本文主要是介绍css:flex布局中子元素高度height没有达到100%,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 问题
- flex布局示例
- 解决办法
- 方式一
- 方式二
- 参考
问题
css中使用flex布局中子元素高度height没有达到100%
flex布局示例
希望实现两个盒子左右分布,内容垂直居中对齐
<style>.box {display: flex;align-items: center;border: 1px solid #eeeeee;}.box-left {background-color: pink;}.box-right {background-color: skyblue;}
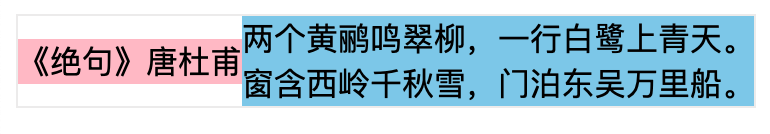
</style><div class="box"><div class="box-left">《绝句》唐杜甫</div><div class="box-right"><div class="box-right__item">两个黄鹂鸣翠柳,一行白鹭上青天。</div><div class="box-right__item">窗含西岭千秋雪,门泊东吴万里船。</div></div>
</div>

可以看到,左边的盒子高度并没有撑满
解决办法
方式一
将父元素的样式align-items: center 去除,单独设置子元素的对齐样式
.box {display: flex;/* align-items: center; */border: 1px solid #eeeeee;}.box-left {background-color: pink;/* 增加如下样式 */display: flex;align-items: center;}.box-right {background-color: skyblue;}
方式二
使用 align-self: stretch; 将子元素撑满
.box {display: flex;align-items: center;border: 1px solid #eeeeee;}.box-left {background-color: pink;/* 子元素撑满 */align-self: stretch;display: flex;align-items: center;}.box-right {background-color: skyblue;}
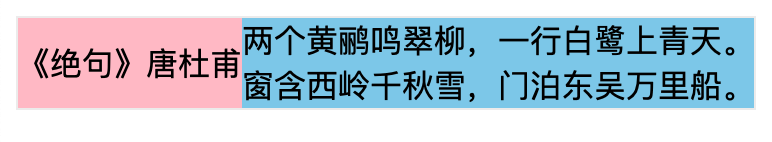
处理结果

参考
- flex弹性布局 子元素高度不撑满父元素高度问题
- flex 子元素撑满父元素高度
这篇关于css:flex布局中子元素高度height没有达到100%的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





