本文主要是介绍Unity 音频、背景音乐 Audi组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
音频格式
- 【aiff】(短音效)(原声文件)
- 【wav】(短音效)
- 【MP3】(长音乐)
- 【ogg】(长音乐)(原声文件)
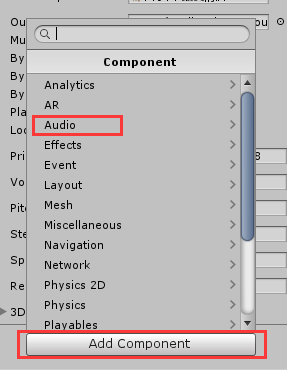
音频组件 Audio 播放音乐
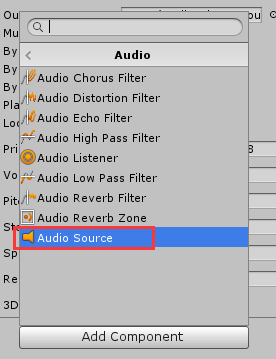
【Audio Source】 音频资源组件
【Audio Listener】 音频接收组件
摄像机一般添加背景音乐,还有需要音频收听组件【Audio Listener】接收声音
【mute】静音
【Play On Awake】自动播放音乐
【loop】循环
【volume】音量大小
【Audio Clip】音乐剪辑,要播放的音乐
三维空间可以设置一个点播放音乐,离播放点越远,音量越小。



把音乐文件拖拽至【AudioClip】,这样音频就从摄像机播放,并由摄像机接收。

脚本播放音频
【播放】当前音频组件的资源:audioSource.Play();
【定点】播放音频:AudioSource.PlayClipAtPoint(音频资源, 音频播放点的坐标位置); 在坐标点上【新建AudioSource】对象播放音频
三维空间音频【接收器】,离播放点【越远】,音量【越小】。
摄像机作为音频接收器


脚本代码:
public class AudioTest : MonoBehaviour
{//存储音频资源public AudioClip clip2;private AudioSource audioSource;// Start is called before the first frame updatevoid Start(){//获取音频资源组件audioSource = GetComponent<AudioSource>();}// Update is called once per framevoid Update(){if (Input.GetKeyDown(KeyCode.W)){//播放当前音频组件的音频资源audioSource.Play();}else if (Input.GetKeyDown(KeyCode.S)){//在定点(20,20,20)新建一个音频组件播放音频资源clip2AudioSource.PlayClipAtPoint(clip2, new Vector3(20, 20, 20));}}
}
这篇关于Unity 音频、背景音乐 Audi组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






