本文主要是介绍微信小程序支付开发具体步骤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、支付业务流程图展示
地址:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_4&index=2

二、支付步骤流程图展示
地址:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1

从上面我们得到的有用信息是:
1)、小程序支付跟JSAPI和JSSDK很相似
2)、统一下单,都需要首先获取到Openid,调用相同的API,通过下面的我们的得知是https://api.mch.weixin.qq.com/pay/unifiedorder
3)、调起支付页面协议,小程序只支持HTTPS,
4)、注意点,支付目录和授权域名,小程序都是无。
5)、小程序的回调函数
三、具体流程讲解
1、 申请微信支付
填写企业信息对公账户并上传凭证后,微信支付会打一笔随机金额到对公账户,输入金额完成验证后,在线签署协议,这样整个微信支付的申请流程完成了。注意此处申请所填写的信息都需要真实且详细,设置小程序的密钥。
微信支付申请完,会发送微信支付商户号,商户平台用户名密码等信息到注册者邮箱。
2、配置商户信息
申请微信支付成功后,登陆商户平台(pay.weixin.qq.com)进入账户中心,设置微信商户的API Key与下载证书
3、配置Https服务器
小程序的前端是使用微信提供的框架开发,但是后台依然是开发者自己的服务器。小程序发起的是 https 请求,意味着小程序开发者必须配置 https 服务器。配置 https 服务器之前,先要获取证书,证书可以向相关机构购买,腾讯云目前可以向用户提供免费的证书。
证书安装指引在这里查看:
https://www.qcloud.com/document/product/400/4143
下载微信支付sdk,配置微信小程序信息与商户信息,放置证书到对应目录。调用微信申请支付JSAPI的方式生成一串验证信息如下:
appId:"wx3*******6" //小程序id
nonceStr:"qdpys6rdizbnpj12ahwvkf568a6c1sr9" //随机字符串
package:"prepay_id=wx2016***********3" //wx的预支付交易单
paySign:"8A7DC1A560B3B6DB0C656AC382D3E6F1" //签名,签名算法。签名必须严格按按照如下规则进行签名,注意一定拼接上key,关于key后面再说
signType:"MD5" //算法签名直接写MD5
timeStamp:"1481167418" //Linux时间戳,可获取本地时间
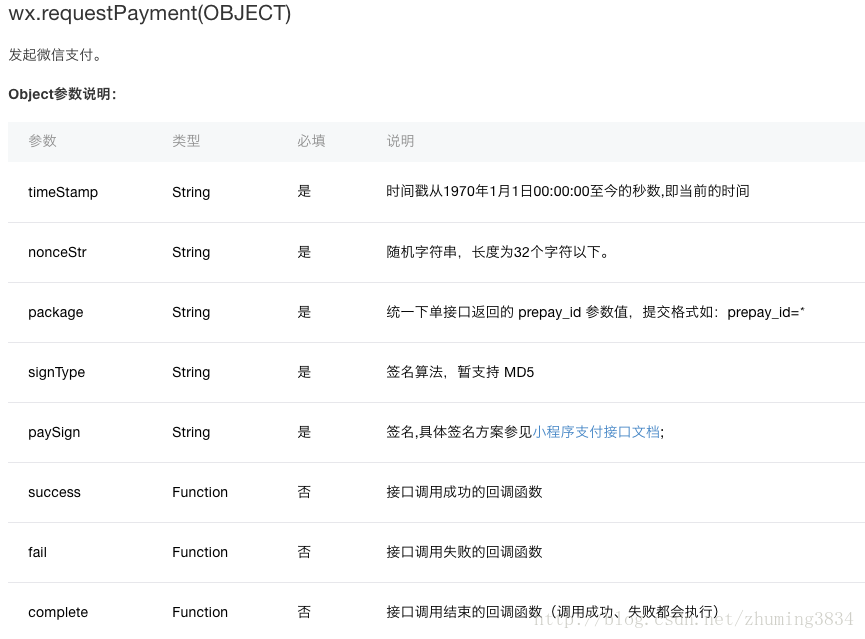
微信支付API接口 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-pay.html#wxrequestpaymentobject
5、小程序支付demo:
const wechatData = payRes.data.payment;//wechatData就是上面的验证信息console.log(wechatData);wx.requestPayment({'appId' : wechatData.appId,'timeStamp': wechatData.timeStamp,'nonceStr': wechatData.nonceStr,'package': wechatData.package,'signType': 'MD5','paySign': wechatData.paySign,'success':function(res){console.log(res);console.log('success');},'fail':function(res){console.log(res);console.log('fail');},'complete': function(res){console.log(res);console.log('complete');}
});
console.log(2);
6、真机测试
这篇关于微信小程序支付开发具体步骤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!