本文主要是介绍PullToRefreshListView进阶(二)-----上拉加载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果图:转自harvic当乌龟有了梦想……
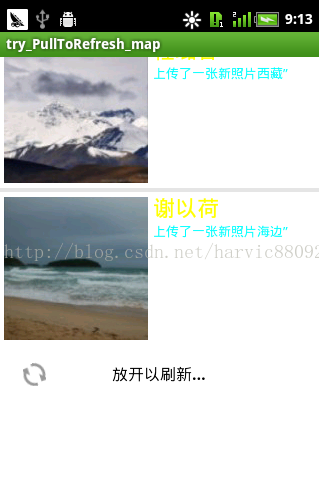
正在刷新 刷新后

assets文件夹里面
[{"name":"林珊","info":"上传了一张新照片油画”","photo":"youhua"},
{"name":"叶亚楠","info":"上传了一张新照片日系妆”","photo":"rixizhuang"},
{"name":"王颖","info":"上传了一张新照片最爱”","photo":"zuiai"},
{"name":"罗智宜","info":"上传了一张新照片猫猫”","photo":"maomao"},
{"name":"罗智宜","info":"上传了一张新照片鱼”","photo":"yu"},
{"name":"罗智宜","info":"上传了一张新照片卖萌”","photo":"maimeng"},
{"name":"程璐春","info":"上传了一张新照片西藏”","photo":"xizang"},
{"name":"谢以荷","info":"上传了一张新照片海边”","photo":"haibian"}]activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><com.handmark.pulltorefresh.library.PullToRefreshListViewandroid:id="@+id/pull_refresh_list"android:layout_width="fill_parent"android:layout_height="fill_parent"android:cacheColorHint="#00000000"android:divider="#19000000"android:dividerHeight="4dp"android:fadingEdge="none"android:fastScrollEnabled="false"android:footerDividersEnabled="false"android:headerDividersEnabled="false"android:smoothScrollbar="true" /></LinearLayout>item.xml(每个item的布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="horizontal" ><ImageViewandroid:id="@+id/img"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="5px" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical" ><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#FFFFFF00"android:textSize="22px" /><TextViewandroid:id="@+id/info"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#FF00FFFF"android:textSize="13px" /></LinearLayout></LinearLayout>MainActivity
package com.example.try_pulltorefresh_map;/*** 完成了从TXT文本中提取,并向下刷新*/
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.HashMap;
import org.json.JSONArray;import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;import android.os.AsyncTask;
import android.os.Bundle;
import android.app.ListActivity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.text.format.DateUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;public class MainActivity extends ListActivity {private ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();private PullToRefreshListView mPullRefreshListView;MyAdapter adapter = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 获取控件listviewmPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);// 设定上拉监听函数mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {@Overridepublic void onRefresh(PullToRefreshBase<ListView> refreshView) {String label = DateUtils.formatDateTime(getApplicationContext(),System.currentTimeMillis(),DateUtils.FORMAT_SHOW_TIME| DateUtils.FORMAT_SHOW_DATE| DateUtils.FORMAT_ABBREV_ALL);refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);// 开始异步任务加载新数据new GetDataTask().execute();}});// 设置底部下拉刷新模式mPullRefreshListView.setMode(Mode.PULL_FROM_END);// 1、获取LIST数据listItem = getData();// 2、获取适配器adapter = new MyAdapter(this);// 3、设置适配器ListView actualListView = mPullRefreshListView.getRefreshableView();actualListView.setAdapter(adapter);}private class GetDataTask extendsAsyncTask<Void, Void, HashMap<String, Object>> {// 后台处理部分@Overrideprotected HashMap<String, Object> doInBackground(Void... params) {try {Thread.sleep(1000);} catch (InterruptedException e) {}HashMap<String, Object> map = new HashMap<String, Object>();try {map = new HashMap<String, Object>();map.put("name", "林珊");map.put("info", "上传了一张新照片油画");map.put("img", "youhua");} catch (Exception e) {setTitle("map出错了");return null;}return map;}/*** 这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中* 根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值*/@Overrideprotected void onPostExecute(HashMap<String, Object> result) {// 在头部增加新添内容try {listItem.add(result);// 通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合adapter.notifyDataSetChanged();mPullRefreshListView.onRefreshComplete();} catch (Exception e) {setTitle(e.getMessage());}super.onPostExecute(result);}}/*** listview界面初始化的数据data 每一个item就是一个hashMap集合 一页数据就是一个存放map的ArrayList集合* */private ArrayList<HashMap<String, Object>> getData() {ArrayList<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>();HashMap<String, Object> map = new HashMap<String, Object>();InputStream inputStream;try {// 获取一个输入流inputStream = this.getAssets().open("my_home_friends.txt");String json = readTextFile(inputStream);// 创建JSONArray对象--json格式的json字符串JSONArray array = new JSONArray(json);for (int i = 0; i < array.length(); i++) {map = new HashMap<String, Object>();map.put("name", array.getJSONObject(i).getString("name"));map.put("info", array.getJSONObject(i).getString("info"));map.put("img", array.getJSONObject(i).getString("photo"));list.add(map);}return list;} catch (Exception e) {e.printStackTrace();}return list;}/*** 从assets文件中读取一串JSon字符串,生成json字符串对象*/public String readTextFile(InputStream inputStream) {String readedStr = "";BufferedReader br;try {// 字符读取流br = new BufferedReader(new InputStreamReader(inputStream, "UTF-8"));String tmp;while ((tmp = br.readLine()) != null) {readedStr += tmp;}br.close();inputStream.close();} catch (UnsupportedEncodingException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return readedStr;}public final class ViewHolder {public ImageView img;public TextView name;public TextView info;}/*** 适配器类* */public class MyAdapter extends BaseAdapter {private LayoutInflater mInflater;public MyAdapter(Context context) {this.mInflater = LayoutInflater.from(context);}@Overridepublic int getCount() {return listItem.size();}@Overridepublic Object getItem(int arg0) {return listItem.get(arg0);}@Overridepublic long getItemId(int arg0) {return arg0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {holder = new ViewHolder();convertView = mInflater.inflate(R.layout.item, null);holder.img = (ImageView) convertView.findViewById(R.id.img);holder.name = (TextView) convertView.findViewById(R.id.name);holder.info = (TextView) convertView.findViewById(R.id.info);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}holder.img.setImageBitmap(getHome((String) listItem.get(position).get("img")));holder.name.setText((String) listItem.get(position).get("name"));holder.info.setText((String) listItem.get(position).get("info"));return convertView;}}/*** 根据图片名称获取主页图片*/public Bitmap getHome(String photo) {String homeName = photo + ".jpg";InputStream is = null;try {is = getAssets().open("home/" + homeName);Bitmap bitmap = BitmapFactory.decodeStream(is);is.close();return bitmap;} catch (Exception e) {e.printStackTrace();}return null;}}
这篇关于PullToRefreshListView进阶(二)-----上拉加载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








