本文主要是介绍DHTMLX To Do List 1.0 亮点功能:高级任务分配、内联编辑、便捷的键盘导航,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:DHTMLX Gantt 是一款用于跨浏览器和跨平台应用程序的交互式 JavaScript/HTML5 甘特图,拥有最完整的甘特图库,涵盖项目管理应用程序的所有需求。
点击获DhtmlxGantt官方正式版
本次我们主要介绍 DHTMLX To Do List 1.0 的主要功能,包括便捷的任务管理,指定日期和参与者,以及便捷的键盘导航。此外,我们将表明如何将To Do List与DHTMLX Gantt整合在一起,以及有哪些方法可以定制其外观。
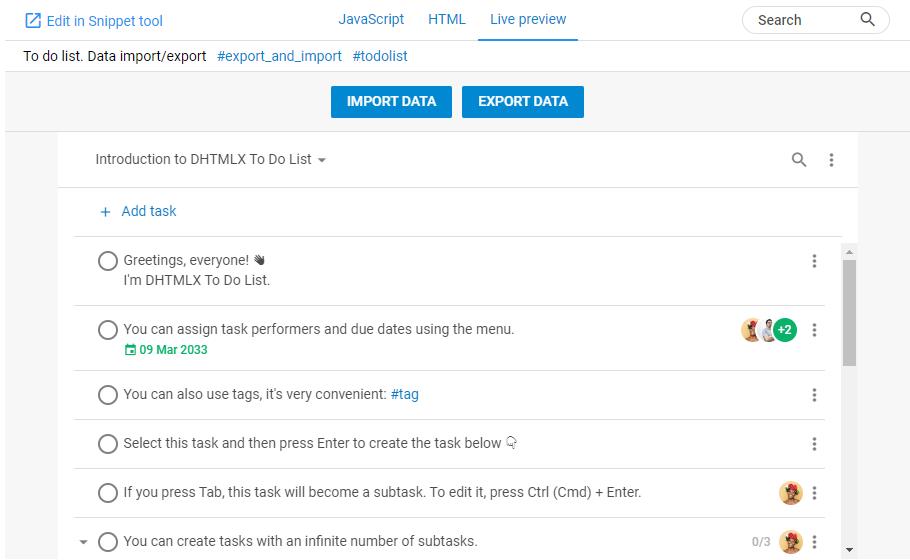
管理项目和任务
DHTMLX To Do List 由两个独立的部分组成。第一个是工具栏,可以添加新项目并使用组合控件在它们之间切换。用户可以通过单击上下文菜单中的相应命令来重命名当前活动的项目或将其删除。

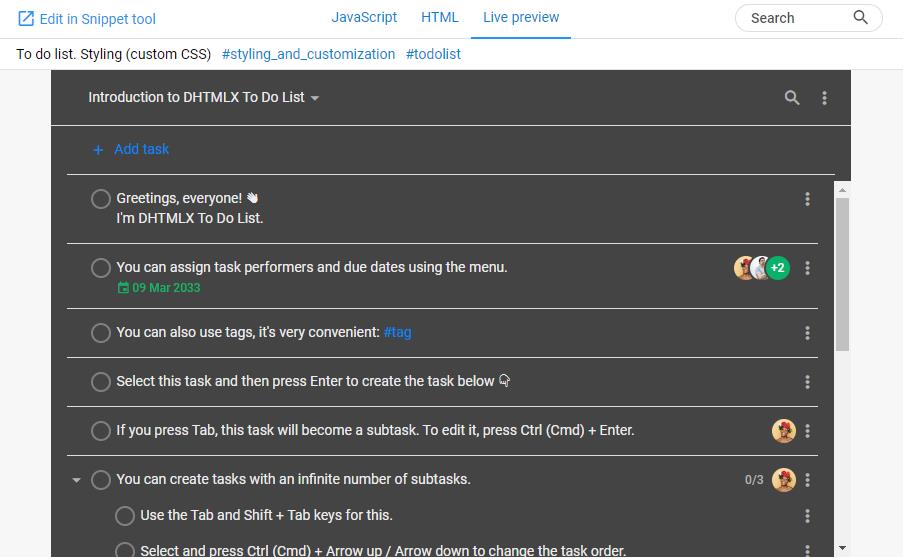
第二部分是一个列表,用户可以在其中创建无限数量的带有子任务的任务。默认情况下,用户可以通过双击来编辑任务内容。他们可以在上下文菜单的帮助下折叠或展开任务、缩进或取消缩进、将其移动到另一个项目或从列表中永久删除任务。To Do List 文档描述了如何从 UI 管理任务,并包括通过 API 可用的任务操作列表。
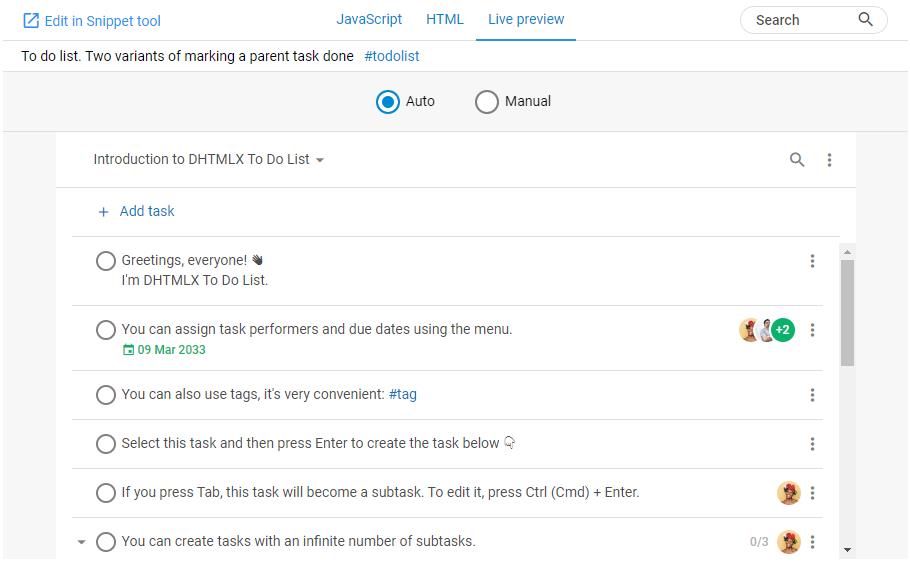
您可以选择两种标记任务完成的模式。第一个是默认或自动模式,如果用户检查其所有子任务,则允许自动完成父任务。

此外,您可以选择第二种或手动模式检查/取消检查任务,使用户能够自己完成所有任务。
使用标签
DHTMLX To Do List 最方便的功能之一是能够使用主题标签。它可以帮助用户对任务进行分类并减少搜索必要任务所需的时间。
要添加标签,用户必须输入带有所需内容的#,然后按 Enter。此外,该小部件会显示所有已创建标签的列表,避免在输入时出错。标签在所有待办事项列表项目中都可用,可用于过滤任务。为此,用户需要单击标签或在搜索栏中输入标签。
设置截止日期
第一个 To Do List 版本具有为任务设置截止日期的功能。默认情况下,截止日期为绿色,当任务过期时会变为红色。您可以通过禁用taskShape属性的date参数中的validate设置来禁用日期验证功能并将其内容变为灰色。

此外,您可以配置待办事项列表以自定义格式显示日期。DHTMLX 小部件以“%d %M %Y”格式显示日期。您可以通过taskShape属性在日期设置中指定相应的字符来添加日期的名称或将月份显示为数字。请参阅文档中设置日期格式的完整字符列表。
分配参与者
使用 DHTMLX 待办事项列表,用户可以将参与者分配给那些需要特定团队成员注意的任务。因此,他们需要打开一个任务菜单并从“分配给”菜单项的下拉列表中选择一个或多个参与者。也可以通过assignUser()和unassignUser()方法在团队成员之间分配任务:
-
// 将用户分配到任务 列表。assignUser ( {id : "3" ,userId : "user_1" } ) ;// 从任务 列表中取消分配用户。unassignUser ( {id : "2" ,userId : "user_1" } ) ;
您可以通过用户配置属性指定参与者列表。可以添加团队成员的描述和图像,或者如果图像未上传,则可以设置颜色。
-
const users = [{ id : “user_1” ,标签: “Don Smith” ,头像: “../avatar_61.jpg” } ,{ id : “user_2” ,标签: “Nadia Chasey” ,头像: “../ avatar_63.jpg" } ,{ id : "user_3" , label : "Mike Young" , avatar : "../avatar_03.jpg" } ,{身份证: “user_4” ,标签: “Elvira Webb” ,头像: “../avatar_33.jpg” } ] ; const list = new ToDo ( "#root" , { users } ) ;
便捷的键盘导航
从它的第一个版本开始,DHTMLX To Do List 提供了便捷的键盘导航。它涵盖了所有必要的命令,例如复制、复制和粘贴任务。此外,用户还可以添加或删除任务,展开或折叠任务列表,以及向上或向下移动选定的任务。

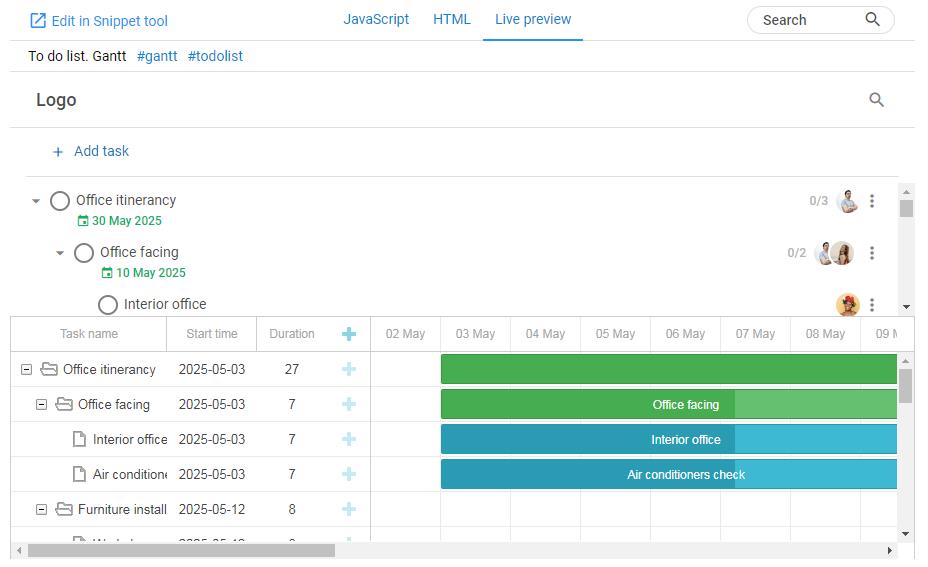
与 DHTMLX 甘特图集成
To Do List 可以与其他 DHTMLX 小部件(例如调度程序事件日历、看板和套件 UI 库)顺利配合。因此,您可以为任何行业构建功能丰富的项目和任务管理应用程序。这是将 DHTMLX 待办事项与我们的甘特图库同步的示例。

易于配置和可定制的外观
就像任何 DHTMLX 小部件一样,我们的To Do List 库借助其直观的 API支持灵活的配置。例如,您可以通过隐藏内置控件或添加自定义元素(例如按钮或您的公司徽标)来修改工具栏结构,使用工具栏的项目配置属性:
列表视图也是可配置的。默认情况下,每个父任务将任务完成进度显示为已完成子任务与子任务总数之间的比率。但是,您可以通过更新taskShape属性中的计数器设置来显示已完成子任务的百分比。您只需将type属性的默认“数字”值更改为 counter 参数中的“百分比” :
-
const list = new ToDo ( "#root" , {tasks ,users ,projects ,taskShape : {counter : {type : "percentage" // 默认为 "number "}} ) ;
DHTMLX To Do List 允许您通过使用预定义的 CSS 变量来修改其外观。它们包括基本颜色、字体、图标、复选框外观等。您可以在文档中找到 CSS 变量的完整列表。

DhtmlxGantt技术交流群:764148812
DhtmlxGantt| 下载试用
DhtmlxGantt是针对您的解决方案的交互式JavaScript / HTML5甘特图。
这篇关于DHTMLX To Do List 1.0 亮点功能:高级任务分配、内联编辑、便捷的键盘导航的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






