本文主要是介绍Shopify二次开发之五:元字段(Metafields),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
解释
操作
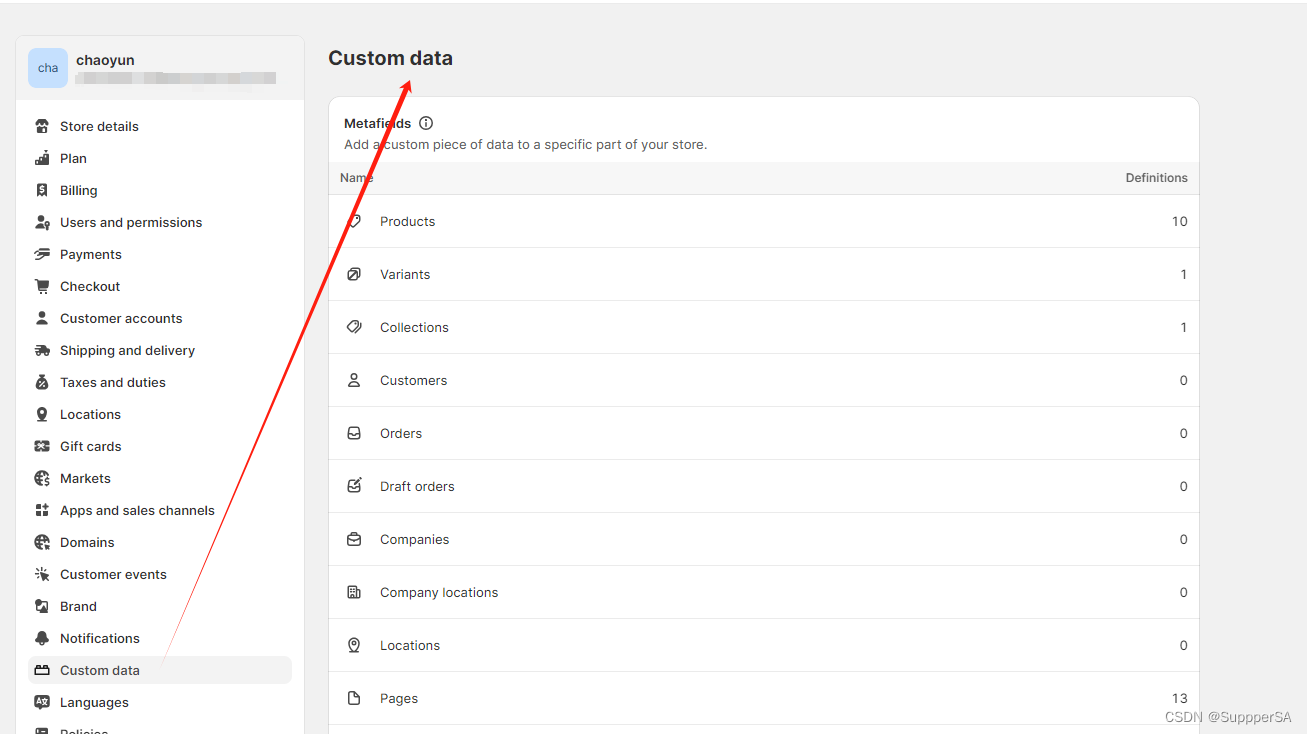
1、添加Custom data
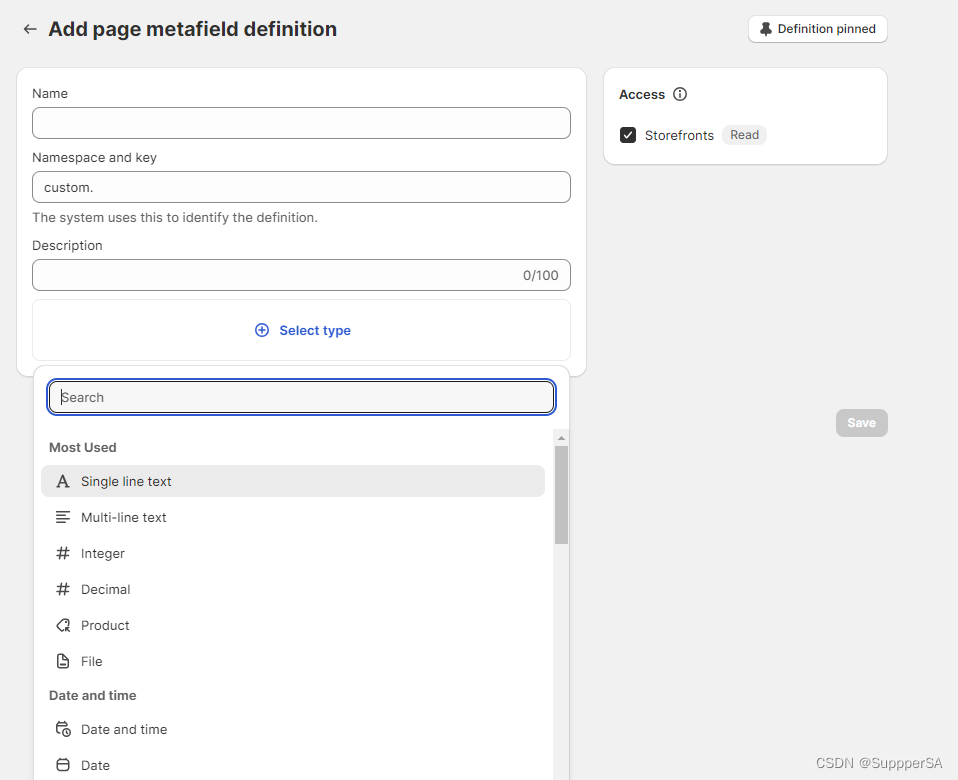
2、选择特定类型的数据
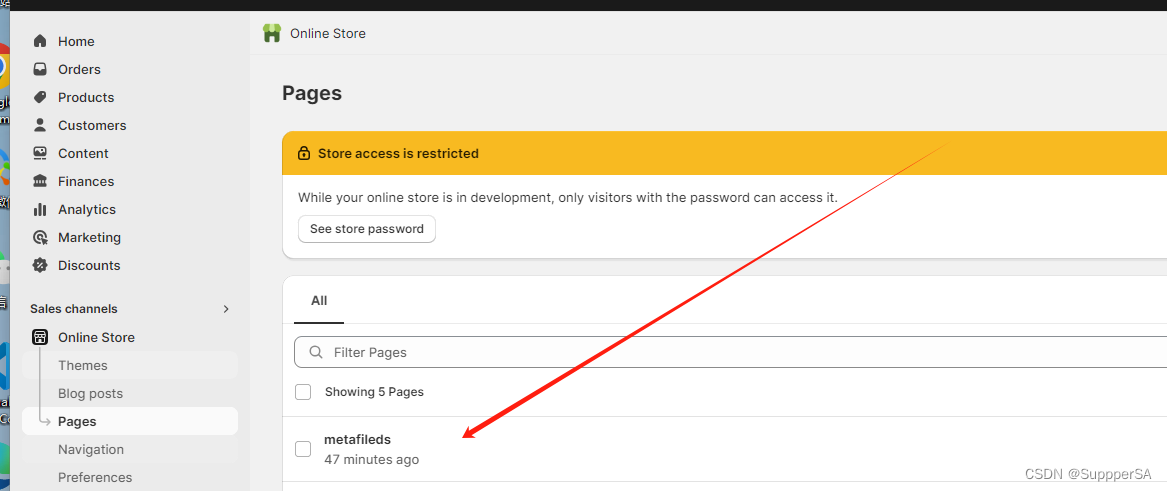
3、为Page配置元子段和值
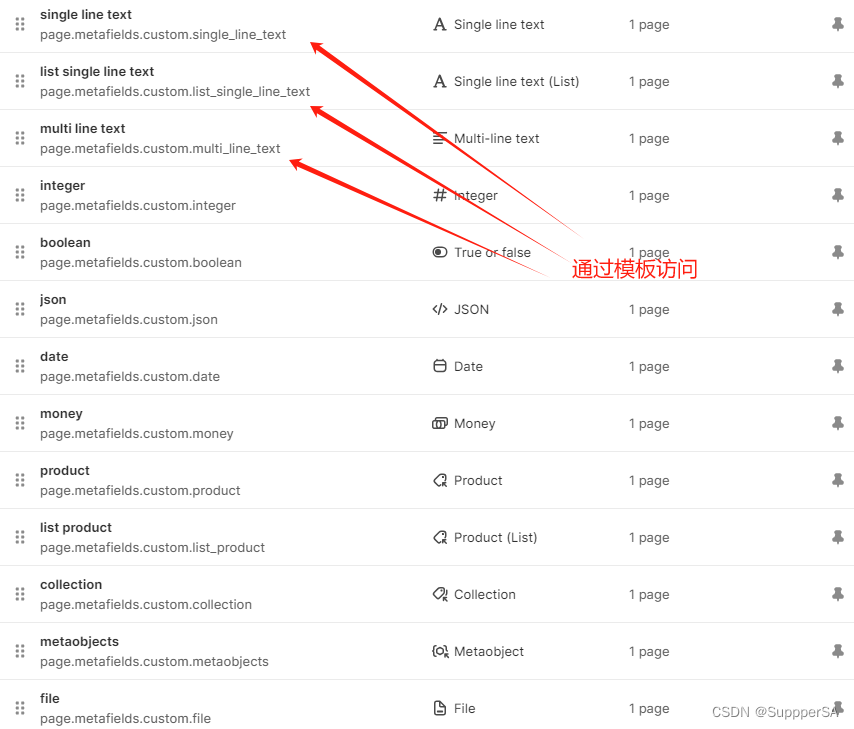
4、模板访问
解释
Shopify Metafields 是一种用于存储和管理自定义数据的功能。它们允许商户在商城中的产品、订单、客户、Page等对象上添加自定义字段,以满足特定业务需求。
操作
1、添加Custom data

可以为Products、Pages添加自定义数据,比如选择了Pages,那么在任何Page模板下配置了metafield的值,可以用page.metafields.custom.metafield_name.value访问添加的特定类型的元字段内容,又比如选择了Products,那么在product模板下,可以用product.metafields.custom.metafield_name.value访问为产品添加的特定数据的元字段内容,Collections同上,其它的比如Orders也有特定的用法。
就拿pages做举例
2、选择特定类型的数据

为Pages添加自定义内容的数据type,可以有普通数据type:文本、日期、布尔、json、整数等,也可以有引用数据type:product、file、collection、page等。

3、为Page配置元子段和值
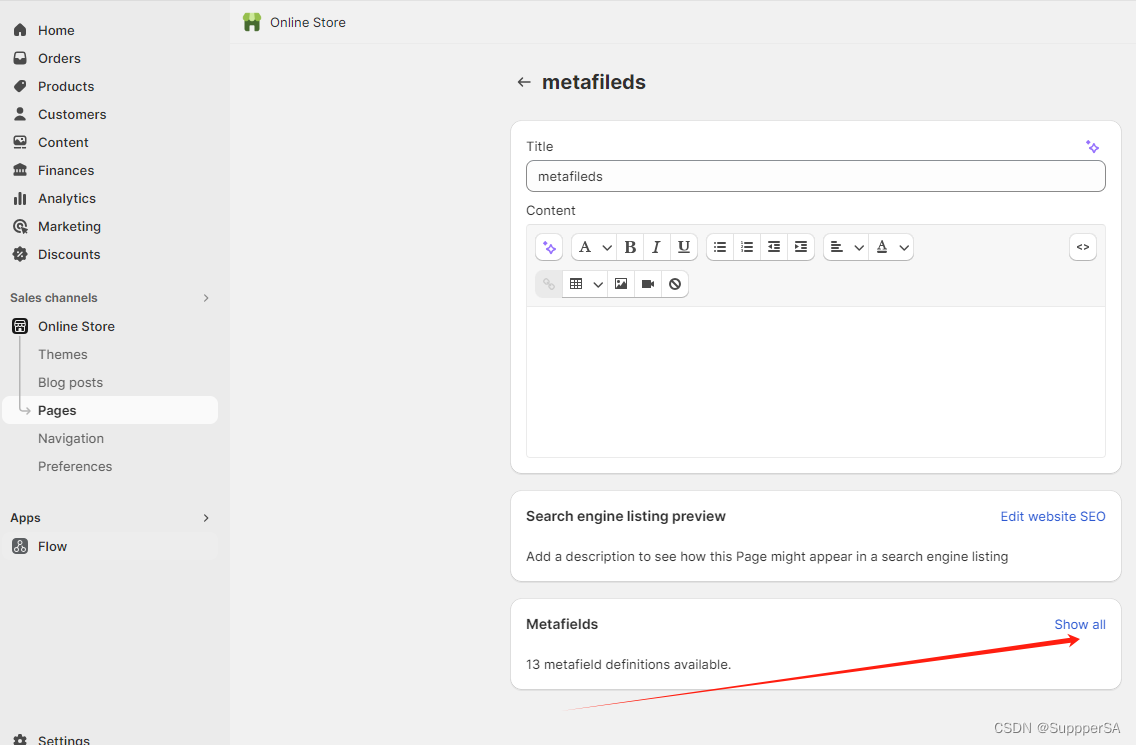
选择一个页面

show all

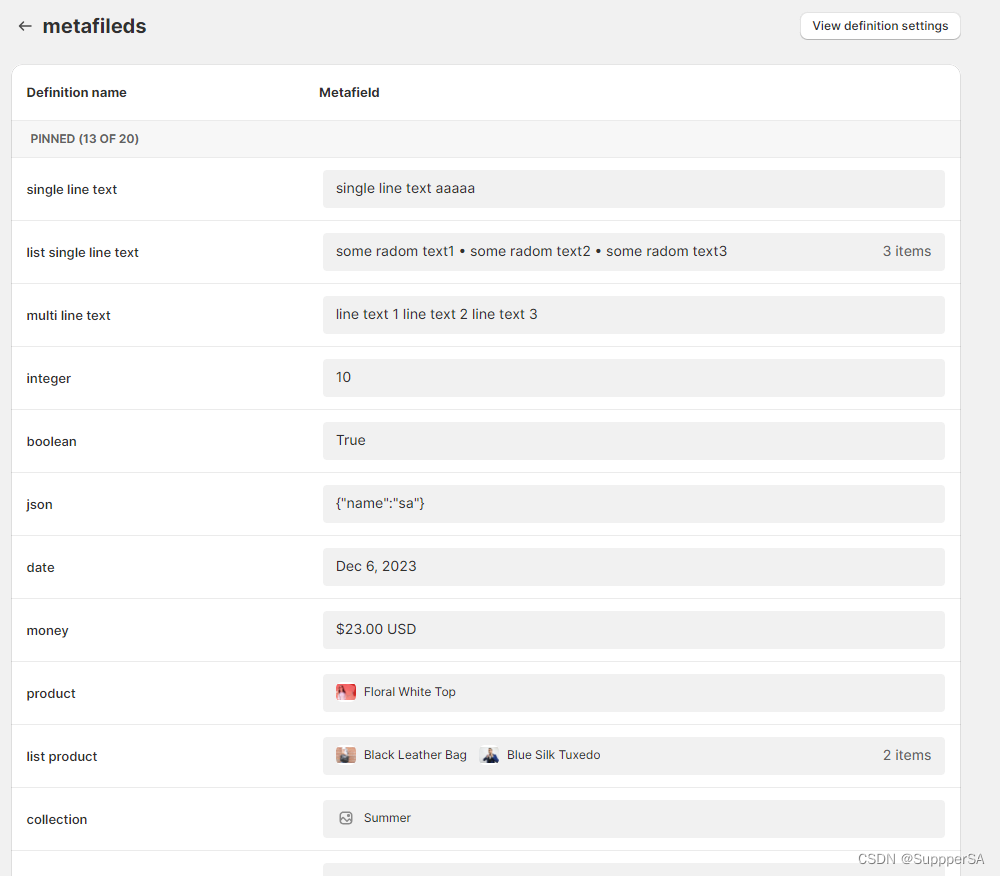
配置元字段值

4、模板访问
在page.xxx.json,通过.value访问元字段内容
<style>.page_title {font-size: 36px;padding: 24px 20px;background: #900C3F;color: #EFECCA;}.metafiled-section {background: #900C3F;padding: 20px;border-bottom: 1px solid #CFD8DC;display: flex;flex-direction: column;gap: 16px;}.metafiled-section .metafiled-section-title {font-size: 24px;font-weight: bold;line-height: 24px;color: #fff;}.metafiled-section .metafiled-section-content {display: flex;gap: 24px;}.metafiled-section .obj-content {border-radius: 12px;background: #FFFF8D;padding: 16px;}.metafiled-section .obj-content .code {display: flex;gap: 12px;font-weight: bold;padding: 12px 0;}.metafiled-section .obj-content ul {padding-bottom: 12px;border-bottom: 1px solid #900C3F;}.metafiled-section .obj-content ul:last-child {border: none;}.metafiled-section .obj-content ul li {font-weight: bold;padding: 6px 0;display: flex;align-items: center;}.metafiled-section .obj-content ul li span:nth-child(1) {width: 132px;}.metafiled-section .obj-content ul li span:nth-child(2) {flex: 1;}.metafiled-section .obj-content ul li span:nth-child(3) {flex: 1;}.metafiled-section .metafiled-section-content > div {border-radius: 12px;padding: 16px;font-weight: bold;background: #FFFF8D;flex: 1;}
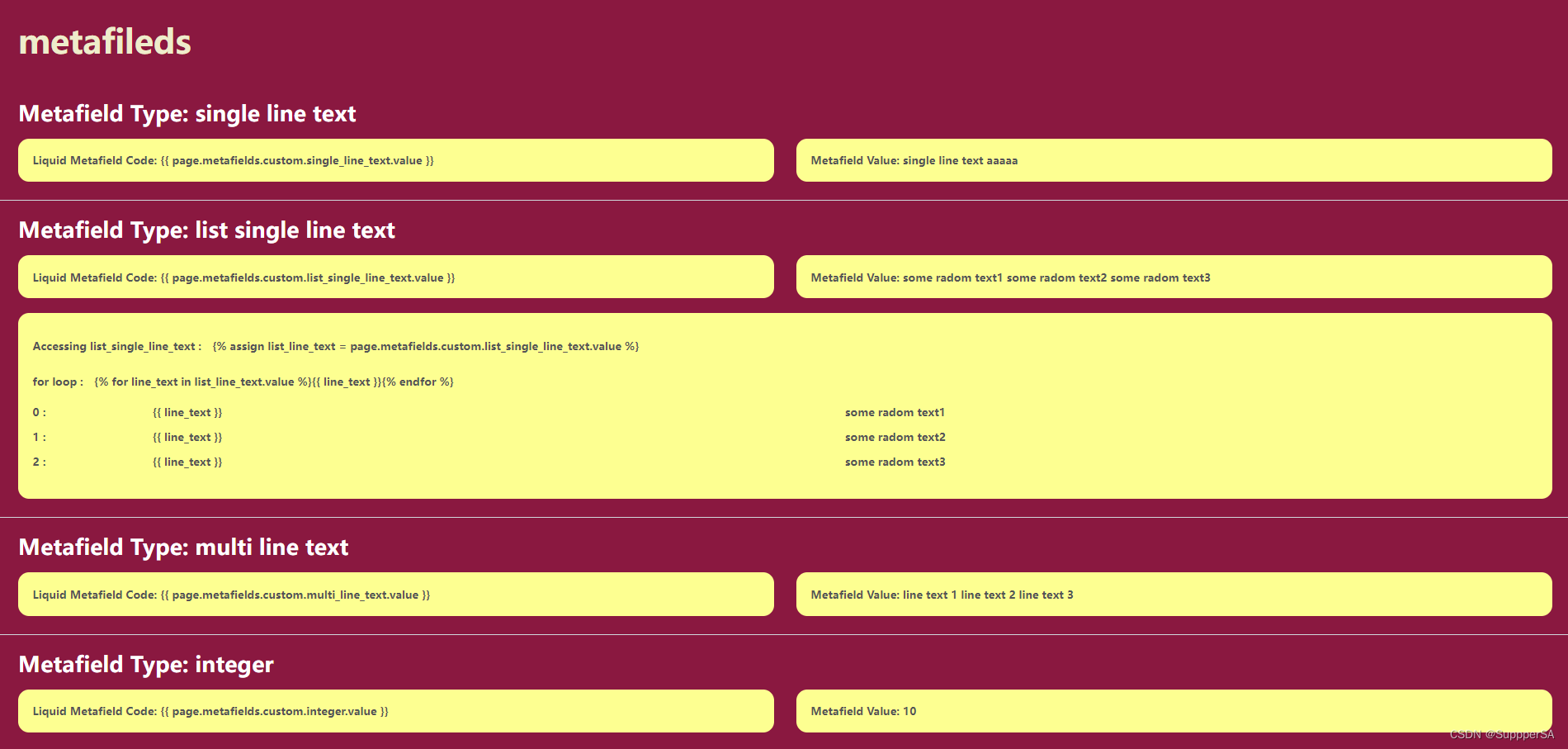
</style><h1 class="page_title">{{ page.title }}</h1><div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: single line text</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.single_line_text.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.single_line_text.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: list single line text</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.list_single_line_text.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.list_single_line_text.value }}</span></div></div><div class="obj-content">{% assign list_line_text = page.metafields.custom.list_single_line_text %}<div class="code"><span>Accessing list_single_line_text :</span><span>{% raw %}{% assign list_line_text = page.metafields.custom.list_single_line_text.value %}{% endraw %}</span></div><div class="code"><span>for loop :</span><span>{% raw %}{% for line_text in list_line_text.value %}{{ line_text }}{% endfor %}{% endraw %}</span></div><ul>{% for line_text in list_line_text.value %}<li><span>{% increment idx %} :</span><span>{% raw %}{{ line_text }}{% endraw %}</span><span>{{ line_text }}</span></li>{% endfor %}</ul></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: multi line text</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.multi_line_text.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.multi_line_text.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: integer</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.integer.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.integer.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: true of false</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.boolean.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.boolean.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: json</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.json.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.json.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: date</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.date.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.date.value }}</span></div></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: money</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.money.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.money.value }}</span></div> </div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: product</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.product.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.product.value }}</span></div></div><div class="obj-content">{% assign product_value = page.metafields.custom.product.value %}<div class="code"><span>Accessing Reference Object :</span><span>{% raw %}{% assign product_value = page.metafields.custom.product.value %}{% endraw %}</span></div><ul><li><span>title :</span><span>{% raw %}{{ product_value.title }}{% endraw %}</span><span>{{ product_value.title }}</span></li><li><span>featured_image :</span><span>{% raw %}{{ product_value.featured_image }}{% endraw %}</span><span>{{ product_value.featured_image }}</span></li><li><span>price :</span><span>{% raw %}{{ product_value.price | money }}{% endraw %}</span><span>{{ product_value.price | money }}</span></li><li><span>url :</span><span>{% raw %}{{ product_value.url | link_to: product_value.url }}{% endraw %}</span><span>{{ product_value.url | link_to: product_value.url }}</span></li></ul></div>
</div>
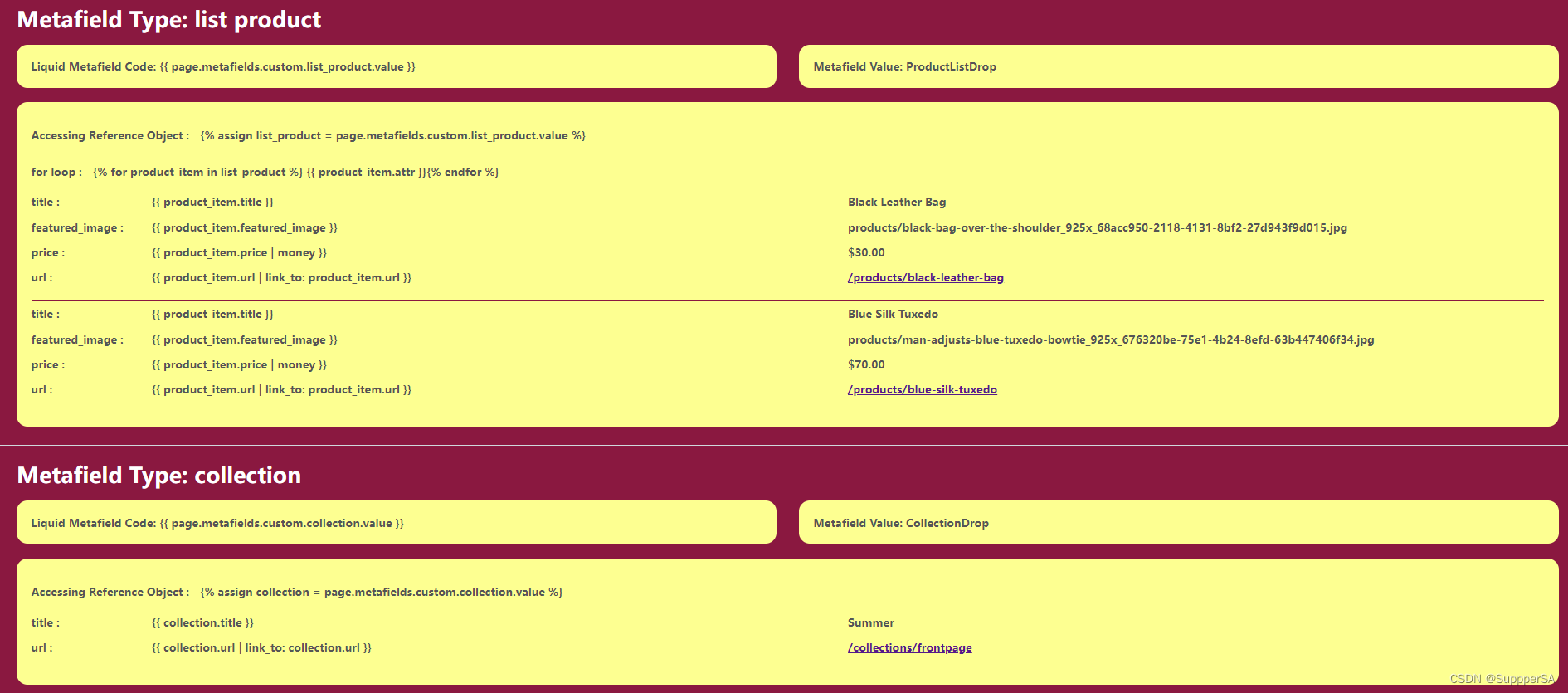
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: list product</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.list_product.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.list_product.value }}</span></div></div><div class="obj-content"><div class="code"><span>Accessing Reference Object :</span><span>{% raw %}{% assign list_product = page.metafields.custom.list_product.value %}{% endraw %}</span></div><div class="code"><span>for loop :</span><span>{% raw %}{% for product_item in list_product %} {{ product_item.attr }}{% endfor %}{% endraw %}</span></div>{% assign list_product = page.metafields.custom.list_product.value %}{% for product_item in list_product %}<ul><li><span>title :</span><span>{% raw %}{{ product_item.title }}{% endraw %}</span><span>{{ product_item.title }}</span></li><li><span>featured_image :</span><span>{% raw %}{{ product_item.featured_image }}{% endraw %}</span><span>{{ product_item.featured_image }}</span></li><li><span>price :</span><span>{% raw %}{{ product_item.price | money }}{% endraw %}</span><span>{{ product_item.price | money }}</span></li><li><span>url :</span><span>{% raw %}{{ product_item.url | link_to: product_item.url }}{% endraw %}</span><span>{{ product_item.url | link_to: product_item.url }}</span></li></ul>{% endfor %}</div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: collection</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.collection.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.collection.value }}</span></div></div><div class="obj-content">{% assign collection = page.metafields.custom.collection.value %}<div class="code"><span>Accessing Reference Object :</span><span>{% raw %}{% assign collection = page.metafields.custom.collection.value %}{% endraw %}</span></div><ul><li><span>title :</span><span>{% raw %}{{ collection.title }}{% endraw %}</span><span>{{ collection.title }}</span></li><li><span>url :</span><span>{% raw %}{{ collection.url | link_to: collection.url }}{% endraw %}</span><span>{{ collection.url | link_to: collection.url }}</span></li></ul></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: metaobjects</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.metaobjects.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.metaobjects.value }}</span></div></div><div class="obj-content">{% assign metaObject = page.metafields.custom.metaobjects.value %}<div class="code"><span>Accessing MetaObject :</span><span>{% raw %}{% assign metaObject = page.metafields.custom.metaobjects.value %}{% endraw %}</span></div><ul><li><span>name :</span><span>{% raw %}{{ metaObject.name }}{% endraw %}</span><span>{{ metaObject.name }}</span></li><li><span>gender :</span><span>{% raw %}{{ metaObject.gender }}{% endraw %}</span><span>{{ metaObject.gender }}</span></li></ul></div>
</div>
<div class="metafiled-section"><div class="metafiled-section-title">Metafield Type: file</div><div class="metafiled-section-content"><div class="metafiled-name">Liquid Metafield Code: <span>{% raw %}{{ page.metafields.custom.file.value }}{% endraw %}</span></div><div class="metafiled-value">Metafield Value: <span>{{ page.metafields.custom.file.value }}</span></div></div><div class="obj-content">{% assign file = page.metafields.custom.file.value %}<div class="code"><span>Accessing Reference Object :</span><span>{% raw %}{% assign file = page.metafields.custom.file.value %}{% endraw %}</span></div><ul><li><span>file :</span><span>{% raw %}{{ file | image_url: width: 100 | image_tag }}{% endraw %}</span><span>{{ file | image_url: width: 100 | image_tag }}</span></li></ul></div>
</div>模板渲染


这篇关于Shopify二次开发之五:元字段(Metafields)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









