本文主要是介绍【Axure高保真原型】个性化自定义图片显示列表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
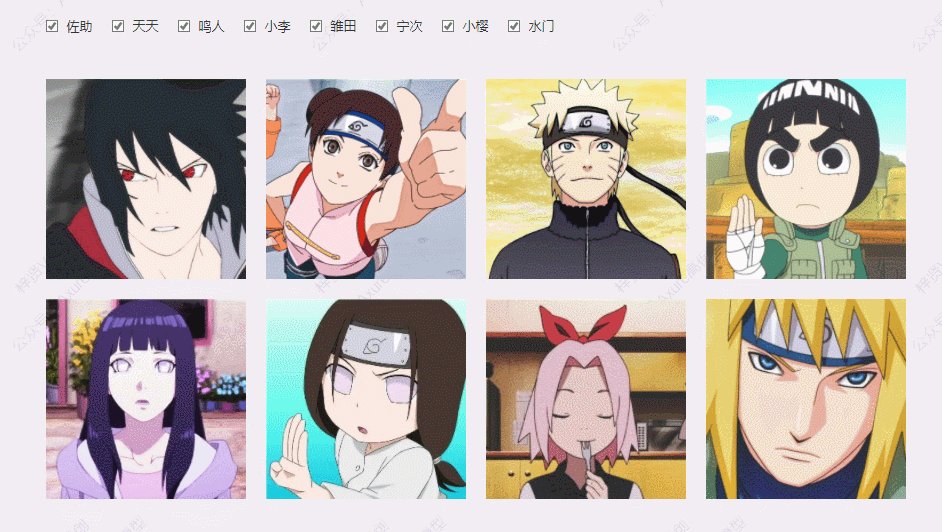
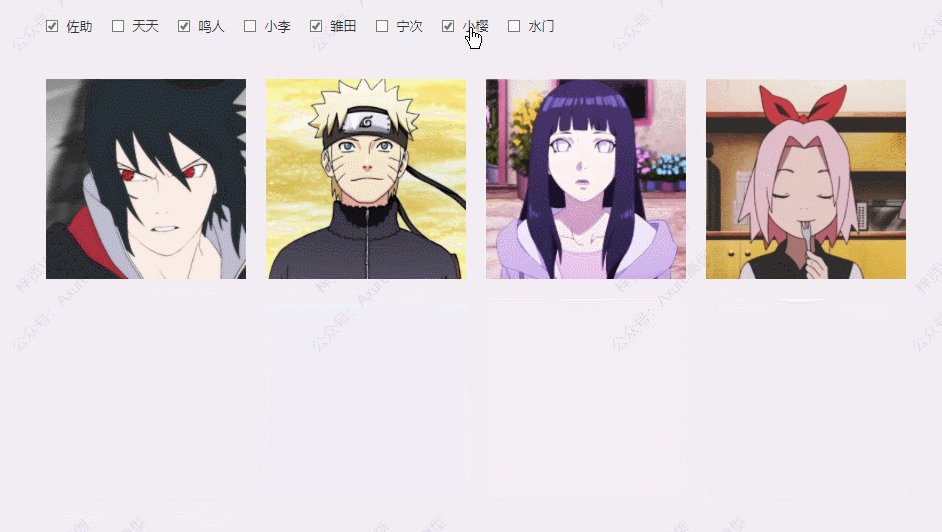
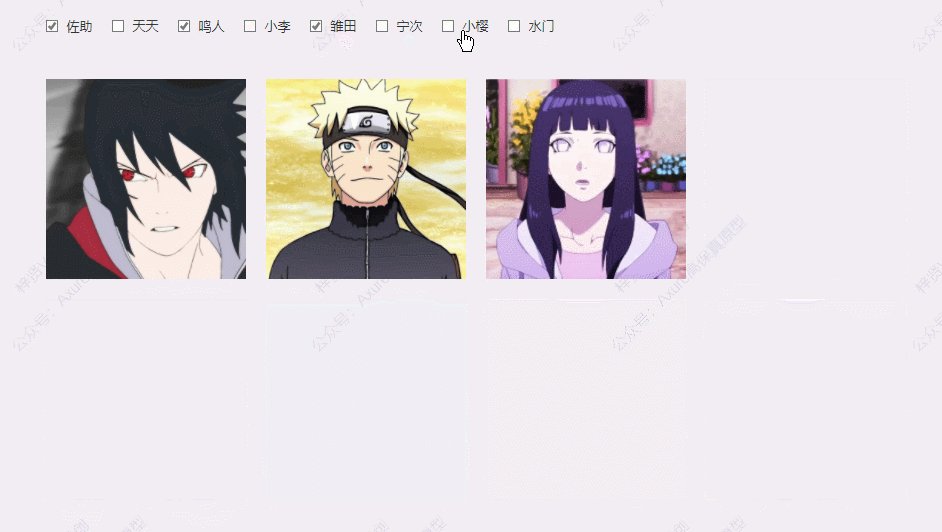
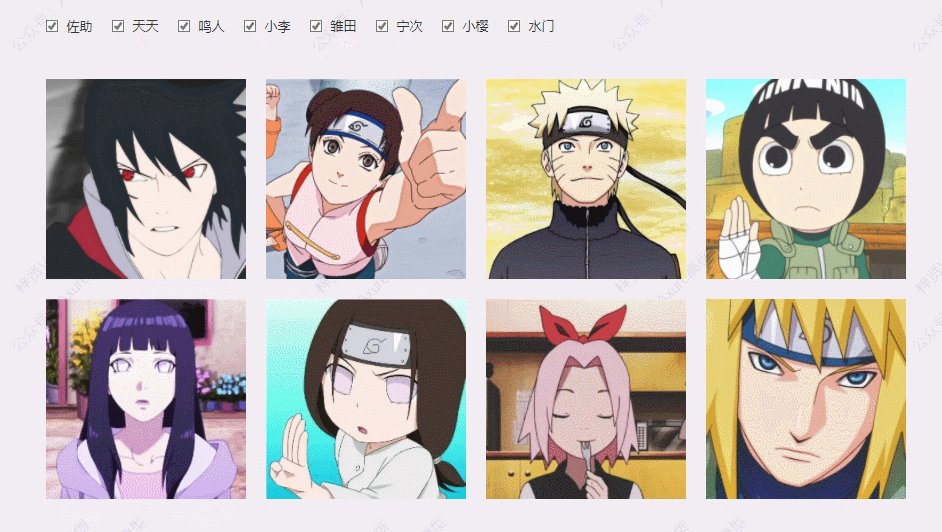
今天和大家分享个性化自定义图片显示列表的原型模板,鼠标点击多选按钮,可以切换按钮选中或者取消选中,按钮选中时,对应图片会在列表中显示,按钮取消后,对应图片会自动隐藏。那这个模板是用中继器制作的,所以使用也很方便,我们只需要在中继器表格里填写选项信息以及导入对应图片,即可自动生成交互效果,具体效果可以点击下方视频观看或打开下方预览地址查看哦
【原型效果】
【Axure高保真原型】个性化自定义图片显示列表

【原型预览含下载地址】
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=自定义图片显示列表
这篇关于【Axure高保真原型】个性化自定义图片显示列表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




