本文主要是介绍微信小程序nodejs+vue+uniapp视力保养眼镜店连锁预约系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作为一个视力保养连锁预约的网络系统,数据流量是非常大的,所以系统的设计必须满足使用方便,操作灵活的要求。所以在设计视力保养连锁预约系统应达到以下目标:
(1)界面要美观友好,检索要快捷简易,数据存储要安全可靠;
(2)全面展示所有系统信息管理,并可推荐展示最新视力保养连锁预约信息;
(3)便于用户快捷地进行视力保养连锁预约信息查询;
(4)用户可以随时修改自己的基本资料;
(5)实现视力保养连锁预约信息共享的功能。
系统主要包括首页,个人中心,用户管理,门店管理,项目类型管理,服务项目管理,项目预约管理,商品分类管理,商品信息管理,营业额管理,系统管理,订单管理等功能;
本管理系统的用例图根据角色权限进行分类,主要可分为管理员用例、门店用例和用户用例。
(1)管理员用例图





管理员用例图依据管理员的权限需求以及对系统的管理需求进行分析,主要包括了首页,个人中心,用户管理,门店管理,项目类型管理,服务项目管理,项目预约管理,商品分类管理,商品信息管理,营业额管理,系统管理,订单管理等,管理员用例图如下所示:
图3-1 管理员用例图
(2)门店用例图
门店用例图根据门店的需求进行分析,包括首页,个人中心,服务项目管理,项目预约管理,商品信息管理,营业额管理,订单管理等。门店用例图如下所示:
图3-2门店用例图
(3)用户用例图
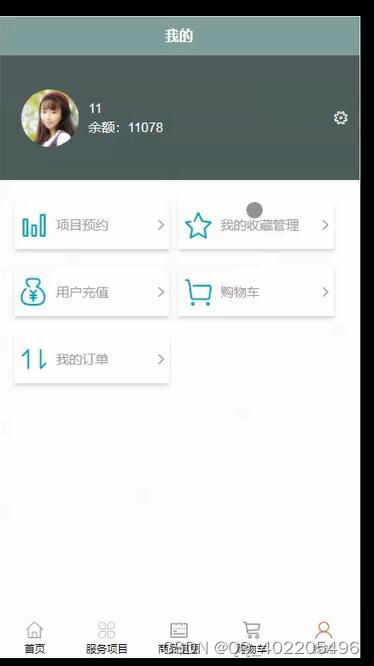
用户用例图根据用户的需求进行分析,包括首页,服务项目,商品信息,购物车,我的等。用户用例图如下所示:
视力保养连锁预约系统是在的数据存储主要通过MySQL。用户在使用应用时产生的数据通过Java语言传递给数据库。通过此方式促进视力保养连锁预约流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的系统。述了数据库的设计,系统的详细设计部分主要论述了几个主要模块的详细设计过程。
本课题的提出意在开发一个视力保养连锁预约系统,它的出发点必须是实用,操作简单,界面友好,让有用户需求的人群共享同一个信息渠道,实现用户的双方线上、线下互动。近年来,随着网络系统和电子媒体越来越深入的合作,用户获得资讯的速度越来越快。同时也能够在第一时间查询到想要的信息,因此给各用户带来了巨大的经济效益,互联网的出现本身存在的节省资源,提高工作效率以及它的庞大的市场需求等特点,用户也就越来越重视力保养连锁预约系统带来的便利。
【关键词】视力保养连锁预约;Java;MySQL数据库
目 录
1 引言 6
1.1 选题背景 6
1.2 研究目的及意义 6
1.3 研究的主要内容 6
2 系统开发相关技术 7
2.1微信小程序 7
2.1.1微信小程序的介绍 7
2.1.2微信小程序框架概述 7
2.2 Java语言 8
2.3 SSM框架 8
2.4 MySQL数据库 8
2.5 B/S架构 9
3系统需求分析 11
3.1 功能需求分析 11
3.2性能需求分析 13
3.3 系统可行性分析 13
3.3.1 技术可行性 14
3.3.2 操作可行性 14
3.3.3运行可行性 14
3.3.4社会可行性 14
3.4系统流程图分析 14
3.4.1 登录流程图 15
3.4.2 添加新用户流程图 15
4 系统软件的总体设计 17
4.1系统的基本要求 17
4.2 系统开发目标 17
4.3 系统总体架构设计 17
4.4 系统数据库的设计 18
4.4.1数据库设计原则 18
4.4.2数据库E/R图 18
4.4.3 数据库表 20
5 系统软件功能的具体实现 26
5.1小程序端实现 26
5.1.1登录界面的实现 26
5.1.2注册界面的实现 26
5.1.3 小程序首页功能的实现 27
5.1.4用户功能 28
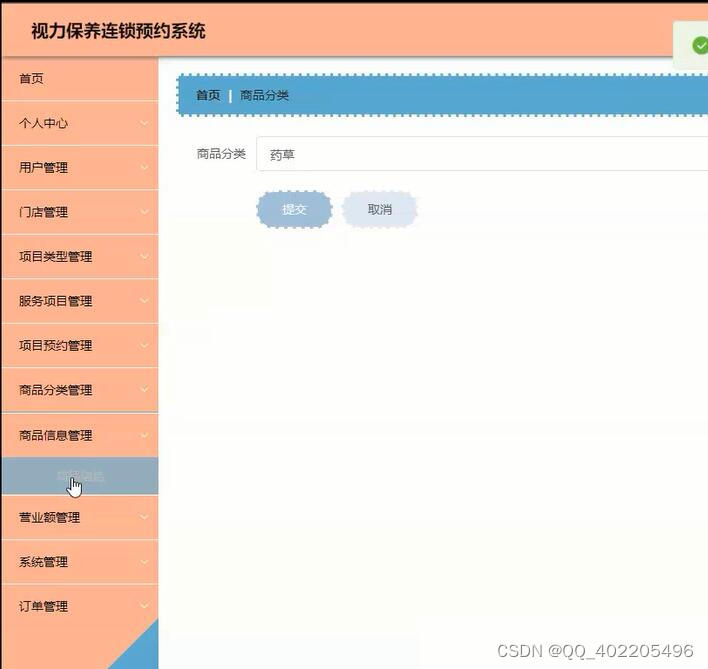
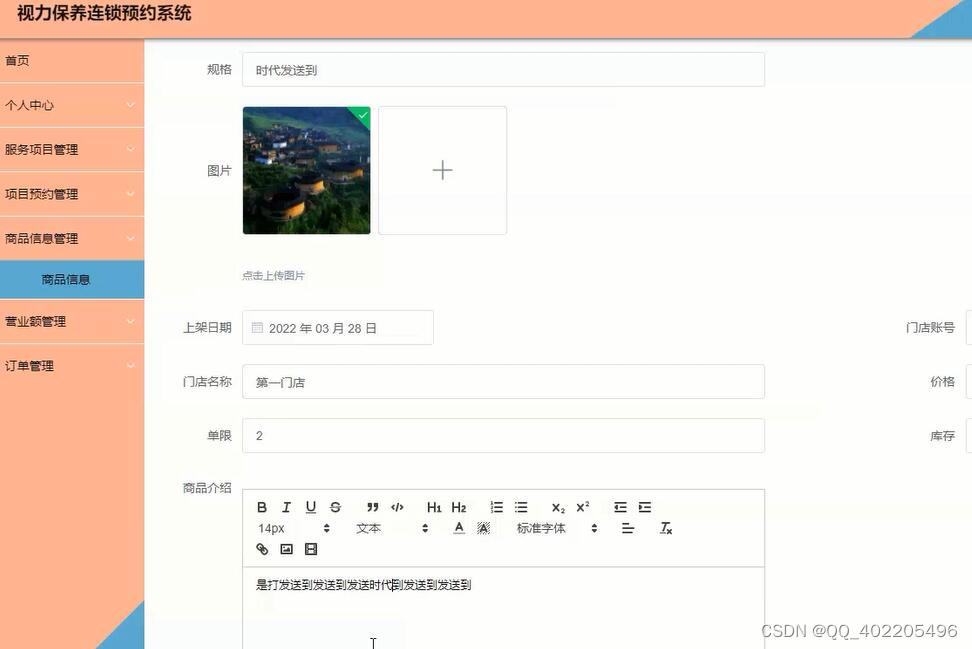
5.2 小程序后台管理员功能的实现 28
5.3 小程序后台门店功能的实现 32
6 系统测试与运行维护 34
6.1系统测试的目的 34
6.2测试用例 34
6.3系统运行与维护 35
7 结 论 36
参考文献 37
致 谢 39
这篇关于微信小程序nodejs+vue+uniapp视力保养眼镜店连锁预约系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







