本文主要是介绍Python Reflex框架全攻略:手把手教你打造个性化全栈应用!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

更多资料获取
📚 个人网站:ipengtao.com
Reflex框架是一款专注于全栈开发的现代 JavaScript 框架,它强调响应式编程和简化复杂性,为开发者提供了构建动态且高效的全栈应用的工具。
Reflex框架是为了解决传统全栈开发中的一些挑战而诞生的。它充分利用了现代前端框架(如React)的优势,与后端技术(如Node.js)深度集成,使得开发者能够更加流畅地构建整个应用。Reflex的设计理念包括简化、响应性和一致性,旨在提高全栈开发的效率和可维护性。
安装 Reflex
使用 npm 安装
在终端或命令行界面中执行以下命令,使用 npm 安装 Reflex:
# 示例代码:使用 npm 安装 Reflex
npm install -g reflex-cli
通过 -g 参数,将 Reflex 安装为全局工具,使得在任何项目中都可以使用 Reflex 命令。
使用 yarn 安装
如果更习惯使用 yarn,可以执行以下命令进行安装:
# 示例代码:使用 yarn 安装 Reflex
yarn global add reflex-cli
同样,通过 global add,将 Reflex 安装为全局工具。
创建项目
现在,将使用 Reflex 提供的初始化命令来创建一个新的 Reflex 项目。这个命令将生成项目骨架,包含了一些基本的配置和文件结构,可以更轻松地开始开发。
在终端或命令行界面中执行以下命令:
# 示例代码:创建 Reflex 项目
reflex init my-reflex-app
上述命令中,my-reflex-app 是项目指定的名称,可以根据实际需求进行修改。
执行该命令后,Reflex 将会创建一个包含项目骨架的目录,并安装项目所需的依赖项。整个过程可能会花费一些时间,具体取决于网络速度和计算机性能。
创建完成后,进入项目目录:
cd my-reflex-app
现在,Reflex 项目已经准备就绪。可以使用代码编辑器打开这个项目,并开始在 Reflex 框架下进行全栈应用的开发。
组件和状态管理
在 Reflex 中,组件是构建用户界面的基本单元。组件可以包含状态(state)和事件(event),通过这些状态和事件,可以实现响应式的用户界面。接下来,我们将详细介绍 Reflex 中如何定义组件、处理状态和事件。
1 定义组件
在 Reflex 中,通过 Component 类来定义组件。
以下是一个简单的 Reflex 组件的例子:
// 示例代码:Reflex 组件定义
import { Component, createSignal } from 'reflex';class MyComponent extends Component {constructor() {super();// 初始化状态this.state = {count: 0,};}render() {// 渲染组件return (<div><p>Count: {this.state.count}</p><button onClick={() => this.setState({ count: this.state.count + 1 })}>Increment</button></div>);}
}
在上面的例子中,MyComponent 继承自 Component 类,通过 this.state 定义了组件的状态。render 方法用于渲染组件的 UI。在按钮的点击事件中,我们通过 this.setState 来更新组件的状态。
2 状态管理
Reflex 使用 createSignal 函数来创建响应式的状态。
以下是一个例子:
// 示例代码:Reflex 状态管理
import { createSignal } from 'reflex';function MyComponent() {// 创建响应式状态const [count, setCount] = createSignal(0);return (<div><p>Count: {count()}</p><button onClick={() => setCount(count() + 1)}>Increment</button></div>);
}
通过 createSignal,我们创建了一个名为 count 的响应式状态和一个更新状态的函数 setCount。这样,在状态发生变化时,相关的界面部分会自动更新。Reflex 的状态管理机制使得组件的开发更加简洁和易于维护,同时确保了状态的一致性。
3 事件处理
Reflex 组件中的事件处理与常规的 JavaScript 事件处理相似。
以下是一个处理按钮点击事件的例子:
// 示例代码:Reflex 事件处理
import { createSignal } from 'reflex';function MyComponent() {const [count, setCount] = createSignal(0);const handleIncrement = () => {setCount(count() + 1);};return (<div><p>Count: {count()}</p><button onClick={handleIncrement}>Increment</button></div>);
}
在上面的例子中,将 handleIncrement 函数传递给按钮的 onClick 事件。这种方式使得代码更加清晰,同时也方便了事件的测试和维护。
路由和导航
在 Reflex 中,路由和导航是构建单页应用(SPA)的关键部分。通过 Reflex 提供的路由和导航功能,可以实现不同页面之间的切换和导航。以下是如何在 Reflex 中处理页面路由和导航的示例:
1 安装 Reflex Router
首先,确保项目已经安装了 Reflex Router。如果没有安装,可以使用以下命令进行安装:
# 示例代码:安装 Reflex Router
npm install reflex-router
或者使用 yarn:
# 示例代码:使用 yarn 安装 Reflex Router
yarn add reflex-router
2 配置路由
在Reflex 项目中,创建一个路由配置文件,例如 routes.js,用于配置不同页面的路由。
以下是一个简单的示例:
// 示例代码:路由配置文件 routes.js
import { Route } from 'reflex-router';
import HomePage from './components/HomePage';
import AboutPage from './components/AboutPage';const routes = [{path: '/',component: HomePage,},{path: '/about',component: AboutPage,},
];export default routes;
在上述配置中,定义了两个路由,分别匹配根路径 / 和 /about,并分别指定了对应的组件。
3 使用 Router 组件
在应用的入口组件中使用 Router 组件,将路由配置传递给它:
// 示例代码:应用入口组件 App.jsx
import { Router } from 'reflex-router';
import routes from './routes';export default function App() {return (<Router routes={routes} />);
}
这样,应用就配置好了基本的路由结构。
4 创建页面组件
最后,创建与路由配置中对应的页面组件,例如 HomePage.jsx 和 AboutPage.jsx。这些组件将会在匹配到对应路径时被渲染。
// 示例代码:HomePage.jsx
export default function HomePage() {return (<div><h1>Home Page</h1>{/* 页面内容 */}</div>);
}
// 示例代码:AboutPage.jsx
export default function AboutPage() {return (<div><h1>About Page</h1>{/* 页面内容 */}</div>);
}
后端部分
使用 Reflex 创建后端 API。
// 示例代码:Reflex 后端 API
import { createServer, json, send } from 'reflex/server';const server = createServer();server.post('/api/data', json(), (req, res) => {const newData = req.body;// 处理数据并存储到数据库// ...// 返回响应send(res, 201, { message: 'Data received successfully' });
});server.listen(3000, () => {console.log('Server is running on port 3000');
});
连接前后端
在 Reflex 中,实现前后端的数据交互是构建全栈应用的关键一环。通过 Reflex 提供的功能,我们可以轻松地发起网络请求、处理响应,实现前后端数据的无缝交流。以下是如何在 Reflex 中连接前后端的详细说明:
使用 fetch 函数发起请求
Reflex 中可以使用 JavaScript 的 fetch 函数来发起网络请求。以下是一个简单的例子:
// 示例代码:使用 fetch 发起网络请求
import { createEffect } from 'reflex';const fetchData = createEffect(async () => {try {const response = await fetch('/api/data');const data = await response.json();// 处理获取到的数据console.log(data);} catch (error) {// 处理错误console.error('Error fetching data:', error);}
});// 在组件中触发请求
fetchData();
在上述例子中,通过 fetch 发起了一个 GET 请求,请求地址为 /api/data。获取到响应后,使用 response.json() 将响应解析为 JSON 格式,然后可以进一步处理数据或执行其他操作。
发送 POST 请求
如果需要发送 POST 请求,可以在 fetch 的配置中指定请求方法和请求头。
以下是一个发送 POST 请求的例子:
// 示例代码:发送 POST 请求
import { createEffect } from 'reflex';const postData = createEffect(async () => {try {const response = await fetch('/api/data', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({key1: 'value1',key2: 'value2',}),});const data = await response.json();// 处理获取到的数据console.log(data);} catch (error) {// 处理错误console.error('Error fetching data:', error);}
});// 在组件中触发请求
postData();
在上述例子中,通过将 method 设置为 'POST',并在 headers 中指定请求头为 JSON 格式,实现了发送 POST 请求。body 中包含了要发送的数据,这里使用 JSON.stringify 将数据转换为 JSON 格式。
处理响应和错误
在 fetch 中,使用 try...catch 块来处理请求的响应和可能出现的错误。这样可以确保代码的健壮性,并提供友好的错误处理。
部署
部署 Reflex 应用程序到生产环境是将你的应用投入实际使用的关键步骤。下面是一些建议,涵盖了一些常见的部署方式,包括使用 Docker 和 Nginx。
1 使用 Docker 部署
Docker 是一个容器化平台,可以方便地打包应用和它们的依赖,确保在不同环境中的一致性。以下是使用 Docker 部署 Reflex 应用程序的基本步骤:
1.1 创建 Dockerfile
在你的项目根目录下创建一个名为 Dockerfile 的文件,内容如下:
# 使用 Node.js 14 作为基础镜像
FROM node:14# 设置工作目录
WORKDIR /usr/src/app# 复制 package.json 和 package-lock.json 到工作目录
COPY package*.json ./# 安装应用程序依赖
RUN npm install# 将应用程序代码复制到工作目录
COPY . .# 暴露应用程序运行的端口
EXPOSE 3000# 运行应用程序
CMD ["npm", "start"]
1.2 构建 Docker 镜像
在终端中执行以下命令,构建 Docker 镜像:
# 示例代码:构建 Docker 镜像
docker build -t my-reflex-app .
1.3 运行 Docker 容器
构建完成后,可以使用以下命令运行 Docker 容器:
# 示例代码:运行 Docker 容器
docker run -p 80:3000 my-reflex-app
现在, Reflex 应用程序将在 Docker 容器中运行,并通过主机的端口 80 访问。
2 使用 Nginx 部署
Nginx 是一款高性能的反向代理服务器,也可用作静态文件服务器。以下是使用 Nginx 部署 Reflex 应用程序的基本步骤:
2.1 安装 Nginx
根据操作系统,在终端中执行相应的命令安装 Nginx。
2.2 配置 Nginx
在 Nginx 的配置目录下,例如 /etc/nginx/conf.d/,创建一个新的配置文件,例如 my-reflex-app.conf,内容如下:
server {listen 80;server_name your-domain.com; # 替换成你的域名或 IP 地址location / {proxy_pass http://localhost:3000; # Reflex 应用程序的运行地址proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection 'upgrade';proxy_set_header Host $host;proxy_cache_bypass $http_upgrade;}
}
2.3 重启 Nginx
在修改了 Nginx 的配置后,执行以下命令重启 Nginx 以应用新的配置:
# 示例代码:重启 Nginx
sudo service nginx restart
现在, Reflex 应用程序将通过 Nginx 提供的端口(通常是 80 端口)访问。
以上只是一些基本的部署建议,实际部署可能还涉及到数据库配置、安全性设置等。请根据你的具体需求和生产环境的要求,对部署进行进一步的配置和优化。
总结
在这篇文章中,分享了 Reflex 框架的多个关键方面,从组件和状态管理、路由和导航到前后端的数据交互,最后到部署应用程序。Reflex 提供了一种现代且灵活的全栈开发体验,通过响应式编程、组件化开发等特性,使得开发者能够更加轻松地构建动态而高效的应用。
在组件和状态管理方面,了解了如何定义 Reflex 组件、处理状态和事件,通过响应式的状态管理机制使得开发更加简洁和高效。在路由和导航方面,学习了如何配置路由、使用 Router 组件实现页面切换,实现了单页应用的导航效果。连接前后端的数据交互是构建全栈应用的核心,介绍了使用 fetch 函数发起请求、处理响应和错误的方法。
最后,探讨了如何将 Reflex 应用程序部署到生产环境。通过 Docker 和 Nginx,我们可以方便地打包和部署应用,确保其在不同环境中的一致性和高效运行。总的来说,Reflex 框架为开发者提供了一个强大而灵活的工具,使得全栈开发变得更加愉悦和高效。
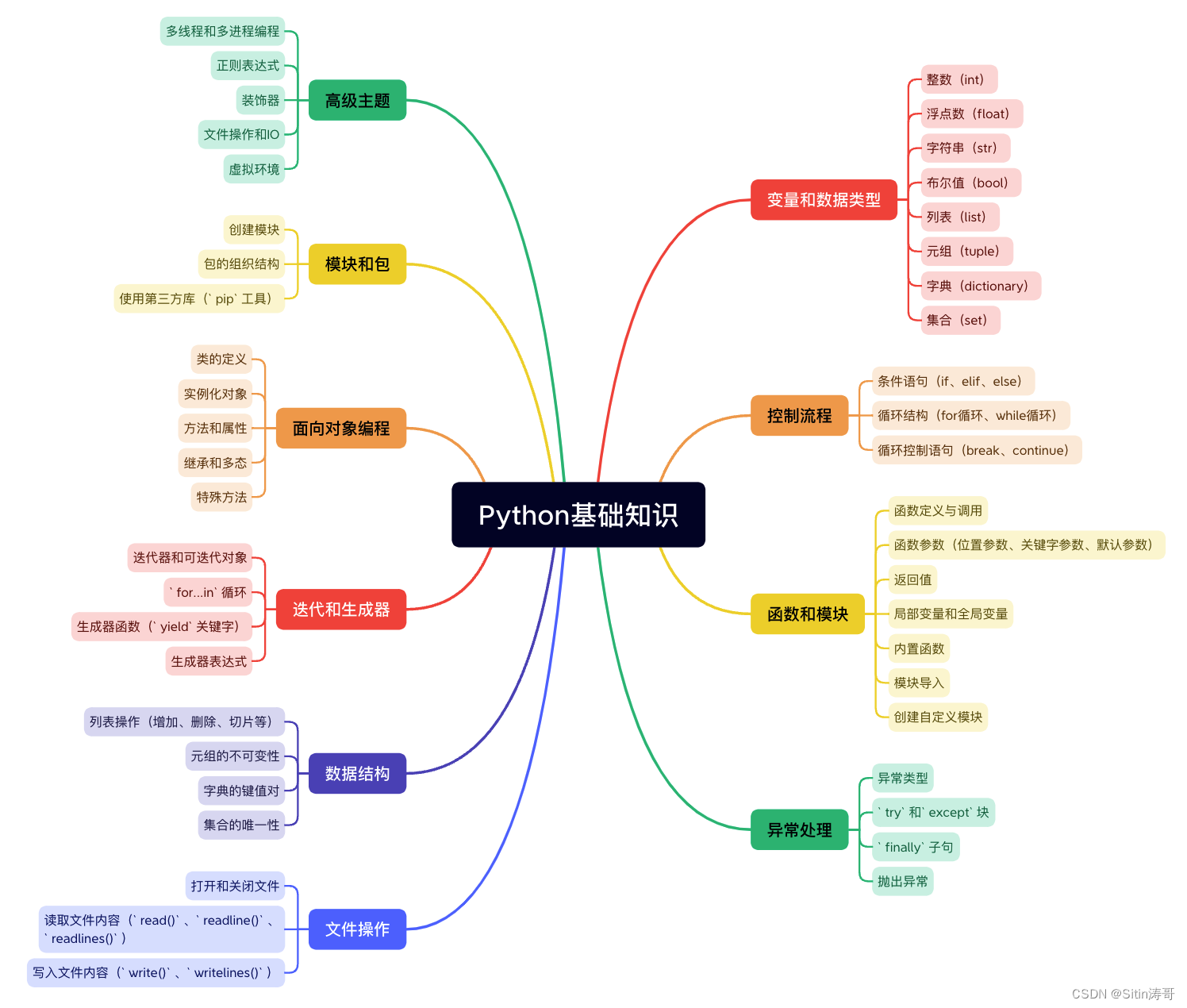
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。
这篇关于Python Reflex框架全攻略:手把手教你打造个性化全栈应用!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






