本文主要是介绍基于Vue框架的电子商城购物平台小程序的设计与开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于JavaWeb+SSM+Vue电子商城购物平台小程序系统的设计和实现
- 源码获取入口
- KaiTi 报告/Ren务书
- Lun文目录
- 前言
- 主要技术
- 系统设计
- 功能截图
- 订阅经典源码专栏
- Java项目精品实战案例《500套》
- 源码获取
源码获取入口
KaiTi 报告/Ren务书
一、选题的目的和意义
自从微信推出了微信小程序,微信小程序就迅速的普及在各个行业当中,许许多多的app应用被简化成了小程序这一便捷的功能推出。同时根据小程序的特性推出了各种独具匠心的应用,相对于传统的app来说,小程序确实能够大大的降低开发的成本和难度,但也意味着需要掌握整个微信小程序的各种接口功能、应用场景等相关技术点。
本电子商城购物平台微信小程序推出的目的是为了让用户购买电子产品能更方便省时,让商家降低成本提高效益,对于电子商城购物平台微信小程序相对于以往的购物销售方式的创新在于它的完全自助性,其表现在于:1、用户通过微信app可以随时随地的使用小程序进行查询所需电子产品; 2、用户可以直接通过小程序进行支付、购买所需电子产品;3、用户可以在小程序上看到自己已购买的商品,从这些小程序所带来的创新用户可以体验到从选择到结账都可以快速完成,这将大大提高用户的购物体验。
Lun文目录
目 录
摘 要 I
Abstract II
第一章 绪 论 1
1.1选题背景 2
1.2研究现状 3
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 SSM框架 8
2.6 Vue框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
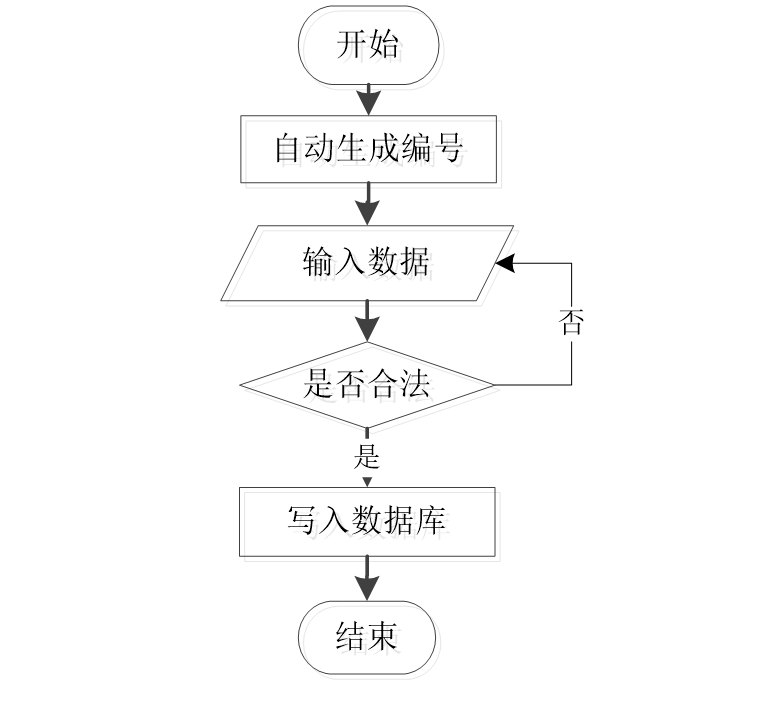
3.4.2信息添加流程 12
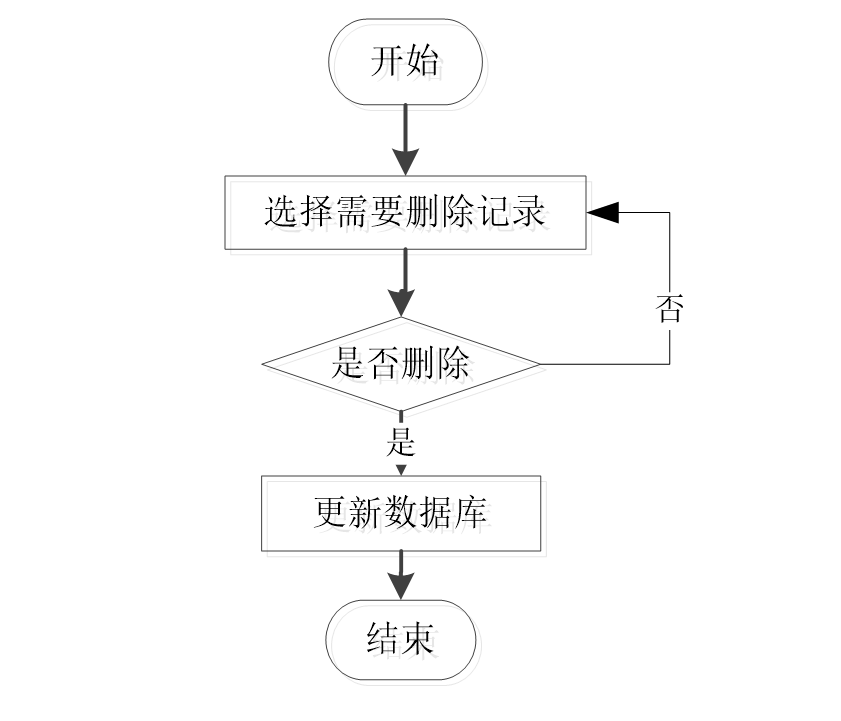
3.4.3信息删除流程 13
第四章 系统设计与实现 15
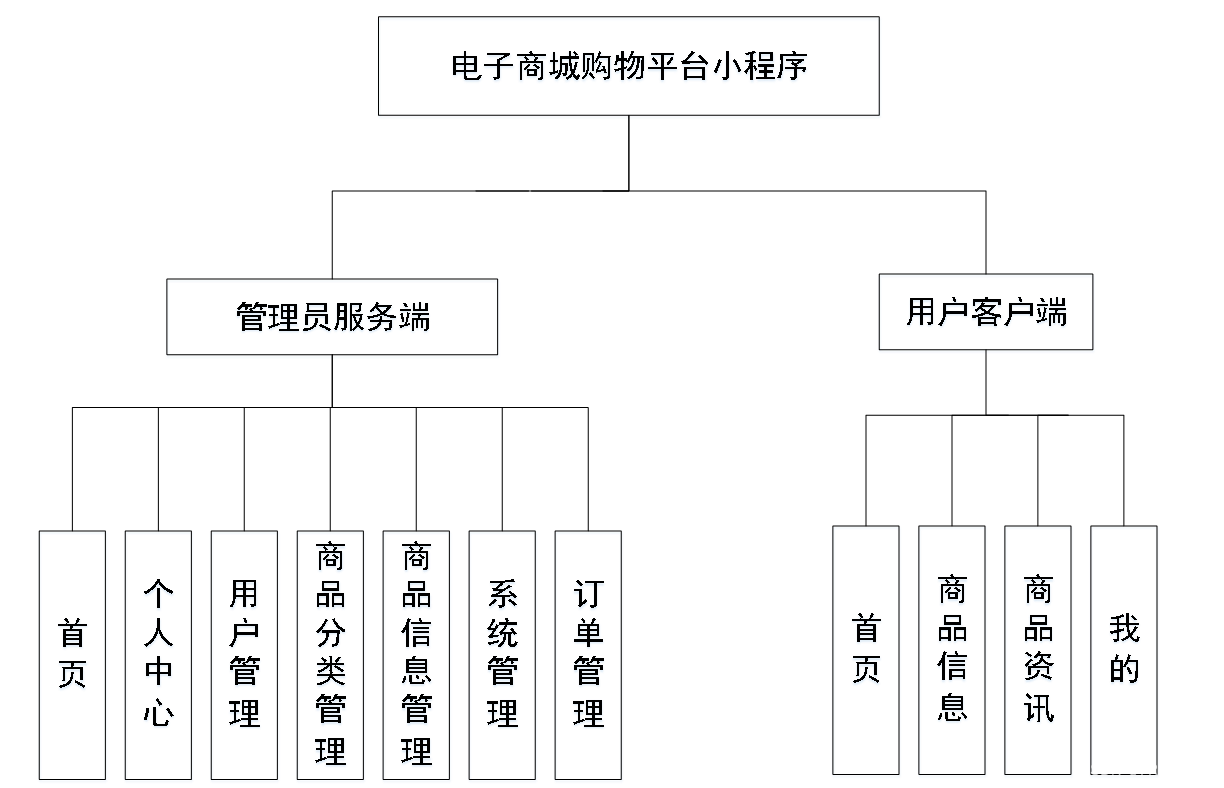
4.1系统架构设计 15
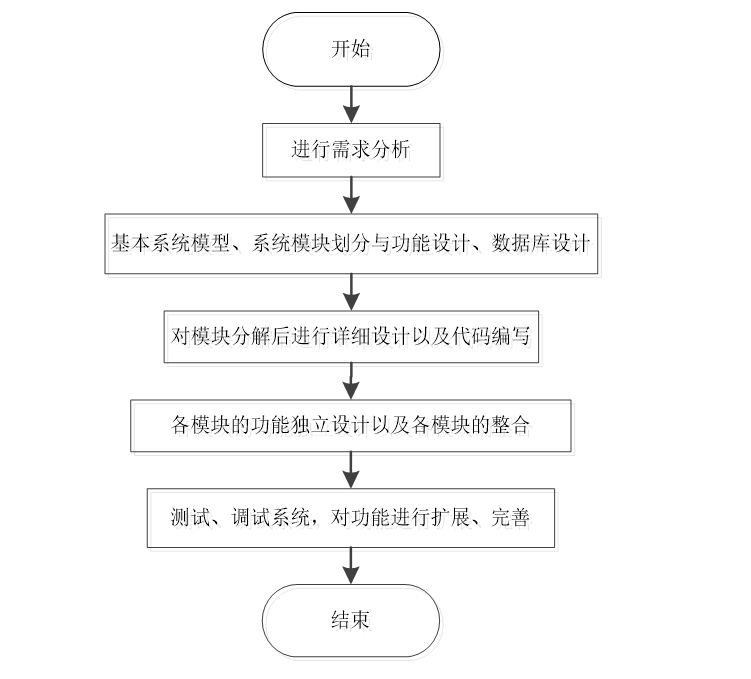
4.2开发流程设计 15
4.3数据库设计 16
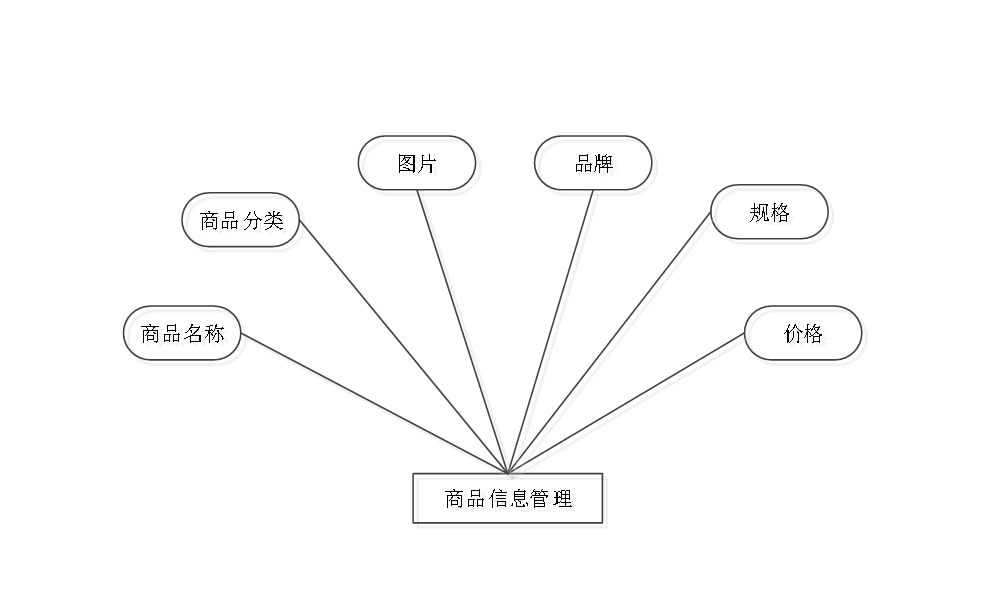
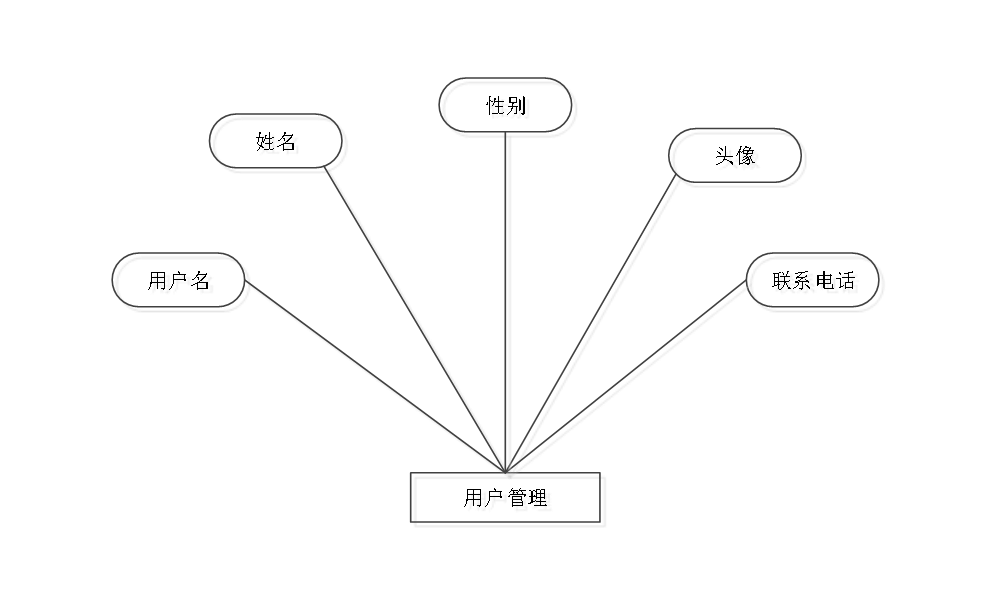
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
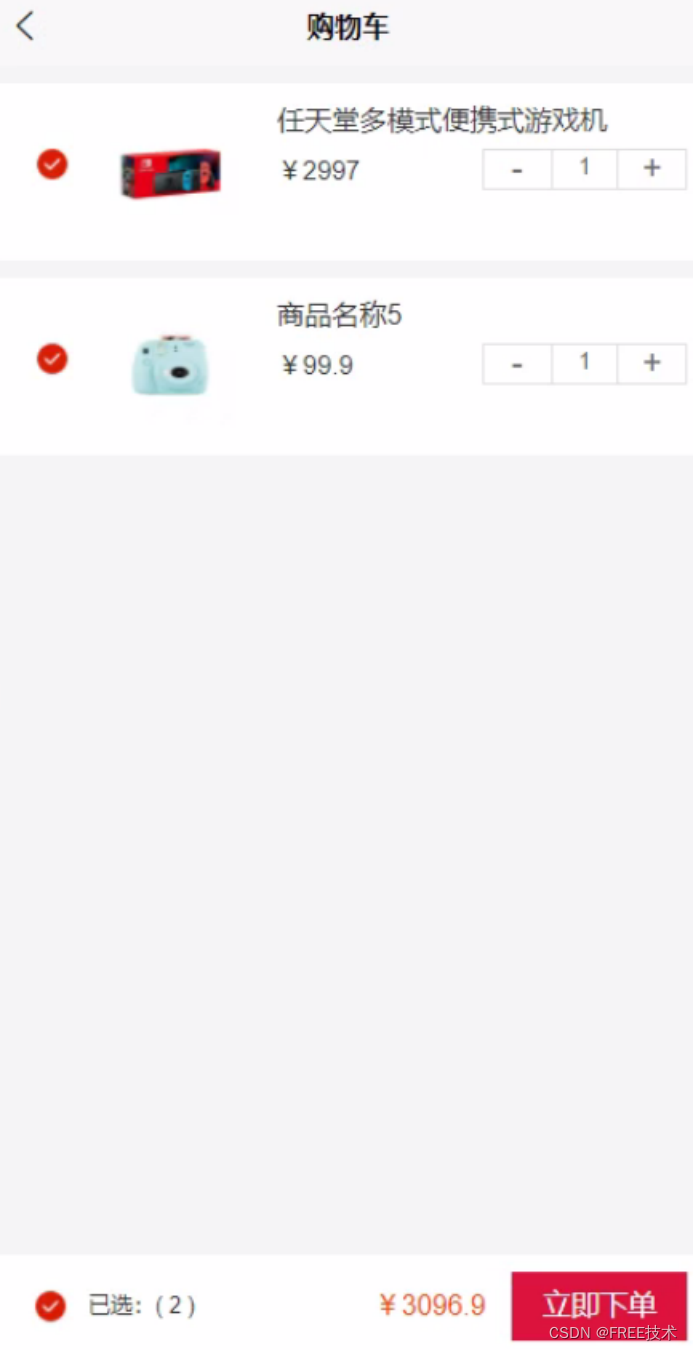
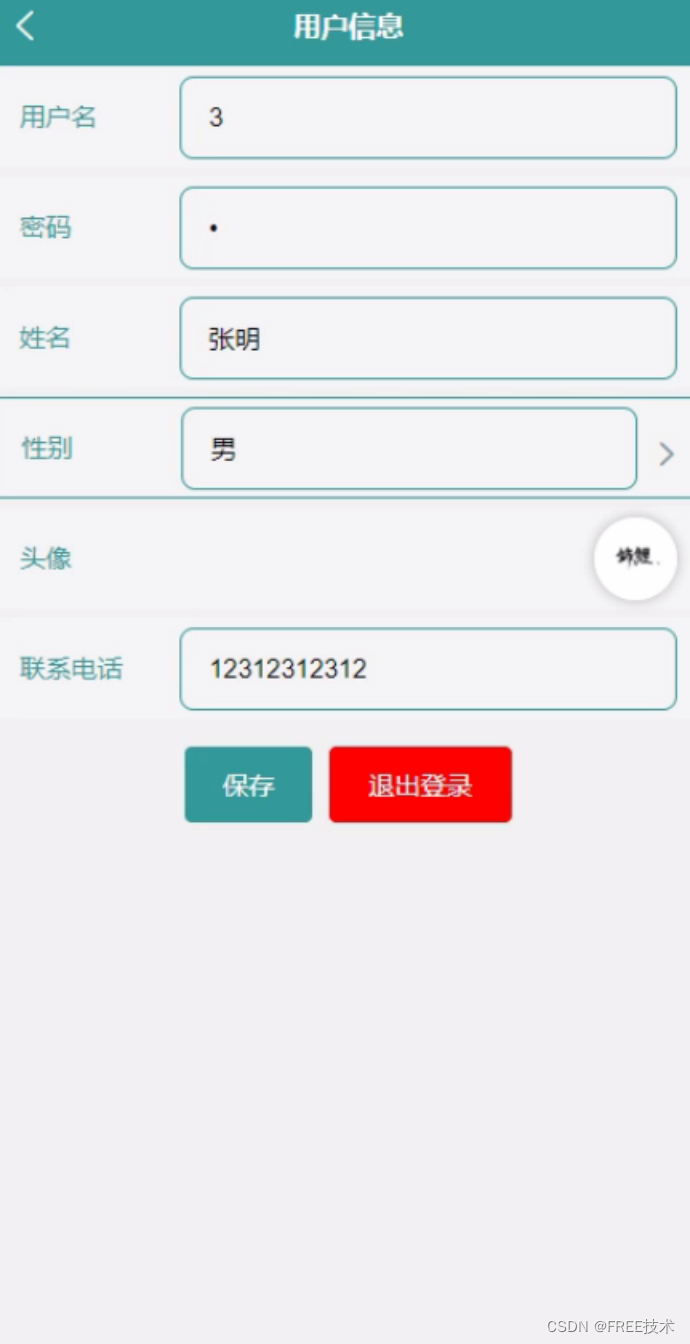
5.1 用户客户端功能实现 24
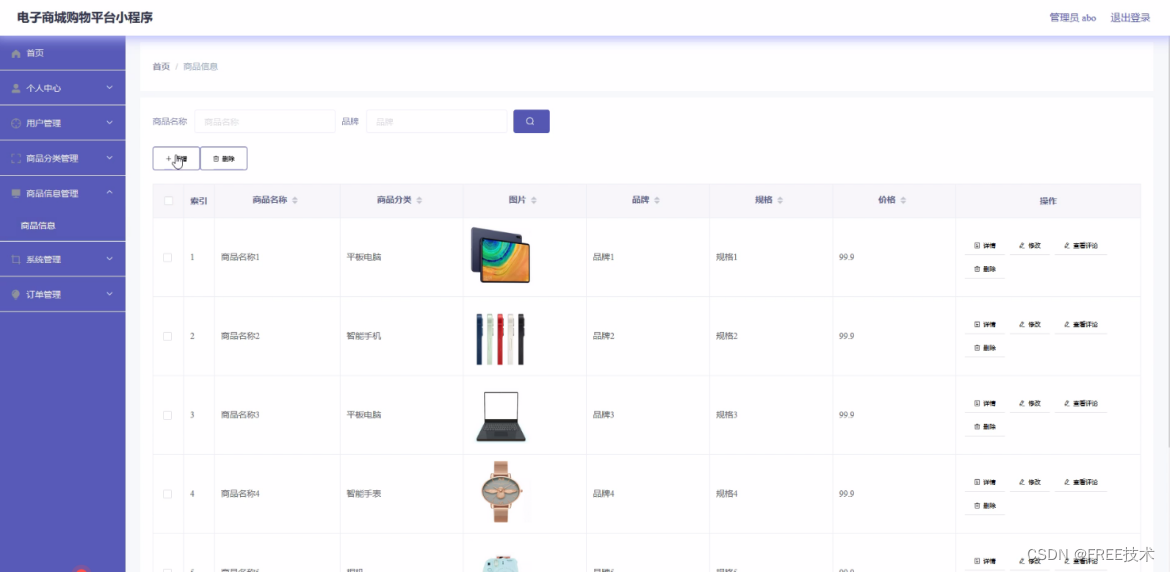
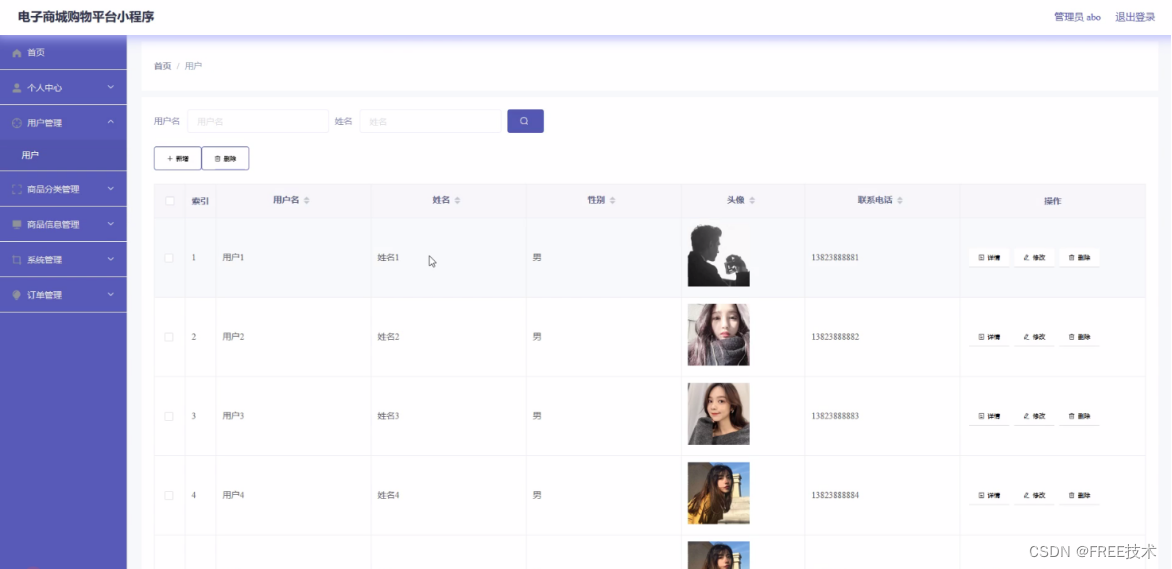
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
前言
第一章 绪 论
1.1选题背景
互联网是人类的基本需求,特别是在现代社会,个人压力增大,社会运作节奏高,随着互联网的快速发展,用户的需求也越来越高,用户也将越来越多依靠互联网而不是自己获取信息,使得各种软件程序的开发得到了应用。
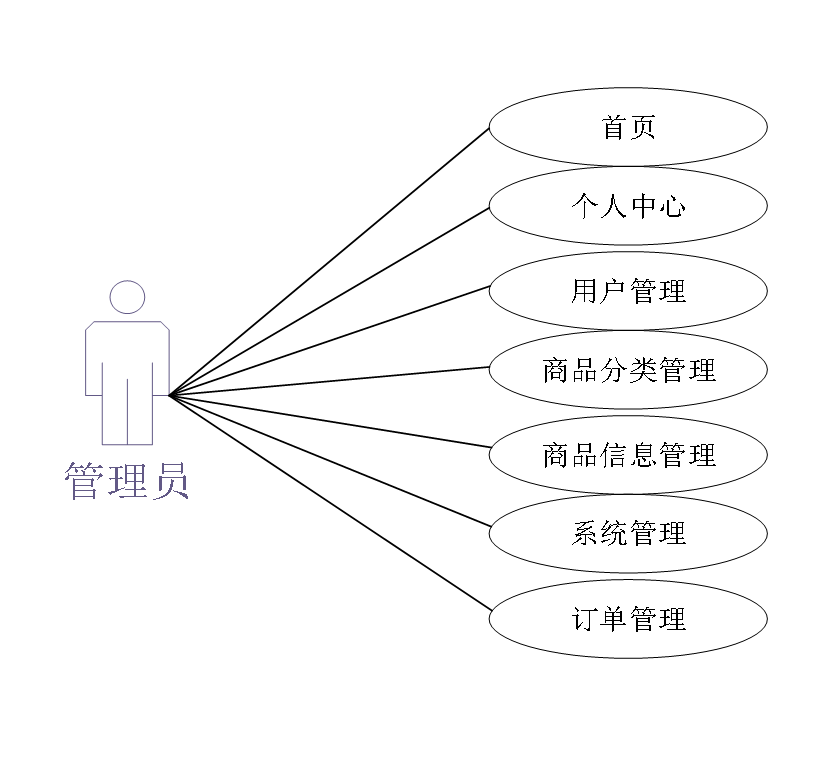
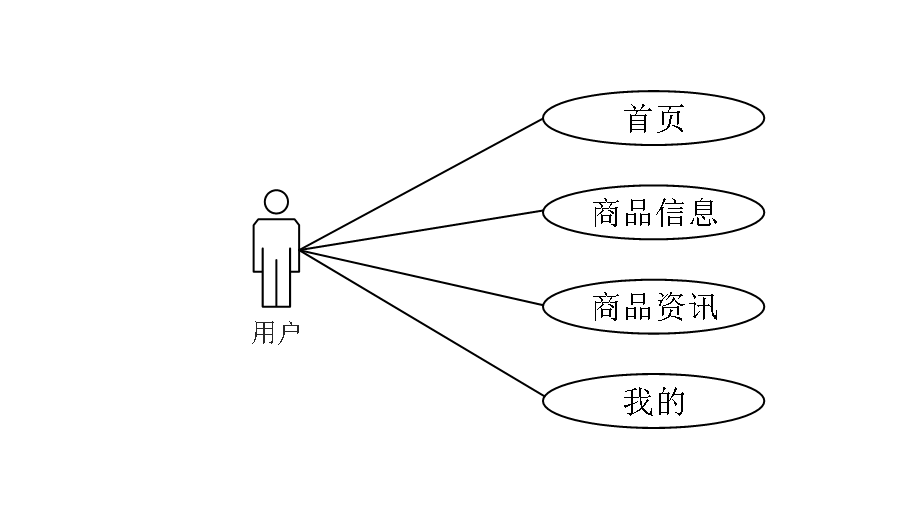
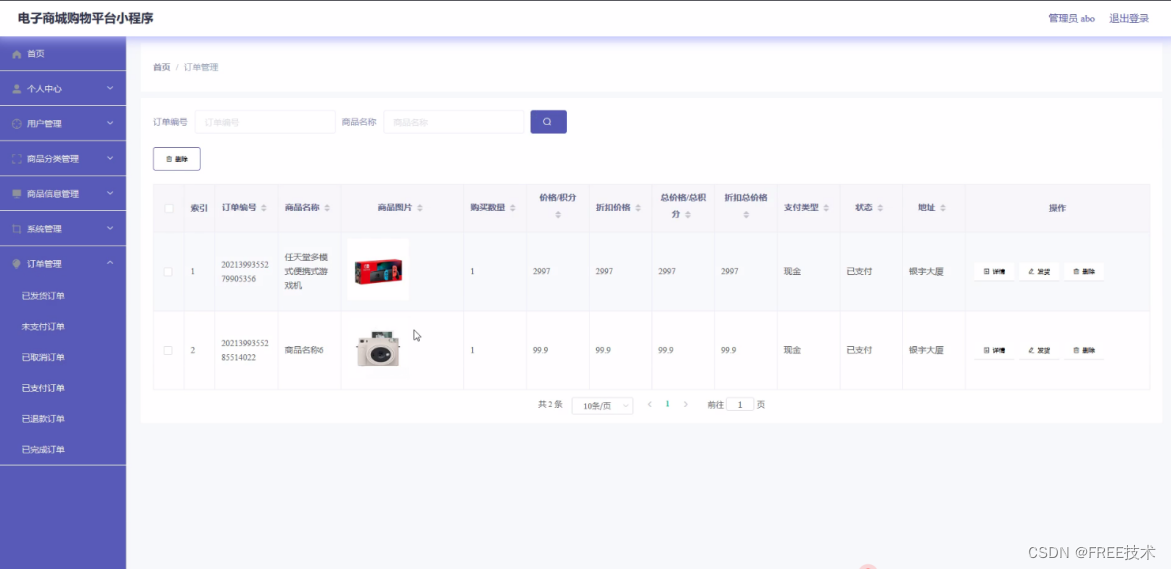
近年来,随着我国经济的不断发展,平台的管理制度越来越多。每个电子商城购物平台小程序也都将通过计算机进行整体智能化操作,对于电子商城购物平台小程序功能所牵扯的数据都是通过用户进行电子商城购物平台小程序等相关的数据信息内容、并且可以进行管理员服务端;首页、个人中心、用户管理,商品分类管理、商品信息管理、系统管理、订单管理,用户客户端;首页、商品信息、商品资讯、我的等功能可以通过系统进行分配,传统的管理方式信息已经无法满足用户的需求。为此开发了本电子商城购物平台小程序 ,为用户提供一个基于电子商城购物平台小程序,同时方便管理员对用户信息进行管理。该系统满足了用户对电子商城购物平台小程序信息获取的需求,并且信息可以及时、准确、有效地进行查看并且系统化、标准化和有效的系统。
1.2研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于电子商城购物平台小程序,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以电子商城购物平台小程序过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的电子商城购物平台小程序。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
电子商城购物平台小程序管理系统软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
主要技术
第二章开发工具及关键技术介绍
2.1微信开发者工具
微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善。
2.2小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
2.3 JAVA技术
Java主要采用CORBA技术和安全模型,可以在互联网应用的数据保护。它还提供了对EJB(Enterprise JavaBeans)的全面支持,java servlet API,java (java server pages),和XML技术。
JAVA语言功能:
面向对象:面向对象是Java编程语言的标志之一,是一种软件开发方法。最重要的是将所有东西变成对象,然后以某种方式编程。编程时,代码和数据写在每个对象上。 面向对象编程方法的出现使得人们在编程过程中的设计思考和操作变得非常简单,同时也提高了程序的安全性。
跨平台:Java流行的一个关键特性是它的跨平台特性,这使得用Java编程变得容易。您可以用Java编写程序并在其他地方运行它,而无需在编译后更改它。
垃圾回收机制:用来将那些在程序不操作时无用的对象所占用的内存空间释放掉,C ++最被人厌恶的就是因为其不能将在编程的过程中所占用的内存空间进行及时的释放,导致随着编程时间的变长所占用的内存空间越来越多。对于一些编程高手而言,他们会在刚开始编程的时候配置一块内存地址放在堆栈上,然后在不需要的时候会对其进行释放,而一些新手和菜鸟在很多的时候会忘记删除这个内存地址,从而导致程序在运行的过程中会变得十分的不稳定,最终有可能会导致程序崩溃。所以很多C ++的高手在编写程序时往往都会将删除后的指针的值设置为NULL,然后在删除之前确定一个指针的值是否为NULL。
2.4 Mysql数据库
数据库是系统开发过程中不可或缺的一部分。 在WEB应用方面,MySQL AB开发了一个具有很大优势的MySQL关系数据库管理系统。 MySQL可以将数据存储在不同的表中,这非常灵活,并且还可以提高系统在实际应用中的速度。 数据库访问最常用于标准SQL语言,MySQL用于SQL语言,因此它具有高度兼容性。数据库的操作是必不可少的,包括对数据库表的增加、删除、修改、查询等功能。现如今,数据库可以分为关系型数据库和非关系型数据库,Mysql属于关系性数据库,Mysql数据库是一款小型的关系型数据库,它以其自身特点:体积小、速度快、成本低等,Mysql数据库是目前最受欢迎的开源数据库。
在WEB应用技术中, Mysql数据库支持不同的操作系统平台,虽然在不同平台下的安装和配置都不相同,但是差别也不是很大,Mysql在Windows平台下两种安装方式,二进制版和免安装版。安装完Mysql数据库之后,需要启动服务进程,相应的客户端就可以连接数据库,客户端可通过命令行或者图形界面工具登录数据库。
2.5 SSM框架
当今流行的“SSM组合框架”是Spring + SpringMVC + MyBatis的缩写,受到很多的追捧,“组合SSM框架”是强强联手、各司其职、协调互补的团队精神。web项目的框架,通常更简单的数据源。Spring属于一个轻量级的反转控制框架(IoC),但它也是一个面向表面的容器(AOP)。SpringMVC常常用于控制器的分类工作模式,与模型对象分开,程序对象的作用与自动取款机进行处理。这种解耦治疗使整个系统的个性化变得更加容易。MyBatis是一个良好的可持续性框架,支持普通SQL查询,同时允许对存储过程的高级映射进行数据的优化处理。大型Java Web应用程序的由于开发成本太高,开发后难以维护和开发过程中一些难以解决的问题,而采用“SSM组合框架”,它允许建立业务层次结构,并为这个问题提供良好的解决方案。
2.6 Vue框架
Vue.js 可以说是MVVM 架构的最佳实践,是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API 简洁因为vue的双向数据绑定特性以及技术的成形,实现了项目的热加载,改完页面代码能立即在浏览器方面显示效果,提高开发效率。
Vue.js 是采用Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 gettertter。用户看不到 gettertter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
系统设计
第三章 系统分析
3.1需求分析
任何一个项目在开发研究前,都需要对研发系统本身的需求做一个认真的分析,市场的调研是不可忽视的,从实际场景中确定使用人员的功能需求,从而明确目标,对整个系统的开发有一个更加准确的定位,在这个章节,需要对系统的性能分析,业务流程分析,和数据等进行分析,电子商城购物平台小程序的整体界面简单,功能完善。
需求的可行性是分析和讨论发达的系统能达到什么样的要求。开发的系统平台是否符合之前的要求。只有在预先评估系统的开发中,才能在系统开发和实施之前完成需求。如果您不具备开发一个功能不合格的系统的可行性,那就是开发失败。开发系统是否有用,可以完成之前讨论过的需求,以下分析了电子商城购物平台小程序的实际需求。
系统设计需要从用户和管理员的实际需求开始,以了解他们需要实施哪些功能以及他们可以包括哪些管理工作。
考虑到电子商城购物平台小程序设计的特点,应满足几个要求:
(1)它可以通过网络开展电子商城购物平台小程序信息管理工作,促进对电子商城购物平台小程序信息管理。
(2)学习方法变得更加多样化,管理更加标准化;
(3)它提供了一个免费的渠道,以确保数据的实时有效沟通。
3.2可行性分析
3.2.1技术可行性:技术背景
电子商城购物平台小程序采用了JAVA技术,开发了功能完备、使用简单的前端应用程序,并建立、维护了一个数据完整、安全、稳定性强的后台数据库系统。
系统使用JAVA技术和Mysql数据库作为设计工具,可简单易行地学习操作。用户角色之间的相结合开发一套电子商城购物平台小程序是值得尝试的,数据完整性和许多品质为数据的功能分配和管理提供了依据。它也是数据库安全平台的重要组成部分,是提高和增强数据安全性的重要手段。此外,为了提供更平滑,更智能和更有效的基本控制方法,定义了同时构建对安全计算环境的支持所需的步骤,并帮助维护安全性。因为在这两种开发工具中,功能强大且免费且界面良好,所以电子商城购物平台小程序在技术方面是可行的。
3.2.2经济可行性
桌面电子商城购物平台小程序管理的开发是由开发者自己开发,不需要购买其他软件或者端口之类的,而且在电子商城购物平台小程序管理的开发之前所做的市场调研及其他的电子商城购物平台小程序,都是没有任何费用的,通过开发者自己的努力,所有的工作的都是自己亲力亲为,在碰到自己比较难以解决的问题,大多是通过同学和指导老师的帮助进行相关信息的解决,所以对于电子商城购物平台小程序的开发在经济上是完全可行的,没有任何费用支出的。
使用JAVA技术是比较成熟的技术,所以电子商城购物平台小程序的开发在经济上是没有问题的。
3.2.3操作可行性:
可操作性主要是对电子商城购物平台小程序设计完成后,用户的使用体验度,对于管理员可以通过系统随时管理相关的数据信息,并且对于管理员、用户二个权限角色,都可以简单明了的进入到自己的系统界面,通过界面导航菜单可以简单明了地操作功能模块,方便用户信息需求和数据信息,对于系统的操作,不需要专业人员都可以直接进行功能模块的操作管理,所以在系统的可操作性是完全可以的。本系统的操作使用的也是界面窗口进行登录,所以操作人员只要会简单的电脑操作就完全可以的。
3.3性能分析
对于性能分析,与传统的管理方式相比,传统的管理方式是使用人工通过用纸和笔进行数据信息的统计和管理,并且这种方式对于存储和查找某一数据信息都比较麻烦,随着计算机网络的到来,这种传统的方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的电子商城购物平台小程序。
电子商城购物平台小程序的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现电子商城购物平台小程序的用户角色及相对应的功能模块,让电子商城购物平台小程序的管理不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,电子商城购物平台小程序的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
3.4系统操作流程
3.4.1用户登录流程
对于系统的安全性的第一关,就是用户想要进入系统,必须通过登录窗口,输入自己的登录信息才可以进行登录,用户输入的信息准确无误后才可以进入到操作系统界面,进行功能模块的相对应操作,如果用户输入的信息不正确,则窗口出现提示框,用户登录失败,返回到第一步进行重新输入,如图3-1所示。








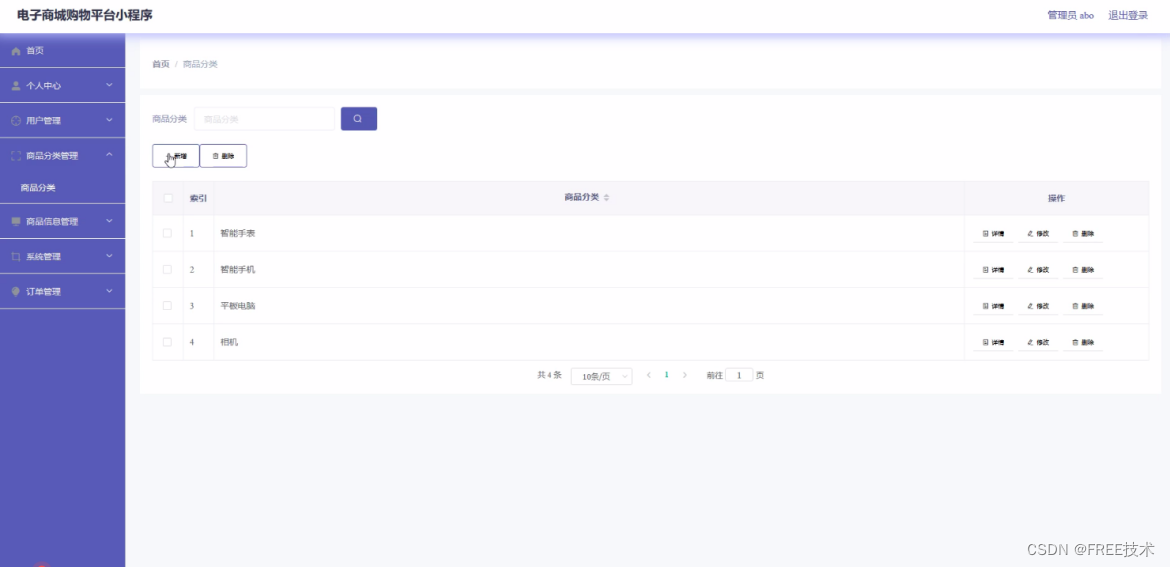
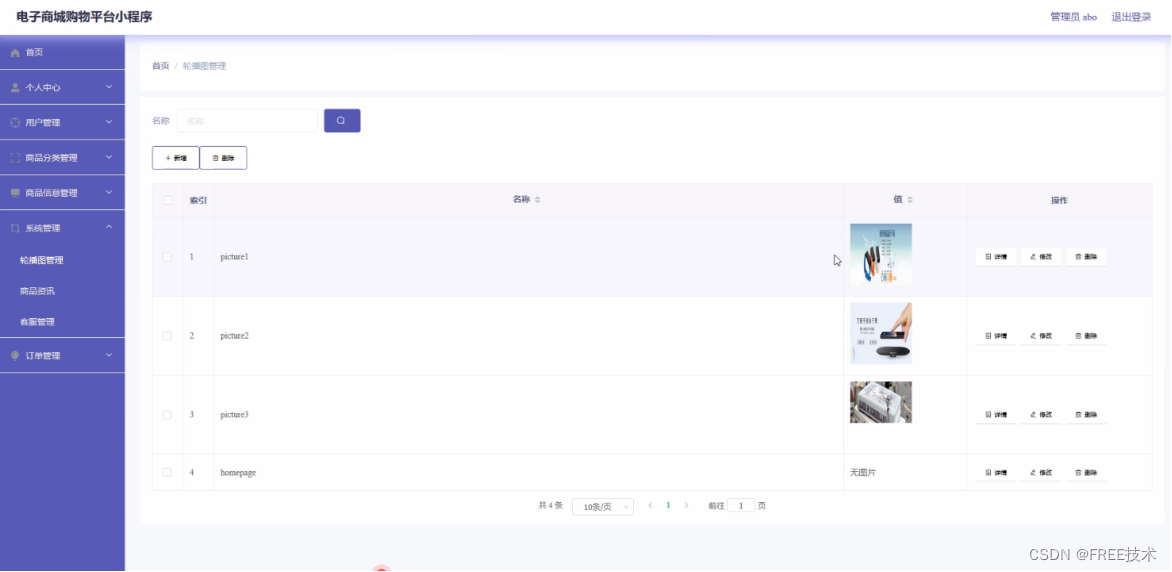
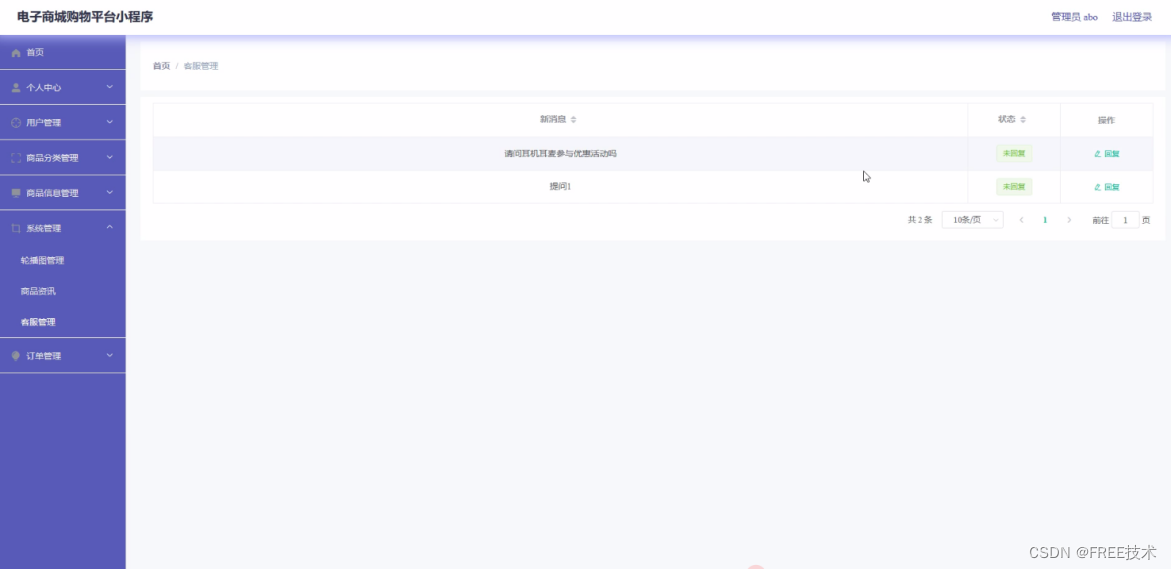
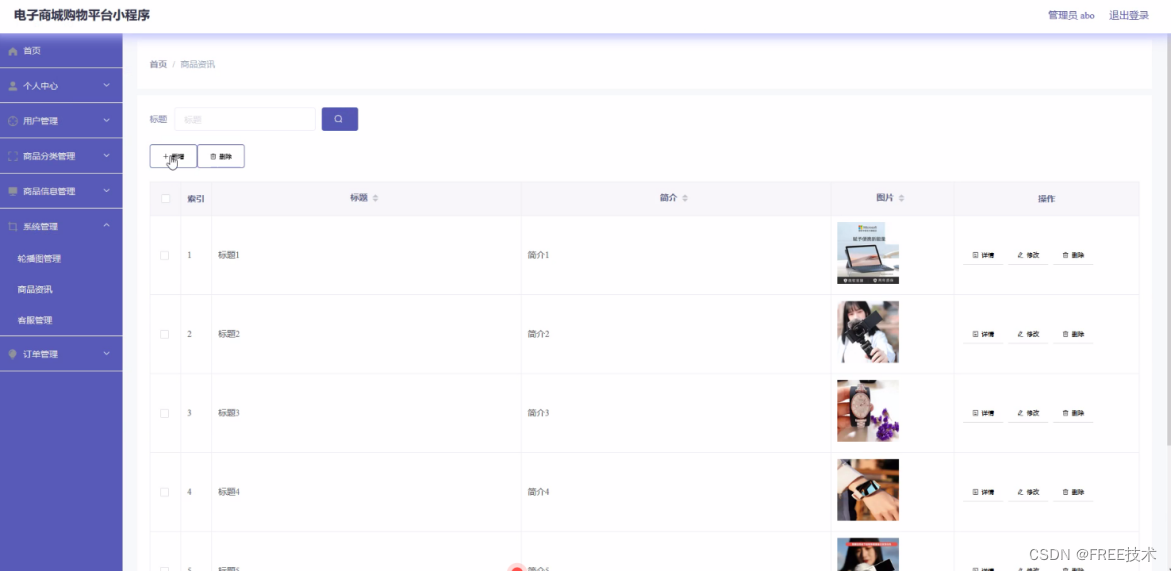
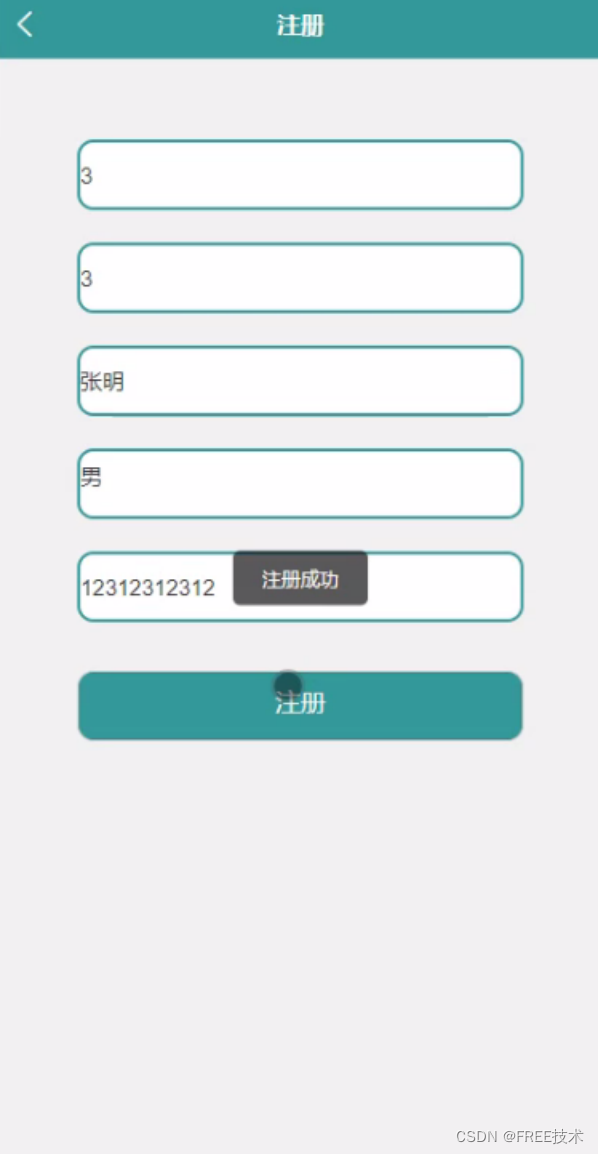
功能截图

















订阅经典源码专栏
Java项目精品实战案例《500套》
源码获取
欢迎大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻

这篇关于基于Vue框架的电子商城购物平台小程序的设计与开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






