本文主要是介绍react 使用环境变量的方法和步骤(dotenv-cli 实现使用环境变量步骤),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dotenv-cli 实现使用环境变量步骤:
1.先 下载 dotenv
npm install dotenv-cli --save-dev
2.新建 .env.xxx的环境文件
比如 .env.dev 开发环境的配置文件。需要注意的是 只能以REACT_APP_ xxx命名才行,我试了一下,其他名称不起作用!
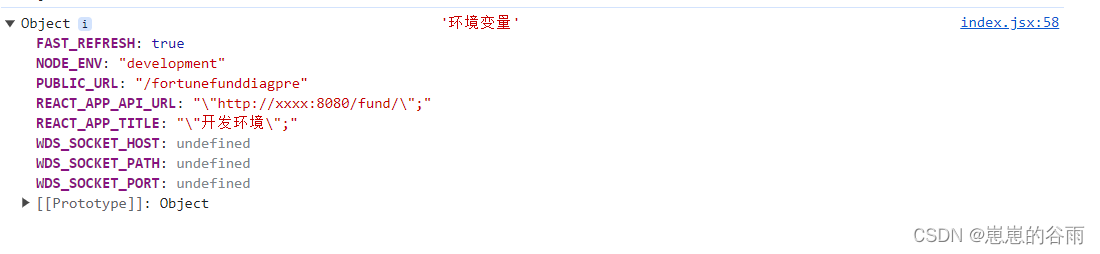
还需要注意的是 以key=value的形式。末尾后不可以加分号(加上后 值会在前后加上一个 / ,如下图)。
错误示范:
# 开发环境
REACT_APP_API_URL="http://xxxx:8080/fund/";
REACT_APP_TITLE="开发环境";

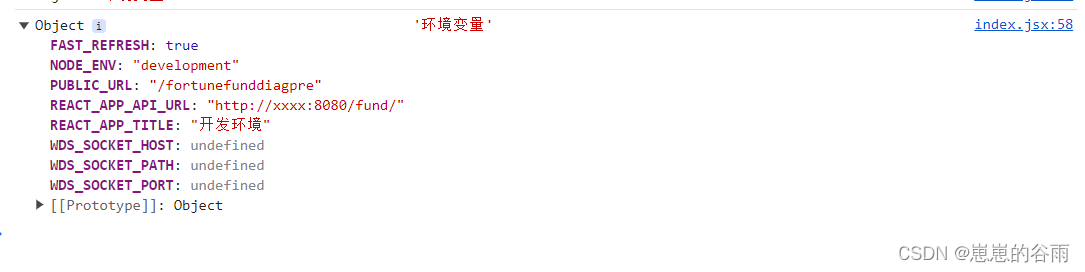
正确示范:
# 开发环境
REACT_APP_API_URL=http://xxxx:8080/fund/
REACT_APP_TITLE=开发环境

3.在package.json里加上配置
比如:我想在 开发环境 使用环境变量,需要先复制一下 原有的start配置代码。然后 保留
node scripts/start.js(也就是保留 node xxx)。最后把dotenv -e .env.dev 放到前面。
"start": "node scripts/start.js","start:dev": "dotenv -e .env.dev node scripts/start.js",
-
dotenv: 运行dotenv库的命令。
-e: 是dotenv的选项之一,表示使用一个特定的环境变量文件。
.env.dev是指定的环境变量文件名,这个命令会加载.env.dev文件中定义的环境变量。
node scripts/start.js :运行 start.js 。
env.dev 就是前面新建的环境变量配置的文件名。
4.运行 验证
先在 组件里打印一下 process.env。
console.log(process.env,"环境变量")
打开cmd 然后运行 npm run start:dev 如果输出了定义的环境变量即说明配置成功。就可以process.env.xxx使用了。
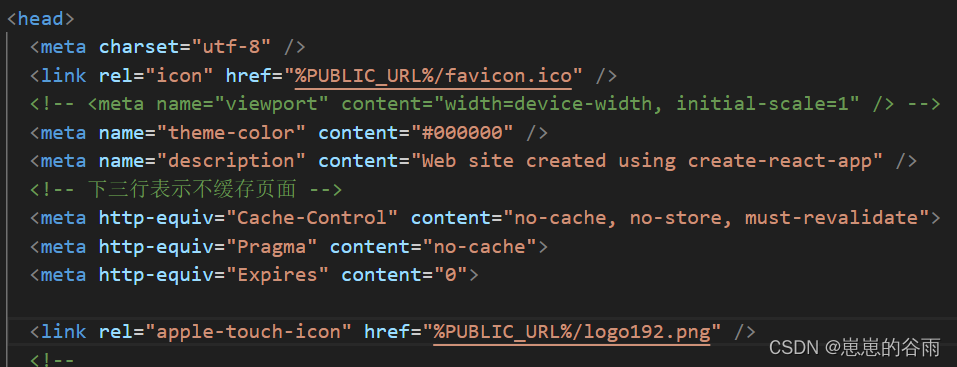
组件里就是 可以直接用process.env.xxx ,public下的index.html里就需要 %环境变量名%。
比如:

需要注意的是:环境变量每次改动,都要重新 start才能生效!!
环境变量的作用和其他用途:
1.可以在 axios 接口配置时使用,比如:开发一个url、测试一个url、生产一个url、甚至灰度一个url。这时使用环境变量就很有必要了。
//开发环境
const devBaseUrl = "/api/";
//生产环境
const proBaseUrl = "https://xxxx/";export const BASE_URL =process.env.NODE_ENV === "development" ? devBaseUrl : proBaseUrl;
export const TIMEOUT = 50000;
var request = axios.create({baseURL:BASE_URL,//基准地址timeout: TIMEOUT,// mode: "cors",
});
2.打包 配置 一般来说 测试、成产的打包配置多多少少会不一样,这时候就得用到环境变量了。
这篇关于react 使用环境变量的方法和步骤(dotenv-cli 实现使用环境变量步骤)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



