本文主要是介绍js在一个指定元素前添加内容_不得不佩服,美观小巧的网页内容编辑器——ContentTools...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
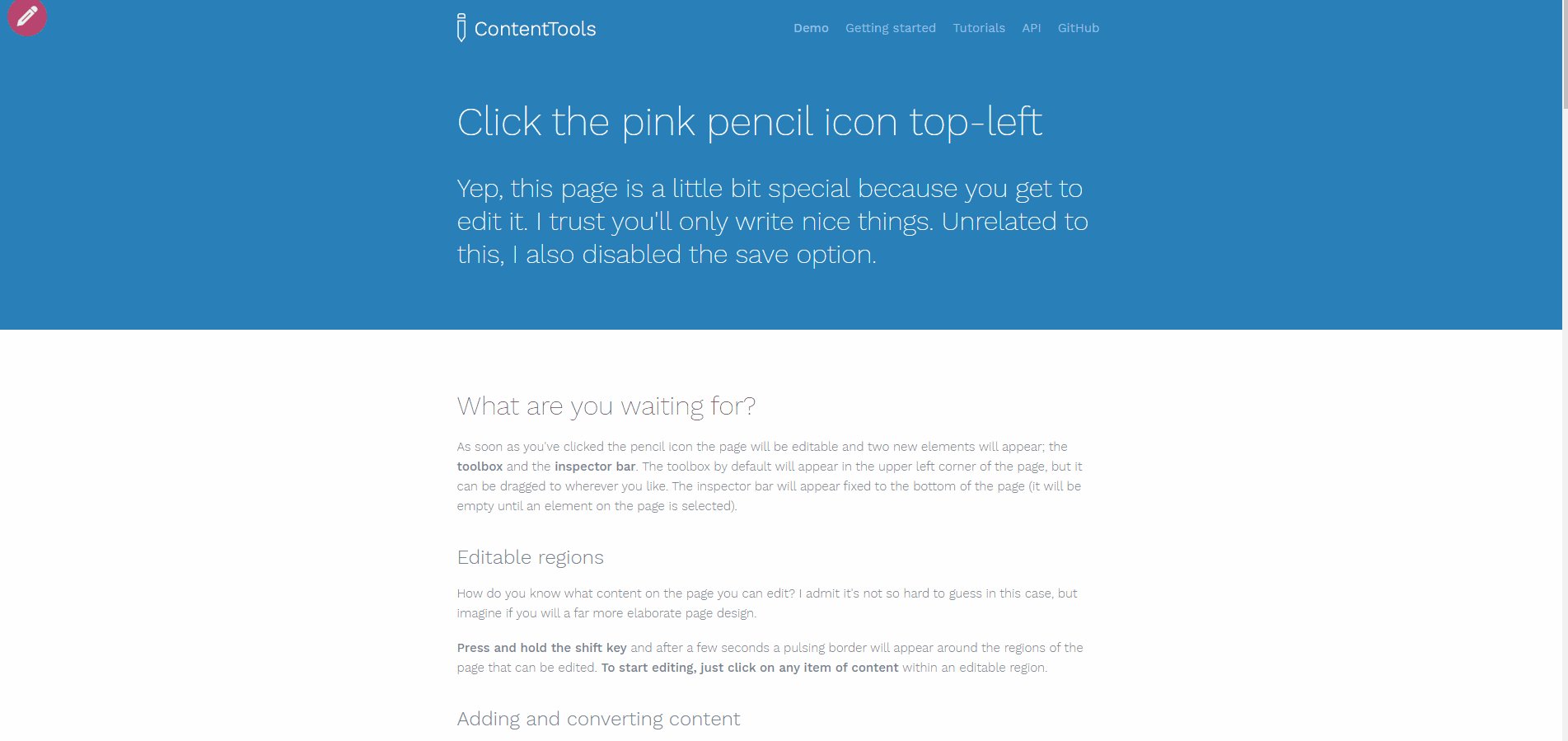
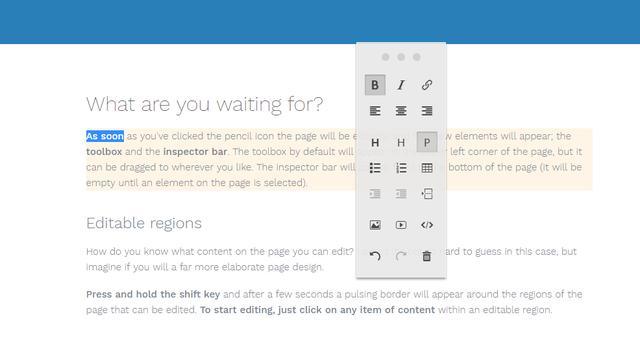
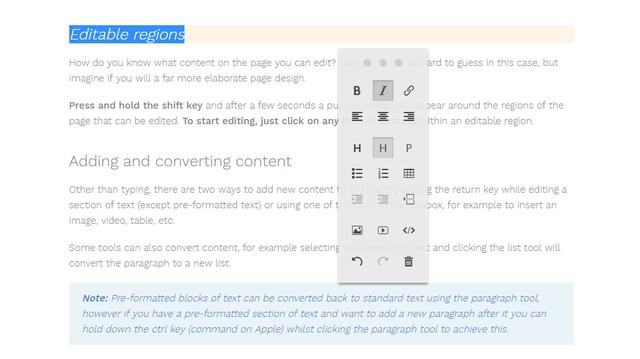
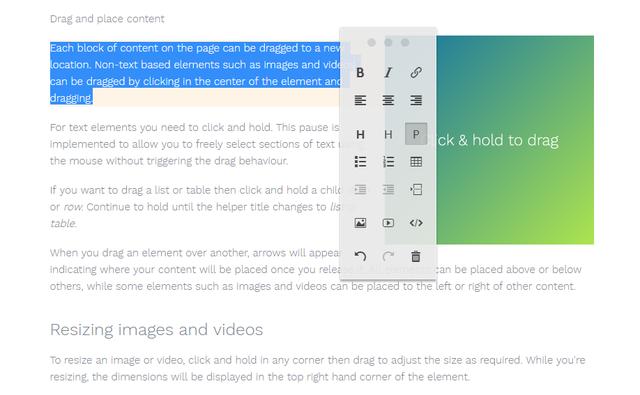
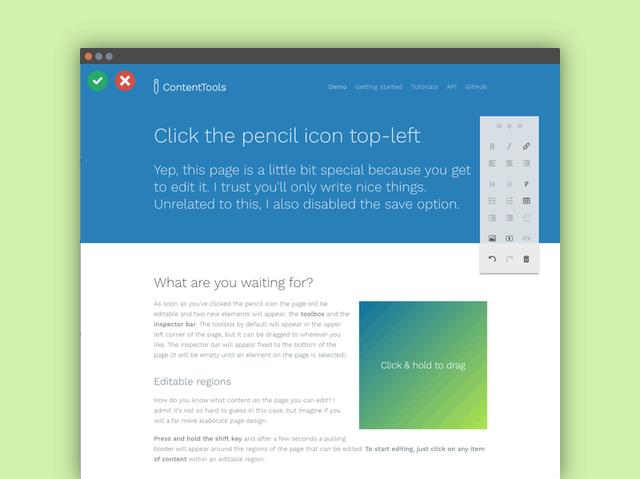
ContentTools是一个美观小巧的网页内容工具(一个JS库),具备所见即所得(WYSIWYG)的编辑器功能,只需几个简单的步骤,即可将ContentTools添加到任何HTML页面。如下图所示页面通过实时ContentTool的弹出层实现实时编辑功能。用小而美来形容它最好不过了!

Github地址
https://github.com/GetmeUK特性
ContentTools是用于HTML页面的美观小巧的内容编辑器。它被设计为:
- 与框架无关的库不使用任何JavaScript框架(没有JQuery),但可以很好地使用它们。
- 灵活的ContentTools软件包由5个库组成,每个库或可以独立使用。
- 可扩展的软件包旨在易于扩展。
- 小巧完整的编辑器(JS,CSS,图像和图标字体)为241kb(压缩后为49kb)。
功能简介
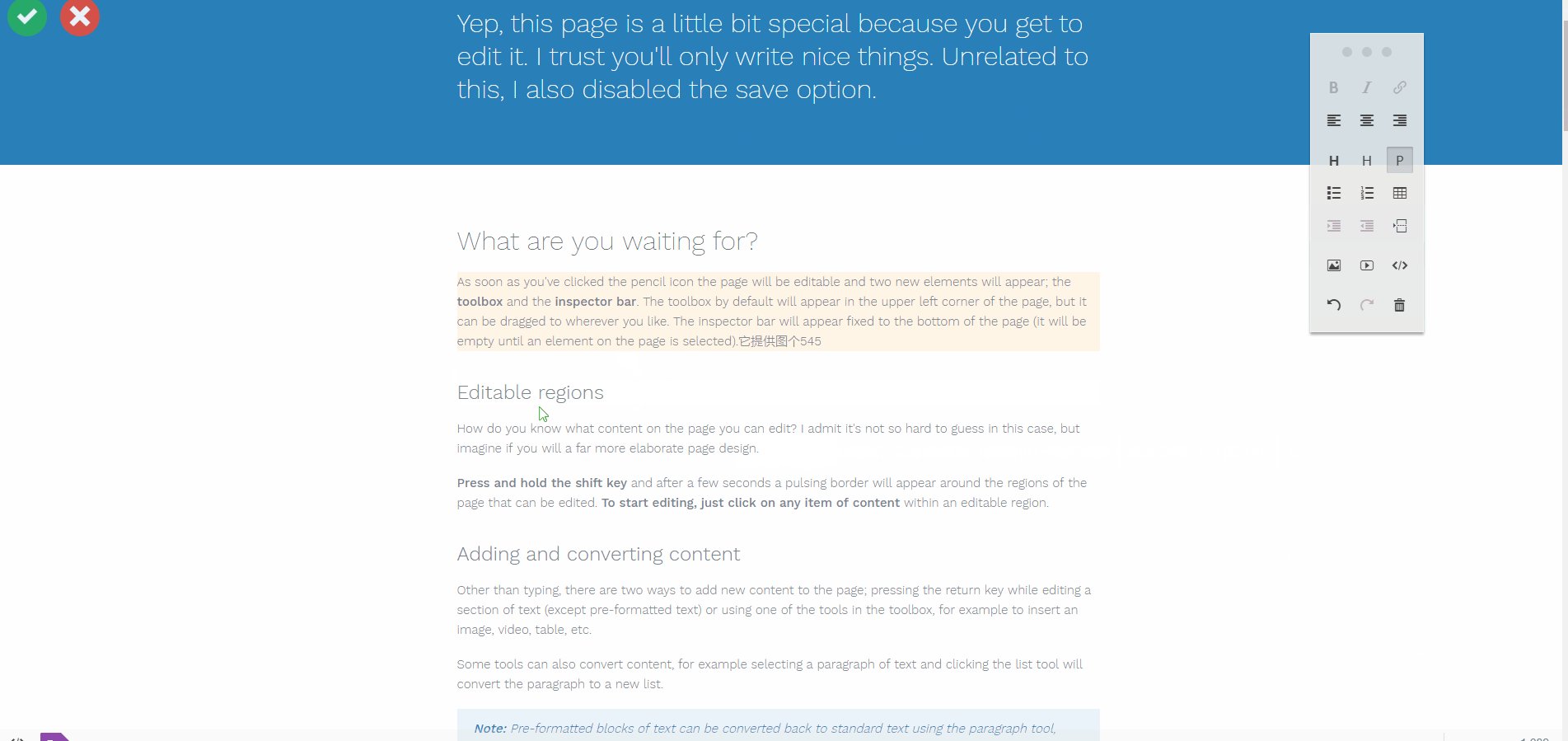
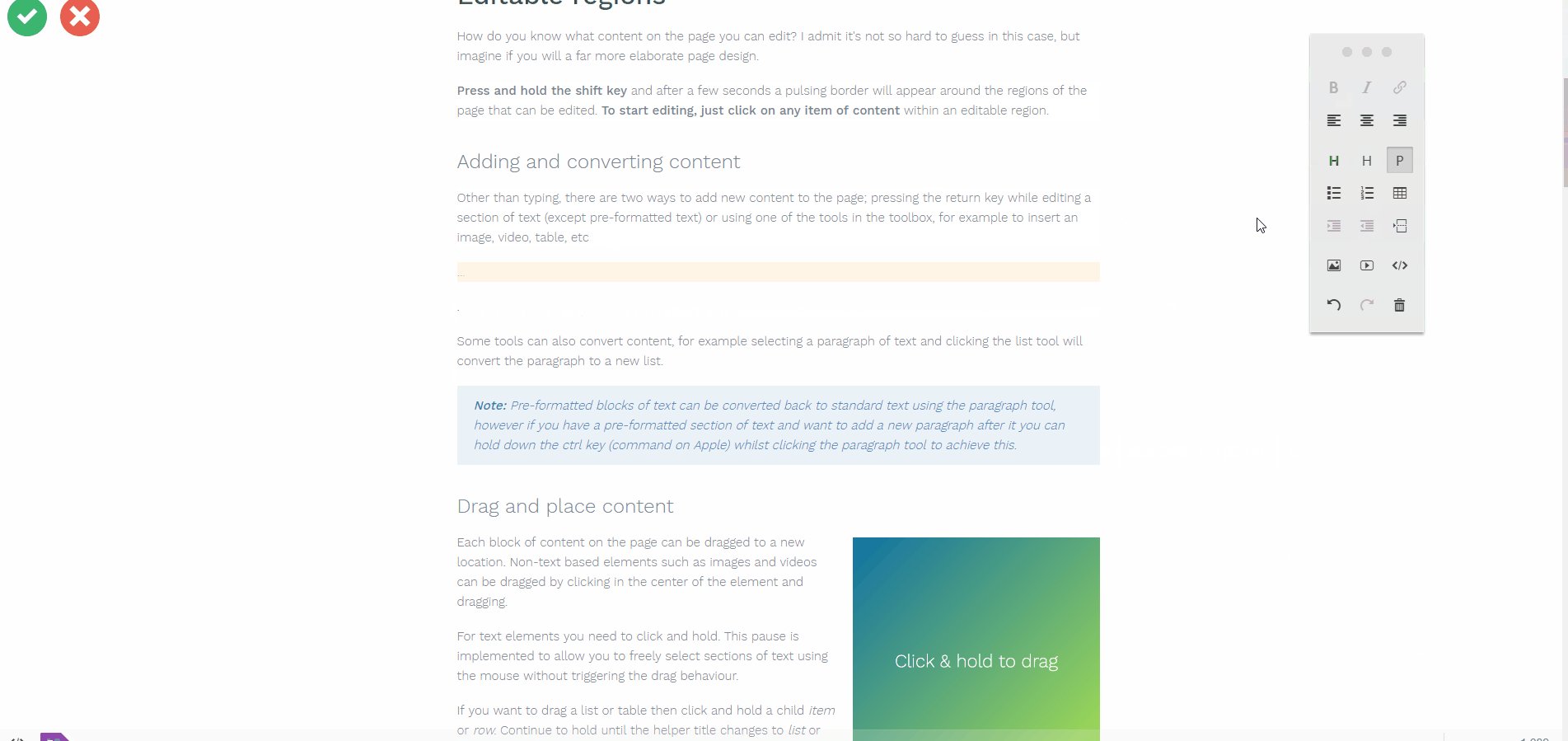
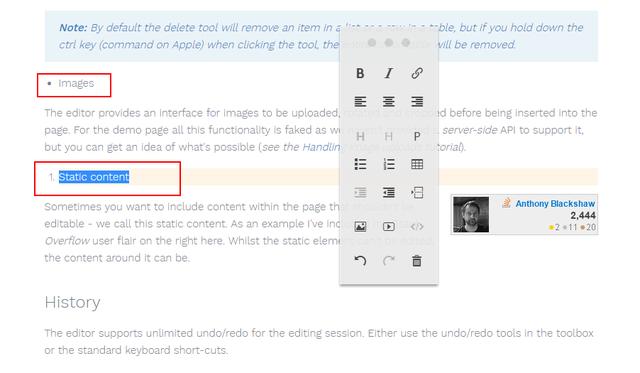
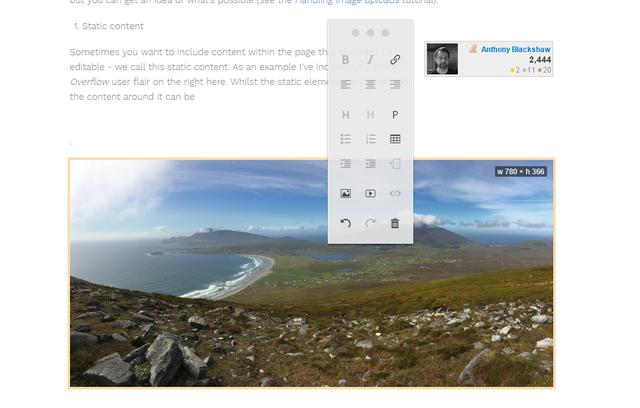
ContentTools具有字体加粗、斜体、超链接、对齐、列表、表格、图片、视频、代码、撤销、重做、删除等功能
1、加粗显示

2、斜体显示

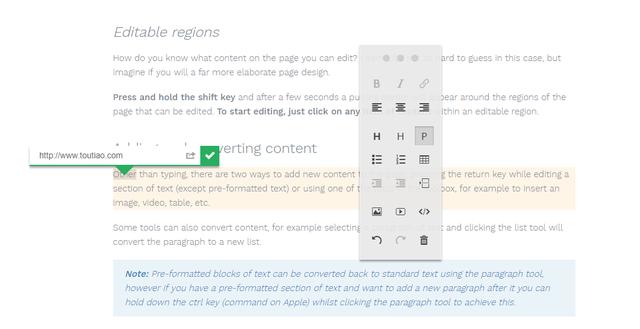
3、超链接

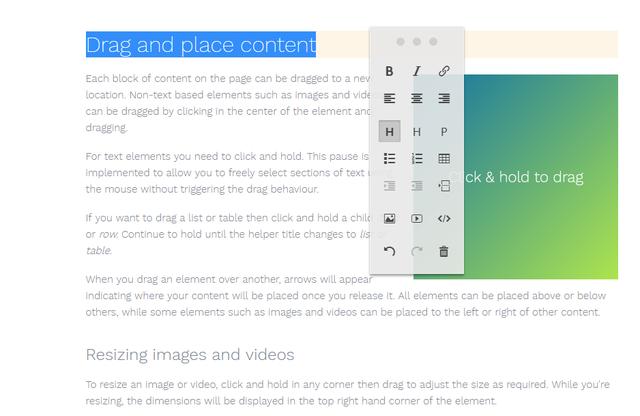
4、H标题

5、正文

6、有序和无序列表

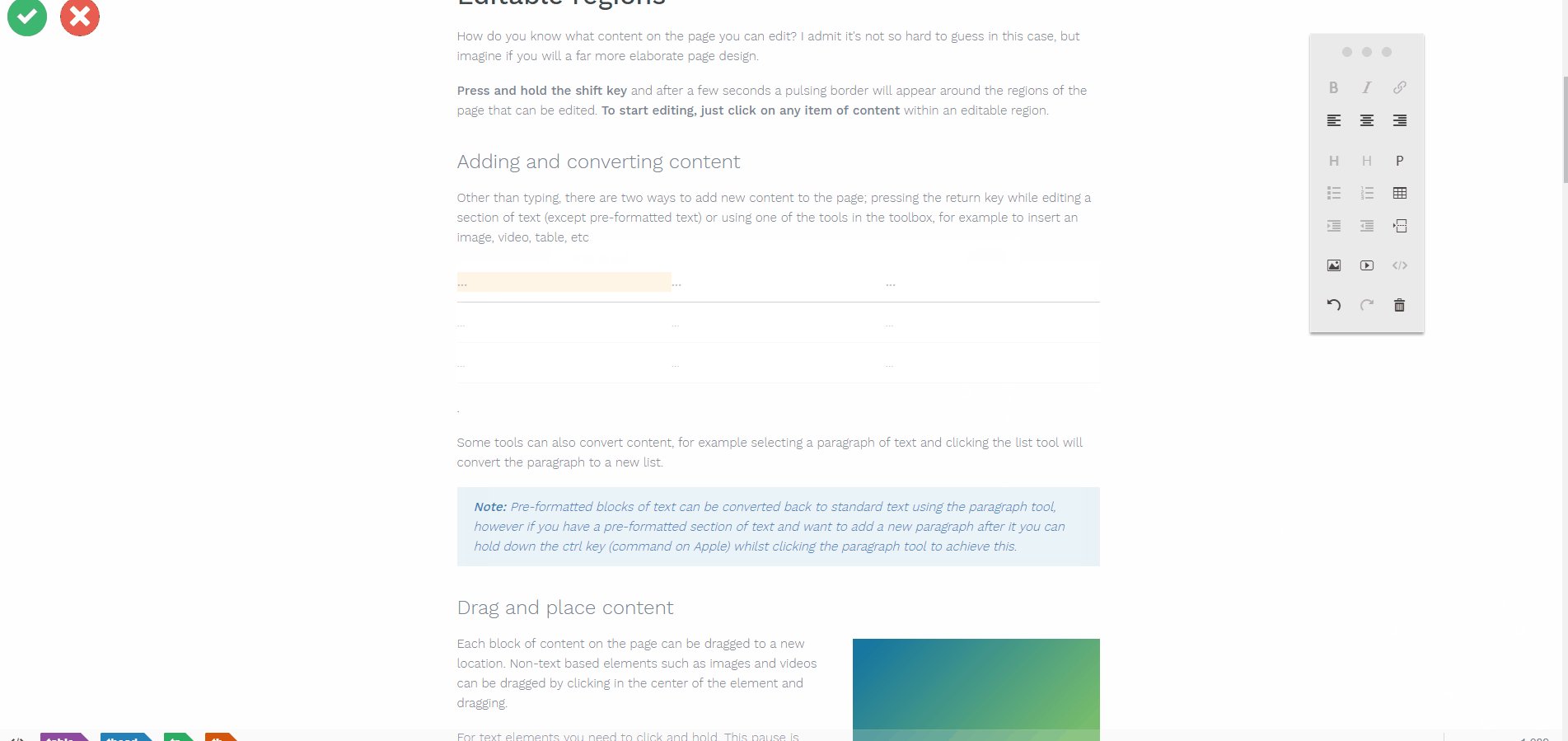
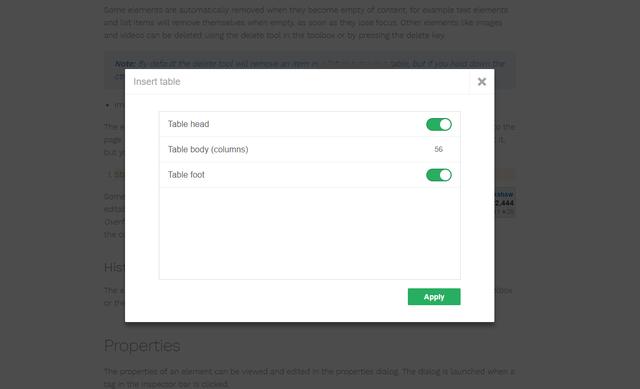
7、插入表格

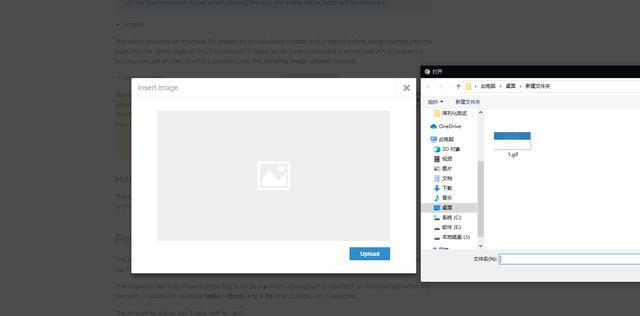
8、插入图片


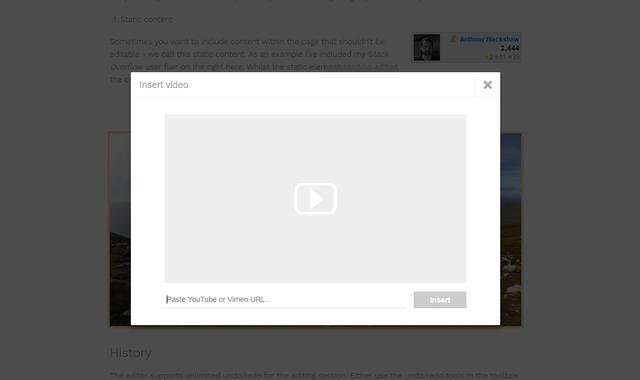
9、视频

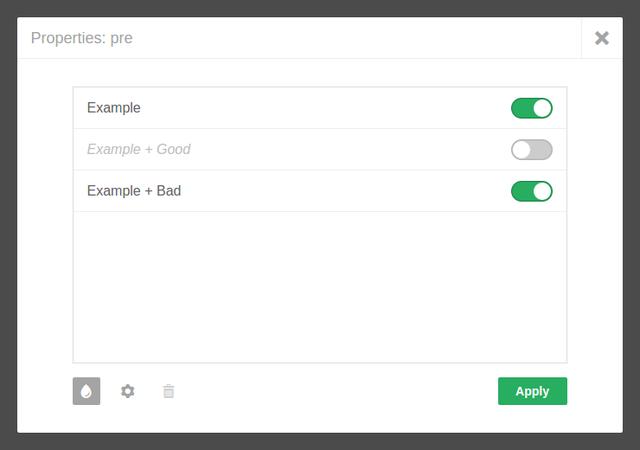
以上截图中的功能还不完整,如果想体验以下完整的功能可以直接去DEMO页面体验,如果需要在HTML级别上更改元素的内容,那也是可以的。通过属性对话框中的最后一个选项卡,可以查看所选元素的内部HTML代码并直接对其进行更新。
使用
- 第一步是下载JS,CSS和其他关联的项目文件:
下载仓库并打开/ build文件夹,包括预构建的源文件。将文件夹的内容复制到项目的适当位置(例如,content-tools.min.js> /www/scripts/content-tools.min.js)。但是,/ images文件夹和icons.woff字体需要复制到与content-tools.min.css相同的文件夹中,文件结构应类似于:

- HTML
My page ... ... 包括一个名为editor.js的附加JS文件。包含初始化我们的编辑器的代码,继续
Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live. John F. Woods
data-name属性用于在保存时标识区域(默认情况下使用id属性),标记可编辑HTML时,常见的误解是将单个元素标记为可编辑,例如:
Content
正确的使用方式如下,也就是说必须要在特定的容器元素内
Content
- 准备CSS
ContentTools使用CSS类来对齐文本,图像,视频和iframe,需要在自己的CSS中为这些对齐类定义样式,例如:
[data-editable] iframe,[data-editable] image,[data-editable] [data-ce-tag=img],[data-editable] img,[data-editable] video { clear: both; display: block; margin-left: auto; margin-right: auto; max-width: 100%;}/* 左对齐 */[data-editable] .align-left { clear: initial; float: left; margin-right: 0.5em;}/* 右对齐 */[data-editable].align-right { clear: initial; float: right; margin-left: 0.5em;}/* 可编辑区域中文本的对齐样式 */[data-editable] .text-center { text-align: center;}[data-editable] .text-left { text-align: left;}[data-editable] .text-right { text-align: right;}- 初始化编辑器
ContentTools提供了一个编辑器,但是在初始化它之前,我们需要配置一些东西,即:
- 我们希望用户能够将CSS样式应用于元素。
- 我们希望页面的区域是可编辑的。
- 一种保存我们的内容的机制。
- 我们可能还会配置图像处理程序等等
将以下代码添加到我们之前创建的editor.js文件中:
window.addEventListener('load', function() { var editor;});- 配置样式
就像文字处理程序一样,可以为内容配置一系列预定义样式。当用户从视口底部的检查器栏中选择标签时,这些标签就会出现。尽管可以将样式设置为适用于所有标签,但是仅显示适用于标签类型的样式。

我们将添加可应用于段落
标记的单一样式.author。在var编辑器下方声明添加:
ContentTools.StylePalette.add([ new ContentTools.Style('Author', 'author', ['p'])]);StylePalette.add方法使我们可以向编辑器添加样式列表。每种样式均声明为一个Style实例,该实例使用显示名称,CSS类和可以应用该样式的标签列表初始化。我们需要添加相关的CSS来支持这种样式,因此在HTML的开头添加:
... - 选择可编辑区域
接下来,我们需要初始化编辑器,并让它知道页面上的哪些元素是可编辑的。为此,将以下代码添加到editor.js中:
editor = ContentTools.EditorApp.get();editor.init('*[data-editable]', 'data-name');我们使用用于页面可编辑区域的CSS选择器和属性名称(“数据名称”)来初始化编辑器,以告知编辑器元素的哪个属性包含其区域名称。区域名称在同一页面中必须唯一。
- 保存更改
最后,我们希望在用户保存页面时得到通知,以便我们可以将每个区域的更新内容存储在文件或数据库中。为此,我们监听由编辑器触发的保存事件。在editor.init语句之后,将以下代码添加到editor.js中:
editor.addEventListener('saved', function (ev) { var name, payload, regions, xhr; // 检查是否已更改 regions = ev.detail().regions; if (Object.keys(regions).length == 0) { return; } // 保存更改时将编辑器设置为忙 this.busy(true); // 将每个区域的内容收集到一个FormData实例中 payload = new FormData(); for (name in regions) { if (regions.hasOwnProperty(name)) { payload.append(name, regions[name]); } } // 将更新内容发送到要保存的服务器 function onStateChange(ev) { // 检查请求是否完成 if (ev.target.readyState == 4) { editor.busy(false); if (ev.target.status == '200') { // 保存成功,通知前台 new ContentTools.FlashUI('保存成功'); } else { // 保存失败,通知前台 new ContentTools.FlashUI('保存失败'); } } }; xhr = new XMLHttpRequest(); xhr.addEventListener('readystatechange', onStateChange); xhr.open('POST', '/save-my-page'); xhr.send(payload);});当用户保存页面时,我们可以使用AJAX将每个区域的内容发送到服务器进行保存。在浏览器中打开页面,寻找左上方的蓝色编辑按钮,然后单击它以开始编辑。

总结
这样一个美观且强大的即时编辑器可谓是非常的实用,特别是对于一些内容编辑网站,如CMS、静态文档网站、博客等内容型网站尤其有用,希望对你有所帮助,Enjoy it!
这篇关于js在一个指定元素前添加内容_不得不佩服,美观小巧的网页内容编辑器——ContentTools...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





