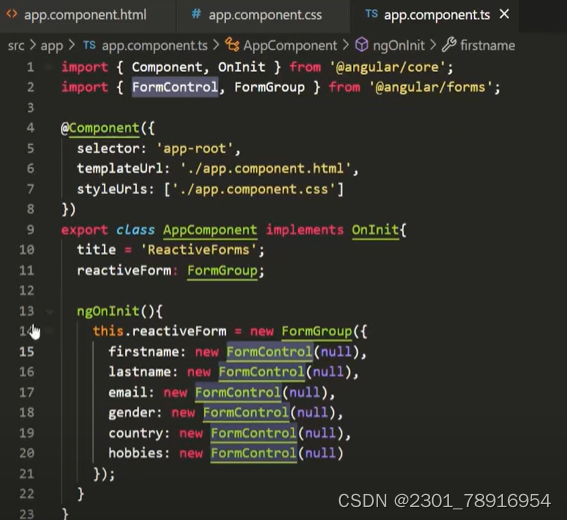
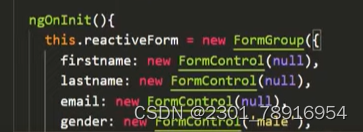
- 在初始化时实列化这个module

- 定义规则

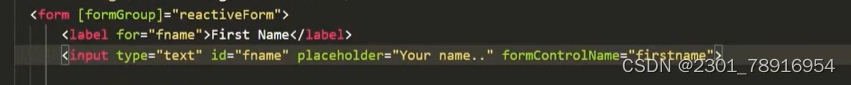
- 在html中使用 定义的规则

使用formControl指令
- 使用默认值

- 引入验证

这篇关于angular form 组件、双向绑定;反应式表单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






