本文主要是介绍Nodejs+vue+ElementUi自动排课系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用自动排课系统分为管理员和学生、教师三个角色的权限子模块。
管理员所能使用的功能主要有:首页、个人中心、学生管理、教师管理、班级信息管理、专业信息管理、教室信息管理、课程信息管理、排课信息管理、系统管理等。
学生可以实现首页、个人中心、排课信息管理等。
教师可以实现首页、个人中心、课程信息管理、排课信息管理等。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
自动排课系统也都将通过计算机进行整体智能化操作,对于自动排课系统所牵扯的管理及数据保存都是非常多的,例如(1)管理员;首页、个人中心、学生管理、教师管理、班级信息管理、专业信息管理、教室信息管理、课程信息管理、排课信息管理、系统管理,(2)学生;首页、个人中心、排课信息管理,(3)教师;首页、个人中心、课程信息管理、排课信息管理,(4)前台首页;首页、教室信息、课程信息、公告信息、个人中心、后台管理等功能,


 这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了自动排课系统;为学生提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于学生和教师而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省学生和教师很多时间,所以开发自动排课系统给管理者带来了很大的方便,同时也方便管理员对学生及教师信息进行处理。
这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了自动排课系统;为学生提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于学生和教师而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省学生和教师很多时间,所以开发自动排课系统给管理者带来了很大的方便,同时也方便管理员对学生及教师信息进行处理。
方法:
(1)调查法:从实际的系统开发目的出发,结合系统需求调研,得出本系统的功能结构模块。
(2)文献研究法:通过大量查阅有关本系统的相关技术书籍,更详尽地了解网上有关系统的现状及相关技术。
(3)经验总结法:经过网络搜索、老师指导以及自己的开发经验结合,对系统开发具体情况,进行归纳与分析,使之系统化、理论化。
(4)实证研究法:自己进行大量的编码测试,一切从动手编码出发,结合自己以前的编程基础,实现系统所需要的功能。
应用目录结构班级信息 (自动编号、创建时间、班级号、班级名称、班级位置);
配置文件 (自动编号、配置参数值、配置参数名称);
教师 (自动编号、职称、教师姓名、照片、密码、教师工号、联系电话、创建时间、性别);
教室信息 (自动编号、位置、图片、座位数、教室号、教学楼名称、创建时间、设备);
课程信息 (自动编号、课程类型、课程名称、创建时间、教师姓名、教室号、课程图片、课时、教师工号、课程介绍、课程编号);
公告信息 (自动编号、简介、图片、内容、标题、创建时间);
排课信息 (自动编号、备注、学号、第几节课、教师姓名、封面图片、教师工号、创建时间、所属专业、课程编号、星期、年级、课程名称、班级号、教室号);
token表 (自动编号、表名、过期时间、用户id、角色、密码、用户名、新增时间);
用户表 (自动编号、角色、密码、用户名、新增时间);
学生 (自动编号、学号、性别、头像、班级号、学生姓名、年级、所属专业、密码、创建时间、学生手机);
专业信息 (自动编号、专业名称、创建时间);
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。
1.用户管理模块:
该模块包括教师管理和系统用户管理,系统用户主要是普通管理员,对用户信息进行管理,只有教师才可在该系统上进行相应的操作。用户对个人信息可进行修改;管理员可对自己的个人信息进行维护,同时可对用户的密码信息进行修改,也可删除系统中的用户。
2.排课信息管理模块
排课信息管理模块主要实现了管理员可以在系统中添加排课信息,也可以修改系统中已有的排课信息,同时可查看排课信息和搜索排课信息;而用户只能查看排课信息和搜索排课信息。
3.课程管理模块
管理员点击课程管理菜单,点击课程添加子菜单,添加课程信息,添加成功后,该课程信息将显示给用户查看。
4.教室管理模块
管理员点击教室管理菜单,点击教室添加子菜单,添加教室信息,填写教室、大小、类型、备注、添加时间,添加成功后,该教室信息将显示给用户查看。
系统功能分析和描述
前台首页有教室信息、课程信息、公告信息、个人中心、后台管理等功能模块。
在课程信息模块可以查看课程的各项信息等。
公告信息页面
学生注册页面
学生登录页面
个人中心页面
点击跳转到后台可以跳转到后台
3.2后台管理、
后台管理员教师用户登录页面
管理员登录后拥有系统的所有权限
学生管理
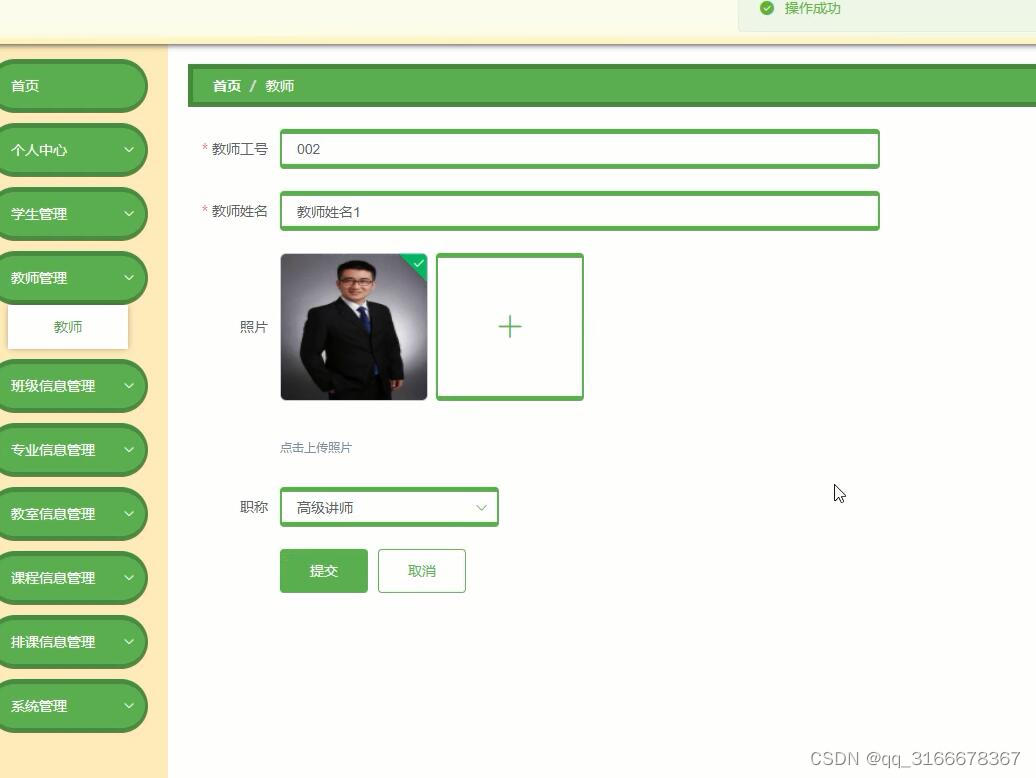
教师管理页面
针对某个教师可以出课程
这篇关于Nodejs+vue+ElementUi自动排课系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








