本文主要是介绍云音乐小程序管理系统(四)——歌单列表前后端交互与跨域问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
让我们的后端获取到的歌单信息,在我们前端VUE框架上显示出来。
前后端分离交互
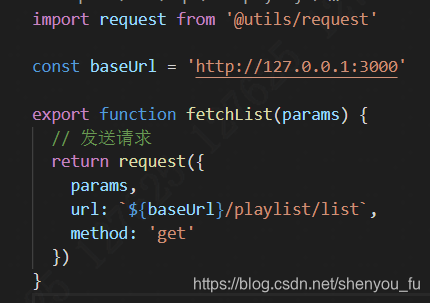
所以我们前端要发送一个请求src-api-新建文件playlist.js
使用request中封装的import axios from 'axios'来发送请求

获取地址,进行数据请求。
在我们的文件中引用请求文件
import { fetchList } from '@/api/playlist'
并且通过他获取歌单列表的信息
export default {data() { // 定义数组值return {playlist: [],count: 50}},// 生命周期函数created() {this.getList()},methods: {// 获取歌单列表getList() {fetchList({start: this.playlist.length, // 开始长度count: this.count // 每次长度}).then((res) => {console.log(res)}这篇关于云音乐小程序管理系统(四)——歌单列表前后端交互与跨域问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






