本文主要是介绍nodejs+vue+ElementUi小区社区公寓宿舍智能访客预约系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。
任何系统都要遵循系统设计的基本流



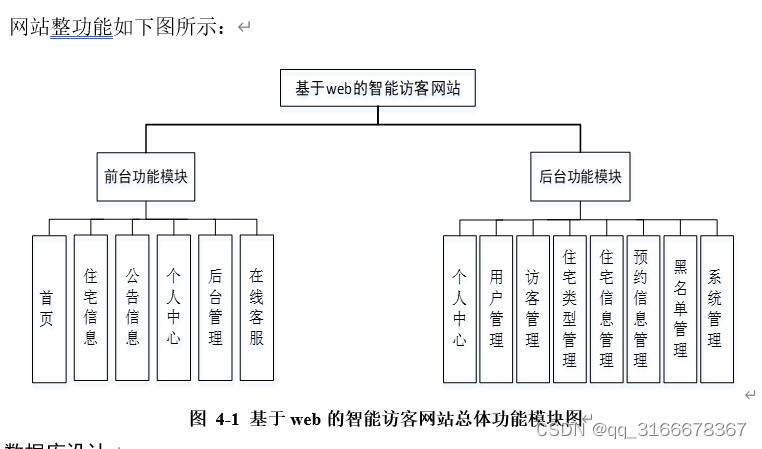
 程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于nodejs语言设计并实现了基于web的智能访客网站。该系统基于B/S即所谓浏览器/服务器模式,应用nodejs技术,选择MySQL作为后台数据库。系统主要包括个人中心、用户管理、访客管理、住宅类型管理、住宅信息管理、预约信息管理、黑名单管理、系统管理等功能模块。
程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于nodejs语言设计并实现了基于web的智能访客网站。该系统基于B/S即所谓浏览器/服务器模式,应用nodejs技术,选择MySQL作为后台数据库。系统主要包括个人中心、用户管理、访客管理、住宅类型管理、住宅信息管理、预约信息管理、黑名单管理、系统管理等功能模块。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,智能访客网站就是信息时代变革中的产物之一。
设计步骤如下:
1、明确系统的业务流程和数据流程,并用UML画出相应的活动图、顺序图。
2、设计数据字典,明确编码规则。
3、数据库进行设计,建立约束和联系。
4、创建程序框架,代码分成三层结构:接口层、业务层、表示层,设计窗口和主窗口,主窗口菜单项依照系统模块图设计。
5、设计数据访问的接口,供各模块调用。完成登录功能和权限管理功能。
6、在已完成的框架下,先后进行不同模块中不同角色功能模块的设计。
7、最后进行各部分之间的协调、连接、实现,对于部分功能细节上进行完善与优化。
方法:
(1)调查法:从实际的系统开发目的出发,结合系统需求调研,得出本系统的功能结构模块。
(2)文献研究法:通过大量查阅有关本系统的相关技术书籍,更详尽地了解网上有关系统的现状及相关技术。
(3)经验总结法:经过网络搜索、老师指导以及自己的开发经验结合,对系统开发具体情况,进行归纳与分析,使之系统化、理论化。
(4)实证研究法:自己进行大量的编码测试,一切从动手编码出发,结合自己以前的编程基础,实现系统所需要的功能。
本文首先介绍了基于web的智能访客网站的技术发展背景与工会发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
目 录
第一章 概述 1
1.1 课题背景 1
1.2 课题研究现状 1
1.3 初步设计方法与实施方案 2
1.4 本文研究内容 2
第二章 开发技术介绍 3
2.1 B/S架构 3
2.2 Mysql介绍 3
2.3 MySQL环境配置 4
2.4 nodejs语言 4
第三章 系统分析 6
3.1 可行性分析 6
3.1.1 技术可行性 6
3.1.2 经济可行性 6
3.1.3操作可行性 7
3.2网站性能需求分析 7
3.3系统流程的分析 8
第四章 系统设计 10
4.1软件功能模块设计 10
4.2 数据库设计 10
4.2.1 概念模型设计 10
4.2.2 数据库表 12
第五章 系统功能实现 14
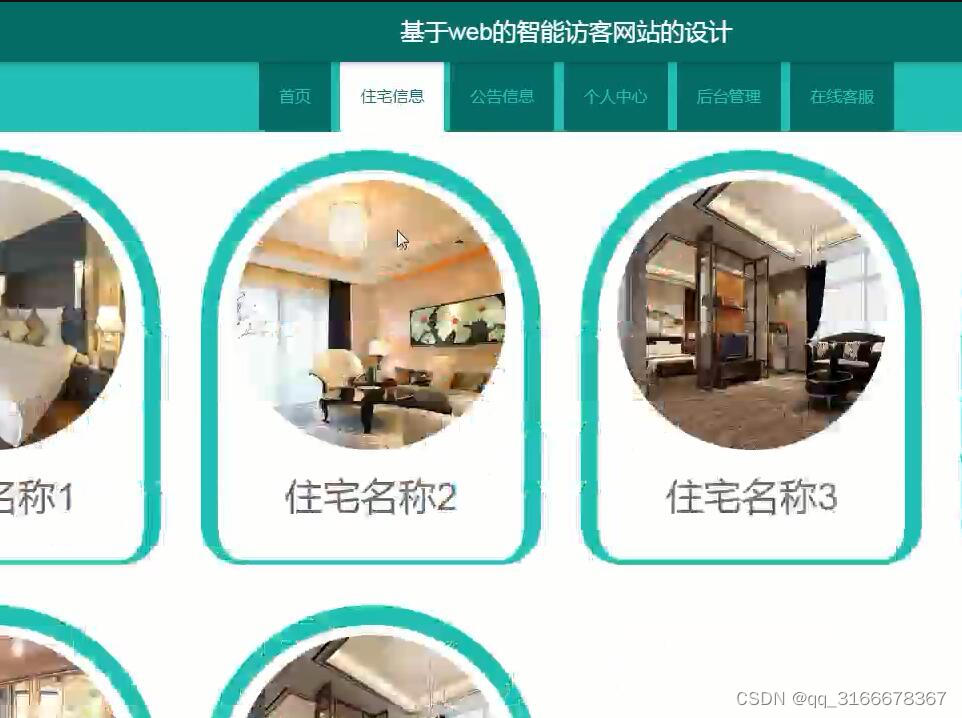
5.1系统前台功能模块 14
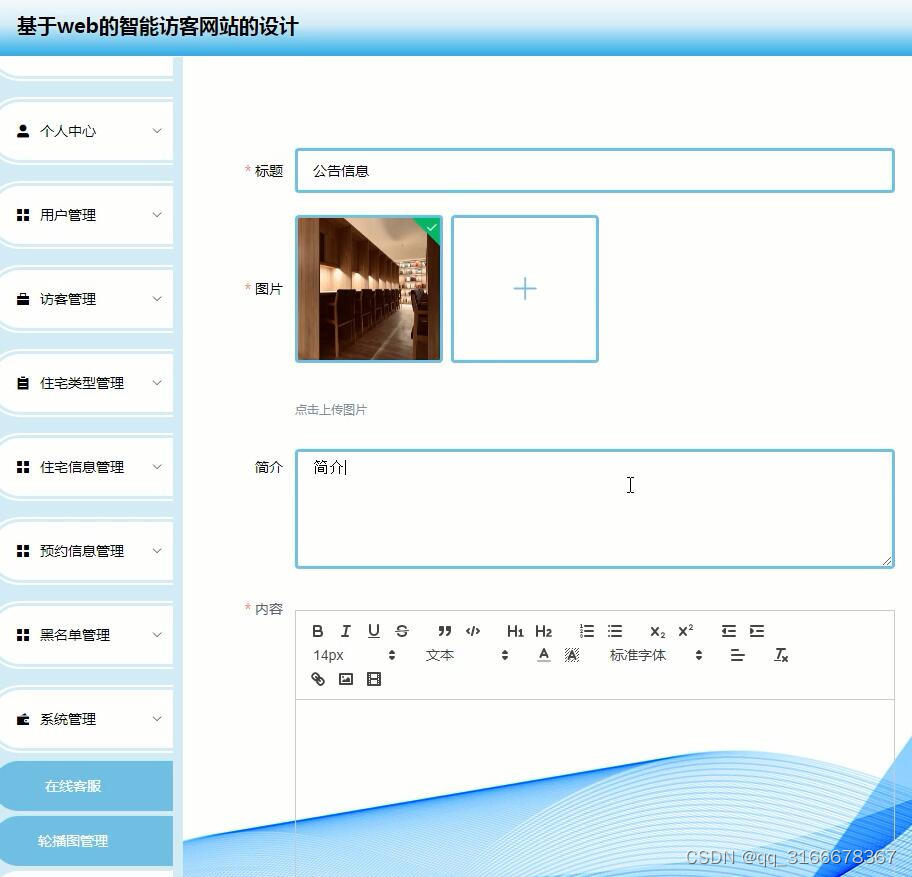
5.2管理员功能模块 17
5.3访客后台功能模块 22
第六章 系统测试 25
第七章 总结与心得体会 26
7.1总结 26
7.2心得体会 26
致 谢 27
参考文献 28
这篇关于nodejs+vue+ElementUi小区社区公寓宿舍智能访客预约系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





