本文主要是介绍04 塔防底板布局 (和儿子一起编游戏-塔防系列 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
4.1 基本概念
从简单的来讲,塔防的底板由供坏蛋行走的路线,供安放炮塔的底座,起始点和终止点组成,成品的效果是这样的:

要做成上面说的底板,就要涉及到Unity3D Prefab,这是一个预制件概念,也就是说我们做供坏蛋行走的路线,供安放炮塔的底座的时候,先做好一条路线,一个底座,然后把他们放到Prefab包里面,凡是从Prefab包里面拉出来的部件,只要Prefab部件属性改了,就一起都改了。
底座集合:
底座
路线集合
路线
起点
终点
虽然只能看到一张地图,小余已经约摸知道老爸准备做什么了,乖乖的坐在老余身后看,一边看还一边吃手指头。这小子不知道什么时候染上这个毛病,一专注就吃手指头,好像手指头上有美味。
4.2 百闻不如一练 – 底座
老余多年的强迫症又犯了,他看不惯所有的东西都乱七八糟堆一块,尤其见不得那些把文件堆满Windows桌面的人,所以他在Assets目录下做了一个分类:

Imports:存放以后要导入的一些素材包
Materials:物体的自定义材质
Prefabs:游戏里面的预制件都放在里面
Scenes:游戏场景,包含主菜单,闯关分析,各个游戏关卡
Scripts:游戏的C#程序脚本
因为是小制作,老余就分了这些目录,如果是大游戏,里面的目录还可以再继续分解。
老余刚开始还有点手生,每一步都慢慢做,生怕那个地方没弄对就前功尽弃,不过在手生也得开个头把16*16的方块底座给搞定了,先用Unity3D(以后统称U3D,简单点)做出来一个Cube,给它一个名字叫Node,然后把这个Node重置到图中央的位置,直接上图,一目了然


这时候就可以看见我们的初始Cube了,真的是好丑:

就算是老余那种能将就的都受不了了,当务之急就是把底座整美一点,这时候就需要创建材质了:

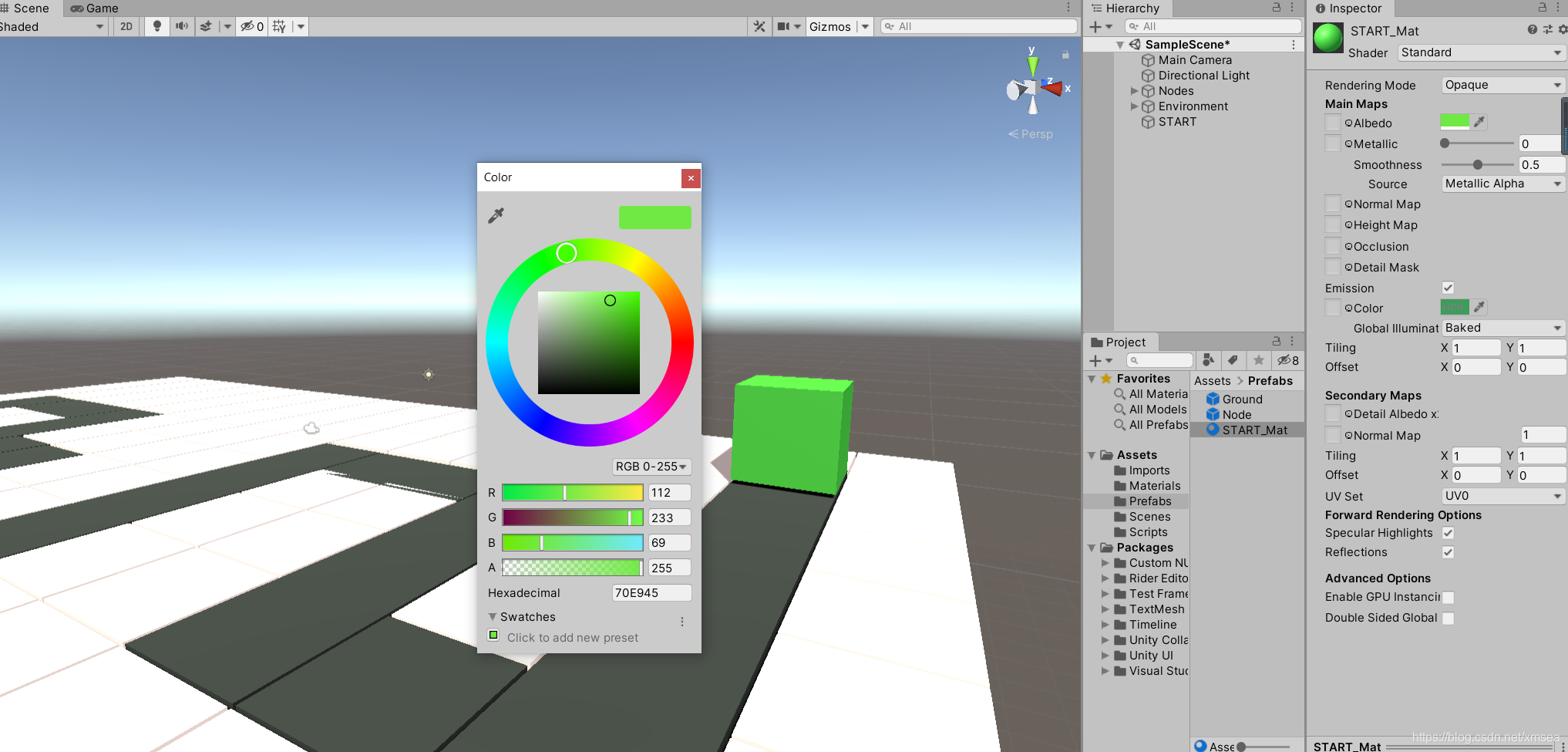
老余想把材质做成白色,带一些Emission反光的效果,材质球名称叫Node_Mat跟之前的Node名称关联,没别的意思,方便查找吗。

然后老余把这个材质托拽到Node的Materials中Element 0里面。
这就是白色材质Node_Mat应用到Node上面的效果,老余非常鸡贼的一点就是他会用Prefab,他把Node托到Prefab中,以后铺16*16的“地砖”的时候,就从Prefab里面拉出来,改了Prefab属性,那些地砖都会变:

接着老余做了一个底座集合叫Nodes,用来统一管这些地砖,以后你就能看到这个集合的好处了,你想想16*16就是256块地砖(Node)出现在列表中,想找点别的物件都难。
创建一个空对象,Reset到中间位置(怎么Reset的放地砖的时候老余试过了,所以很easy),然后把做好的Node拉到Nodes下面,看见没,多出来一个小三角,可以折叠的。


这下面就有点力气活的意思了,要摆16*16的砖块,不过U3D有复制功能,做好16个,复制就行,复制的命令是CTRL+D

4.3 敌人的路线
复制粘贴完毕,老余想了一条路径,让游戏里面的坏蛋们通过,很好办,把地砖抠出来删除掉就行

抠出来的大洞要用另外一个物件(路线)补上,老余就叫它Ground了,Ground的集合叫Environment,老余英文不错,因为IT技术还是美国强大,很多好资料都是用英文写的,不会点英文,确实是短板。

注意看老余不光把Ground弄到Prefab里面了,还创建了一个暗灰色的材质球,最后把Ground挂在Environment那个节点下面,老余的动作是越来越快了

记得把Box Collider拿掉,因为走道不需要碰撞器(Collider)

Ground置备好了后,就开始新一轮铺地砖了
老余是个偷懒的人,他嫌一个一个放麻烦,直接就用U3D的拉升工具(快捷键T)直接拉满了

4.4 有始有终
最后,老余准备着放一个起点(START)和一个终点(END),这两个倒是不需要Prefab,因为各有一个吗!老余用的方法跟前面的没有两样,飞快地(一上午)搞定了。

这篇关于04 塔防底板布局 (和儿子一起编游戏-塔防系列 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







