一、手工标准化操作流程:
1、登录系统

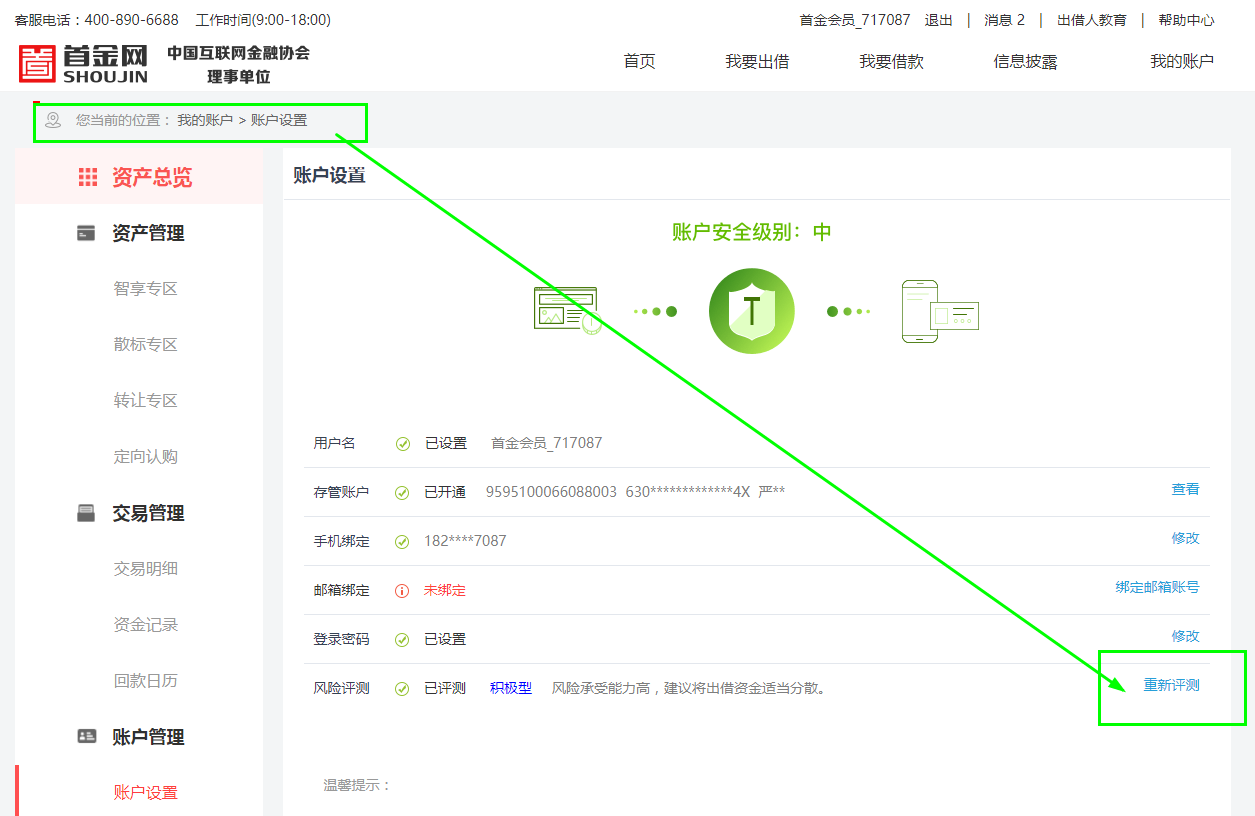
2、登录后的页面点击:账户设置

3、点击“重新评测”,进入到风险评测页面

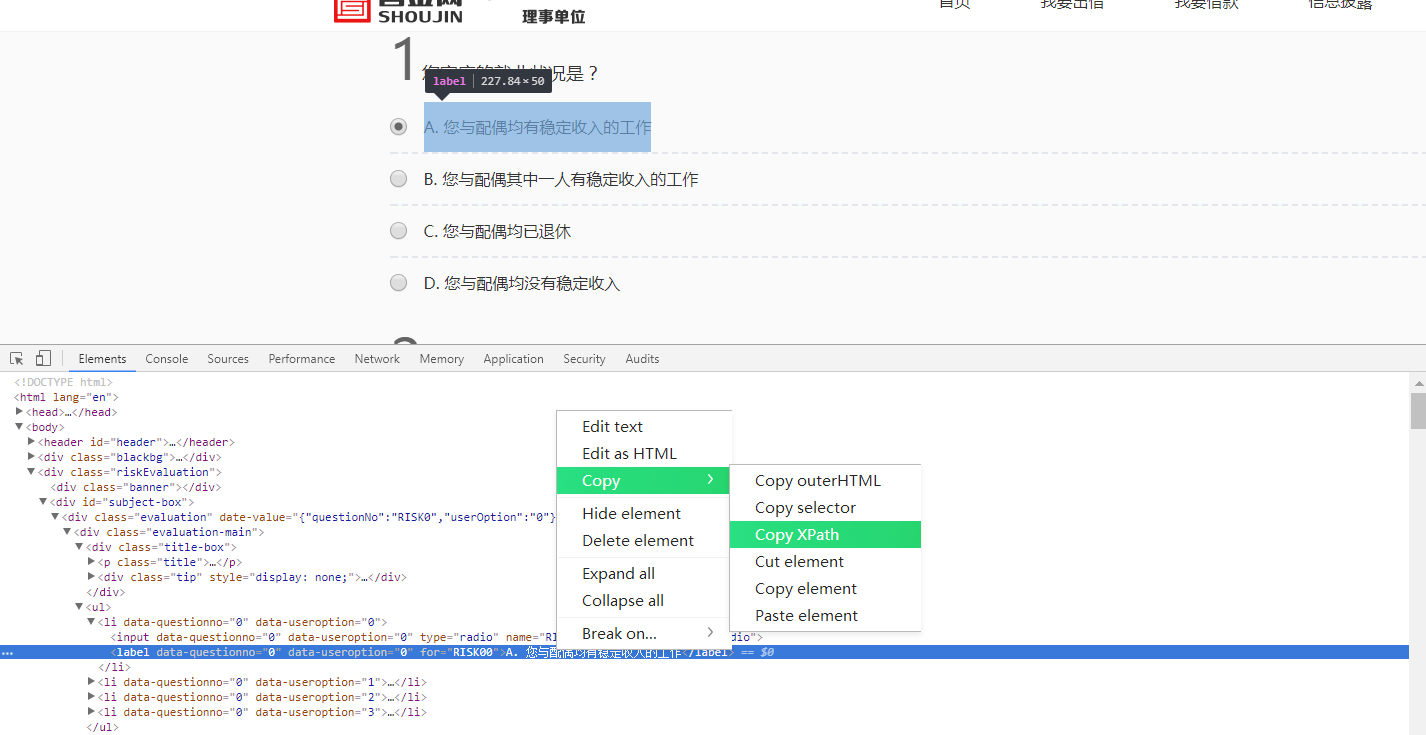
4、答完8道题

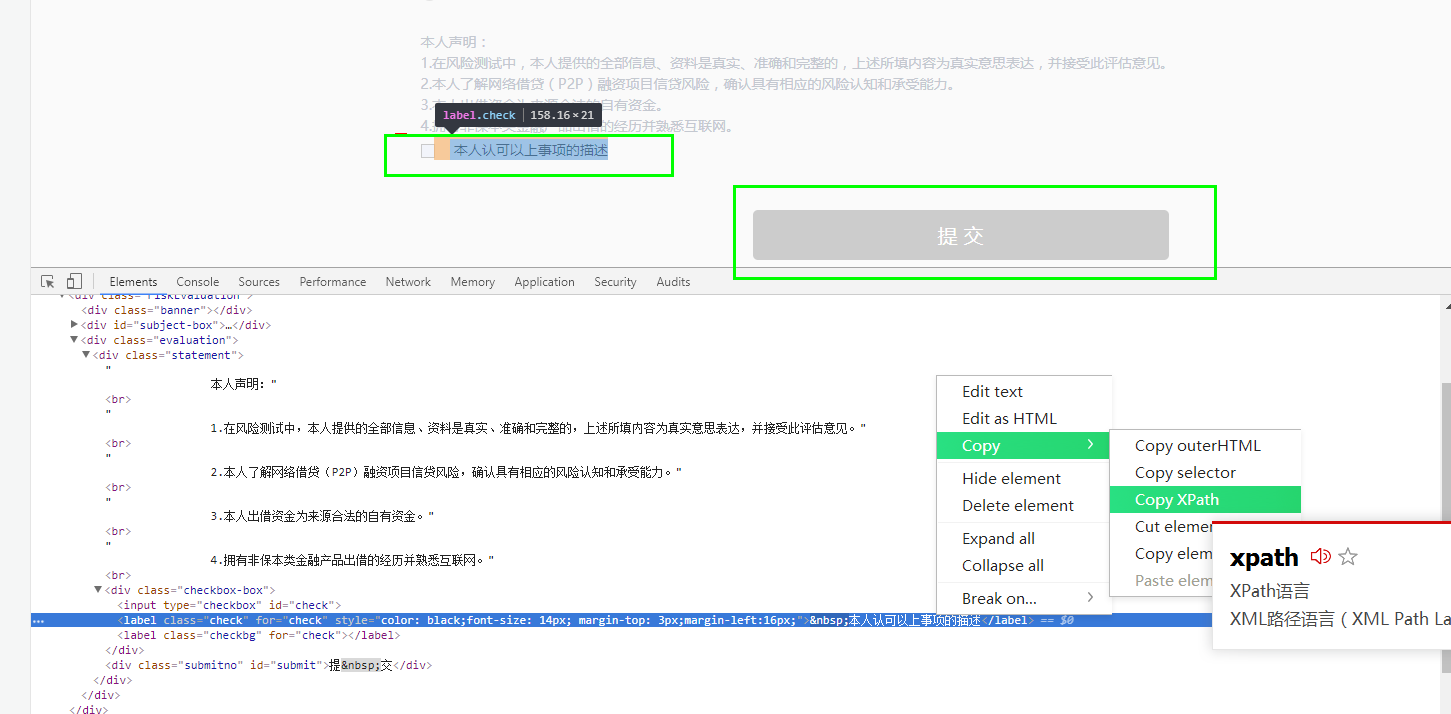
5、勾选条件checkbox
6、点击“提交”

提交后的页面
二、自动化实现
1、登录系统:略
2、登录后的页面点击:账户设置

driver.find_element_by_partial_link_text('账户设置').click() 3、点击“重新评测”,进入到风险评测页面
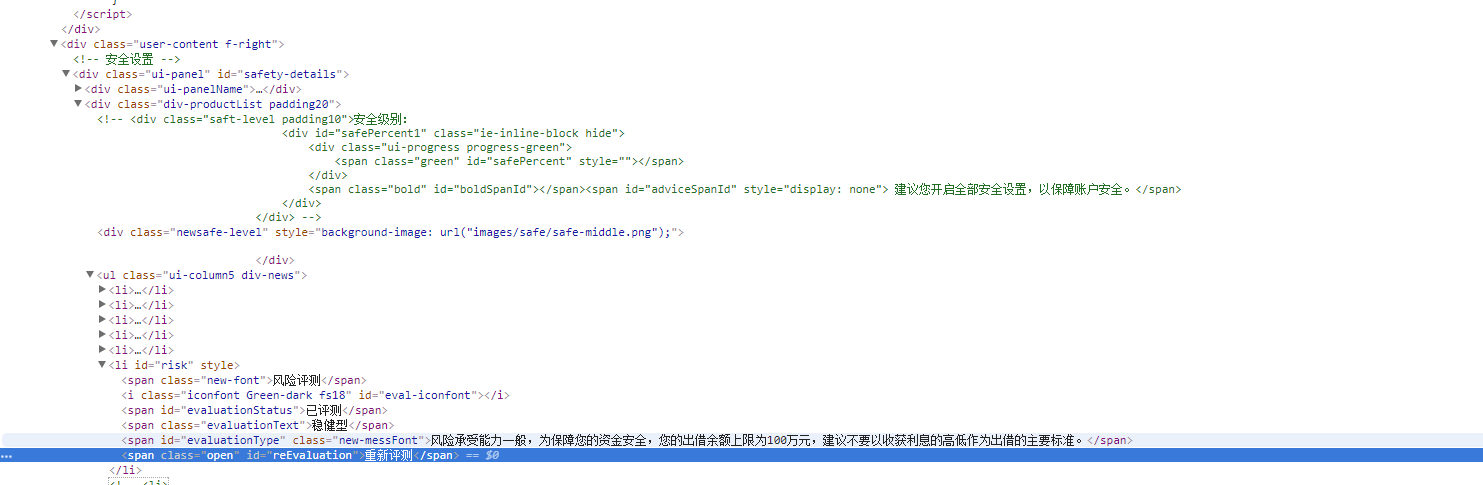
这一步的处理纠结时间比较长,试了很多中方法都没有定位出来。。。。。。

#以下定位是查找span标签有个文本(text)包含(contains)'开始评测' 的元素,该定位方法重要 driver.find_element_by_xpath("//span[contains(text(),'开始评测')]").click() time.sleep(3)
4、答完8道题

# 第1题: driver.find_element_by_xpath('//*[@id="RISK0"]/div/ul/li[1]/label').click() #选择第1个选项
# driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[2]/label').click() #选择第2个选项
# driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[3]/label').click() #选择第3个选项
# driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[4]/label').click() #选择第24个选项
5、勾选条件checkbox

#复选框 driver.find_element_by_xpath('/html/body/div[2]/div[3]/div/div[1]/label[1]').click() #提交 driver.find_element_by_id('submit').click()
三、完整的界面自动化实现
import time from selenium import webdriver # import os#B username = "18200717087" # 请替换成你的用户名 password = "123456Aa" # 请替换成你的密码 code = 121 #driver = webdriver.Chrome() # 选择Chrome浏览器或者用下面的浏览器,看心情 driver = webdriver.Firefox() #B driver.get('http://118.178.---.--:8081/systLogonUser/login.do') # 打首金网登录页面 #C #driver.get('http://10.253.125.38:8081/systLogonUser/login.do') # 打首金网登录页面 # time.sleep(1)#找到用户名输入框点击获取焦点并输入信息 driver.find_element_by_id('userName').click() driver.find_element_by_id('userName').send_keys(username)#找到密码输入框点击获取焦点并输入信息 driver.find_element_by_id('pwd').click() driver.find_element_by_id('pwd').send_keys(password)# 找到图形验证码输入框点击获取焦点输入信息 driver.find_element_by_id('verifyCode').click() driver.find_element_by_id('verifyCode').send_keys(code)# 找到登录按钮点击 driver.find_element_by_id('login').click() time.sleep(1)# 找到签到点击完成签到 # driver.find_element_by_class_name('signIn').click()# driver.close()# 这些是网站中定位到的元素 # userName # pwd # verifyCode # login #定位“我的账户”左侧列表 ''' “我的账户”页面左侧导航列表页面 ''' driver.find_element_by_partial_link_text('账户设置').click() time.sleep(1)''' 以下定位是查找span标签有个文本(text)包含(contains)'开始评测' 的元素,该定位方法重要 ''' driver.find_element_by_xpath("//span[contains(text(),'重新评测')]").click() time.sleep(1)# 第1题: driver.find_element_by_xpath('//*[@id="RISK0"]/div/ul/li[1]/label').click() #选择第1个选项 # driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[2]/label').click() #选择第2个选项 # driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[3]/label').click() #选择第3个选项 # driver.find_elements_by_xpath('//*[@id="RISK0"]/div/ul/li[4]/label').click() #选择第24个选项 # 第2题: driver.find_element_by_xpath('//*[@id="RISK1"]/div/ul/li[1]/label').click() # 第3题: driver.find_element_by_xpath('//*[@id="RISK2"]/div/ul/li[1]/label').click() # 第4题: driver.find_element_by_xpath('//*[@id="RISK3"]/div/ul/li[1]/label').click() # 第5题: driver.find_element_by_xpath('//*[@id="RISK4"]/div/ul/li[1]/label').click() # 第6题: driver.find_element_by_xpath('//*[@id="RISK5"]/div/ul/li[1]/label').click() # 第7题: driver.find_element_by_xpath('//*[@id="RISK6"]/div/ul/li[1]/label').click() # 第8题: driver.find_element_by_xpath('//*[@id="RISK7"]/div/ul/li[1]/label').click()# time.sleep(3) #复选框 driver.find_element_by_xpath('/html/body/div[2]/div[3]/div/div[1]/label[1]').click() #提交 driver.find_element_by_id('submit').click() time.sleep(3) driver.close()
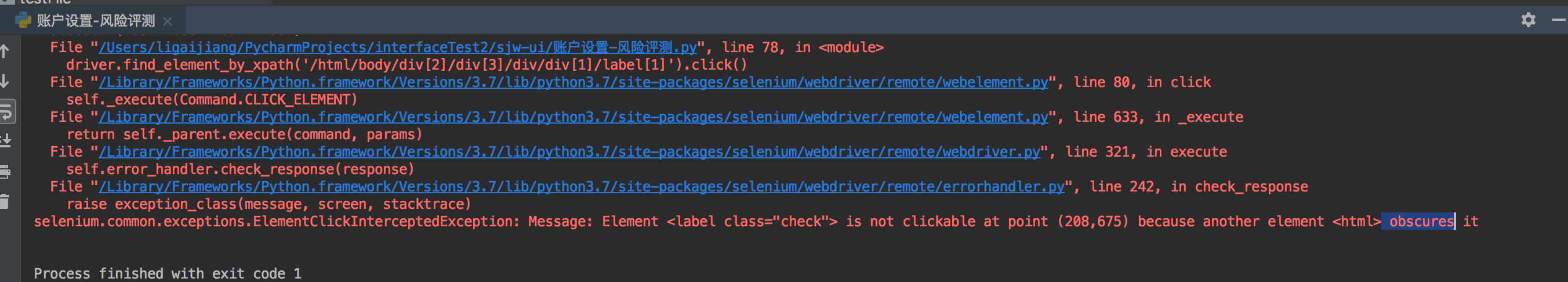
四、mac下运行出现的问题

提示信息的大概意思是什么东西被遮挡了,观察后估计是浏览器显示的问题,添加如下一句代码后解决
driver.maximize_window() #将浏览器最大化显示
driver = webdriver.Firefox()driver.maximize_window() #将浏览器最大化显示 time.sleep(3)
五、优化及修改
1、selenium “could not be scrolled into view” 解决方法:让脚本sleep一下,等页面加载完就可以了
2、页面是否最大化的设置
3、“重新评测”定位的两种方式,win上#1不行,#2可行;mac上#1是可以的
''' 以下定位是查找span标签有个文本(text)包含(contains)'开始评测' 的元素,该定位方法重要 ''' # driver.find_element_by_xpath("//span[contains(text(),'重新评测')]").click()#1 driver.find_element_by_id('reEvaluation').click()#2 time.sleep(3)





