本文主要是介绍你要悄悄学习3D城市,然后惊艳所有人(4),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
3D城市搭建过程中需要不同的效果来实现不同的功能,如添加水系、道路、热力图等。这时候就需要了解CityBuilder的图层类型了,图层类型分为点图层、线图层和面图层。不同类型的图层,可调节的图层样式有所不同。
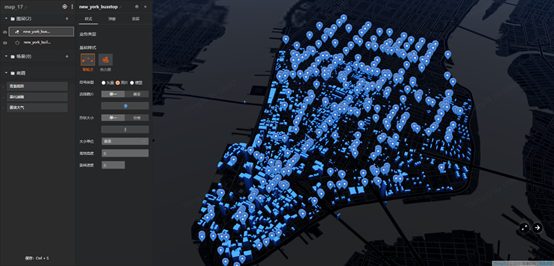
点图层
点图层由带有地理位置(coordinates)的点要素构成。点图层基础样式有常规点和热力图,可以将矢量符号、图片、模型表现在3D地图中。可以用于添加并显示城市地标、地铁站、热力图等。

常规点:可选择符号类型, 如矢量、图片或模型。
矢量:可设置形状类型、颜色、边框、形状大小、单位、旋转速度、透明度和离地高度。
图片:可选择图片、形状大小、单位、旋转速度和离地高度。
模型:可选择模型样式、大小、角度;可设置动画名称、是否播放、循环类型和离地高度。
热力图:可设置热度色带、热度半径和权重字段。

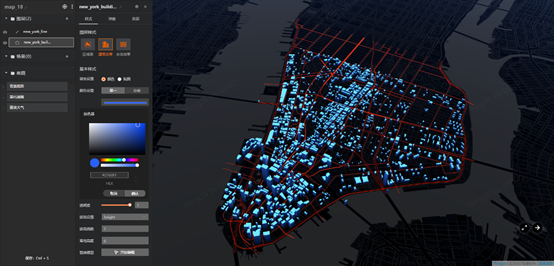
线图层
线图层是由带有地理位置(coordinates)的线要素构成,线型包括常规线、管状线和道路线。一般可用于添加并显示城市道路、区域面轮廓线等。图层样式为普通线。可选择填充设置,包括颜色和贴图,可设置颜色/图片纹理、线宽、线型、离地高度、透明度、光效和动效。常用于添加并显示城市道路。

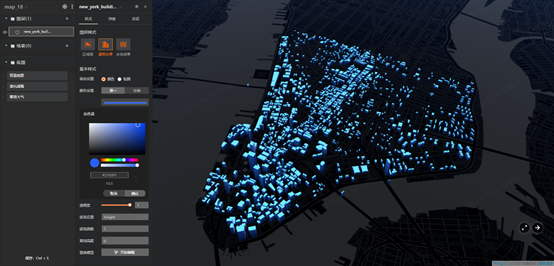
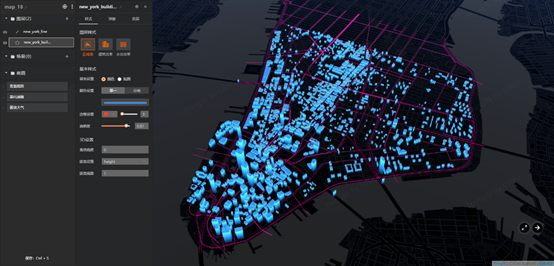
面图层
面图层由带有地理位置(coordinates)的多边形要素构成,用于添加世界/国家/省市面图层、水系、城市建筑等。面图层包含图层样式和基本样式两部分。面图层的图层样式类型包括区域面、建筑效果和水体效果。根据所选的图层样式,可以设置相应的基本样式属性。
面图层的建筑效果一般应用于城市建筑,对国家版图的面图层不适用。

区域面:可选择填充设置(包括颜色和贴图)、颜色/贴图设置、边框、垂直发光、透明度、3D 效果(包括离地高度和拔高)。
建筑效果:可选择填充设置(包括颜色和贴图)、颜色/贴图设置、透明度、离地高度、拔高以及特效。
水体效果:可设置颜色、离地高度和流速。

—————————————————
数字孪生可视化:https://www.thingjs.com/
这篇关于你要悄悄学习3D城市,然后惊艳所有人(4)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!