本文主要是介绍Selenium+Unittest+HTMLTestRunner框架更改为Selenium+Pytest+Allure(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 代码框架
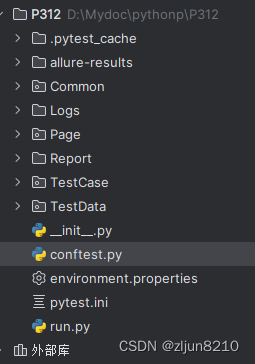
整体项目结构如图:

Common:公共库

Logs: 日志目录
Page: 页面元素
Report:测试报告
TestCase:测试用例
TestData: 测试数据
2 单模块运行
直接上代码:
# -*- coding: utf-8 -*-
"""
-------------------------------------------------File Name: TestJohnDeere.pyAuthor : 曾良均QQ: 277099728Date: 12/1/2023 4:03 PM Description :
-------------------------------------------------Change Activity:-------------------------------------------------
"""
__author__ = 'ljzeng'import pytest
from Common.logger import Log
from Common.Operator import *
from Common.Logins import Logins
from Page.Credentials.CredentialsPage import CredentialsPage as cp
from selenium.webdriver.common.by import By
import allurelog = Log("TestJohnDeere")class TestJohnDeere:driver = Nonelg = Nonepage = Nonecoll = (By.XPATH, '//*[@id="nav_arrow"]/div')@pytest.fixture()def begin(self):log.info('--------开始测试John Deere Credentials功能--------')self.driver = browser("chrome")self.lg = Logins()self.lg.login(self.driver, 'atcred@iicon004.com', 'Win.12345')self.driver.implicitly_wait(10)self.page = cp()ac = self.lg.get_attribute(self.coll, 'class')while True:if ac != 'icn collapse':ar = (By.ID, 'nav_arrow')self.page.click(ar)continueelse:breakself.lg.click(self.page.johndeere_menu)time.sleep(1)self.lg.switch_to_iframe(self.page.right_iframe)yield self.lgself.driver.quit()def add_jdlink(self, begin):log.info('点击 JD Link 的Add')if not begin.is_clickable(self.page.jdlink_add_btn):time.sleep(2)try:begin.click(self.page.jdlink_add_btn)time.sleep(1)self.driver.switch_to.window(self.driver.window_handles[1])time.sleep(2)txt = begin.get_text(self.page.jdlink_page_signin_lable)except Exception:log.info('Add 跳转失败!')return Falseelse:log.info('Add 跳转成功!')self.driver.switch_to.window(self.driver.window_handles[0])if txt == 'Sign In':return Trueelse:return False@allure.feature("测试Credentials功能")@allure.story("测试JD Link Credentials设置功能")def test_addJDlink(self, begin):"""测试Add JD Link功能"""res = self.add_jdlink(begin)if res:log.info('Add JD Link 测试成功!')else:log.info('Add JD Link 测试失败!')assert resif __name__ == '__main__':pytest.main(['-vs', 'TestJohnDeere.py']) # 主函数模式
pytest.main(['-vs', 'TestJohnDeere.py'])
只运行当前文件,执行结果在Pycharm工作台显示。
3 主函数运行指定用例
3.1 pytest.ini定义要执行的用例文件、类、方法
[pytest]
addopts=-vs
testpaths=./TestCase
python_files=Test*.py
python_classes=Test
python_functions=test
markers=smoke:uermanage:3.2 主函数运行(run.py)
# -*- coding: utf-8 -*-
"""
-------------------------------------------------File Name: run.pyAuthor : 曾良均QQ: 277099728Date: 12/4/2023 9:27 AM Description : 这是所有测试用例运行的主函数
-------------------------------------------------Change Activity:-------------------------------------------------
"""
__author__ = 'ljzeng'
import pytest
import osif __name__ == '__main__':pytest.main(['-s', '-q', '--clean-alluredir', '--alluredir=allure-results'])os.system(r"copy environment.properties allure-results\\")os.system(r"allure generate -c -o Report\allure-report")# os.system(r"allure open Report\allure-report") # 此命令会打开报告4 查看Allure报告
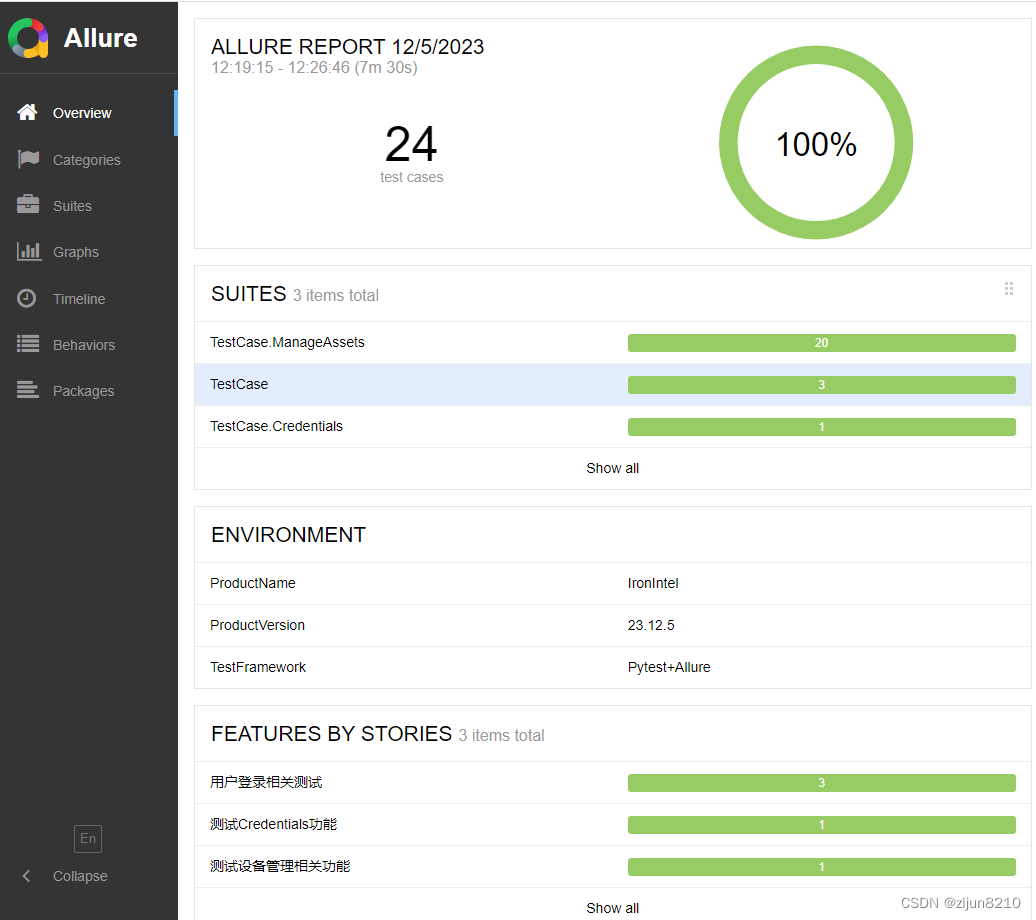
通过主函数生成Allure报告文件,命令行打开报告:
allure open Report\allure-report 浏览器自动打开报告:
5 遇到的问题
5.1 allure-results does not exists
当pytest.main中指定的--alluredir不是allure-results时,后面执行allure generate会把如题错误
解决方法:指定 --alluredir=allure-results 即可
这篇关于Selenium+Unittest+HTMLTestRunner框架更改为Selenium+Pytest+Allure(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






