本文主要是介绍vue+uniapp校园寻物失物招领平台 微信小程序1f6z5,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统中的核心用户是管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:首页、个人中心、用户管理、物品分类管理、物品信息管理、物品归还管理、留言板管理、系统管理等功能。管理员用例如图3-7所示。
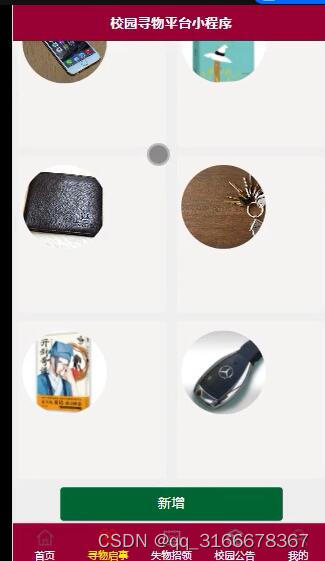
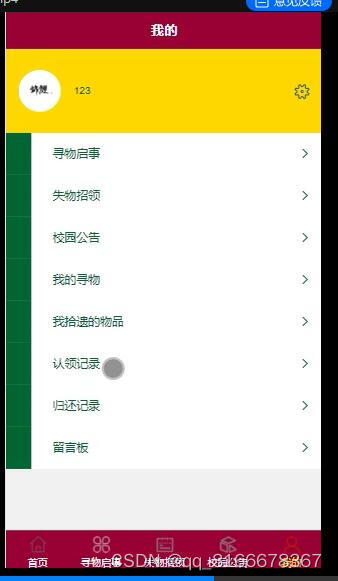
对于本网上失物招领小程序的设计来说,它主要是采用后台java语言、SSM框架,它是应用mysql数据库、微信开发者工具等技术动态编程以及数据库进行努力学习和大量实践,并运用到了小程序的建设中在整个系统的设计当中,具体根据网上失物招领小程序的现状来进行开发的,具体根据用户需求实现网上失物招领小程序网络化的管理,各类信息有序地进行存储,进入网上失物招领小程序页面之后,方可开始操作主控界面,系统功能包括管理员服务端:首页、个人中心、用户管理、物品分类管理、物品信息管理、物品归还管理、留言板管理、系统管理。用户端:首页、物品信息、系统公告、我的(物品信息、物品归还、我的收藏管理、聊天交流、留言板)等功能。
语言:Java+python+nodejs+php均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:Ssm/springboot/django/thinkphp






进过系统的分析后,就开始记性系统的设计,系统设计包含总体设计和详细设计。总体设计只是一个大体的设计,经过了总体设计,我们能够划分出系统的一些东西,例如文件、文档、数据等。而且我们通过总体设计,大致可以划分出了程序的模块,以及功能。但是只是一个初步的分类,并没有真正的实现。
整体设计,只是一个初步设计,而且,对于一个项目,我们可以进行多个整体设计,通过对比,包括性能的对比、成本的对比、效益的对比,来最终确定一个最优的设计方案,选择优秀的整体设计可以降低开发成本,增加公司效益,从这一点来讲,整体设计还是非常重要的。
本论文主要讲述了网上失物招领小程序开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的网上失物招领小程序管理状况,提高管理效率。
关键词 :网上失物招领小程序;微信开发者工具技术;Mysql数据库;Java语言
目 录
1 概述 1
1.1课题背景及意义 1
1.2 国内外研究现状 1
1.3 本课题主要工作 2
2 系统开发环境 3
2.1 java技术 3
2.2 Mysql数据库 3
2.4 SSM三大框架 5
3 系统分析 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2操作可行性 7
3.1.3 经济可行性 8
3.1.4 法律可行性 8
3.2系统流程分析 8
3.2.1系统开发流程 8
3.2.2 用户登录流程 9
3.2.3 系统操作流程 10
3.2.4 添加信息流程 11
3.2.5 修改信息流程 12
3.2.6 删除信息流程 13
3.3系统用例分析 13
3.3.1管理员用例图 13
4.1 系统概述 14
4.2 系统结构设计 15
4.3.1 数据库设计原则 17
4.3.2 数据库实体 17
4.3.3 数据库表设计 18
5系统界面实现 22
5.1 登录 22
5.2 管理员功能模块 23
5.2.1 管理员首页 23
5.2.2 修改密码 24
5.2.3用户信息管理 25
5.2.4物品分类管理 26
5.2.5物品信息管理 27
5.2.6留言板管理 28
5.2.8系统管理 29
5.3用户用户端功能模块 30
6系统测试 36
6.1系统测试的意义 37
6.2 测试方法 37
6.3测试分析 38
结 论 39
致 谢 40
参考文献 41
这篇关于vue+uniapp校园寻物失物招领平台 微信小程序1f6z5的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




