本文主要是介绍Jasperreports+jaspersoft studio学习教程(四)- JDBC向导作为数据源填充数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
4.1 在studio工具中可以直接连接数据库,利用sql语句检索。创建数据库,并建表
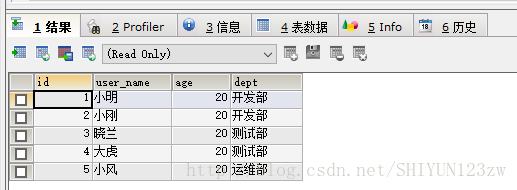
本教程使用mysql5.5+SQLyog工具,若没有安装,请百度自行安装,创建DemoReport数据库,并将user_tab表,注入数据如下:
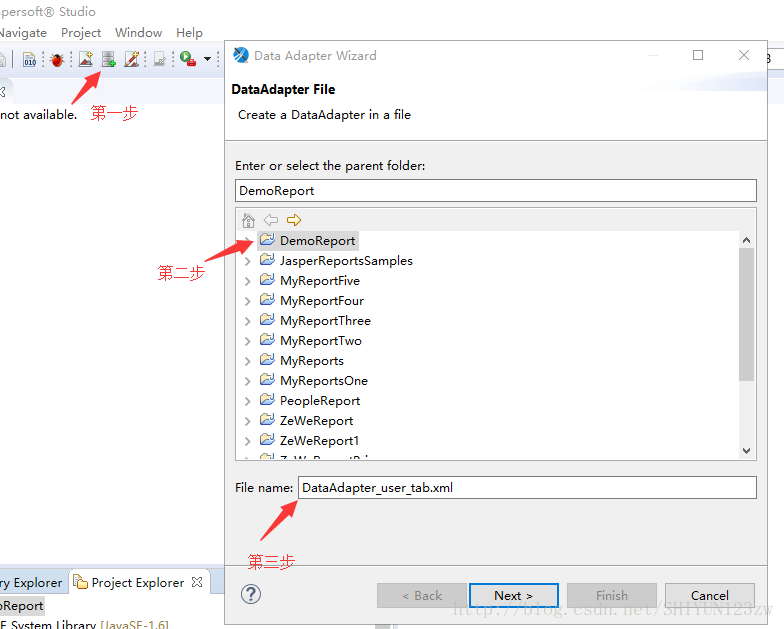
4.2 在studio工具中新建JDBC数据源
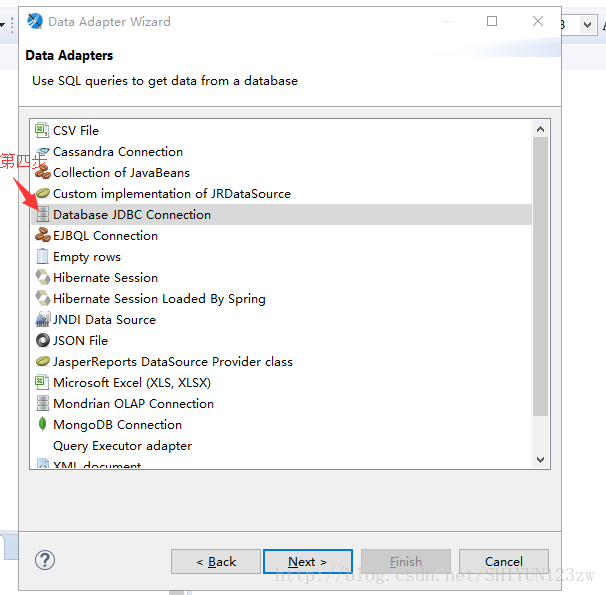
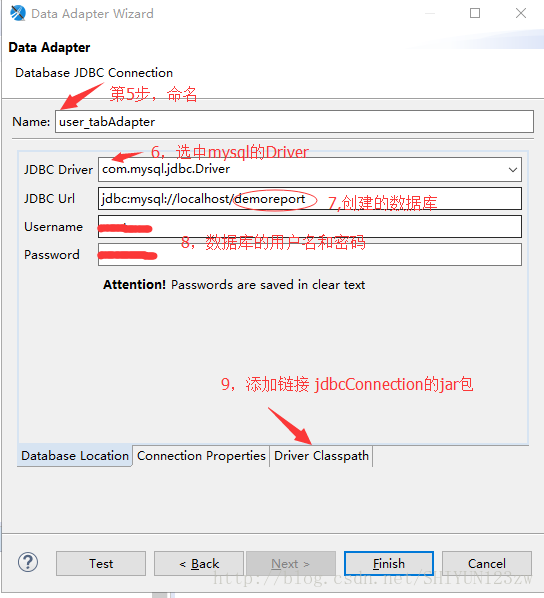
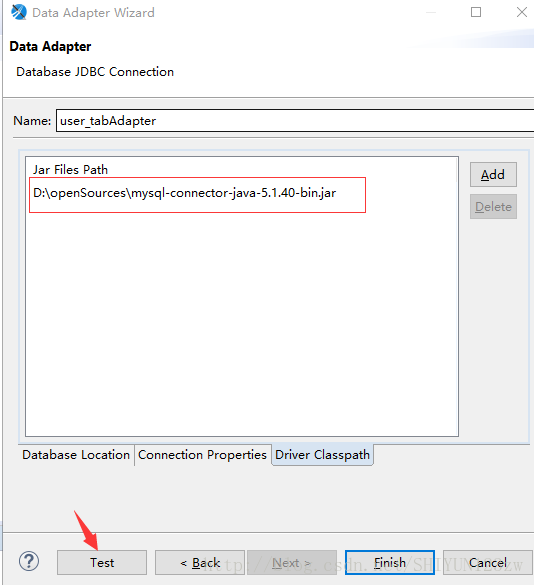
然后Next ,选择 Database JDBC Connection.
点击Test 显示 Successful! ,然后Finish!
4.3 新建报表模板
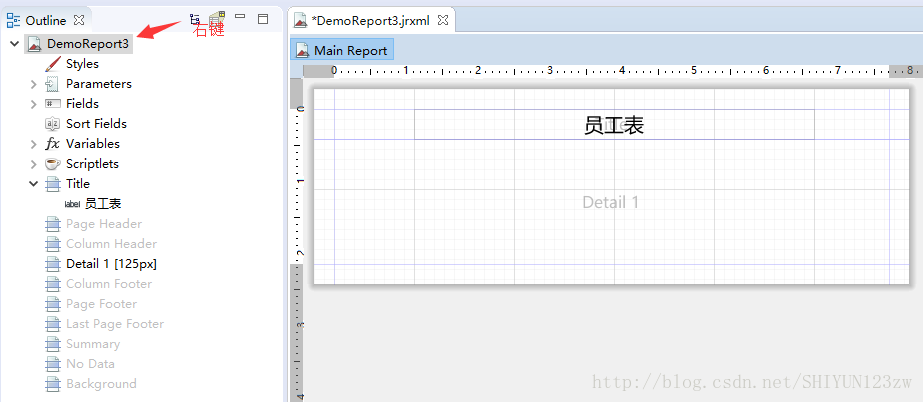
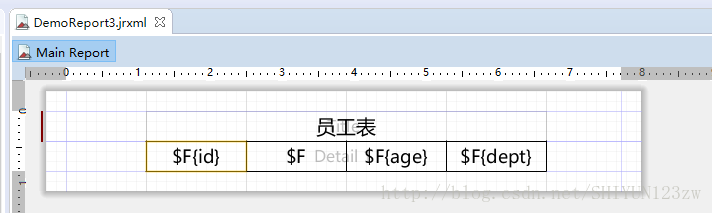
4.3.1 新建报表模板DemoReport3.jrxml,只保留Title Band 和 Detail Band.
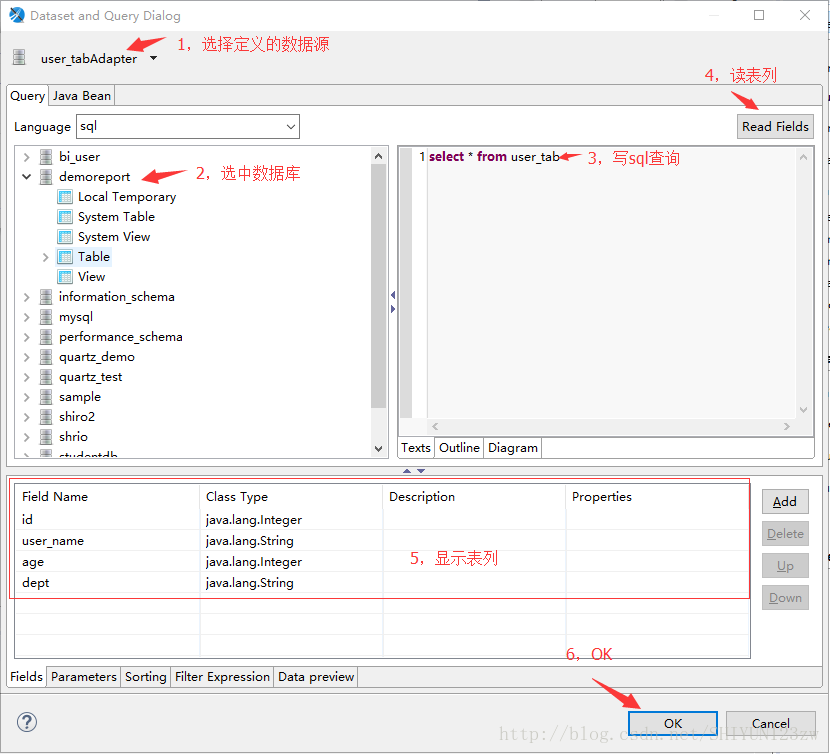
4.3.2 模板右键 -> Dataset and QueryDialog
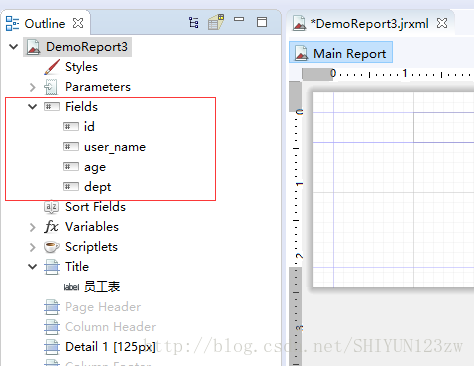
点击OK 后,在outline中生成Field.
4.3.3 将id,user_name等拖入到 Detail 1 Band中设计模板如下:
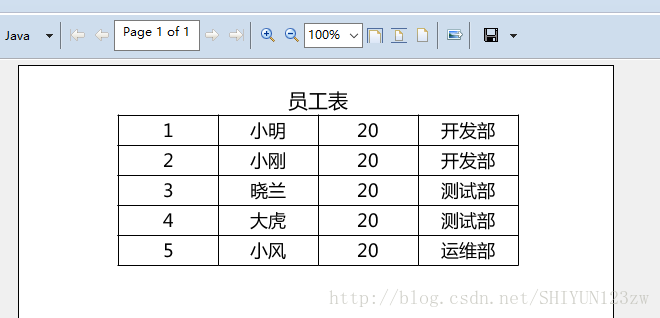
点击preview ,显示如下:
4.4 在java程序中是用JDBC数据源
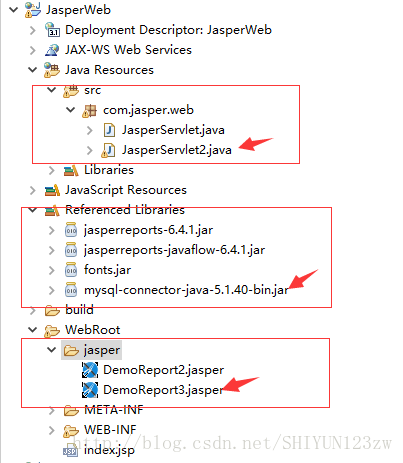
4.4.1 在JasperWeb项目中新建一个sevlet,加入mysql-connector-java-5.1.40-bin.jar依赖,并且将jrxml模板文件编译为jasper文件放入项目中。
4.4.2 JasperServlet2 的doGet内容:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Map<String,Object> parameters = new HashMap<String,Object>(16);String jasperPath = request.getServletContext().getRealPath("/")+"/jasper/DemoReport3.jasper";PrintWriter out = null;try {String url = "jdbc:mysql://localhost/demoreport";Class.forName("com.mysql.jdbc.Driver");Connection conn = DriverManager.getConnection(url, "root", "123456");//通过JasperFillManager工具进行填充报表,生成JasperPring文件JasperPrint jasperPrint = JasperFillManager.fillReport(jasperPath, parameters, conn);//将html输出到浏览器上JRHtmlExporter exporter = new JRHtmlExporter();response.setCharacterEncoding("UTF-8");out = response.getWriter();exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);exporter.setParameter(JRExporterParameter.OUTPUT_WRITER, out);exporter.setParameter(JRHtmlExporterParameter.IS_USING_IMAGES_TO_ALIGN, Boolean.FALSE);exporter.exportReport();} catch (Exception e) {e.printStackTrace();}finally {out.flush();out.close();}}
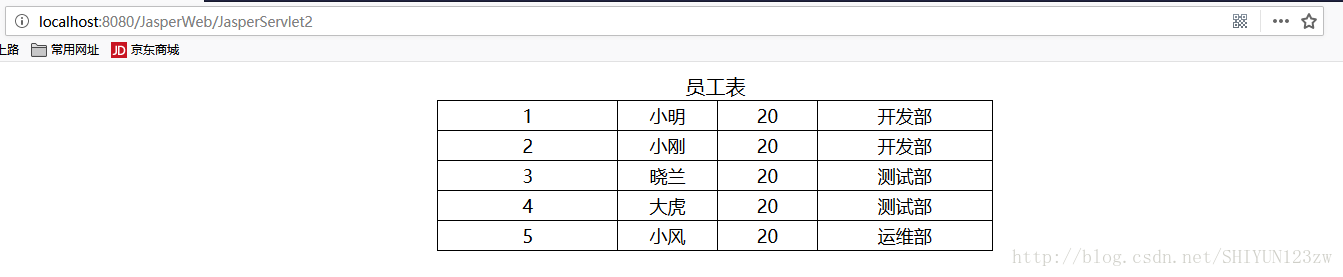
4.4.3 启动tomcat,并访问:
这篇关于Jasperreports+jaspersoft studio学习教程(四)- JDBC向导作为数据源填充数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!