本文主要是介绍界面控件Kendo UI for jQuery中文教程 - 如何集成全新的DockManager组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
R3 2023版本在Kendo UI for jQuery套件中引入了许多改进,其中包括多个主题上的新组件、特性和改进。其中一个重要的新增功能是DockManager组件,本文将话一些时间与大家讨论一下它的功能!
P.S:Kendo UI for jQuery提供了在短时间内构建现代Web应用程序所需的一切,从众多UI子控件中选择,并将它们组合起来,创建酷炫响应式的应用程序,同时能最大限度的加快开发时间。
Kendo UI for jQuery R3 2023新版下载(Q技术交流:726377843)
DockManager简介
Kendo UI for jQuery DockManager组件旨在帮助用户在Web上重新创建桌面体验,在桌面应用程序中复制dock(以及它们各自的行为)。
它提供了一组丰富的功能来帮助您显示内容,面板很好地分开,可以很容易地通过固定或拖动它们到所需的位置来重新排列。
我们将在下面的一个小型集成项目中更多地讨论DockManager的实际应用程序。
组件清单
在我们开始之前,罗列出了参与项目的Kendo UI组件:
- Kendo UI DockManager (surprise, surprise)
- Kendo UI TreeView
- Kendo UI ContextMenu
- Kendo UI Toolbar
- Kendo UI TextBox
- Kendo UI TextArea
- Kendo Icons
项目攻略
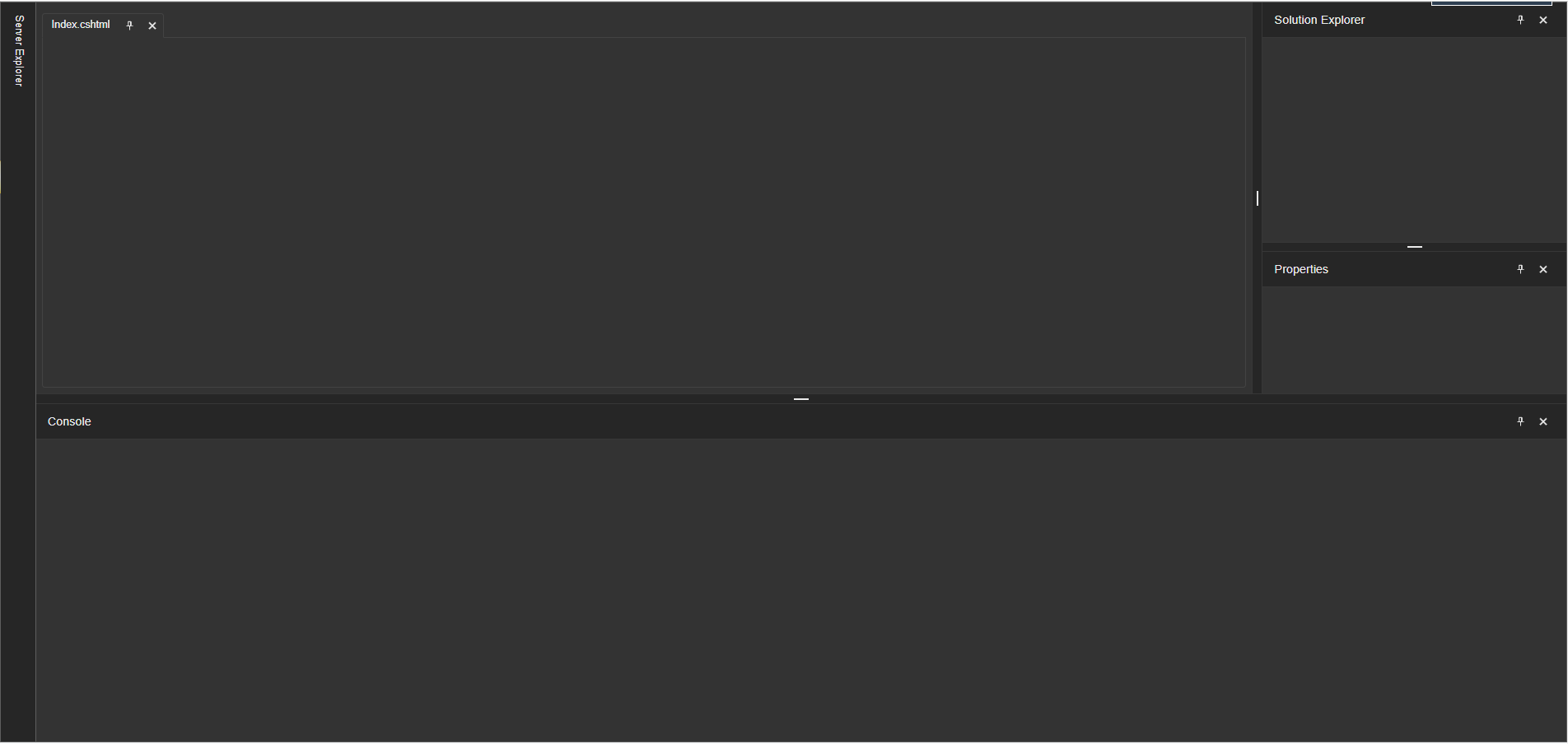
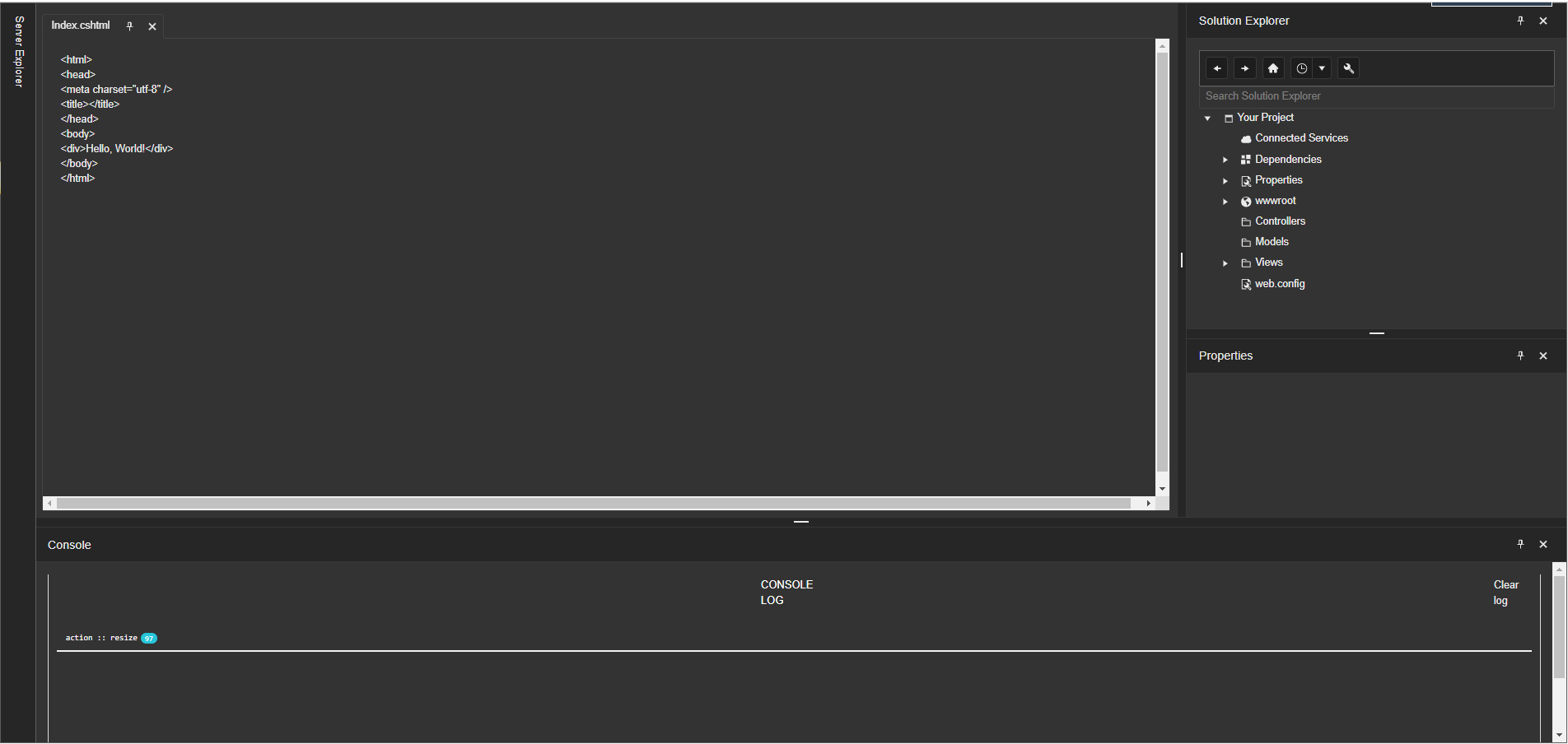
让我们从显示带有几个空面板的DockManager开始:

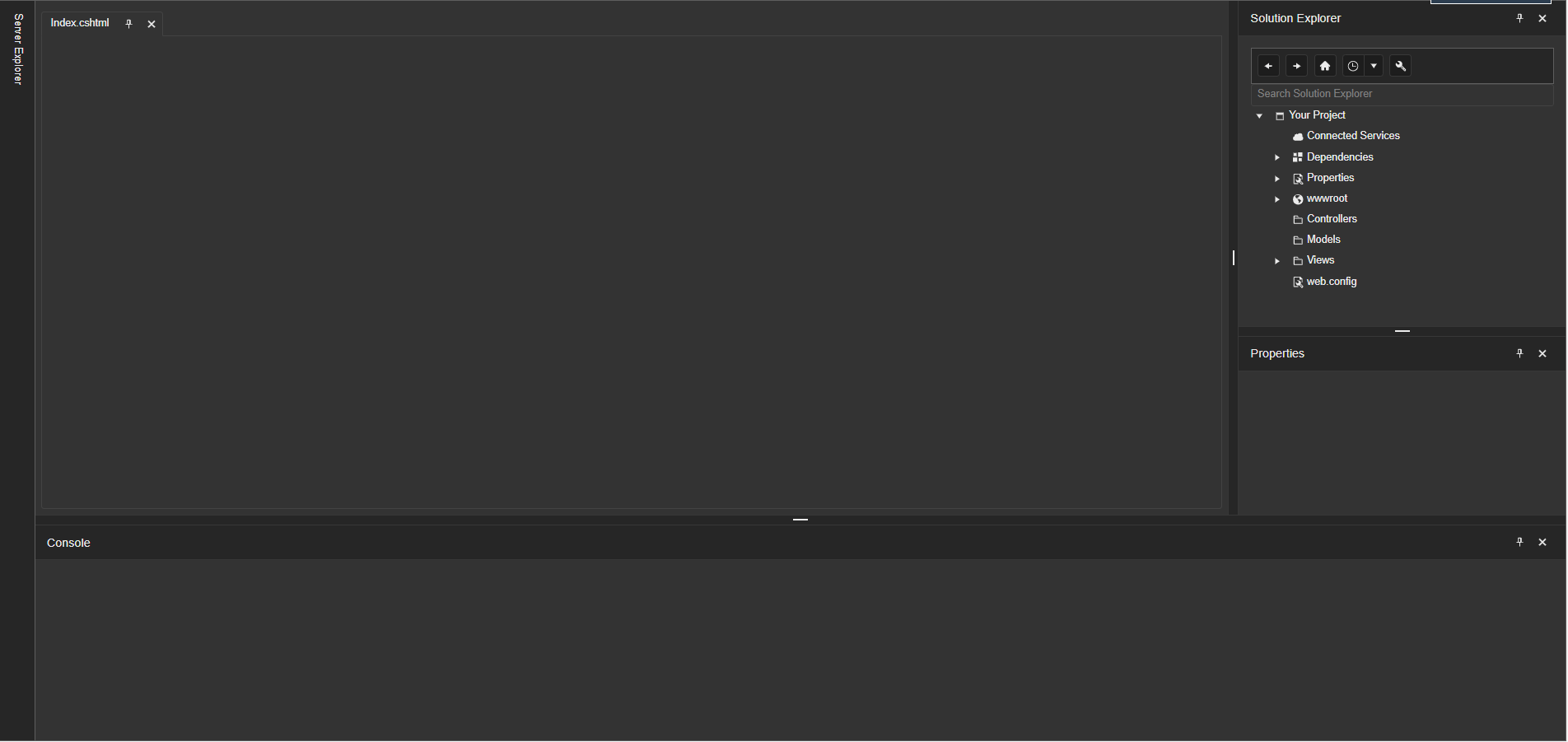
在解决方案资源管理器面板中放置一些内容:

使用TreeView组件,您可以像使用Visual Studio一样模拟项目的结构。还可以使用上面的文本框搜索文件或文件夹,并且可以将工具栏中的按钮想到的任何操作相关联。您还将看到根据TrueView的项目显示的Kendo UI图标,但如果您喜欢其他图标库,请随意使用 - 组件将很好地处理它们。
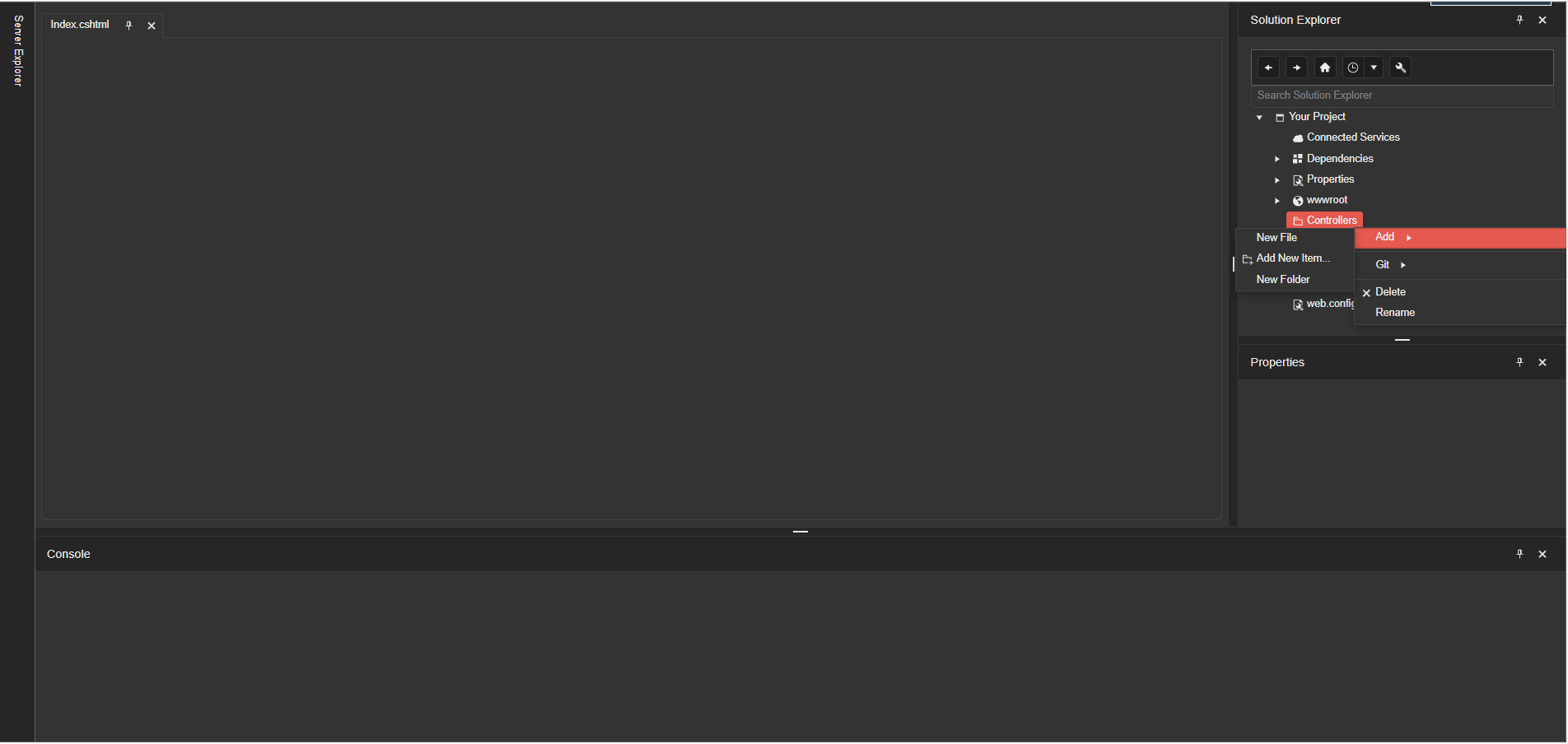
我们继续添加一个ContextMenu。

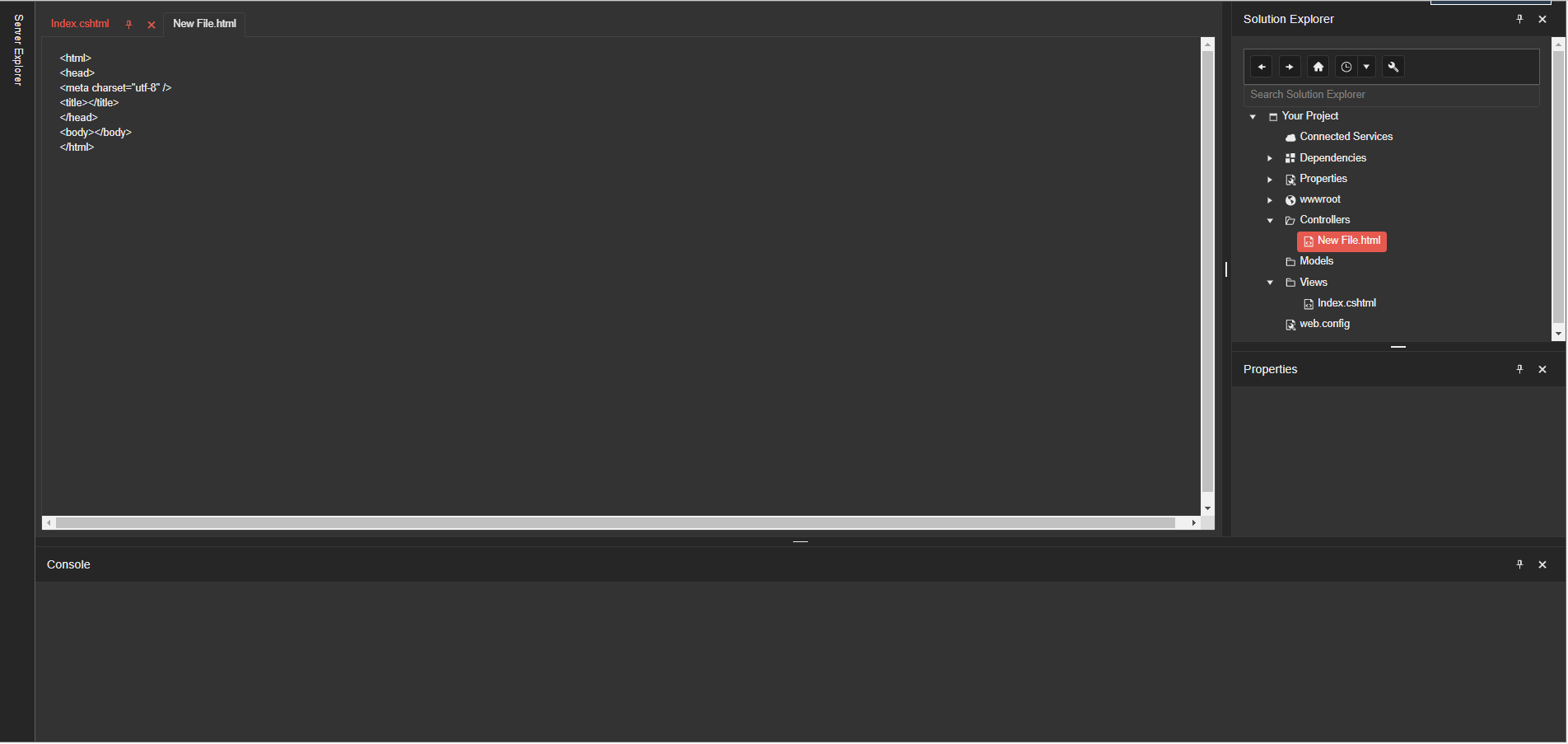
需要在TreeView中添加、重命名或删除项?“Add”部分下的“New File”菜单项将添加一个新的HTML文件,并在左侧面板中打开它,新文件夹在所选节点下添加一个带有文件夹图标的项目。
选择“Delete”选项将从项目树中删除项目,选择“Rename” 选项将显示一个输入,您可以在其中输入节点的新文本。节点和输入之间的转换很容易通过TreeView的模板选项完成,所以不要忘记检查它。
双击文件将在左侧面板中打开相关的虚拟内容。

您可以通过向服务器发出请求来获取更有意义的内容来增强这一部分,“Add”部分也可以通过打开一个带有不同预定义的文件扩展名列表的对话框来增强—. cshtml, .html, .cs等。
至此我们结束解决方案资源管理器部分,在“Console”面板中,有一个简单的Kendo UI Console(控制台),它记录了DockManager的事件发生。

在服务器资源管理器面板中,我们有另一个树视图和工具栏,同样类似于在Visual Studio中所拥有的。您可以在这里将Toolbar按钮绑定到服务器端操作,或者将该面板用于完全不同的目的。
这篇关于界面控件Kendo UI for jQuery中文教程 - 如何集成全新的DockManager组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







