本文主要是介绍全站最牛最细,小程序自动化测试入门到实践,手把手进阶成大L佬,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录:导读
- 一、前言
- 二、环境
- 三、什么是小程序自动化
- 四、准备
- 五、启动
- 六、自动化测试
- 七、cli 命令行调用
一、前言
随着小程序项目越来越复杂,业务场景越来多,花费在回归测试上的时间会越来越多,前端自动化测试就非常有必要提上日程。
今天要带来的是: 小程序自动化测试入门教程
二、环境
系统 :macOS
微信开发者工具版本: 1.05.2106300
三、什么是小程序自动化
微信官方文档:小程序自动化
使用小程序自动化 SDK miniprogram-automator,可以在帮助我们在小程序中完成一些事情,比如:控制小程序跳转到指定页面,获取小程序页面数据,获取小程序页面元素状态等。
配合 jest 就可以实现小程序端自动化测试了。
话不多说,我们开始吧
四、准备
1、项目根目录 mini-auto-test-demo 里面准备两个目录 miniprogram 放小程序代码,和 test-e2e 放测试用例代码
|— mini-auto-test-demo/ // 根目录|— miniprogram/ // 小程序代码|— pages/ |— index/ // 测试文件|— test-e2e/ // 测试用例代码|— index.spec.js // 启动文件|— package.json
index 文件夹下准备用于测试的页面
<!--index.wxml--><view class="userinfo"><view class="userinfo-avatar" bindtap="bindViewTap"><open-data type="userAvatarUrl"></open-data></view><open-data type="userNickName"></open-data></view>/**index.wxss**/
.userinfo {margin-top: 50px;display: flex;flex-direction: column;align-items: center;color: #aaa;
}
.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}// index.js
// 获取应用实例
const app = getApp()
Page({data: {userInfo: {},},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})}
})
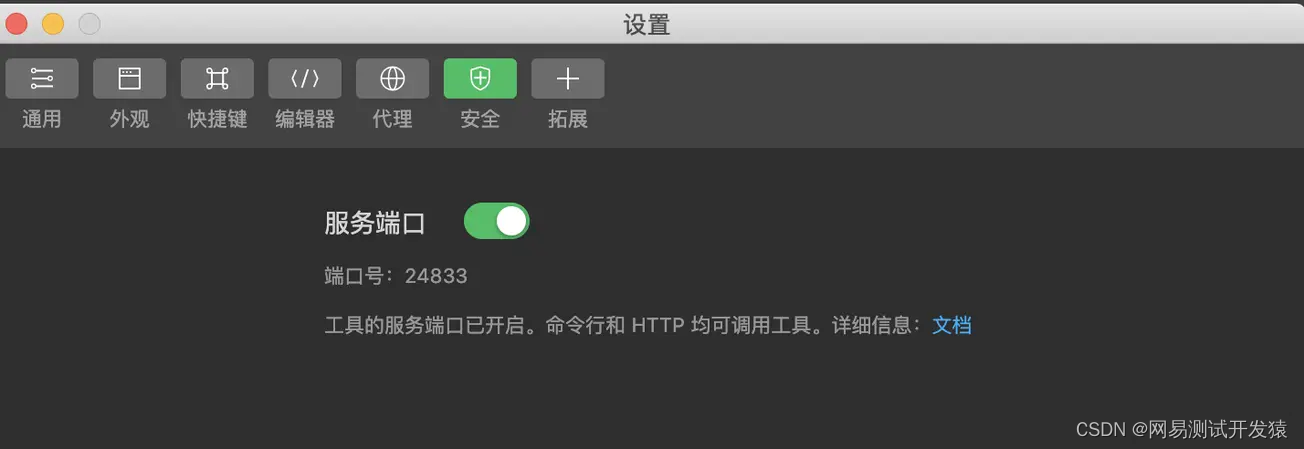
2、微信开发者工具->设置-> 安全设置 -> 打卡服务端口

3、安装npm包
如果根目录没有 package.json 文件,先执行
npm init
如果根目录已经有 package.json 文件 ,执行以下命令:
npm install miniprogram-automator jest --save-dev
npm i jest -g
安装需要的依赖
4、在根目录下新建index.spec.js 文件
const automator = require('miniprogram-automator')automator.launch({cliPath: '/Applications/wechatwebdevtools.app/Contents/MacOS/cli', // 工具 cli 位置projectPath: '/Users/SONG/Documents/github/mini-auto-test-demo/demo1/miniprogram', // 项目文件地址
}).then(async miniProgram => {const page = await miniProgram.reLaunch('/pages/index/index')await page.waitFor(500)const element = await page.$('.userinfo-avatar')console.log(await element.attribute('class'))await element.tap()await miniProgram.close()
})
这里要注意修改为自己的cli位置和项目文件地址:
1、cliPath:
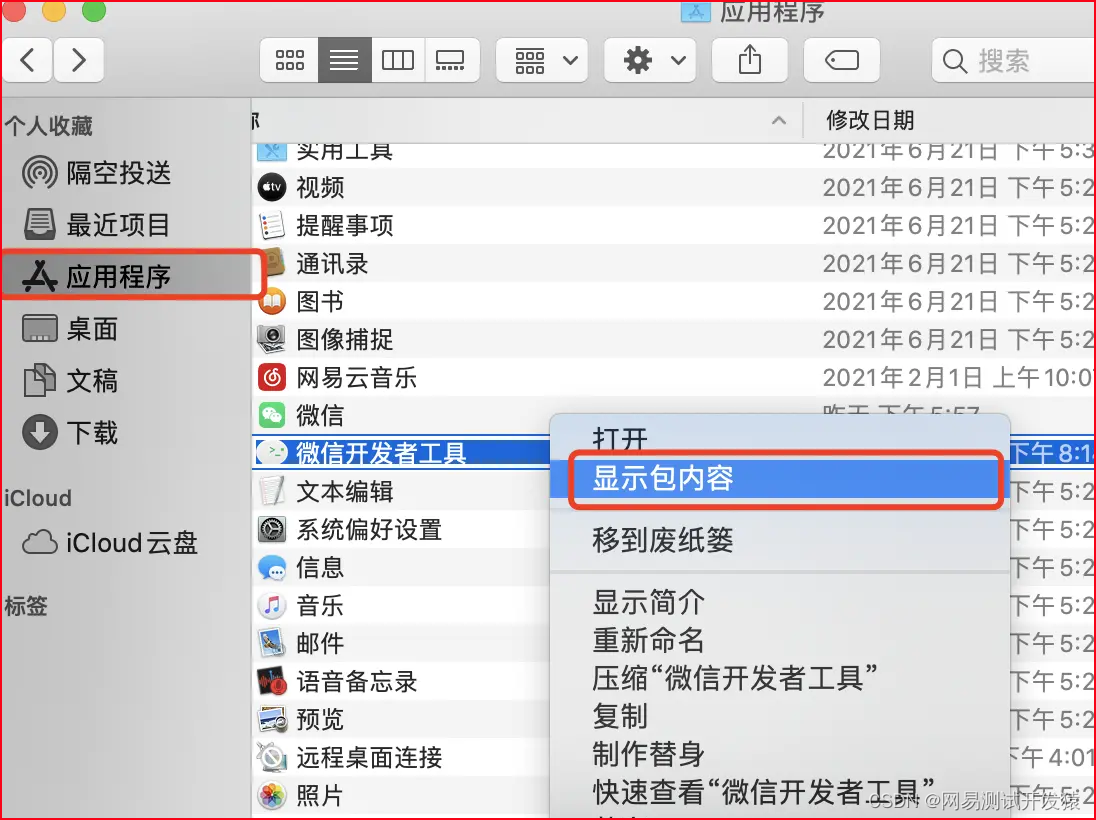
可以在应用程序中找到微信开发者工具,点击右键点击"显示包内容"

找到cli后,快捷键 :command+option+c 复制路径, 就拿到了

2、projectPath:
注意!!项目路径填写的是小程序文件夹miniprogram而不是mini-auto-test-demo
五、启动
写好路径后,在mac终端进入mini-auto-test-demo根目录或 vscode 终端根目录执行命令:
node index.spec.js

你会发现微信开发者工具被自动打开,并执行了点击事件进入了log页面,终端输出了class的值。 到此你已经感受到了自动化
六、自动化测试
在一开始准备的test-e2e 文件夹下新建integration.test.js文件,引入’miniprogram-automator, 连接自动化操作端口,把刚刚index.spec.js中的测试代码,放到 jest it 里,jest相关内容我们这里就不赘述了
const automator = require('miniprogram-automator');describe('index', () => {let miniProgram;let page;const wsEndpoint = 'ws://127.0.0.1:9420';beforeAll(async() => {miniProgram = await automator.connect({wsEndpoint: wsEndpoint});}, 30000);it('test index', async() => {page = await miniProgram.reLaunch('/pages/index/index')await page.waitFor(500)const element = await page.$('.userinfo-avatar')console.log(await element.attribute('class'))await element.tap()});
});
在package.json scripts 添加命令
"e2e": "jest ./test-e2e integration.test.js --runInBand"
测试代码写好了,接下来如何运行呢?这里我们提另外一个方法。
七、cli 命令行调用
官方文档:命令行调用
你一定会问,刚刚我们不是学习了启动运行,这么还要学另外一种方法呢?
大家都知道,一般团队里都是多人合作的,大家的项目路径都不一样,难道每次还要改projectPath吗?太麻烦了,使用cli就不需要考虑在哪里启动,项目地址在哪里,话不多说,干!
打开终端进入放微信开发者工具cli文件夹(路径仅供参考):
cd /Applications/wechatwebdevtools.app/Contents/MacOS
执行命令(如果你的微信开发者工具开着项目,先关掉)
./cli --auto /Users/SONG/Documents/github/mini-auto-test-demo/miniprogram --auto-port 9420
微信开发者工具通过命令行启动

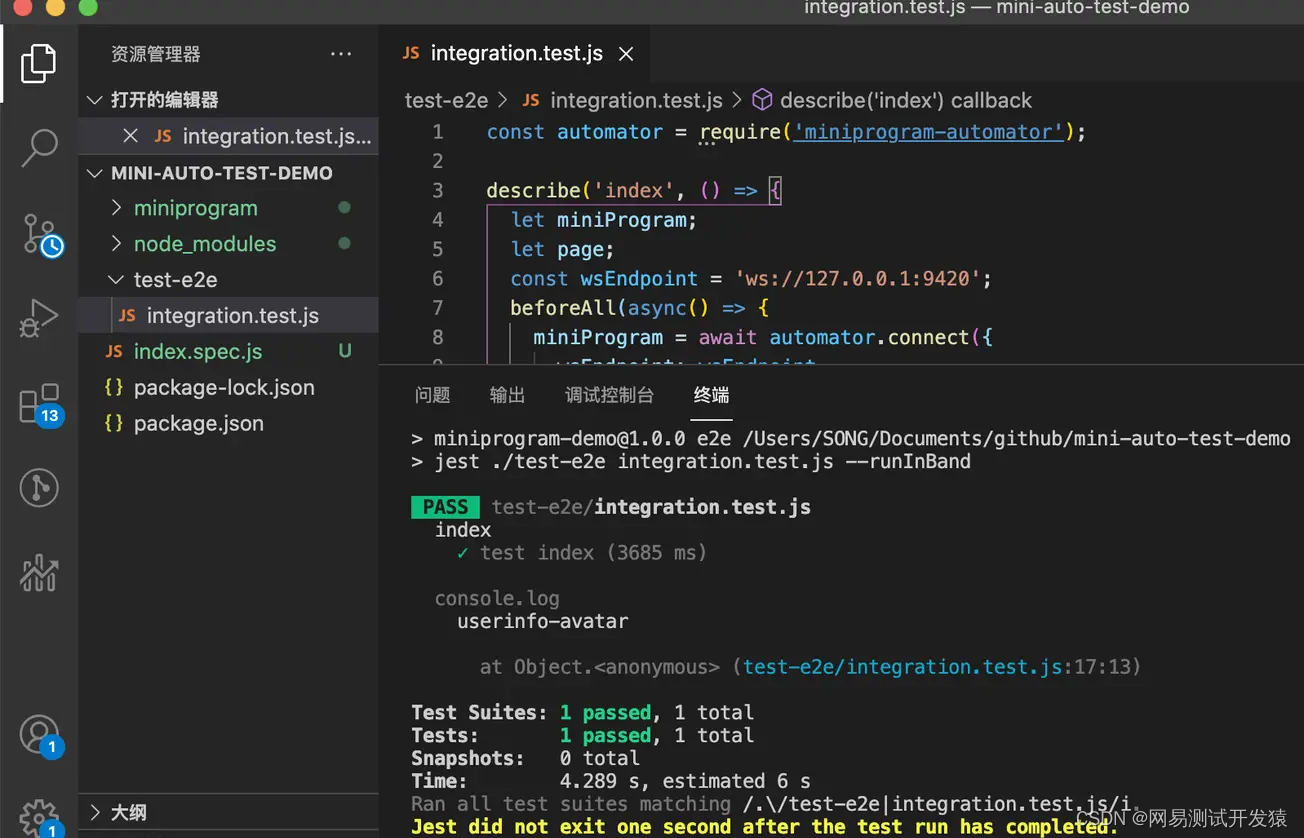
启动后在项目根目录下执行,可以看到测试通过
npm run e2e

到此,我们已经可以写测试用例了。这只是入门系列,后续会持续更文

这篇关于全站最牛最细,小程序自动化测试入门到实践,手把手进阶成大L佬的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








