本文主要是介绍网站用户访问速度监测分析项目,秒掉基调,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网站用户访问速度监测分析项目
刚来新公司不久做运维开发,本为以为要继续做我的开源软件开发,结果领导给分了个以前基本从来没考虑的任务,监测用户访问我们网站的速度,没错,是监测所有的用户访问我们网站的速度。就跟基调一样。因为基调不能实现我们一些特殊的定制需求,所以公司准备我们自己开发一个。虽然以前没做过,但是有挑战才有意思嘛,开始走起。
首先,确定页面速度如何监控?监控什么指标?如何分析?领导的基本需求如下:
-
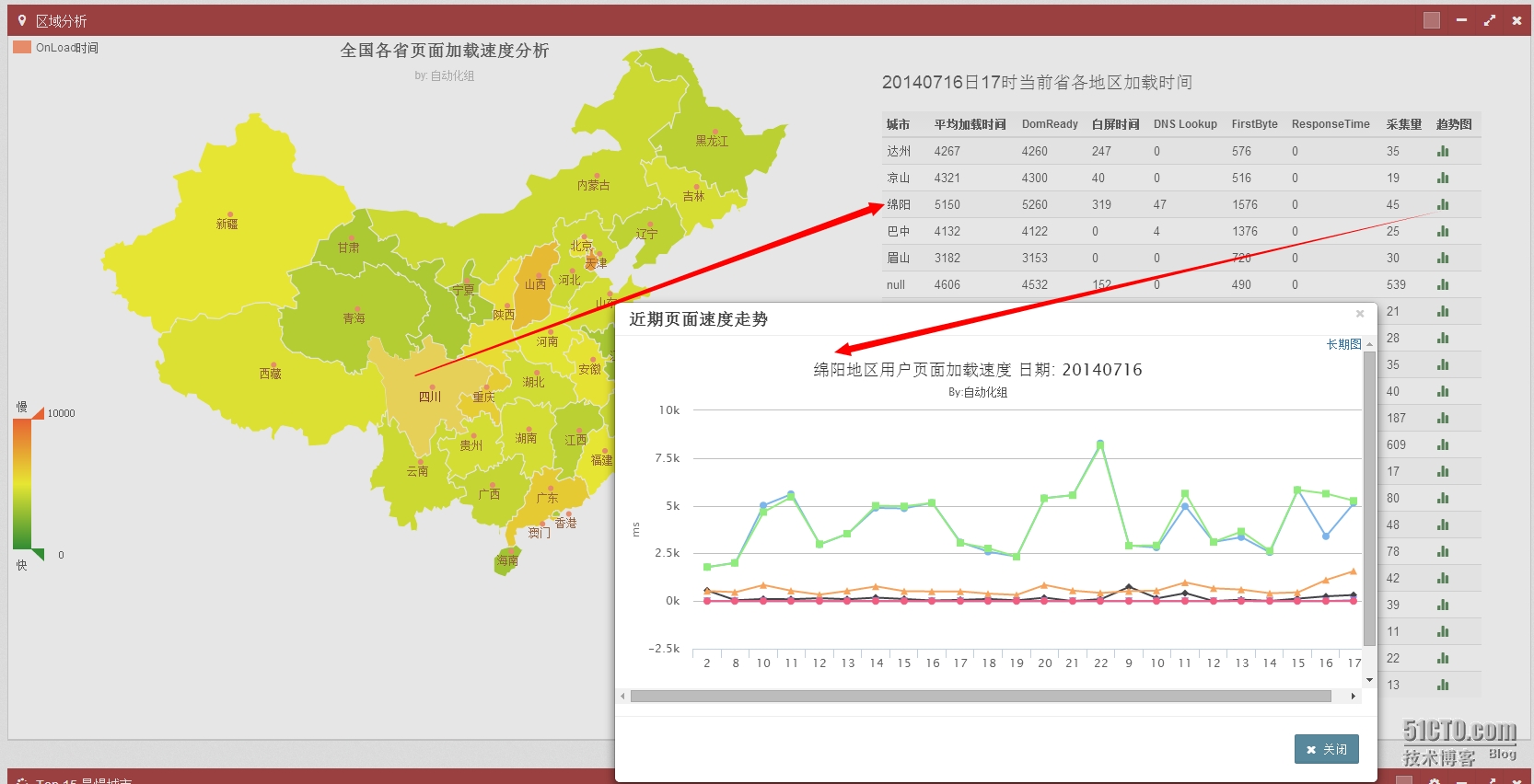
实现全国各地用户访问速度的按区域分析
-
实现用户从浏览器开始请求到页面加载完毕的每一步骤的指标统计
-
实现对定点区域的任务下发
到底咋做?刚开始想的是,能否通过分析网站日志来实现呢?尼马,当然不可能这么简单,因为日志里最多只能记录服务器收到请求到开始响应的时间,用户何时完全加载完你的页面,是找不到的。那咋办?先学习基调的监测方法发现,他们是在全国各个机房里埋了数万个客户端,让这些客户端定时自动访问你的网站,然后再对每个客户端的加载速度做汇总后分析。很显然我们不可能在全国各个机房放一台机器当客户端,那样的花费非得把公司卖了不行。本着花小钱办大事的思想,灵光一现,为什么不让用户直接帮我们测?我们网站每天数亿PV,这么好的资源不用就白浪费了。咋让用户帮我们测?呵呵,很简单,在页面埋码,在用户访问我们页面的时候,浏览器会自动运行一段JS脚本,会纪录从浏览器开始请求到整个页面加载完毕的过程。然后我的脚本把这些纪录的值做成一个字典,统一用GET的方式发送到后台分析接口,后台分接程序接到数据进来后就按相应的分析维度做分析,然后,然后问题就解决了嘛。
GOOD,既然以为逻辑能走通,那就开始测试下吧,废话少说上干货,以下为实现过程:
-
前端埋码
首先确定收集以下指标
-
onLoad页面加载时间
-
页面下载时间
-
JS加载时间
-
从request开始到服务器响应时间
-
DomReady时间
-
第一次渲染时间(白屏时间)
-
DNS lookup时间
-
从服务器下载第一个byte时间
-
导航类型
-
请求的url
-
浏览器类型
-
浏览器版本
-
分辨率
以上指标只是第一期功能,以后可能还会加很多新的指标,完全靠自己写JS来实现挺麻烦的,尼马我是运维开发呀,不是搞前端的呀,这么多东西怎么弄,果断寻找开源解决方案,找来找去找到了yahoo开源的一个页面速度指标收集的小插件boomerang, 下载下来用了下发现很强大,支持自行开发plugin, 于是就在他的基础上做了些更改,自己加入了一些自定义指标的收集。
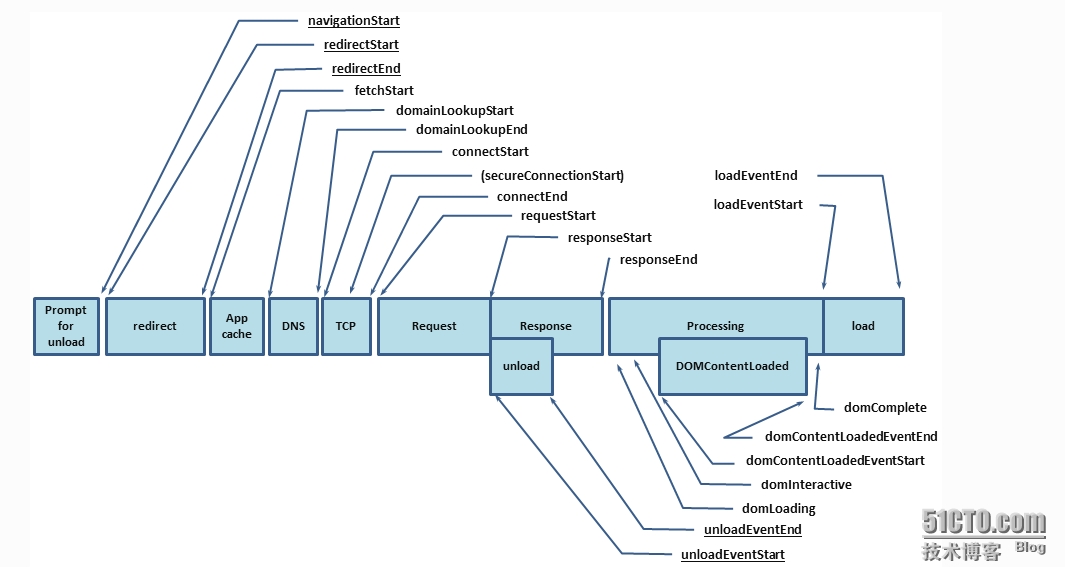
为了帮助看客了解,先跟大家说一下,以上指标如何收集?一个HTML页面从开始服务器请求,到整个页面展现在用户面前,其实是经过好多个步骤的,擦,干说好累,还是上图吧。

如上图,页面整个加载过程一般为:
-
输入网址回车 navigationStart
-
DNS解析,获取网站IP地址 domainLookupStart
-
向服务器IP发起请求,TCP/IP 3次握手,建立连接 ConnectStart
-
服务器开始处理用户请求页面的URL ResponseStart
-
向用户发送第一个字节 FristByte
-
DOM加载完毕 domComplete
-
Onload事件开始 LoadEventtart
-
页面加载完毕 LoadEventEnd
亲,知道么,现在基本上所有的主流浏览器都会在页面加载的时候把这些指标记录下来,你可以直接在JS脚本里调用。调用方法等详细指标解释请看 https://dvcs.w3.org/hg/webperf/raw-file/tip/specs/NavigationTiming/Overview.html
因为不支持IE9以下的浏览器,所以,去他妈的IE,果断放弃老版本IE,直接设置为在IE9以下不执行,简单粗暴。
浏览器版本检测代码
<script type="text/javascript">
function get_browser() {
var N = navigator.appName, ua =navigator.userAgent, tem;
var M =ua.match(/(opera|chrome|safari|firefox|msie)\/?\s*(\.?\d+(\.\d+)*)/i);
if (M && (TEM = ua.match(/version\/([\.\d]+)/i)) != null) M[2] =tem[1];
M = M ? [M[1], M[2]] : [N, navigator.appVersion, '-?'];
return M[0];
}
function get_browser_version() {
var N = navigator.appName, ua = navigator.userAgent, tem;
var M = ua.match(/(opera|chrome|safari|firefox|msie)\/?\s*(\.?\d+(\.\d+)*)/i);
if (M && (tem = ua.match(/version\/([\.\d]+)/i)) != null) M[2] =tem[1];
M = M ? [M[1], M[2]] : [N, navigator.appVersion, '-?'];
return M[1];
}
var browser = get_browser();
var browser_version = get_browser_version();
var br_detect = 0; //default to run
if (browser == 'MSIE') {
if (parseInt(browser_version) < 9) {
var br_detect = 1; //not runthe status js
}
} //end if browser
//setJS controller variable for speed monitor plugin
varBoomRunMark = 0; //0 = enable , 1=disable
varBoomKickStartMark = 5; // run the collect plugin when random num < 5
varRandomNumber = Math.floor((Math.random() * 10) + 1);
if(br_detect == 0) {
imgLoadBeginTime= new Date();
}
//console.log('randomnumber :'+ RandomNumber);
if (br_detect == 0) {
if (BoomRunMark == 0){
if(RandomNumber < BoomKickStartMark ){
BOOMR.init({
beacon_url:"http://perf.che168.com/pv_perf.php",
BW:{ enabled: false },
RT:{
cookie:'CHE168-RT'
}
});
}//endRandomNumber check
}// end BoomRunMark check
}//end if br_detect
</script>
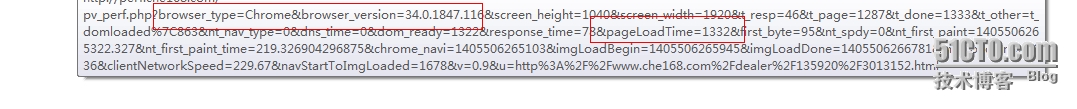
做完后,上线测试,打开网站,就看到我的脚本在华丽丽的跑了。

由于每天收集量在大约上千万,然后又需要用户访问速度进行实时分析,所以才用了storm实时日志流分析,对数据做基本处理后,把各个地区的访问统计一下,写入redis,因为量大,实时数据只存1天左右,过了一天,就把这些数据按小时进行平均优化等。
分析方法,
由于数据量大,如果直接简单的对数据做平均的话,肯定会出现很多极值,导致平均值不能代表整组数据的实际平均值,例如,两组数,[1,999], [499,501] 两组数平均后都等于500,直接取平均值就太坑了,这时候高中数学终于用上了,直接取标准差,中位数,然后又TP90,TP99了一下,一番下来,数据基本准了,当然其中很多细节实现,有兴趣的同学可以专门找我探讨。
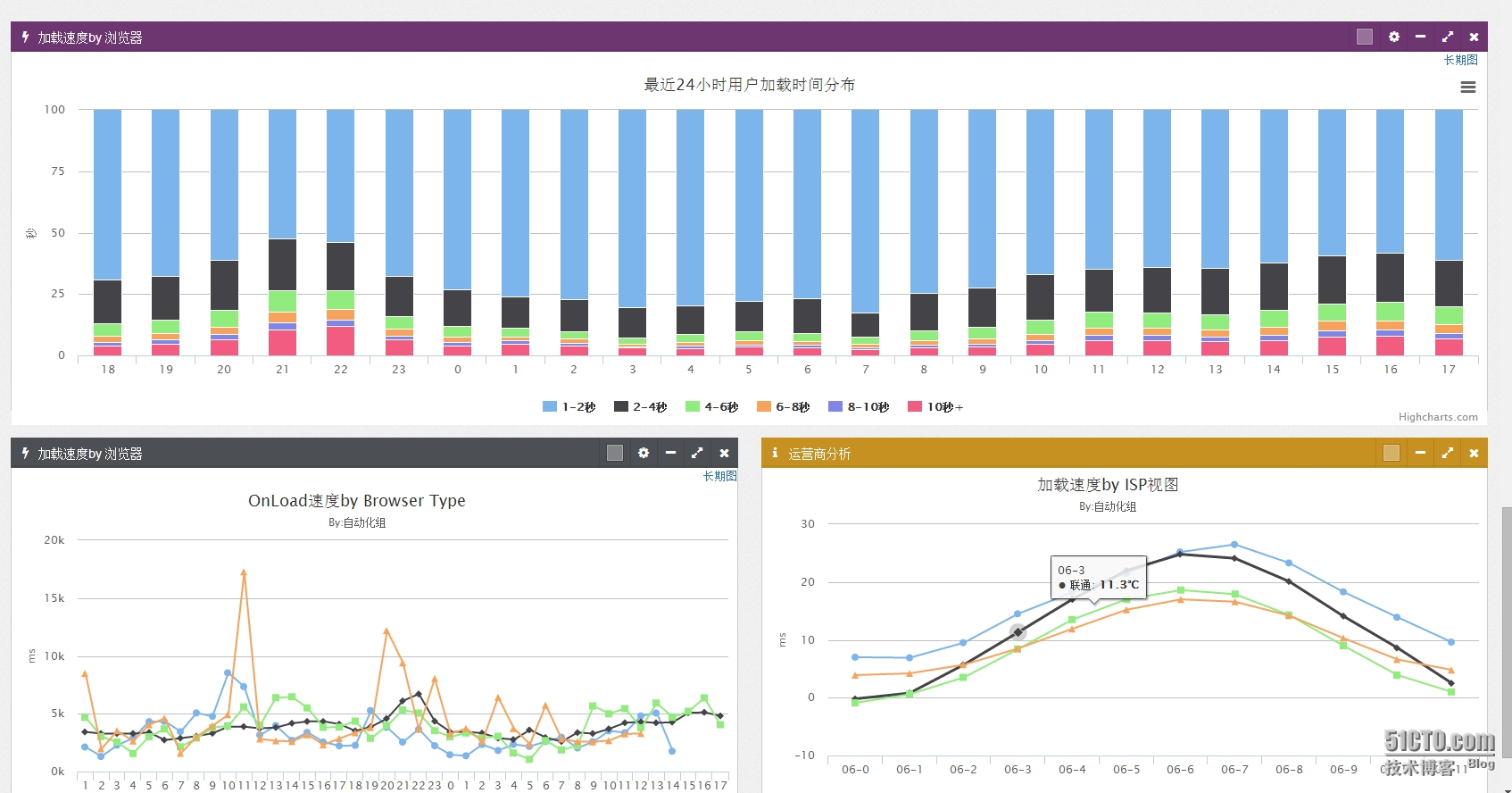
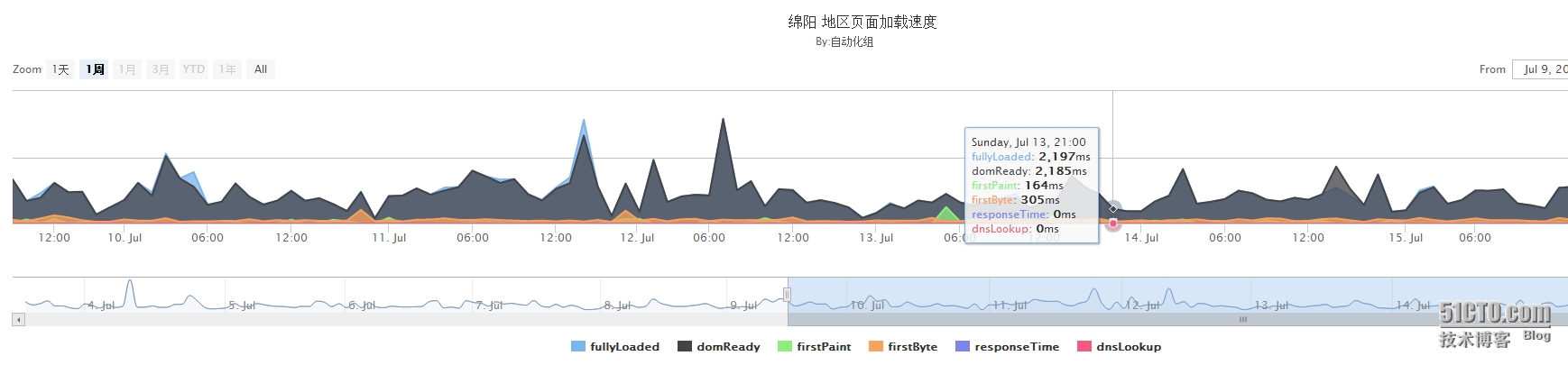
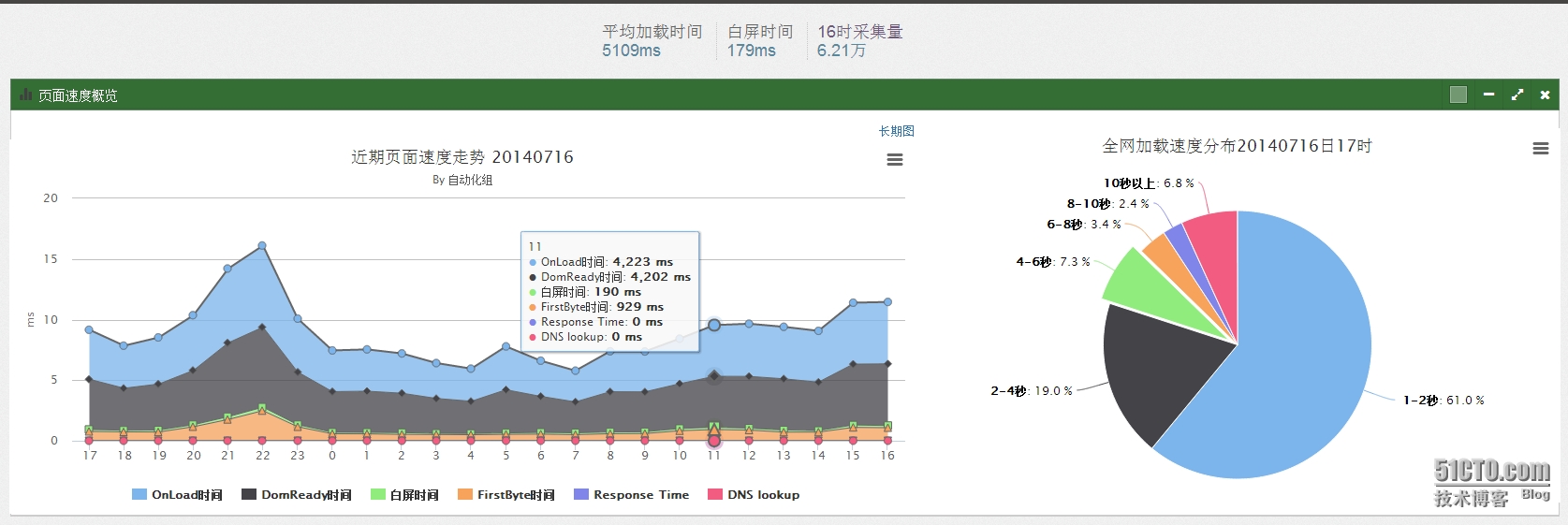
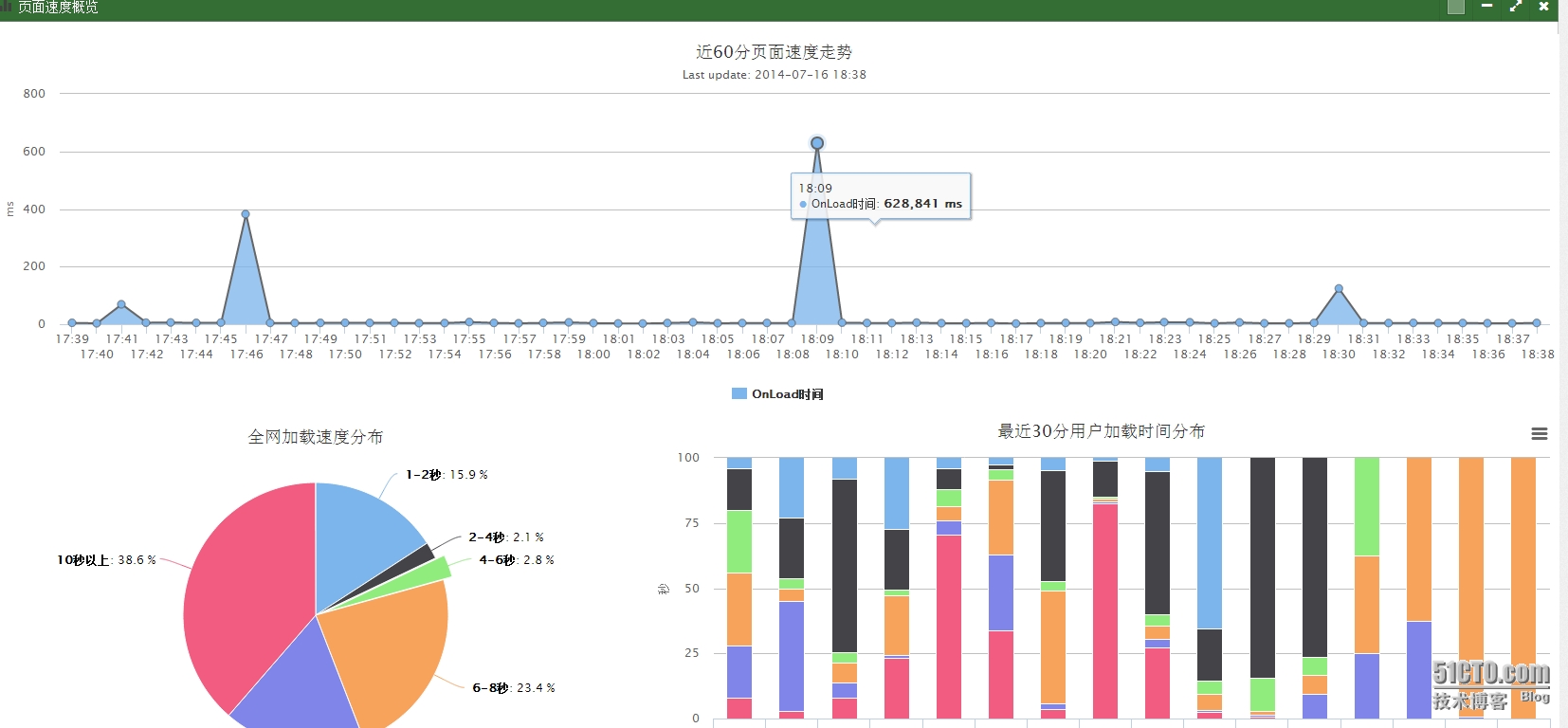
直接看最后实现吧:





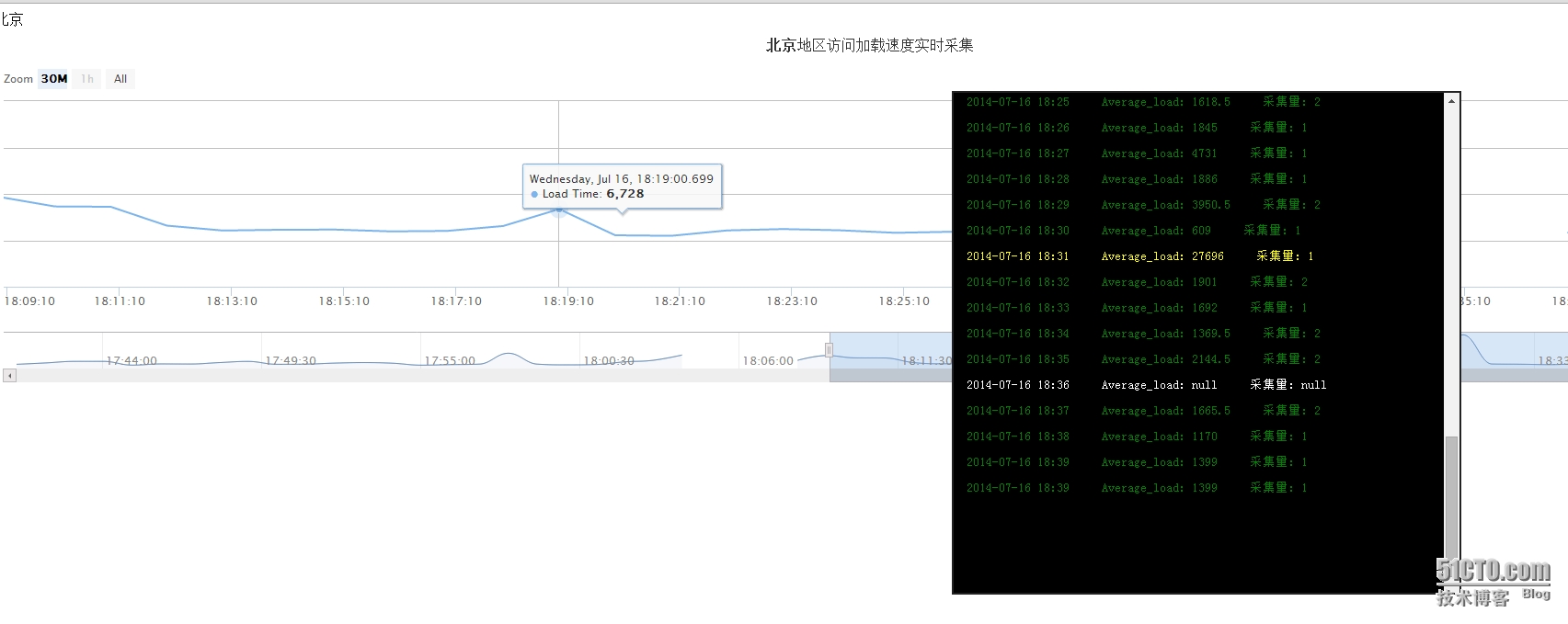
以下为实时监控部分:


好吧,差就多就这些吧,回头搞一下,争取开源下。 打完收工。
原创地址:http://3060674.blog.51cto.com/3050674/1439129
这篇关于网站用户访问速度监测分析项目,秒掉基调的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







