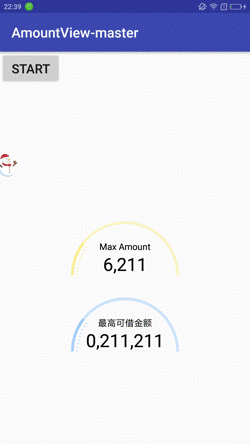
本文主要是介绍银行类app额度view,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引用: compile 'com.a1002326270:amountlibs:1.0’
使用:

xml:
<com.xiangcheng.amount.AmountView
android:id="@+id/amount_view"
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
app:hint_text=“Max Amount”
app:max_amount=“30000”
app:shadow_color="#FFD700" />
这里就定义了三个属性:
hint_text: 提示文字
max_amount: 最大的额度
shadow_color: 背景颜色
code:
//代码中设置额度
public void setAmount(int amount) {
}
//启动动画
public void start() {
}
maven dependence:
com.a1002326270 amountlibs 1.0 pomgradle dependence:
compile ‘com.a1002326270:amountlibs:1.0’
欢迎大家提出问题,留言板留言或邮箱直接联系我。我会第一时间测试相关的bug
这篇关于银行类app额度view的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








