本文主要是介绍UE5 动画 Sequencer-学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
P2. 课程介绍
资料:https://www.bilibili.com/video/BV1Ag411873f?p=2&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Sequencer不仅可以做互动动画,还可以导出视频与序列帧
P3-4. 界面介绍
https://www.bilibili.com/video/BV1Ag411873f?p=3&spm_id_from=pageDriver&vd_source=707ec8983cc32e6e065d5496a7f79ee6
https://www.bilibili.com/video/BV1Ag411873f?p=4&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 添加Sequencer:

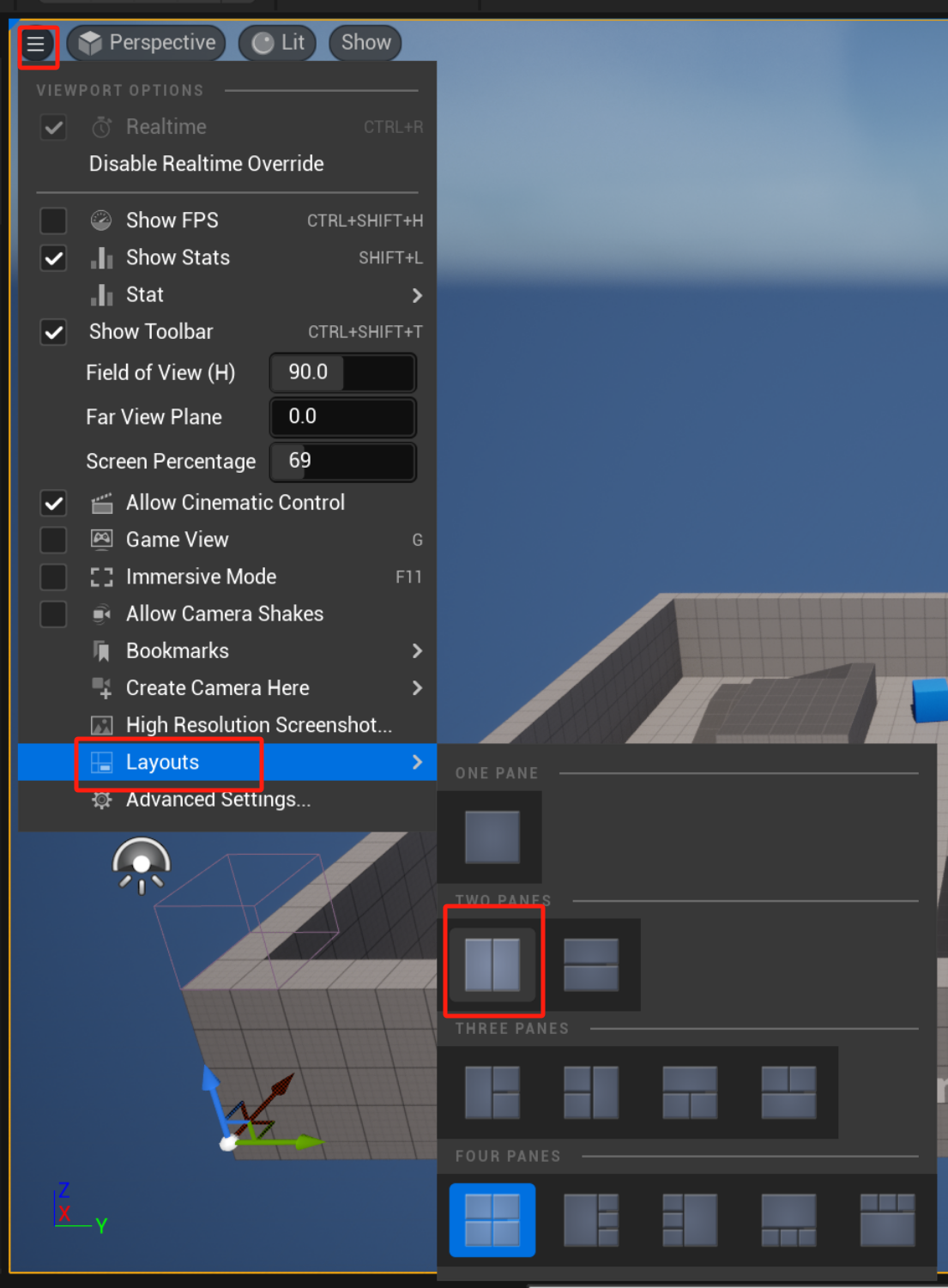
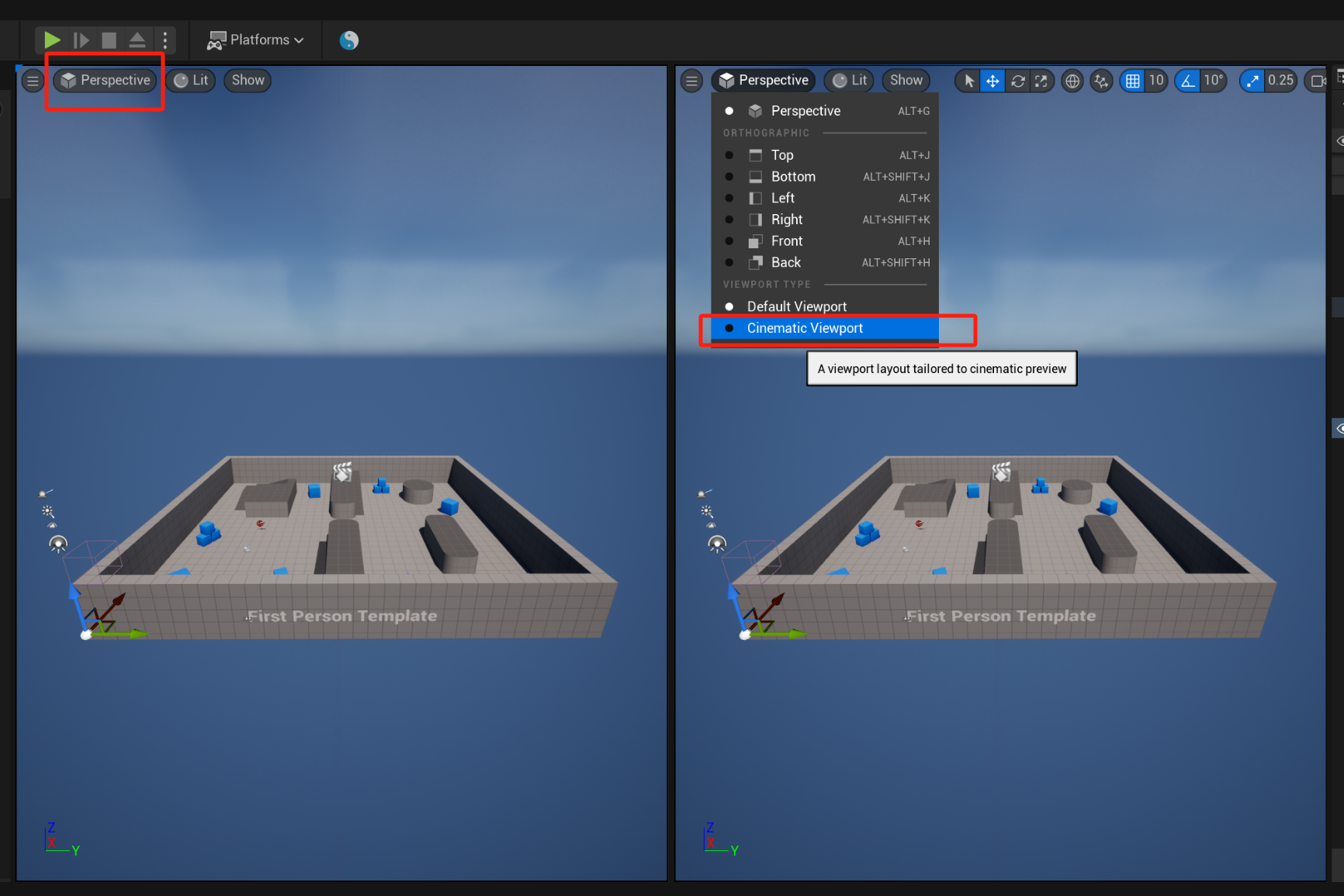
- Sequencer使用到的窗口布局:


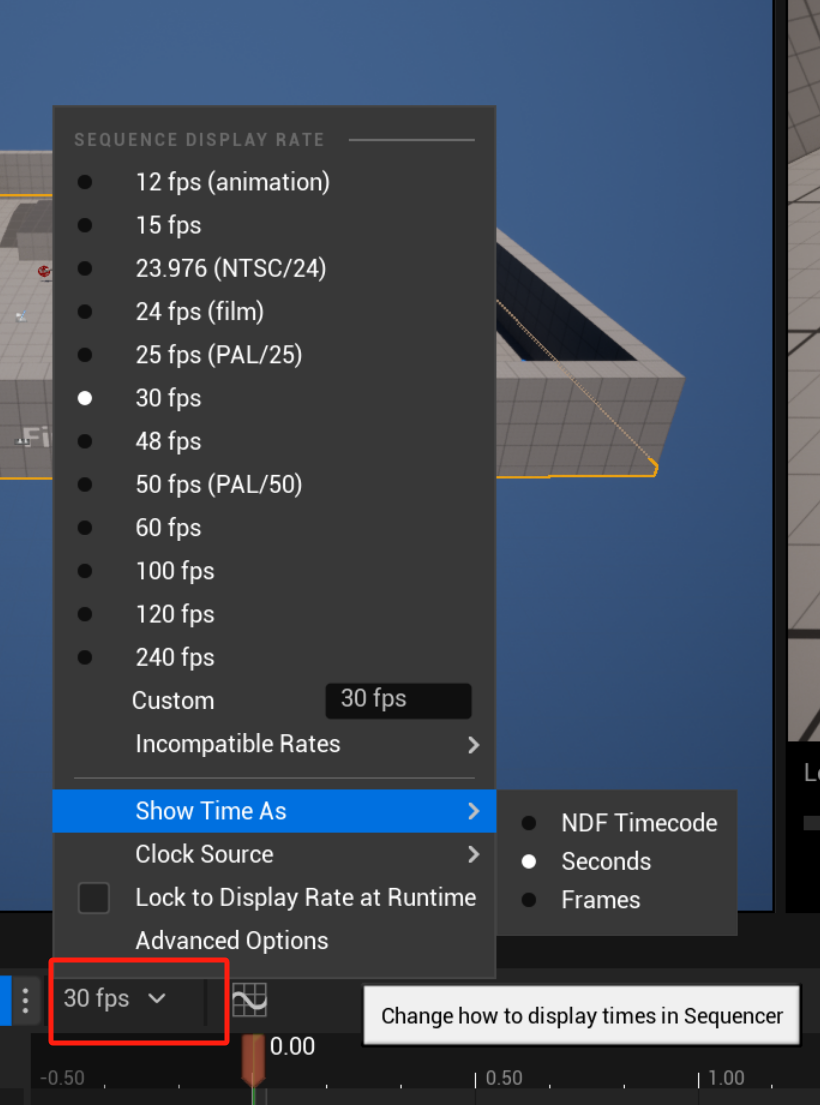
- 帧与秒切换

- 关于动画窗口的操作说明
- 空格键播放暂停,等快捷键
- 填写帧,跳到对应位置

- 按F11,全屏查看
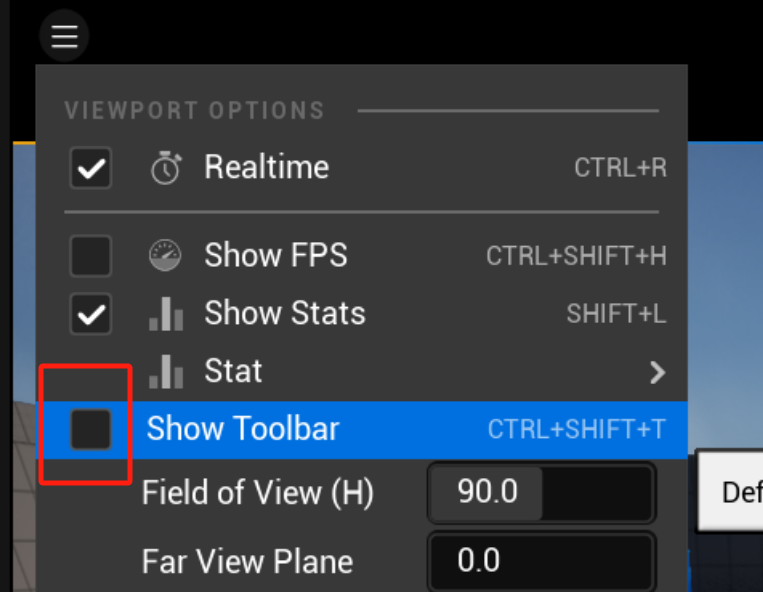
- 关掉Toolbar

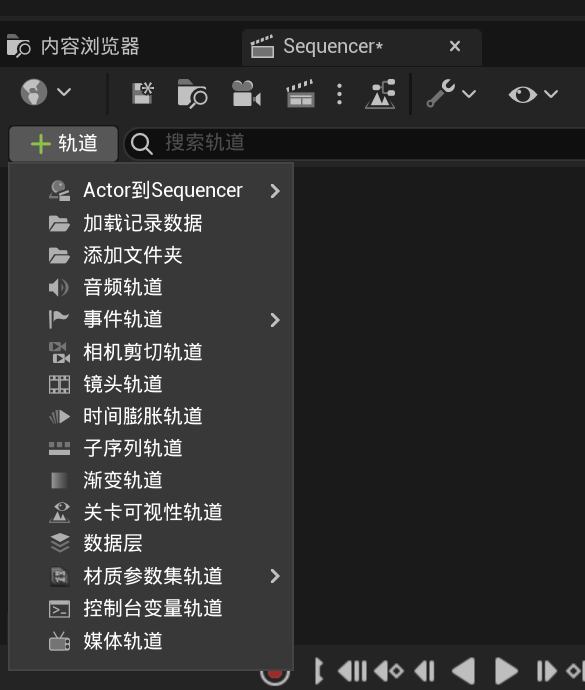
- 可添加的各类轨道

P5. 简单位移
https://www.bilibili.com/video/BV1Ag411873f?p=5&vd_source=707ec8983cc32e6e065d5496a7f79ee6
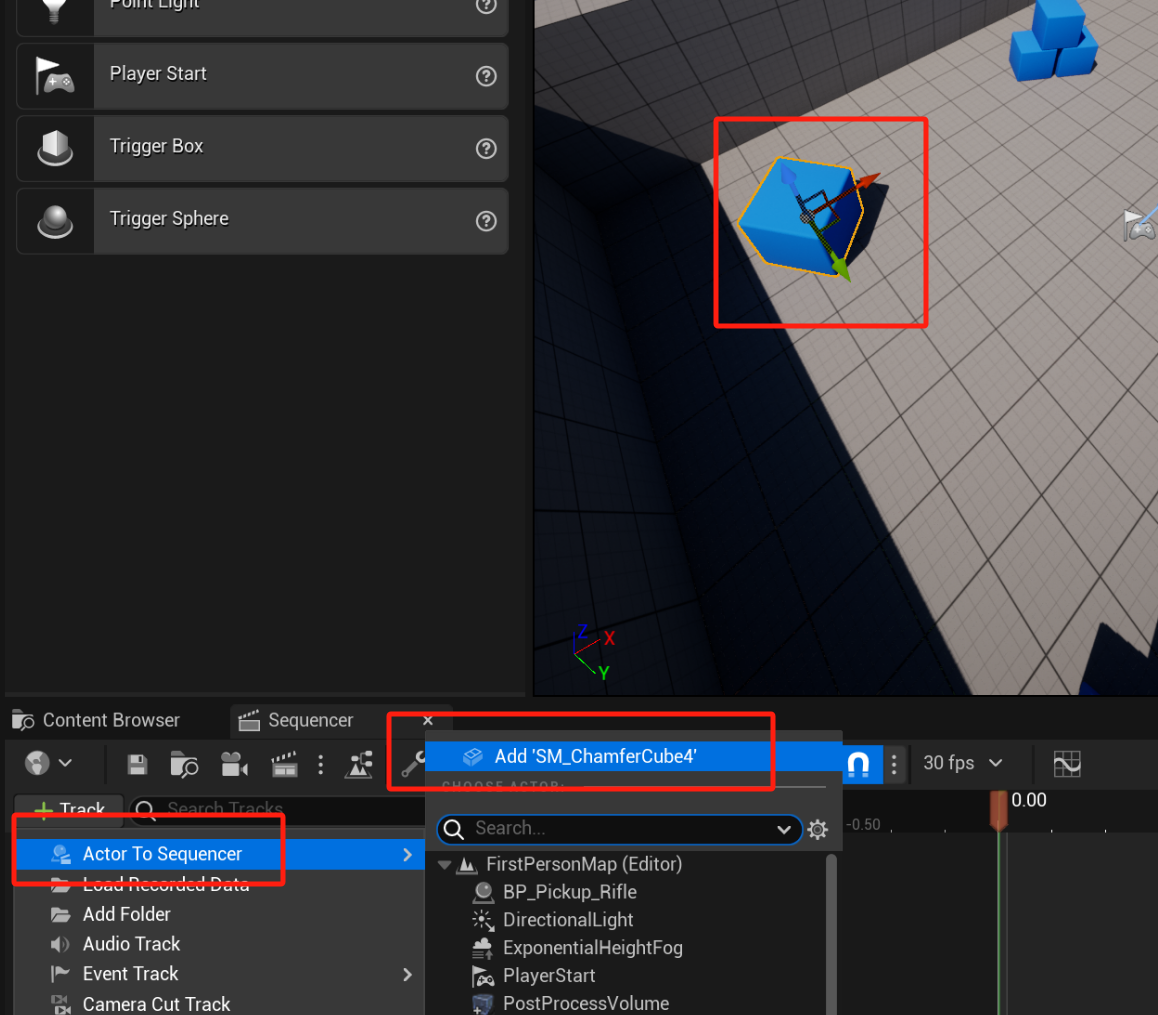
- 选中物体

- 或者在outliner里托过来
- Shots:下面可以添加多个分镜头
- 点击+号,或按S键,打一个关键点
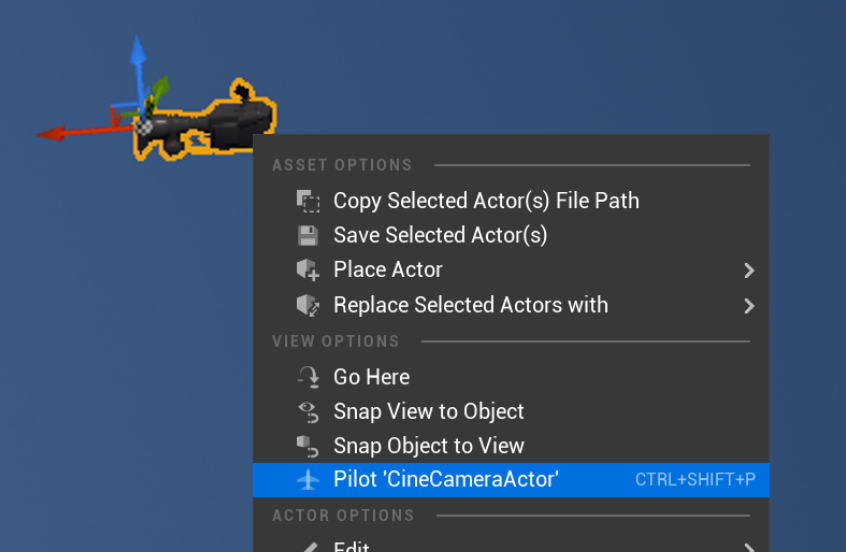
- Cine Camera Actor来制作视频的动画
- 使用Pilot… 来设置相机位置,使用完后,及时退出飞行模式

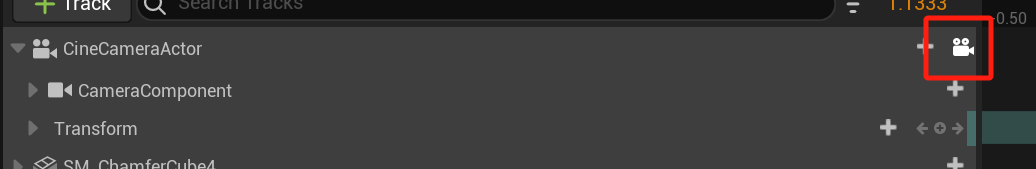
- 把相机加到轨道
- 点击图标,让预览窗口显示

P6. 添加相机
https://www.bilibili.com/video/BV1Ag411873f?p=6&spm_id_from=pageDriver&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 自动K帧

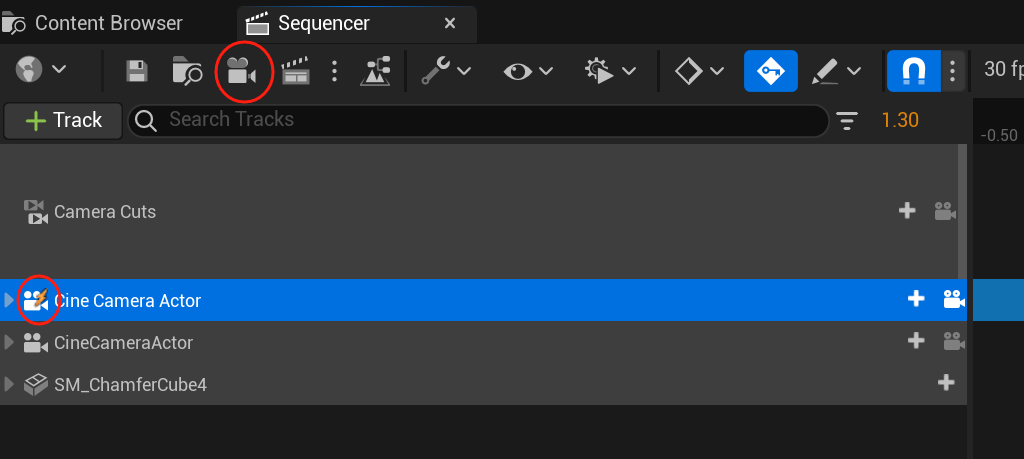
- 利用相机图标增加相机

- 这样增加的Cine Camera Actor带有闪电,与直接托进来的有一些差别
P7. 轨道介绍
https://www.bilibili.com/video/BV1Ag411873f?p=7&spm_id_from=pageDriver&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Audio:声音轨道
- Play Rate:慢镜头,播放速率
- Fade:黑色遮罩,可以改成Unlit,来看到Fade下的物体
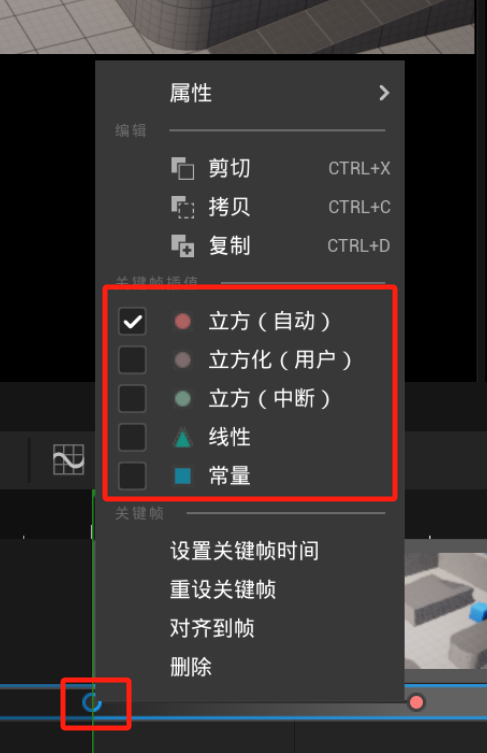
- 帧有多种,可以选择

P8. 相机设置
https://www.bilibili.com/video/BV1Ag411873f?p=8&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 用飞行模式给相机k帧
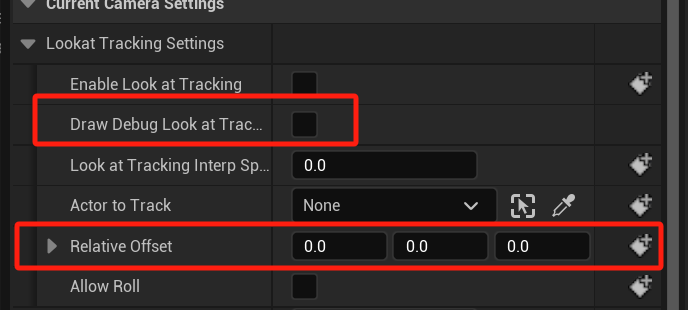
- 镜头Look At,可以选择一个物体进行Look At

- 设置一个物体Look At的中心点

- Filmback,镜头比例
- Lens,光圈设置,有焦距
- Focus,聚焦设置,手动模式,可通过吸管来选中物体,来确定焦距,自动模式,选择聚焦物体
P9-10. 摇臂摄像机 - 导轨相机
https://www.bilibili.com/video/BV1Ag411873f?p=9&spm_id_from=pageDriver&vd_source=707ec8983cc32e6e065d5496a7f79ee6
https://www.bilibili.com/video/BV1Ag411873f?p=10&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Camera Rig Crane:摄像机摇臂
- Camera Rig Rail:导轨
- 导轨按Alt键,出来新的节点
P11. 动画融合
https://www.bilibili.com/video/BV1Ag411873f?p=11&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 拉入人物模型,选择动画添加到轨道
- 两个人物轨道可以进行融合,并可设置曲线
- 可以根据权重融合
P12. 媒体轨道
https://www.bilibili.com/video/BV1Ag411873f?p=12&vd_source=707ec8983cc32e6e065d5496a7f79ee6
(1) 播放图片序列帧
- 播放图片序列,ImgMediaSource,选择第一张图片位置Sequence Path。
- 再建立一个MediaTexture,在场景中建立一个墙的Box,把它拖进去。
- 在Media轨道中,拖入ImgMediaSource,右击,Properties,选择Meida Texture
- Sequence需要拖入场景中,可以选择auto play,来运行
P13 - 14. 事件轨道
https://www.bilibili.com/video/BV1Ag411873f?p=13&vd_source=707ec8983cc32e6e065d5496a7f79ee6 (旧版)
https://www.bilibili.com/video/BV1Ag411873f?p=14&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Trigger 事件:某一帧调用
- Repeater 事件:持续调用
- 第一种方法:直接在Track里添加
- 第二种方法:选择一个物体,在轨道右边+上,添加Event,这样就会把Target直接拿到
- 选中一个BP物体的轨道后,可以继续选Component
P15. 子场景轨道
https://www.bilibili.com/video/BV1Ag411873f?p=15&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Subscenes:用于多个Sequencer合作
P16. 关卡可见性轨道
https://www.bilibili.com/video/BV1Ag411873f?p=16&spm_id_from=pageDriver&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 不过的关卡,设置显示或隐藏
- 目前测试,Levels会跳出This feature is disabled when World Partition is enabled
- 我新建一个空场景,可以打开Levels
P17. 材质参数集轨道
https://www.bilibili.com/video/BV1Ag411873f?p=17&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- Material Parameter Collection,把一个材质(或多个)的变量集成,用于Material Parameter Collection Track
相对于Unity的Cinemachinen。Sequencer相机操作没有Cinemachine强大,比Unity的Animator要好很多。一些如镜头晃动需要在蓝图里解决。
这篇关于UE5 动画 Sequencer-学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








