本文主要是介绍华为 ArkTS 边框怎么设置,单边边框怎么设置以及条件设置边框(鸿蒙开发),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、实例代码:
border(params)
接收一个对象参数,对象参数的属性为width?: Lenght,color?: ,radius?: Length,style?: BorderStyle
注意:以下实例包含了我说知道的 边框的单位 以及 颜色 的各种用法
Column() {Image(item.img).width(120).height(80).objectFit(ImageFit.Contain)Text(item.title).height(20).margin({ top:10 })
}.width('50%').padding({top:10, bottom:10}).border({width:{top:1, left:1, right:1, bottom:1},color:0xCCCCCC})当然边框颜色也是可以独立设置的如:
.border({ width: { left: '1px', right: '1px', top: '1px', bottom: '1px' }, color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },
})二、学习中遇到的问题以及需求 (内含更高阶的用法)
1、需求
需要给推荐商品列表添加边框, arkTS的边框跟前端一样,如果出现重叠也会加粗,如下图
 可以明显看到中间重叠的边框比较粗,所以不能每个容器都加上四边的边框, 只能分比给每个加左边框,上边框, 然后第二列加右边框, 最后一行加下边框
可以明显看到中间重叠的边框比较粗,所以不能每个容器都加上四边的边框, 只能分比给每个加左边框,上边框, 然后第二列加右边框, 最后一行加下边框
2、整部分代码:重点看border
// 推荐列表Row() {Flex({wrap: FlexWrap.Wrap}) {ForEach(this.utils, (item:ModuleItem, i) => {Column() {Image(item.img).width(120).height(80).objectFit(ImageFit.Contain)Row() {Text(item.title + item.title).width('100%')}.height(20).margin({ top:10 })Row() {Text('价格:')Text('$ 30').width('100%').fontColor(Color.Red)}.height(20).margin({ top:10 })}.width('50%').padding({top:10, bottom:10}).border({width:{top:1, left:1, right:i % 2 == 1 ? 1 : 0, bottom:i == this.utils.length - 1 || i == this.utils.length - 2 ? 1 : 0},color:0xCCCCCC}).onClick(() => {router.pushUrl({url:item.path,params:{id:item.id}}, router.RouterMode.Single)})},item => item.id)}.padding(10).backgroundColor('#fff').borderRadius(10)}.width('100%').padding({right:15, left:15}).margin({top:20})3、效果

三、官方:
1、官方实例以及效果图
可以看看官方的实例,官方的实例是四边一起,属性链式的形式的形式设置的
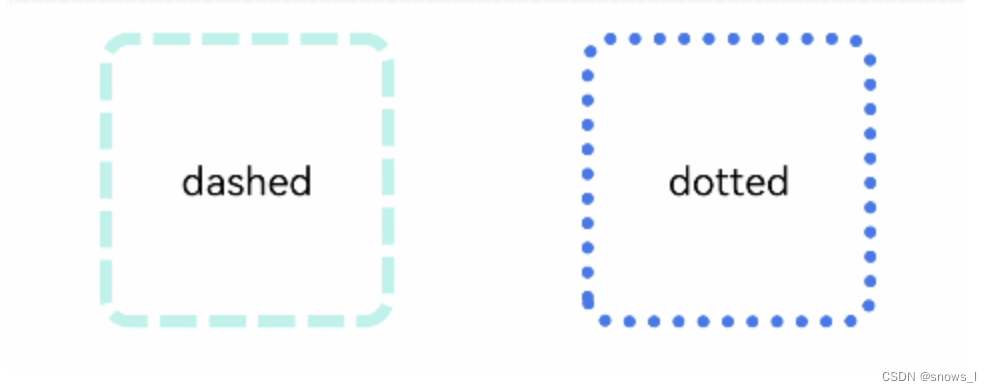
// 线段
Text('dashed').borderStyle(BorderStyle.Dashed).borderWidth(5).borderColor(0xAFEEEE).borderRadius(10)// 点线
Text('dotted').border({ width: 5, color: 0x317AF7,radius: 10, style: BorderStyle.Dotted })
2、官方文档:
边框设置-通用属性-组件通用信息-组件-组件参考(基于ArkTS的声明式开发范式)-手机、平板、智慧屏和智能穿戴开发-ArkTS API参考-HarmonyOS应用开发![]() https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-universal-attributes-border-0000001333720989
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-universal-attributes-border-0000001333720989
这篇关于华为 ArkTS 边框怎么设置,单边边框怎么设置以及条件设置边框(鸿蒙开发)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





