本文主要是介绍相控阵天线(十五):进阶稀疏阵列天线(边缘稀疏阵列、稀疏子阵天线、旋转稀疏子阵天线),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 简介
- 圆形边缘稀疏阵列
- 矩形边缘稀疏阵列
- 稀疏子阵天线
- 旋转稀疏子阵天线
简介
前面的博客已经介绍过常见的平面阵有一些基本类型,本篇博客介绍一些实际工程中可能出现的阵列,包括椭圆阵列、子阵通过矩形拼接形成的矩形大阵列和圆形大阵列、子阵通过三角栅格拼接形成的矩形大阵列等。
圆形边缘稀疏阵列
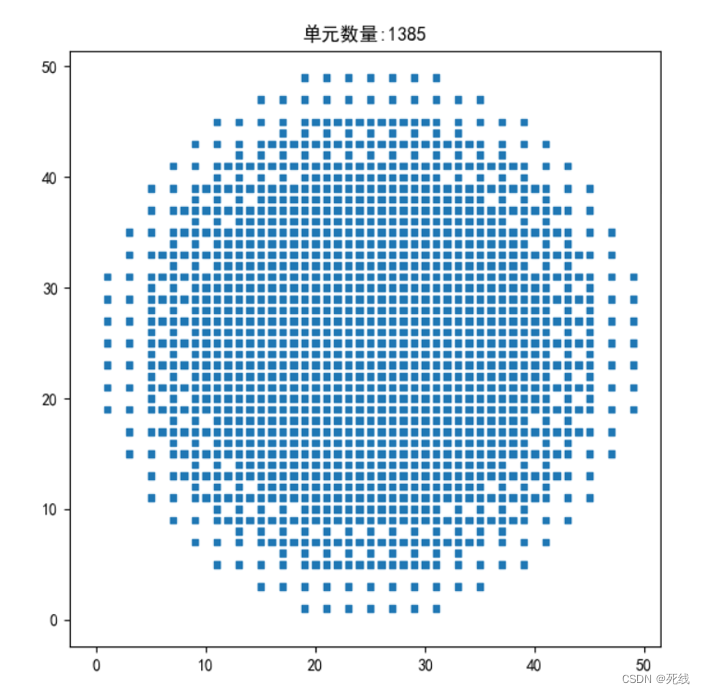
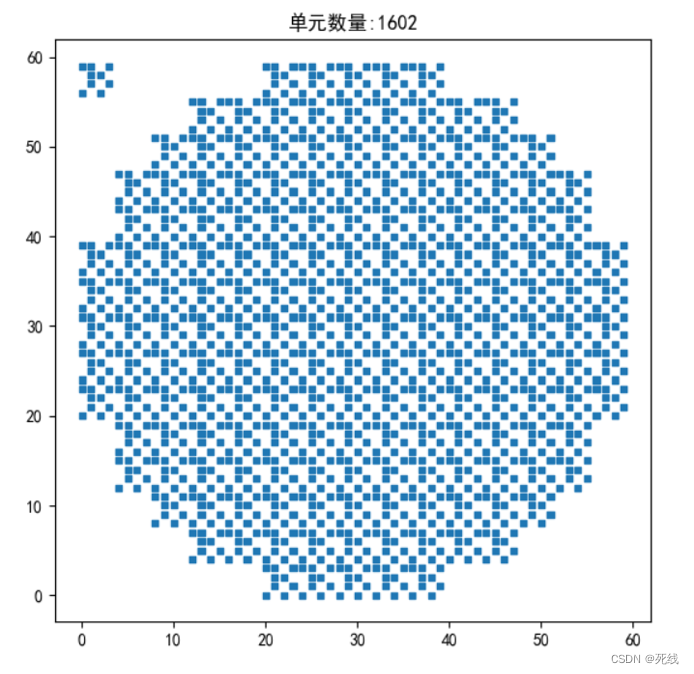
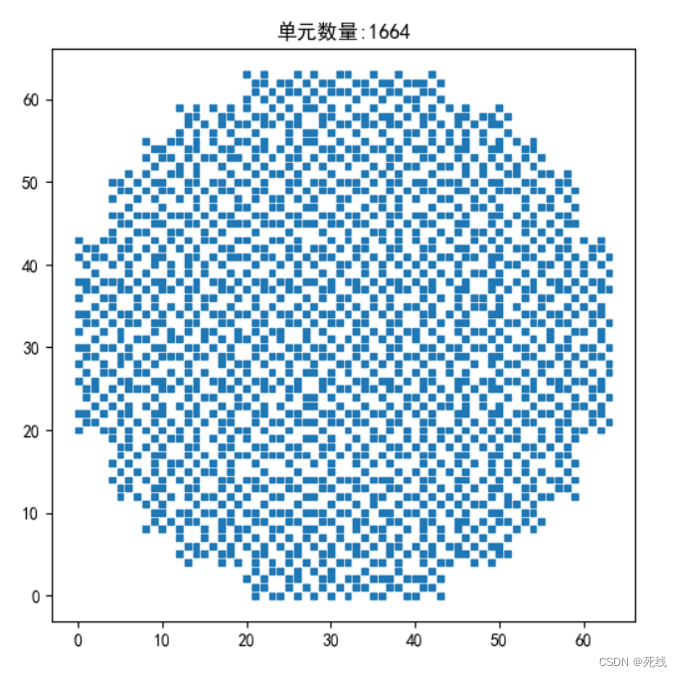
对圆形阵列的边缘单元进行稀疏,远区副瓣有所抬升,阵列分布如下所示:

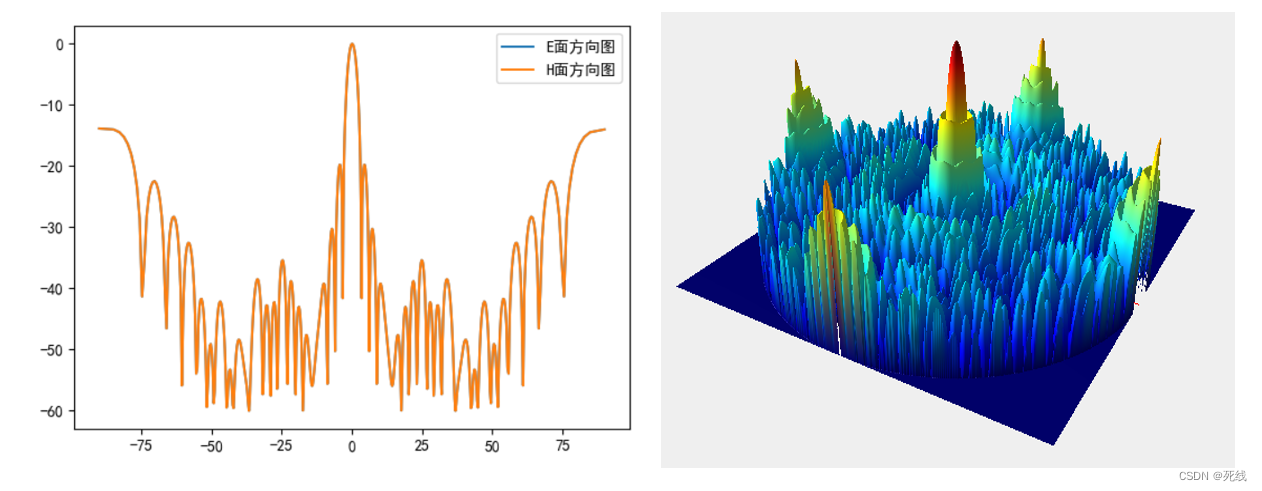
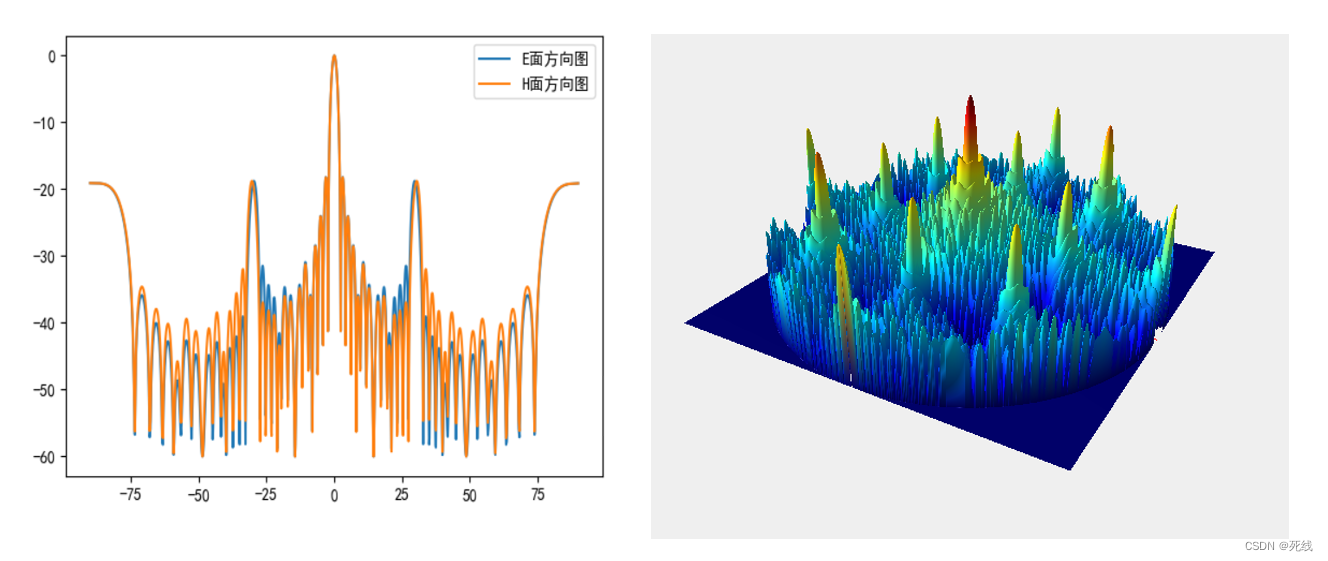
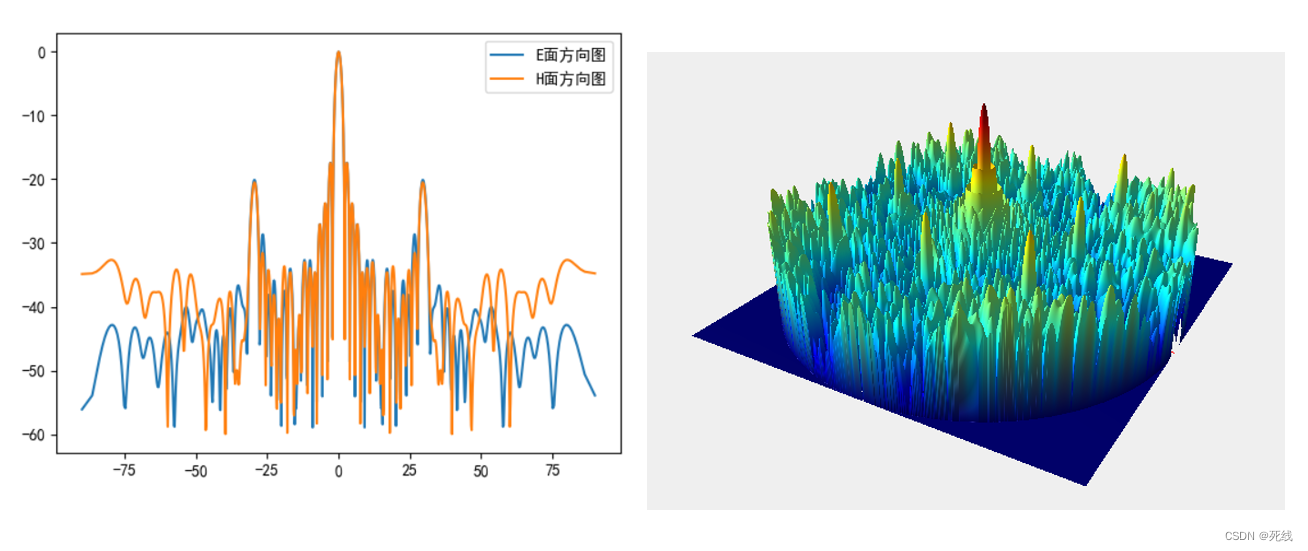
圆形边缘稀疏阵列方向图如下所示:

矩形边缘稀疏阵列
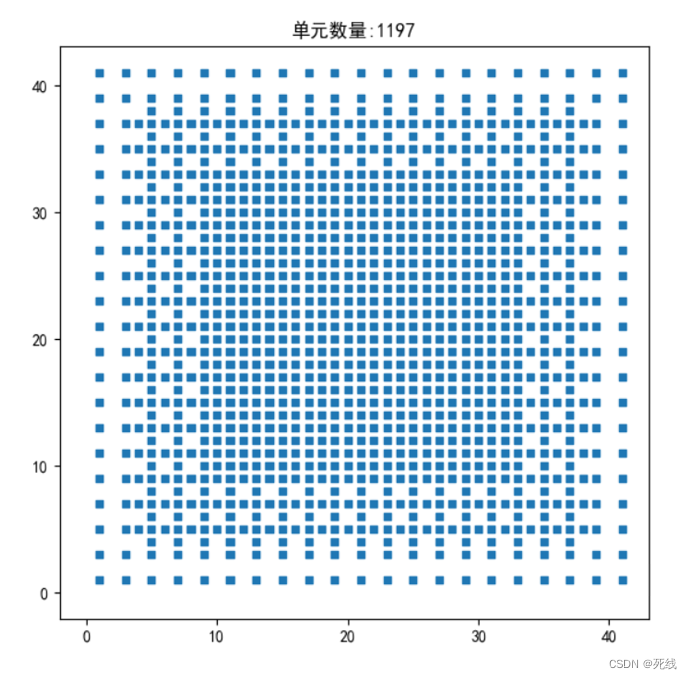
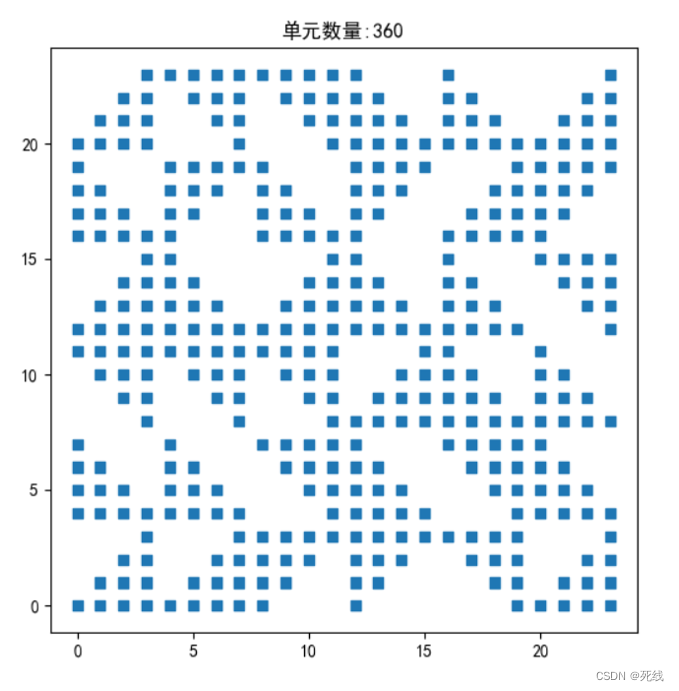
对矩形阵列的边缘进行稀疏,远区副瓣有所抬升,得到的阵列分布如下所示:

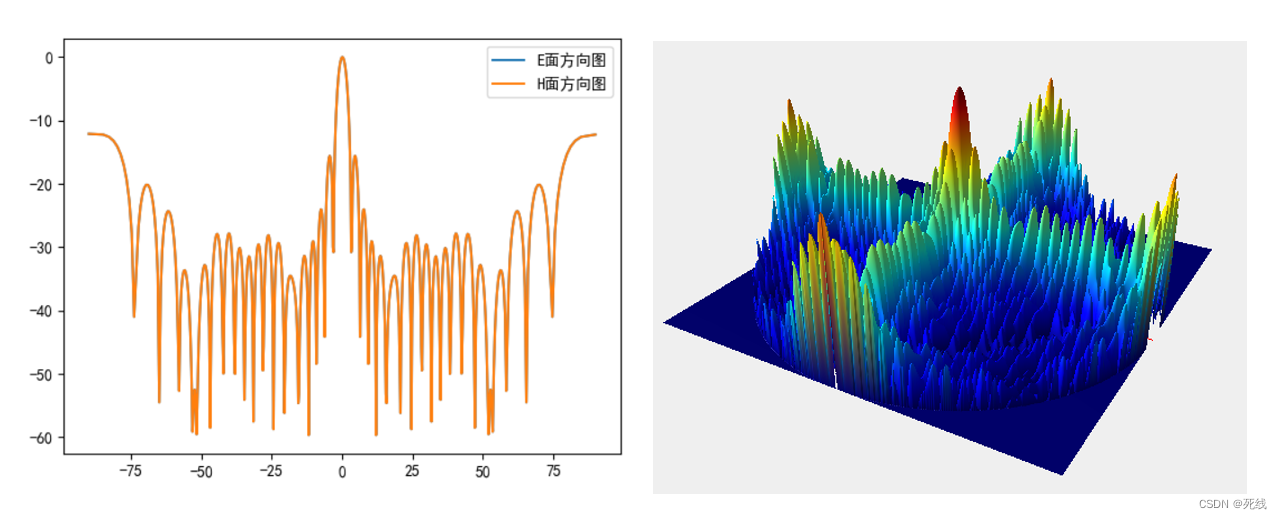
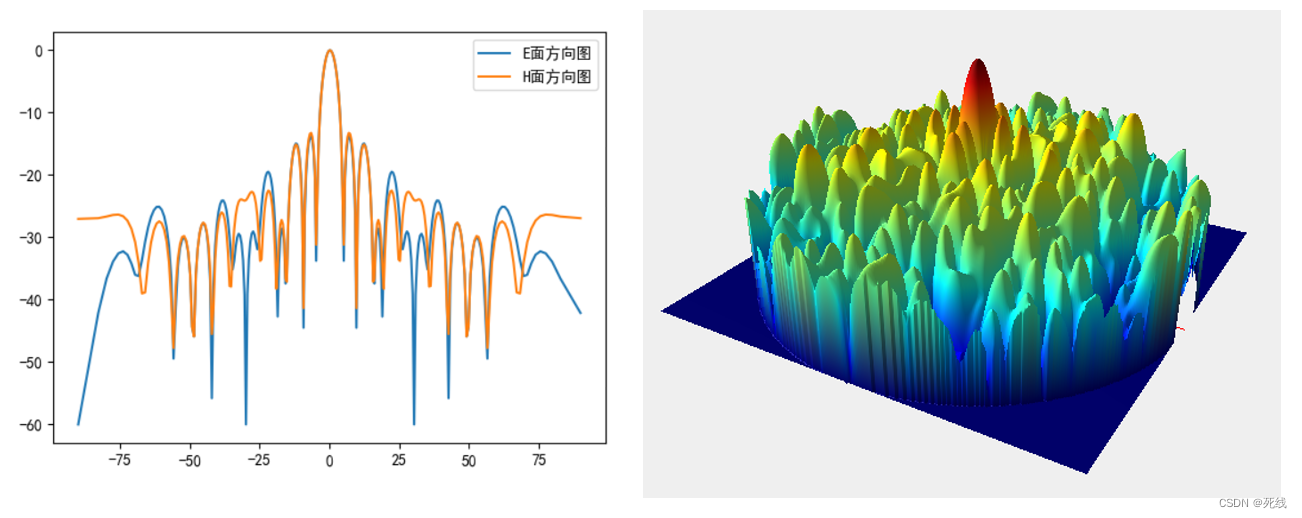
矩形边缘稀疏阵列对应的方向图:

稀疏子阵天线
对同一个稀疏子阵天线通过复制拼接实现阵列扩展,得到较大的阵列,同样也是具有低副瓣的阵列特性的,阵列分布如下所示:


旋转稀疏子阵天线
对同一个稀疏子阵天线,通过复制然后旋转拼接实现阵列扩展,得到较大的阵列,同样也是具有低副瓣的阵列特性的,阵列分布如下所示,整个阵列的子阵为三角形的子阵:


较为复杂的旋转子阵拼接如下所示,整个阵列只包含一种子阵,阵列分布如下所示:


这篇关于相控阵天线(十五):进阶稀疏阵列天线(边缘稀疏阵列、稀疏子阵天线、旋转稀疏子阵天线)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









![[MySQL表的增删改查-进阶]](https://i-blog.csdnimg.cn/direct/626d73342e0c406894e1017eafd30cf2.png)