本文主要是介绍基于mvc电影院售票预订选座系统php+vue+elementui,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本影院售票系统主要包括二大功能模块,管理员功能模块和用户功能模块。
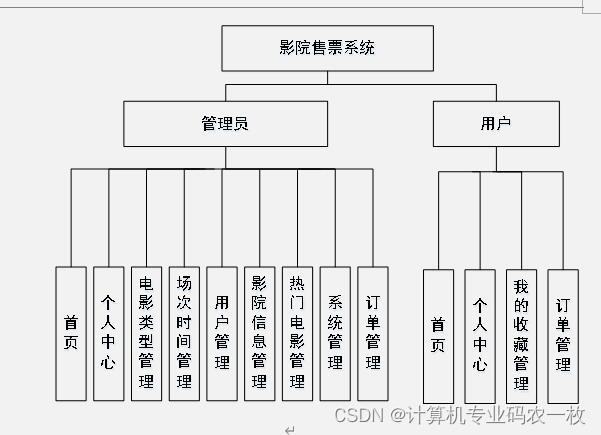
(1)管理员模块:系统中的核心用户管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、电影类型管理、场次时间管理、用户管理、影院信息管理、热门电影管理、系统管理、订单管理等功能。管理员用例图如图3-1所示。
运行环境:phpstudy/wamp/xammp等
开发语言:php
后端框架:Thinkphp5
前端框架:vue.js
服务器:apache
数据库:mysql
数据库工具:Navicat/phpmyadmin
开发软件:hbuilderx/vscode/Dreamweaver/PhpStorm等
前端技术:nodejs+vue+elementui。




图3-1管理员用例图
(2)用户:首页、个人中心、我的收藏管理、订单管理等功能,用户用例如图3-2所示。
本论文主要论述了如何使用php语言开发一个影院售票系统,本系统将严格按照软件开发流程进行各个阶段的工作,面向对象编程思想进行项目开发。在引言中,将论述影院售票系统的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
影院售票系统的主要使用者分为管理员与用户,实现功能包括管理员:首页、个人中心、电影类型管理、场次时间管理、用户管理、影院信息管理、热门电影管理、系统管理、订单管理,用户:首页、个人中心、我的收藏管理、订单管理,前台首页;首页、影院信息、热门电影、电影资讯、个人中心、后台管理等功能。由于本网站的功能模块设计比较全面,所以使得整个影院售票系统的过程得以实现。
本系统的使用可以实现本影院售票系统管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员效率。
关键词:影院售票系统;PHP技术 ;Mysql数据库;
目 录
摘 要 I
1 绪论 1
1.1研究背景 1
1.2研究现状 1
1.3研究内容 2
2 系统关键技术 3
2.1 PHP技术介绍 3
2.2 MYSQL数据库 4
2.3 B/S结构 4
3 系统分析 6
3.1 可行性分析 6
3.1.1 技术可行性 6
3.1.2经济可行性 6
3.1.3操作可行性 6
3.2 系统性能分析 6
3.3 系统功能分析 7
3.4系统流程分析 8
3.4.1登录流程 8
3.4.2注册流程 9
3.4.3添加信息流程 9
3.4.4删除信息流程 10
4 系统设计 11
4.1系统概要设计 11
4.2系统结构设计 11
4.3系统顺序图设计 12
4.3.1登录模块顺序图 12
4.3.2添加信息模块顺序图 12
4.4数据库设计 13
4.4.1数据库E-R图设计 13
4.4.2数据库表设计 15
5 系统的实现 19
5.1用户功能模块 19
5.2管理员功能模块 20
5.3前台首页功能模块 23
6 系统测试 25
6.1 测试定义 25
6.2 测试目的 25
6.3测试方案 26
(1)模块测试 26
(2)集成测试: 27
(3)验收测试: 27
6.4系统分析 28
7 结论 29
参考文献 30
谢辞 31
这篇关于基于mvc电影院售票预订选座系统php+vue+elementui的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







