本文主要是介绍java计算机毕业设计基于springboot+vue+elementUI的结婚婚庆婚纱拍摄管理系统(前后端分离),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目介绍
主要功能:登录和注册有两种权限商家以及消费者,
商家功能,管理订单,将外出工作的工作人员设置外出(司仪,摄影团队,车队),其他服务如果已经使用则设置为使用中(礼服,影楼,婚庆场地),以及使用实时通讯,与客户交流。设置时间安排提醒通过邮件发送给消费者。
消费者层面,注册,登录。选择服务(司仪,婚车,场地,影楼,礼服,摄影团队),下订单,实时与商家联系。
网站首页要有前端展示,展示一些婚庆的视频,图片
设置服务的价格时要有低价格,普通价格,以及高价格
开发环境
java计算机毕业设计基于springboot+vue+elementUI的结婚婚庆管理系统(前后端分离)
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:ssm+vue
可定制框架:ssm/Springboot/vue/python/PHP/小程序/安卓均可开发
系统截图
首先打开之后呢是首页部分,在首页部分可以看到摄影团队,礼服信息,影楼信息,个人信息等内容。

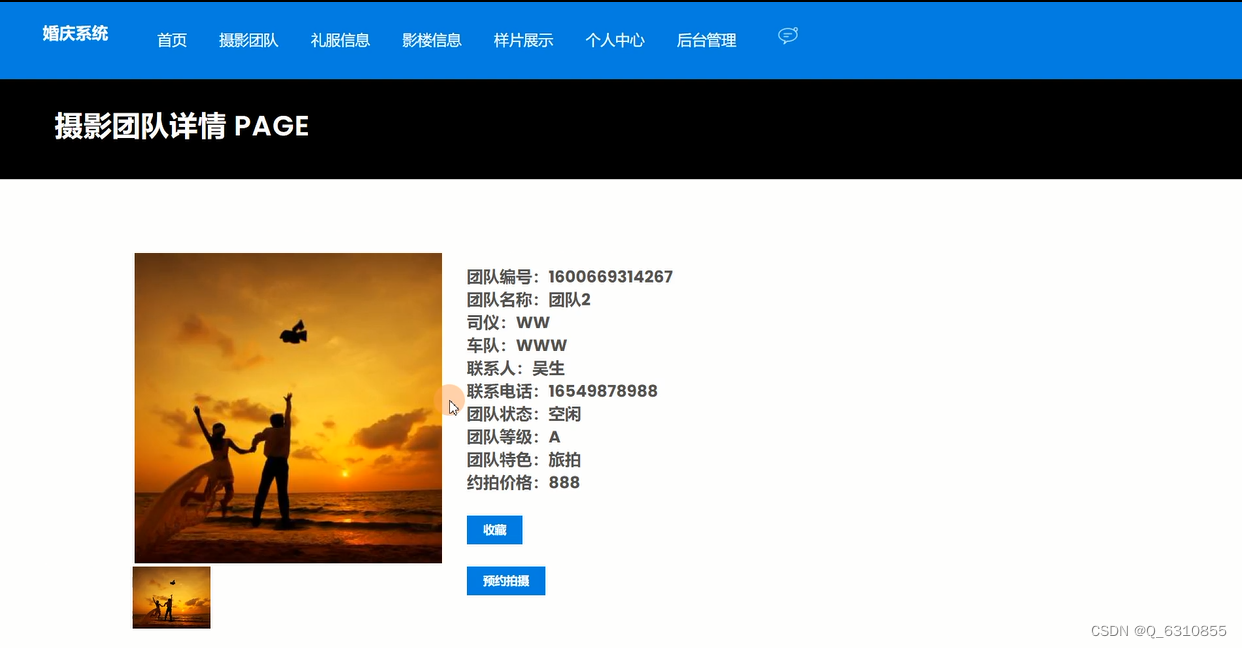
用户在上一步中点击了摄影团队信息之后,可以看到摄影团队的基本信息。并可以进行收藏,如需拍摄,可点击预约拍摄进行预约。

当用户在上一步中点击了预约拍摄之后系统会跳转到预约下,系统会跳转到预约下单界面。在本界面中输入下单时间预约时间拍摄地址等内容之后点击确定即,预约时间,拍摄地址等内容之后点击确定即可完成预约。
后台部分介绍
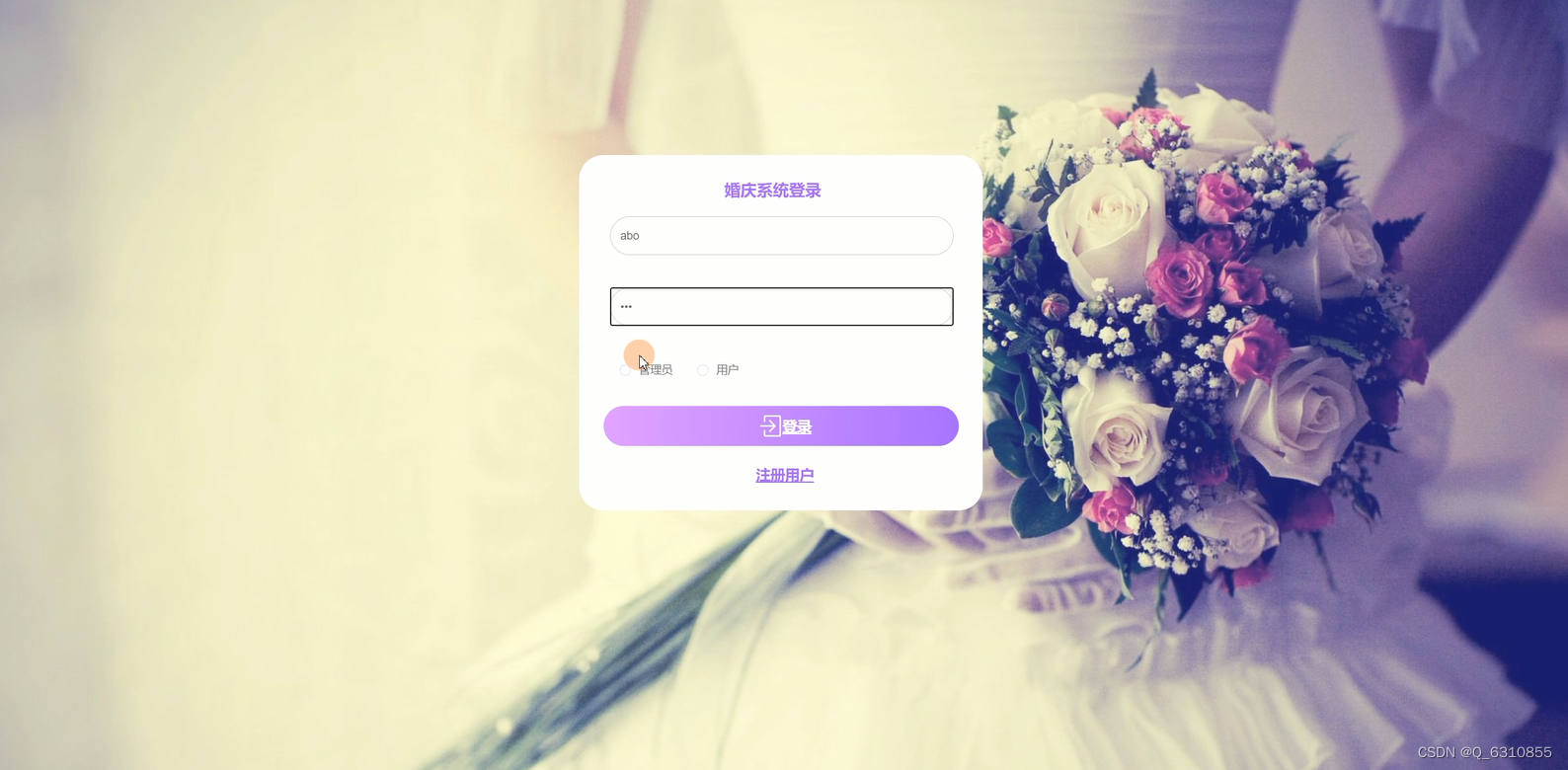
在后台部分首先是登陆,登陆分为管理员和用户,并且如果没有用户账号我在本界面中进行注册。

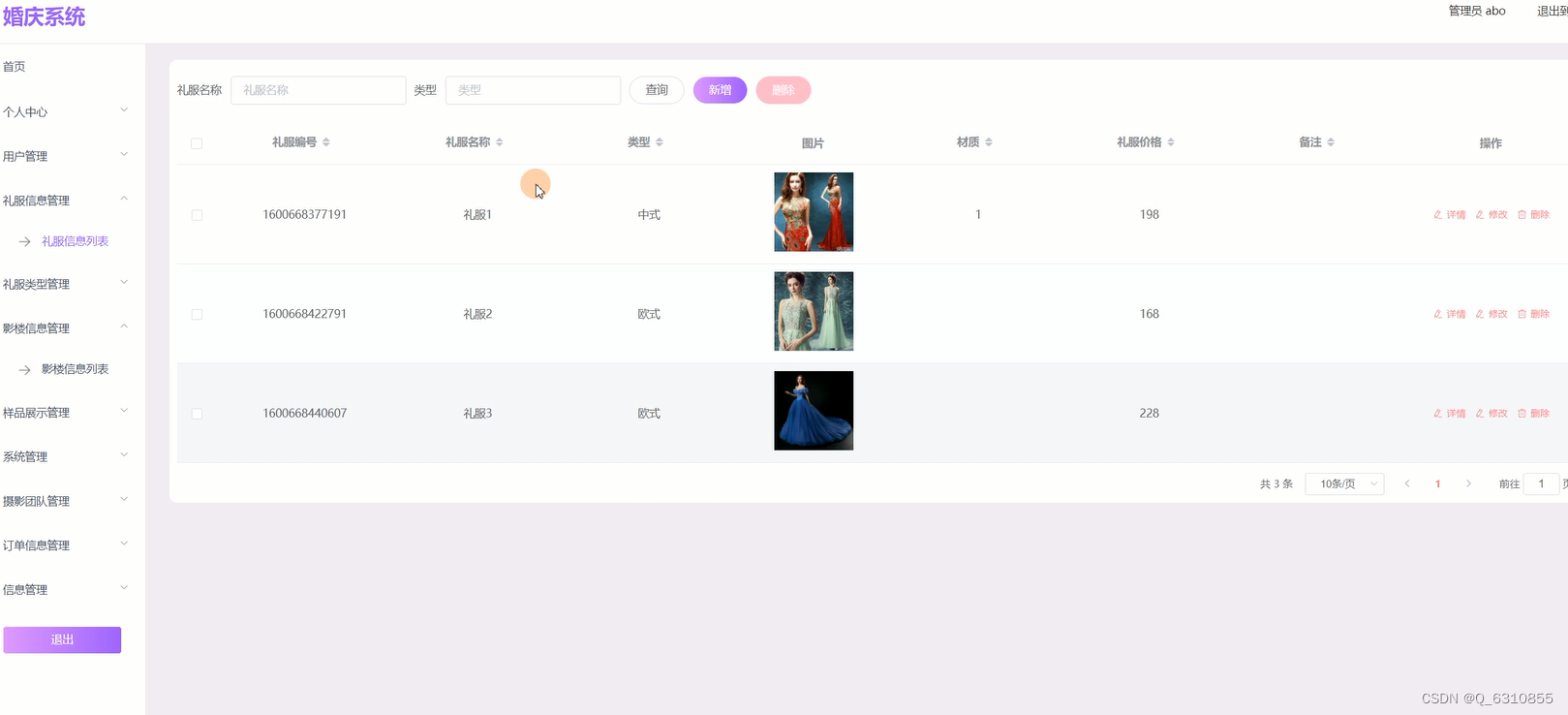
管理人员可以对礼服相关信息进行管理,理服信息包括礼服的编号,礼服的名称,类型,图片。材质以及价格等信息。


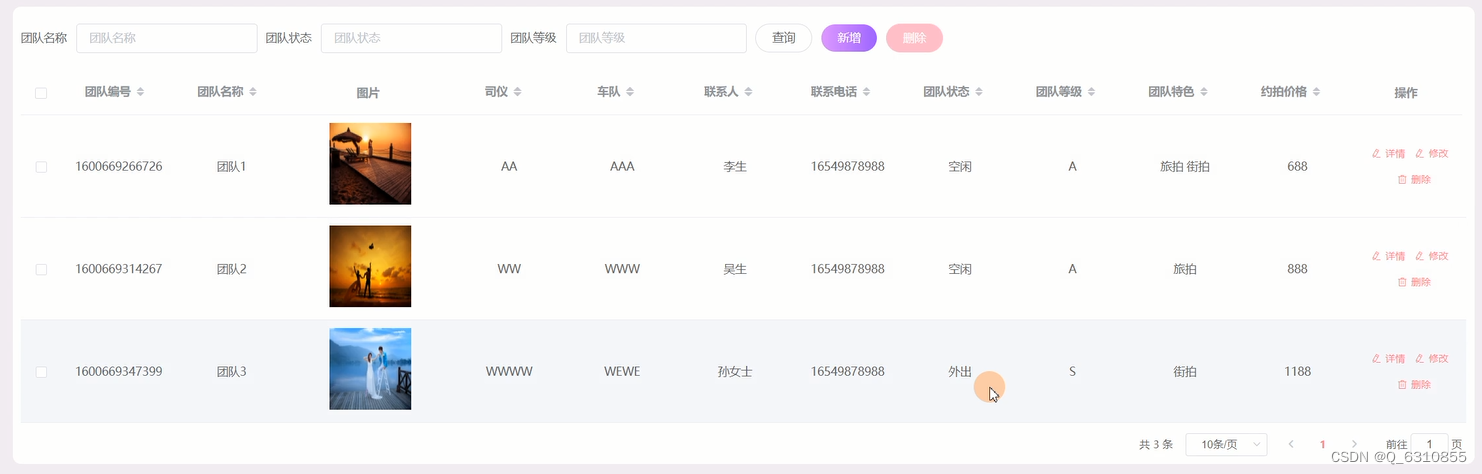
在摄影团队管理中可以看到团队的编号团队的名称照片司仪车队联系人预约,团队的名称,照片,司仪,车队联系人,预约电话。以及团队等级,团队特色,拍摄价格等信息。

核心代码
/*** 摄影团队* 后端接口* @author * @email * @date 2020-09-21 13:29:56*/
@RestController
@RequestMapping("/sheyingtuandui")
public class SheyingtuanduiController {@Autowiredprivate SheyingtuanduiService sheyingtuanduiService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,SheyingtuanduiEntity sheyingtuandui, HttpServletRequest request){EntityWrapper<SheyingtuanduiEntity> ew = new EntityWrapper<SheyingtuanduiEntity>();PageUtils page = sheyingtuanduiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, sheyingtuandui), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,SheyingtuanduiEntity sheyingtuandui, HttpServletRequest request){EntityWrapper<SheyingtuanduiEntity> ew = new EntityWrapper<SheyingtuanduiEntity>();PageUtils page = sheyingtuanduiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, sheyingtuandui), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( SheyingtuanduiEntity sheyingtuandui){EntityWrapper<SheyingtuanduiEntity> ew = new EntityWrapper<SheyingtuanduiEntity>();ew.allEq(MPUtil.allEQMapPre( sheyingtuandui, "sheyingtuandui")); return R.ok().put("data", sheyingtuanduiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(SheyingtuanduiEntity sheyingtuandui){EntityWrapper< SheyingtuanduiEntity> ew = new EntityWrapper< SheyingtuanduiEntity>();ew.allEq(MPUtil.allEQMapPre( sheyingtuandui, "sheyingtuandui")); SheyingtuanduiView sheyingtuanduiView = sheyingtuanduiService.selectView(ew);return R.ok("查询摄影团队成功").put("data", sheyingtuanduiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){SheyingtuanduiEntity sheyingtuandui = sheyingtuanduiService.selectById(id);return R.ok().put("data", sheyingtuandui);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") String id){SheyingtuanduiEntity sheyingtuandui = sheyingtuanduiService.selectById(id);return R.ok().put("data", sheyingtuandui);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody SheyingtuanduiEntity sheyingtuandui, HttpServletRequest request){sheyingtuandui.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(sheyingtuandui);sheyingtuanduiService.insert(sheyingtuandui);return R.ok();}
这篇关于java计算机毕业设计基于springboot+vue+elementUI的结婚婚庆婚纱拍摄管理系统(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




