本文主要是介绍flutter-一个可以输入的数字增减器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
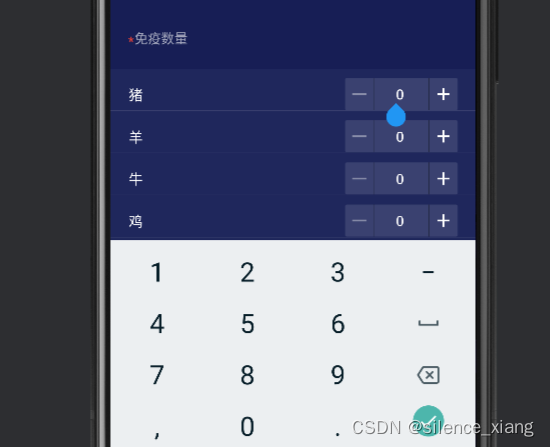
效果

参考文章
代码
在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。
我在此基础上加了_numcontroller 输入框的监听。
加了数字输入框的控制
keyboardType: TextInputType.number, //设置键盘为数字
inputFormatters: [
FilteringTextInputFormatter.digitsOnly, //设置只允许输入整数
],
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';class NumChangeWidget extends StatefulWidget {final double height;int num;final ValueChanged<int> onValueChanged;final bool disabled;NumChangeWidget({Key? key,this.height = 36.0,this.num = 0,this.disabled = false,required this.onValueChanged}): super(key: key);_NumChangeWidgetState createState() {return _NumChangeWidgetState();}
}class _NumChangeWidgetState extends State<NumChangeWidget> {TextEditingController _numcontroller = TextEditingController();void initState() {super.initState();_numcontroller.addListener(_onNumChange);}void _onNumChange() {String text = _numcontroller.text;if (text.isNotEmpty) {String result = text.replaceAll(RegExp(r'^[0]+'), '');// 去掉首位0的正则替换if (result != '') {widget.num = int.parse(result);widget.onValueChanged(widget.num);}if (result != text) {_numcontroller.selection =TextSelection.fromPosition(TextPosition(offset: result.length));}}}Widget build(BuildContext context) {_numcontroller.text = widget.num.toString();return Container(height: widget.height,decoration: BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(2.0)),color: Color(0x1FFFFFFF)),child: Row(mainAxisSize: MainAxisSize.min,children: <Widget>[GestureDetector(onTap: _minusNum,child: Container(width: 32.0,alignment: Alignment.center,child: Icon(Icons.horizontal_rule_outlined,color: widget.num == 0 || widget.disabled? Color.fromRGBO(255, 255, 255, .4): Colors.white),),),Container(width: 0.5,color: Colors.black54,),Container(width: 62.0,alignment: Alignment.center,child: TextField(controller: _numcontroller, //TextEditingController,用于获取文本值keyboardType: TextInputType.number, //设置键盘为数字textAlign: TextAlign.center, // 内容左右居中maxLines: 1,decoration: const InputDecoration(border: InputBorder.none,contentPadding: EdgeInsets.only(bottom: 10),),inputFormatters: [FilteringTextInputFormatter.digitsOnly, //设置只允许输入整数],style: TextStyle(fontSize: 16, color: Colors.white),readOnly: widget.disabled),),Container(width: 0.5,color: Colors.black54,),GestureDetector(onTap: _addNum,child: Container(width: 32.0,alignment: Alignment.center,child: Icon(Icons.add_outlined,color: widget.disabled? const Color.fromRGBO(255, 255, 255, .4): Colors.white,), // 设计图),),],),);}void _minusNum() {if (widget.num == 0 || widget.disabled) {return;}setState(() {widget.num -= 1;if (widget.onValueChanged != null) {widget.onValueChanged(widget.num);}});}void _addNum() {if (widget.disabled) {return;}setState(() {widget.num += 1;if (widget.onValueChanged != null) {widget.onValueChanged(widget.num);}});}
}这篇关于flutter-一个可以输入的数字增减器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







