本文主要是介绍fiddler测试弱网别再去深山老林测了,这样做就能达到弱网效果了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
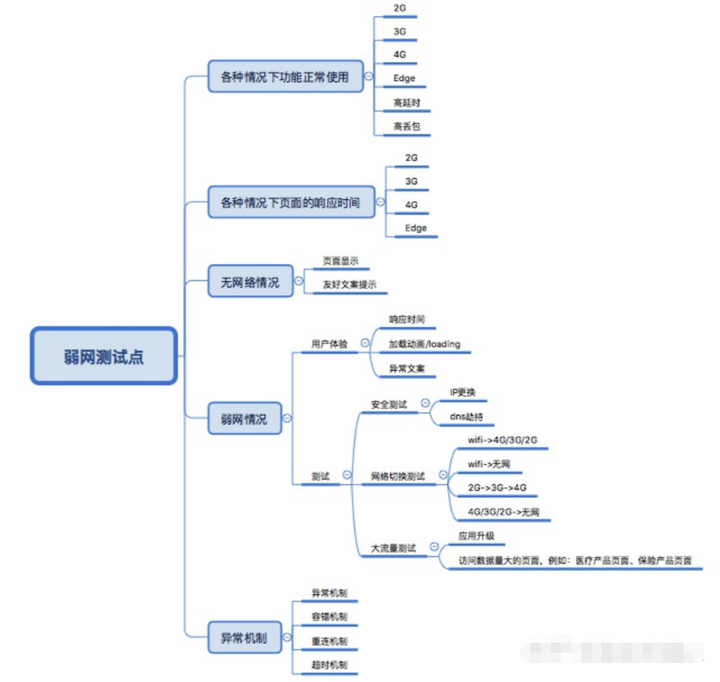
弱网测试
概念:弱网看字面意思就是网络比较弱,我们通称为信号差,网速慢。
意义:模拟在地铁、隧道、电梯和车库等场景下使用APP ,网络会出现延时、中断和超时等情况。

添加图片注释,不超过 140 字(可选)
Fiddler弱网测试流程:
一、限速操作
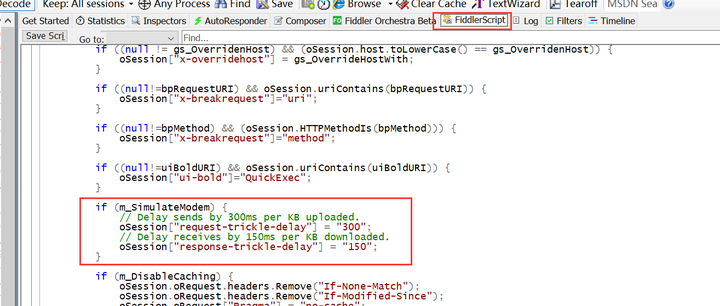
1)路径:Rules》Cutomize Rules 或者 直接点击下图中的FiddlerScript,检查修改需要的下载和上传延时,目前上传速度1Kb/300ms,下载速度1KB/150ms

添加图片注释,不超过 140 字(可选)
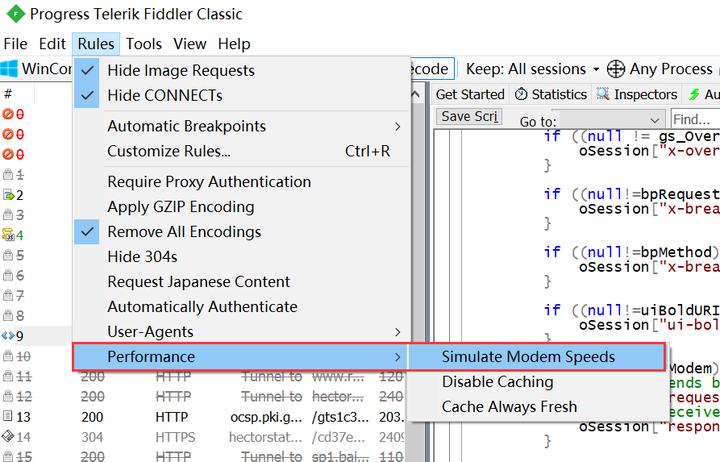
2)然后勾选弱网开关,路径:Rules》Performance》Simulate Modem Speeds,注意,改动FiddlerScript后会自动关闭弱网,正确流程,先修改,后开启

添加图片注释,不超过 140 字(可选)
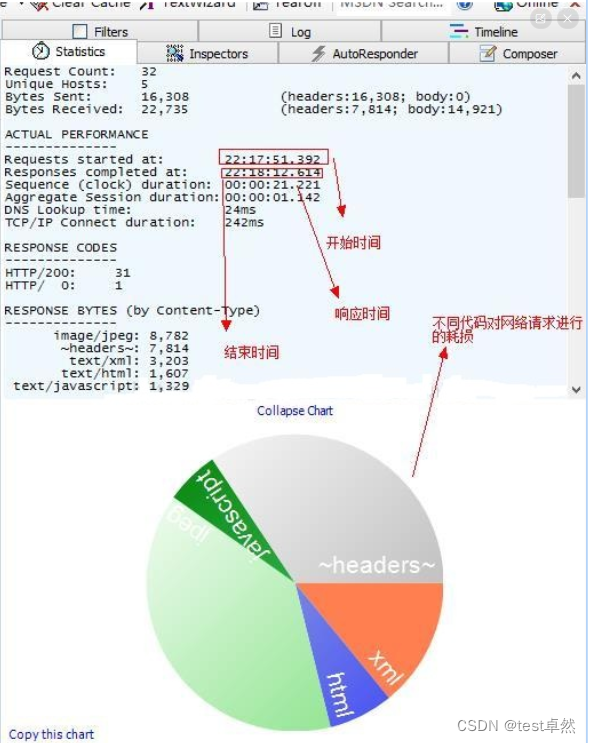
3) 设置完成后,清空原有的log,并使用你的app进行弱网条件下的操作,选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化

添加图片注释,不超过 140 字(可选)
不同请求耗时多少的图形表,获取那种资源耗时最大,进而进行优化:

添加图片注释,不超过 140 字(可选)
二、网络中断,超时操作
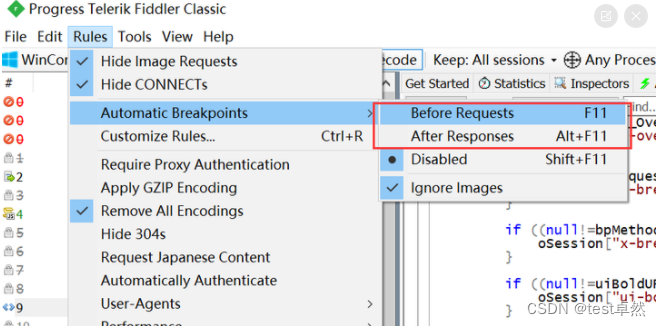
路径:Rules>Automatic Breakpoints;或者直接在底部的状态栏点击设置断点
Before Requests:设置请求断点
After Requests:设置响应断点

添加图片注释,不超过 140 字(可选)
模拟网络中断和超时的场景流程:
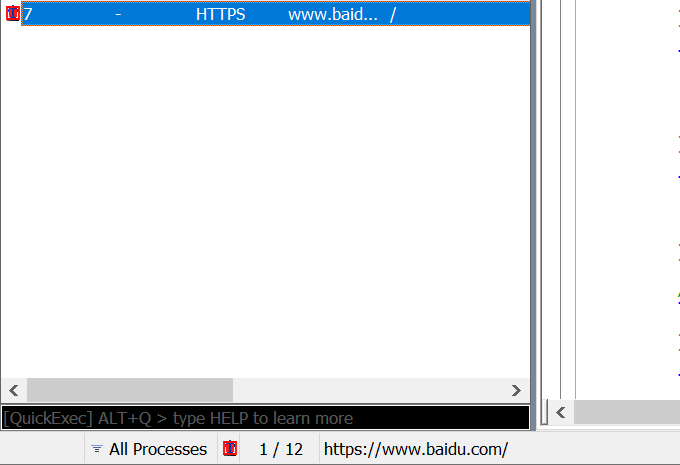
1、首先把请求断点或者响应短断点打开

添加图片注释,不超过 140 字(可选)
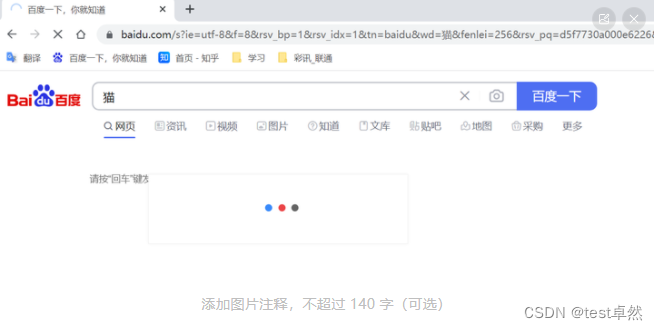
2、打开某个网址,可以看到一直在等待中;等一会看前端报什么信息

自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!

这篇关于fiddler测试弱网别再去深山老林测了,这样做就能达到弱网效果了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








