本文主要是介绍前端开发——滚滚屏(没有纵向滚动条),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.前端流程:
1)需求分析
2)原型图(低保真)——产品经理/设计师/策划绘制
3)做效果图
4)代码实现
2.优秀网站欣赏:
1)百度钱包 一分钱专享 : https://1.baidu.com/
2)微信T管家 http://www.weixint.com/
3)QQ PC版 http://im.qq.com/pcqq/
4)360浏览器欢迎页面 http://se.360.cn/wel/welcome.html
3.若要用HTML5+CSS3做全屏(效果图设计)
1)一般宽为1366px,如果是1920的分辨率,则让宽度自适应;高度一般做成768px或者700px
2)在PS或者Fireworks新建画布(宽度1366px,高度700px,分辨率72,颜色模式RGB,背景白色)——》最上面1366*60px的导航(一般高度给定60,具体看原型图)——》在导航上摆放logo(如果暂时没有logo,可以直接敲字体“Logo”或者其他能表明意思的内容)和字体——》选中项或者当前项给定一个背景色(绘制一个矩形)——》放入原型图中的字体内容——》用矩形做Button按钮(此时放入所有的内容到设计图里面)
3)找到Logo图片,进行替换——》如果没有透明背景的logo,则要做图片处理——》导航字体处理为20px(具体视情况而定)——》字体为“微软雅黑”
4)设置导航上面字体的间距:在前两个之间敲入合适的空格——》双击选中空格——》复制空格到其他的导航字体之间
5)图层分组——》页面填充背景色——》新建图层,做背景的渐变处理——》合并图层,转为智能对象(在PS中右击)——》滤镜——》像素化/晶格化(具体视情况而定)——》编辑滤镜(智能滤镜可以编辑,普通图层对象是没法修改的)——》蒙版处理(使得滤镜效果柔和)——》字体居中对齐
4.扁平化的好处:
1)效率高(适应不同的分辨率)
2)便于修改
3)便于代码编写
5.关于数字的处理:
10000.00这种写法的视觉冲击力要比1万强很多。(当然,如果是商品打折的这种情况则反之,具体视不同的情况,会有不同的视觉效果)
6.互联网设计分类:(图片来自传智)
7.滚滚屏的特点:
1)没有纵向的滚动条
2)一般为全屏切换
3)通过鼠标滚轮进行切换
4)每个屏幕都有切入和切出动画(也可理解为淡入和淡出)
5)每个屏幕中都有可以交互的元素
8.鼠标滚轮事件捕获插件:
在http://plugins.jquery.com/——》下载 jquery.mousewheel.min.js插件
鼠标滚动事件的写法:
<script src="js/jquery-1.11.3.min.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //页面ready的时候执行 $(document).mousewheel(function(){ //当滚动鼠标滚轮时要执行下面的内容 console.log("正在测试鼠标滚动");});}); </script>运行效果:(查看控制台console)
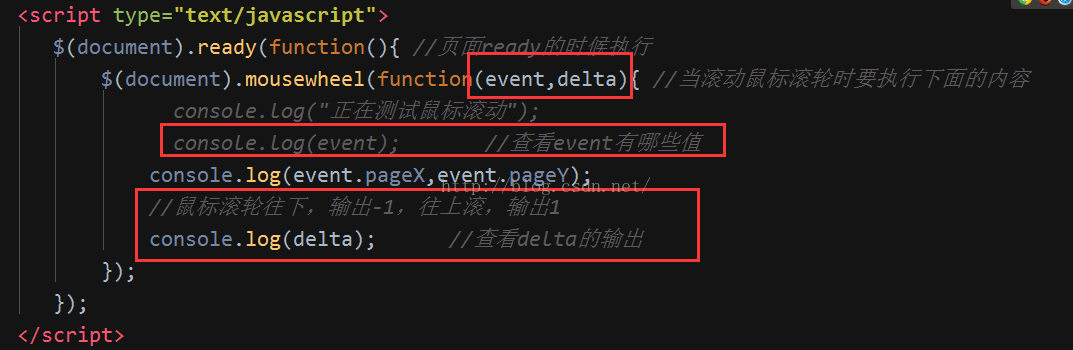
9.mousewheel方法的两个参数:
<script type="text/javascript"> $(document).ready(function(){ //页面ready的时候执行 $(document).mousewheel(function(event,delta){ //当滚动鼠标滚轮时要执行下面的内容 // console.log("正在测试鼠标滚动"); // console.log(event); //查看event有哪些值 console.log(event.pageX,event.pageY);//鼠标滚轮往下,输出-1,往上滚,输出1 console.log(delta); //查看delta的输出 });});</script>

10.注意:鼠标滚轮滚动的时候,往下是-1,往上是1
11.if语句死锁问题:
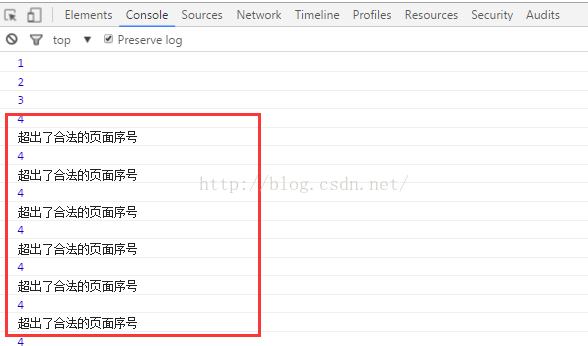
<script type="text/javascript"> $(document).ready(function(){var nowPage=0; //用nowPage来模拟当前页面的序列号,合法值为0、1、2、3、4 //鼠标滚轮的事件捕获 $(document).mousewheel(function(e,delta){if(nowPage>=0&&nowPage<4){//向下滚动,delta为-1;向上滚动,delta的值为1 nowPage=nowPage-delta;}else {console.log("超出了合法的页面序号");}console.log(nowPage);});}); </script>运行效果:
如何解决这个问题呢?
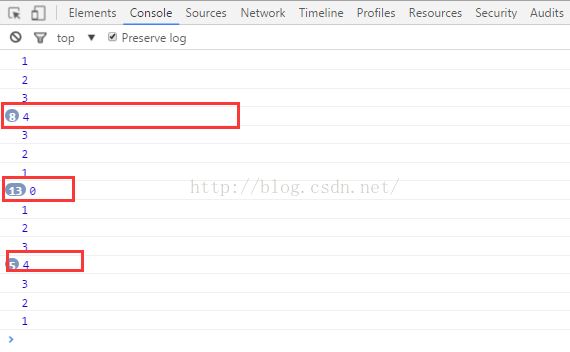
<script type="text/javascript"> $(document).ready(function(){var nowPage=0;$(document).mousewheel(function(e,delta){nowPage=nowPage-delta;if(nowPage<0){ //如果nowpPage小于0,就让它=0 nowPage=0;}if(nowPage>4){ //如果nowPage大于4,就让它=4 nowPage=4;}console.log(nowPage);});}); </script>运行效果:
12.标准流中的盒子(块级元素),如果不写宽度,则宽度默认为父盒子的100%;如果脱离了标准流,则不再具备该特点。
脱离标准流的几种方式:
1)position:absolute;
2)position:fixed;
3)float:left;
13.缓冲:
下载JQuery.easie.js插件,http://jaukia.github.io/easie/
引用JQuery.easie.js,并且添加下图选中内容:
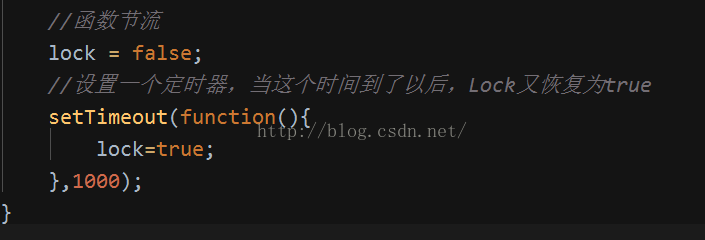
14.函数节流
函数节流,简单地讲,就是让一个函数无法在很短的时间间隔内连续调用,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用。
(参考博客:http://www.cnblogs.com/webhelper/p/3711256.html)
函数节流的解决办法就是:设置定时器
15.fireworks用来做切片比较方便
用fireworks打开psd文件的时候,选择“维持Photoshop层外观”——》打开psd文件——》复制图层——》新建——》粘贴——》导出
16.色块滚滚屏:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滚滚屏的书写</title> <style type="text/css"> /*清除样式*/ * {margin: 0; padding: 0; }html, body {height: 100%; /*层层上推之后得到HTML高度要给定100%*/ /*body的高度是HTML高度的百分比*/ overflow: hidden; /*隐藏其他的屏幕*/ }/*body{*/ /*height: 100%;*/ /*}*/ .container {width: 100%; /*加上这行代码,因为添加定位以后它脱标(脱离标准流)了,就没有高度了*/ height: 100%; /*container的高度是来自body的*/ position: absolute; /*page的父盒子container要能移动,带动page的移动,则要给container进行定位*/ top: 0; /*top:-100%; !*查看第二个屏幕*!*/ left: 0; }.page {width: 100%; /* 百分比参考的永远是父盒子*/ height: 100%; /*page的高度为container的百分百,所以查看container的高度*/ background-color: pink; }.page1 {background-color: blue; }.page2 {background-color: red; }.page3 {background-color: yellow; }.page4 {background-color: green; }</style> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <script src="js/jquery.easie.js"></script> <script type="text/javascript"> $(document).ready(function () {var currentPage = 0; //当前的页面数 var lock = true; //函数节流,给定的一个变量 $(document).mousewheel(function (e, delta) {if (lock) {currentPage = currentPage - delta;if (currentPage < 0) {currentPage = 0;}if (currentPage > 4) {currentPage = 4;}console.log(currentPage); // 让container进行动画 $(".container").animate({"top": currentPage * -100 + "%" //通过负的100%的倍数来获取到其他的屏幕内容 }, 300 //时间 , "easieEaseOutCubic" //添加easie.js类库后添加该运动方式名称 );//函数节流 lock = false;//设置一个定时器,当这个时间到了以后,Lock又恢复为true setTimeout(function(){lock=true;},1000);}});});</script> </head> <body> <div class="container"> <!--div.page.page$*5+Tab键输出下面的内容--> <!--page类是一个公共类--> <div class="page page0">0</div> <div class="page page1">1</div> <div class="page page2">2</div> <div class="page page3">3</div> <div class="page page4">4</div> </div> </body> </html>
运行效果:(滚动到第二个页面)
17.若要把上面的色块替换成背景图片,则:
.page {width: 100%; /* 百分比参考的永远是父盒子*/ height: 100%; /*page的高度为container的百分百,所以查看container的高度*/ background:url("images/page0_bg.jpg") no-repeat; background-size: cover; /*拉伸为盒子大小*/ }

运行效果:
(学习视频来自传智,感谢传智老师的奉献)
这篇关于前端开发——滚滚屏(没有纵向滚动条)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!