本文主要是介绍nodejs_vue+vscode美容理发店会员管理系统un1dm,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
按照设计开发一个系统的常用流程来描述系统,可以把系统分成分析阶段,设计阶段,实现阶段,测试阶段。所以在编写系统的说明文档时,根据系统所处的阶段来描述系统的内容。
绪论:这是对选题的背景,意义等内容做出介绍。
系统开发技术:这是对系统即将使用的技术,包括使用的工具,编程的语言等做出介绍。
系统分析:这是对系统做出分析,包括投资前期必备的可行性分析,包括对用户调研获取的需求,包括系统运行具备的性能等内容做出介绍。
系统设计:这是对系统进行设计,包括运用绘图工具设计的系统功能结构,包括设计的在数据库中要创建的数据表的存储结构等内容做出介绍。



系统实现:这是对系统进行编码实现。包括实现的系统各个模块的运行效果等内容做出介绍。
系统测试:这是对编制的系统进行测试。包括功能的测试等内容做出介绍。运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
设计框架:Vue
1. 表现层:写多个vue页面,负责接收用户请求数据和处理后的结果显示
2. 控制器层:又多个控制器组成,这些控制器用于拦截用户请求,并调用业务逻辑组件的业务逻辑方法,并处理用户请求,根据不同的处理结果发送到相应的表现层组件
3. 业务逻辑层:由实现所需业务的各个业务对象组成,它们共同完成了整个所需业务的业务逻辑方法。
DAO层:由各种DAO组件构成,实现对数据库的增删改查等操作。
2、重点及难点:
(1) 系统的接口连接
(2) 如何设计系统中的各类操作界面,使其更易于用户使用与操作
(3) 怎么很好的设计各类用户的权限
(4) 数据库的设计和模块之间的动态连接
(5) 如何建立一个合理有效,查询速度快的数据库
(6) 怎样创建有效的操作数据库,并且能够快速无误的进行数据的读写
(7) 如何组织系统,怎样去提高程序运行的效率
思路:
设计开发理发店会员管理系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于理发店会员信息的维护和检索也不需要花费很多时间,非常的便利。
理发店会员管理系统是在MySQL中建立数据表保存信息,运用vue框架和nodejs语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。系统实现的功能包括商铺管理,美发管理,用户预约管理,用户分享管理,留言管理等功能。
理发店会员管理系统在让理发店会员信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升理发店会员管理系统提供的数据的可靠性,让系统数据的错误率降至最低。
目 录
1 绪论 1
1.1 选题背景 1
1.2 选题意义 1
1.3 研究内容 2
2 系统开发技术 3
2.1 JAVA语言 3
2.2 springboot框架 3
2.3 MYSQL数据库 4
3 系统分析 5
3.1可行性研究 5
3.1.1经济可行性 5
3.1.2时间可行性 5
3.1.3操作可行性 5
3.2系统性能分析 6
3.2.1系统易用性 6
3.2.2系统健壮性 6
3.2.3系统安全性 6
3.3 系统流程分析 6
3.4系统功能分析 9
4 系统设计 12
4.1系统目标 12
4.2功能结构设计 13
4.3数据库设计 14
4.3.1数据库E-R图 14
4.3.2 数据库表结构 17
5 系统实现 23
5.1 管理员功能实现 23
5.1.1 美发信息管理 23
5.1.2 用户预约管理 23
5.1.3 用户分享管理 24
5.1.4 优惠活动管理 24
5.2 用户功能实现 25
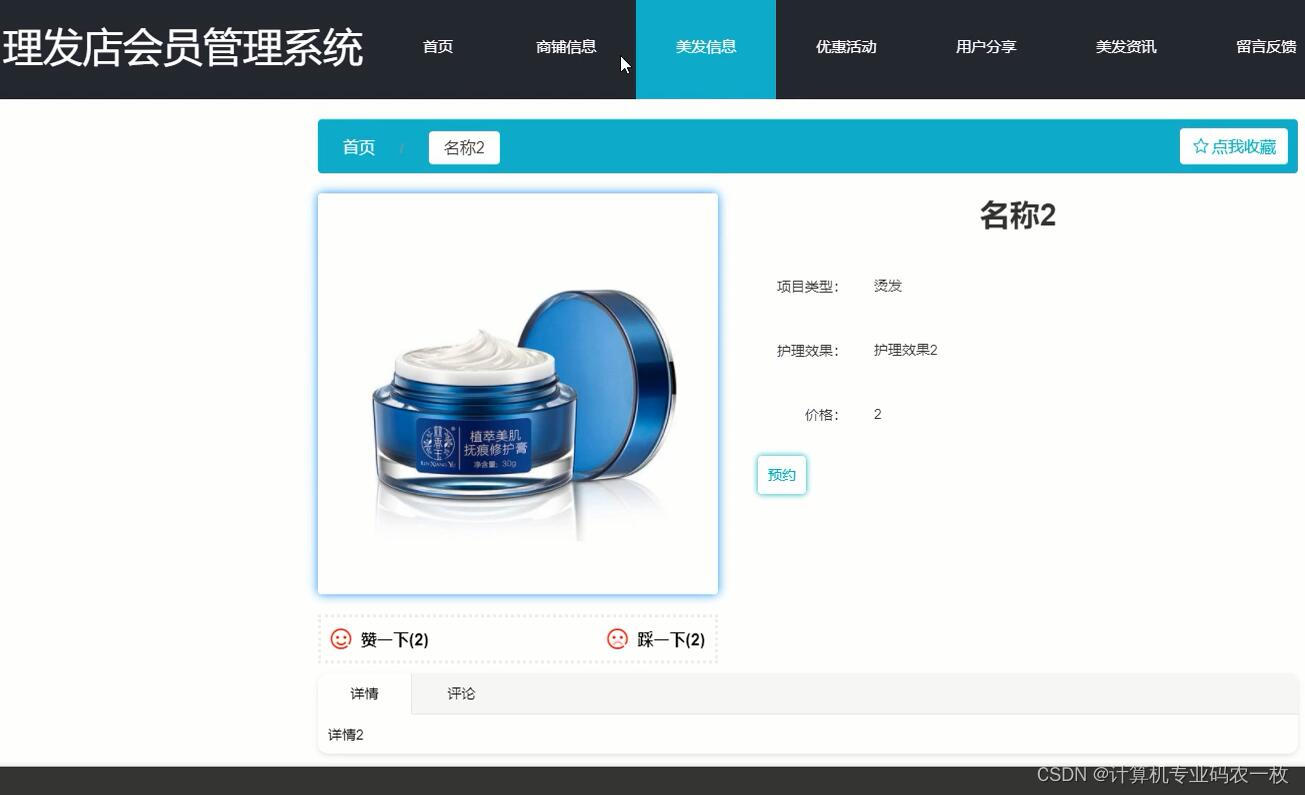
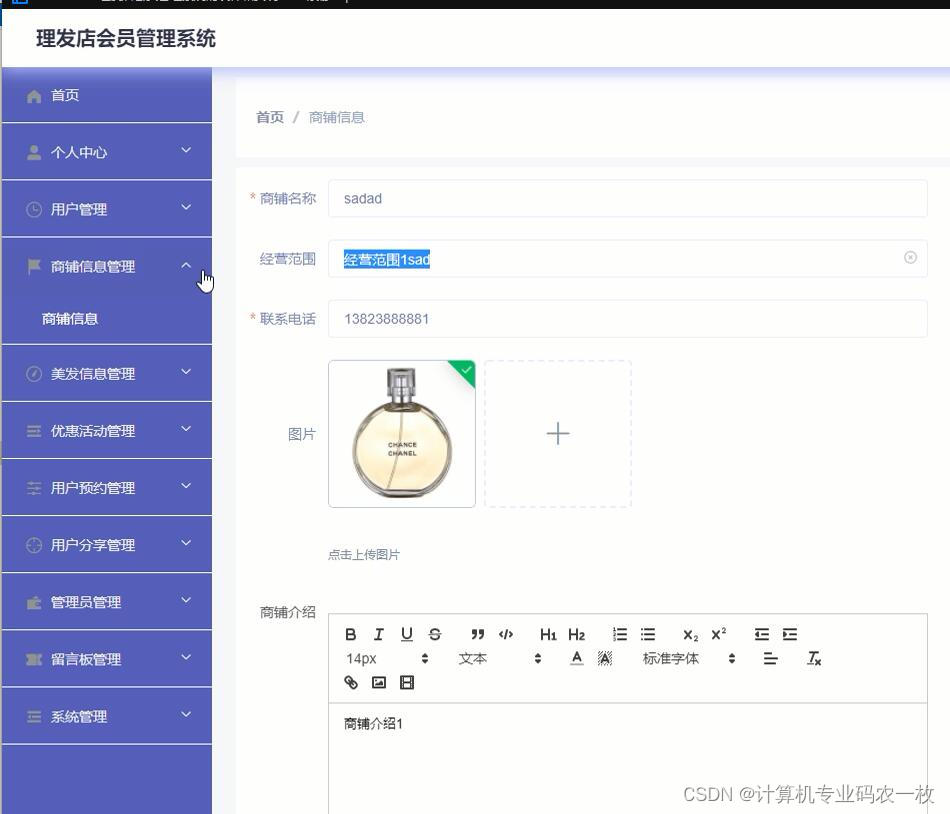
5.2.1 商铺信息 25
5.2.2 美发信息 25
5.2.3 用户分享 26
5.2.4 优惠活动 26
6系统测试 28
6.1 系统测试的类型 28
6.2 功能测试 29
6.3 可用性测试 29
6.4 测试结果分析 29
结 论 30
参考文献 32
致 谢 33
这篇关于nodejs_vue+vscode美容理发店会员管理系统un1dm的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






