本文主要是介绍【Vue.js学习笔记】15:vue-resource发送请求,proxyTable实现跨域(Fetch/Axios),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue-resource发送请求
安装
npm i vue-resource -S
这等价于:
npm install vue-resource --save
数据来源
见JSONPlaceholder。这个网站上有很多JSON数据可以请求,比如请求这上面主页上推荐的users数据。这些数据可以用来测试(当后端还没写好的时候用这个测试很方便)。
Home.vue
<template><div id="home"><app-header></app-header><users v-bind:users="users"></users><app-footer></app-footer></div>
</template><script>import Users from './Users'import Header from './Header'import Footer from './Footer'export default {name: 'Home',components: {"users": Users,"app-header": Header,"app-footer": Footer},data() {return {users: []//这里设置为空,从请求中获取}},methods: {},//在页面加载之前就获取到users数据,这里在这个钩子函数里实现created() {this.$http.get("http://jsonplaceholder.typicode.com/users").then(//请求成功时,数据传给data(data) => {//回调函数// console.log(data);this.users = data.body;});}}
</script><style scoped>h2 {color: purple;}
</style>
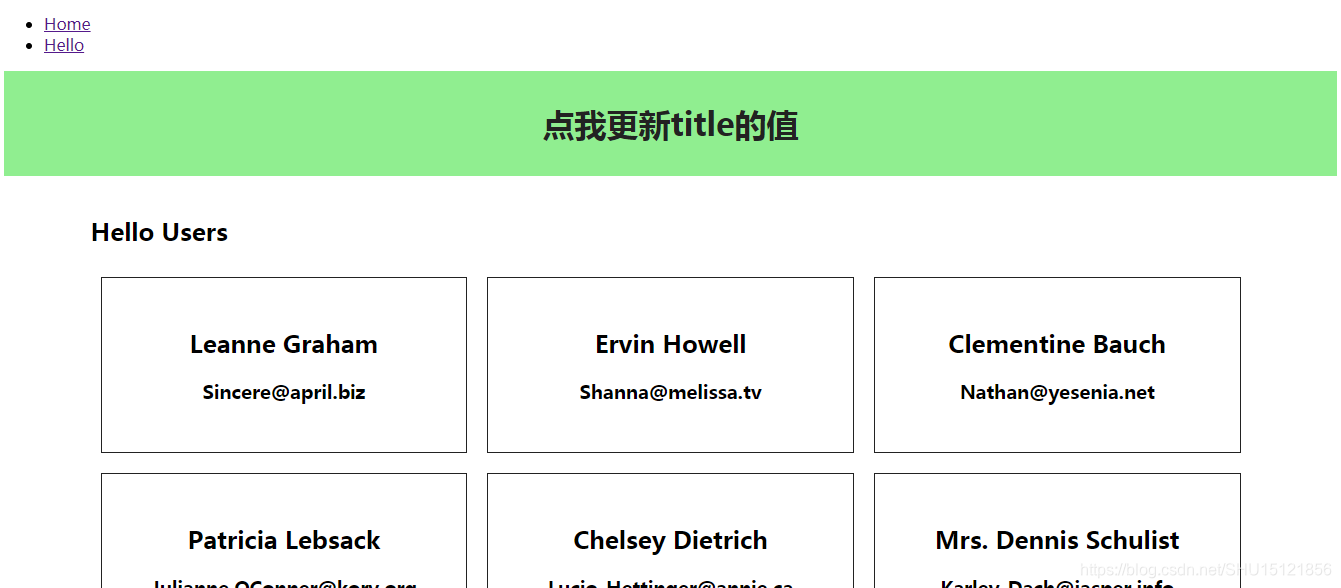
在Users.vue中稍作修改,让它直接展示得到的user的email。
运行结果

proxyTable实现跨域(fetch/axios)
简述
这几天做的CET6Cat项目中,使用的是后端设置CROS的方式来实现跨域,具体的是在Django中的设置文件中添加MIDDLEWARE:
'corsheaders.middleware.CorsMiddleware'
一般是添加到SessionMiddleware和CommonMiddleware的中间。然后在下面开启一下CROS:
CORS_ORIGIN_ALLOW_ALL = True
这是一种方式,但会允许所有的跨域请求,现在学习一下如何在Vue中通过设置proxyTable实现跨域,所以先将上面那句注释掉。
配置proxyTable
因为我项目的Django后端的端口是8000,这里在Vue的config/index.js中找到proxyTable的位置,做如下配置:
proxyTable: {//匹配到/api时使用代理'/api': {//接口域名target: 'http://localhost:8000',//是否跨域changeOrigin: true,//因为后端接口中实际上没有/api,这里将其转为空串,即去掉pathRewrite: {'^/api': ''}}},
这里的意思是,当在请求URL中匹配到/api时,使用target所指示的域名,并允许了跨域请求,此时URL也就相当于http://localhost:8000/api/xxxx,但是,如果后端实际上没有/api这个接口,这里的/api也就仅仅起到了一个指示何时使用代理的作用,这时就需要pathRewrite将这部分转换成空,URL也就变成了http://localhost:8000/xxxx,可以正常请求后端的xxxx资源。
Fetch
以下都在App.vue根组件的created()钩子里实现。
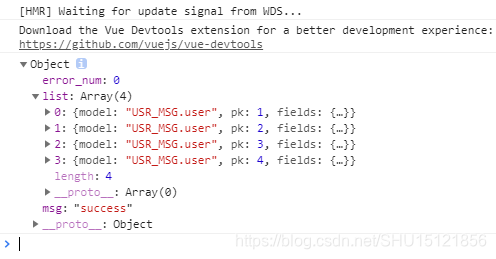
fetch("/api/um/get_users", {method: "post",}).then(result => {//对result(也就是Response)中的body:ReadableStream进行JSON解析return result.json()}).then(data => {//输出解析后的数据看一下console.log(data)});

要传递信息时,用视频里的JSON.stringify转成字符串的话在后端根本获取不到,用那种方式似乎要自己解析传过去的字符串。
这里用FormData,感觉有点不方便,可能使用时候结合Vue的data里存的数据会好一些。
let user = new FormData();user.append("user_name", "Flora");user.append("password", "123123");fetch("/api/um/add_user", {method: "post",//添加请求体,将要传递的user信息放进去body: user}).then(result => {return result.json()}).then(data => {console.log(data)});

Axios
安装,似乎不用写进dependencies,这里为了以防万一还是加个-S吧。
npm i axios -S
在main.js中配置一下Axios:
不知道为什么这里WebStorm没法识别
$axios为高亮。
import Axios from 'axios'Vue.prototype.$axios = Axios;
在App.vue根组件的created()钩子里实现一下:
let user = new FormData();user.append("user_name", "Flora");user.append("password", "123123");this.$axios.post("/api/um/add_user", user).then(res => {console.log(res.data)});

课程视频里还讲了token有关的内容,但他使用的thenewstep已经崩溃了,而且现在还不懂token,这个以后再说。
参考
[1]vue2.0 proxyTable配置,解决跨域
[2]Ajax, Axios, Fetch区别
[3]Fetch发送POST请求的坑与解决方案
这篇关于【Vue.js学习笔记】15:vue-resource发送请求,proxyTable实现跨域(Fetch/Axios)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






