本文主要是介绍Microchip PIC系列8位单片机入门教程(七)PWM,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Microchip PIC系列8位单片机入门教程(七)PWM
知识点:
(1)捕捉/ 比较/PWM (CCP)模块
PIC18F2420/2520/4420/4520 器件配有两个CCP (捕捉/ 比较/PWM)模块。每个模块包含一个16 位寄存器,它可以用作16 位捕捉寄存器、16 位比较寄存器或PWM 主/ 从占空比寄存器。
(2)PWM模式
在脉宽调制(Pulse Width Modulation,PWM)模式下,CCPx 引脚可输出分辨率高达10 位的PWM输出。 由于CCP2 引脚与PORTB 或PORTC 数据锁存器复用,因此必须清零相应的TRIS 位才能使CCP2 引脚成为输出引脚。

(3) PWM周期
PWM 周期可以通过写PR2 寄存器来指定。使用以下公式计算PWM 周期:

(4)PWM占空比
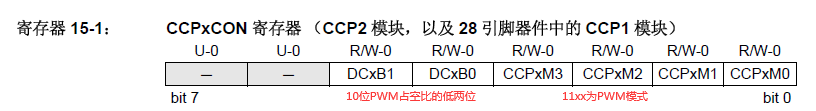
PWM 占空比可通过写入CCPRxL 寄存器和CCPxCON<5:4> 位来指定。最高分辨率可达10 位。CCPRxL 包含占空比的高8 位,CCPxCON<5:4> 包含低2 位。 由CCPRxL:CCPxCON<5:4> 表示这个10 位值。计算占空比的公式如下:

(5) PWM 模式设置
在为CCP 模块配置PWM 工作模式时应该遵循以下步
骤:
1). 通过写PR2 寄存器设置PWM 周期。
2). 通过写CCPRxL 寄存器和CCPxCON<5:4> 位来设置PWM 占空比。
3). 通过清零相应的TRIS 位将CCPx 引脚配置为输出。
4). 通过写T2CON 来设置TMR2 预分频值并使能Timer2。
5). 配置CCPx 模块使之工作于PWM 模式。
(6)PWM相关的寄存器


(7)PWM的系统框图
在这里插入代码片
程序设计
(1)pwm_config.h
/* * File: * Author: * Comments:* Revision history: */// This is a guard condition so that contents of this file are not included
// more than once.
#ifndef _PWM_CONFIG_H_
#define _PWM_CONFIG_H_#include <xc.h> // include processor files - each processor file is guarded. void pwm_config_init(void);
unsigned int duty_percent(unsigned int per);
void pwm_config_duty(unsigned int duty);
#endif /* _PWM_CONFIG_H_ */</这篇关于Microchip PIC系列8位单片机入门教程(七)PWM的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








