本文主要是介绍Android自定义View——仿滴滴出行十大司机评选活动说明,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
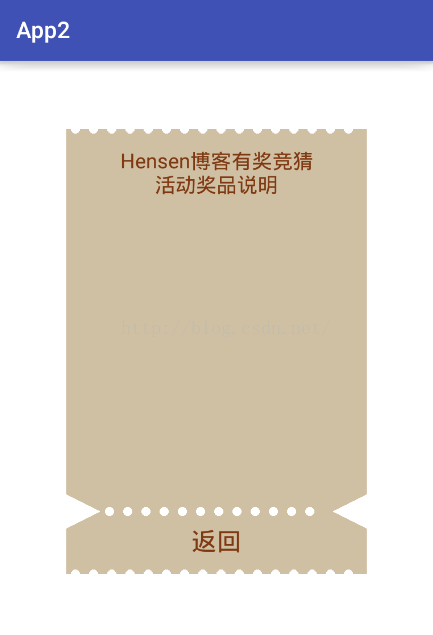
滴滴出行原版图 仿图

实现步骤
1、分析变量信息
//圆的半径private int radius = 8;//圆之间的间距private int gap = 8;private Paint mPaint;//返回字体的高度private float textViewHeight = dp2px(55, getContext());//三角形的宽度private float triAngleWidth = 60;
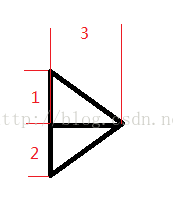
public static int dp2px(float dp, Context ctx) {float density = ctx.getResources().getDisplayMetrics().density;// 4.1->4, 4.9->4int px = (int) (dp * density + 0.5f);// 加0.5可以四舍五入return px;}三角形的宽度:以左三角形为例,图中的1、2、3都是这个宽度的值
2、初始化画笔
3、绘制图形public MyCardView(Context context) {super(context);init();}public MyCardView(Context context, AttributeSet attrs) {super(context, attrs);init();}public MyCardView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {mPaint = new Paint();mPaint.setColor(Color.WHITE);mPaint.setStyle(Paint.Style.FILL);mPaint.setDither(true);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画上下圆int roundNum = getWidth() / (radius * 2 + gap * 2);for (int i = 1; i <= roundNum; i++) {canvas.drawCircle((gap + radius) * (2 * i - 1), 0, radius, mPaint);canvas.drawCircle((gap + radius) * (2 * i - 1), getHeight(), radius, mPaint);}//画中间的圆int roundNum2 = (int) ((getWidth() - (2 * triAngleWidth)) / (radius * 2 + gap * 2));for (int i = 1; i <= roundNum2; i++) {canvas.drawCircle((gap + radius) * (2 * i - 1) + triAngleWidth, getHeight() - textViewHeight, radius, mPaint);}//画三角形形Path path = new Path();path.moveTo(0, getHeight() - textViewHeight - triAngleWidth / 2);path.lineTo(0, getHeight() - textViewHeight + triAngleWidth / 2);path.lineTo(triAngleWidth, getHeight() - textViewHeight);path.close();canvas.drawPath(path, mPaint);//第二个三角形path.reset();path.moveTo(getWidth(), getHeight() - textViewHeight - triAngleWidth / 2);path.lineTo(getWidth(), getHeight() - textViewHeight + triAngleWidth / 2);path.lineTo(getWidth() - triAngleWidth, getHeight() - textViewHeight);path.close();canvas.drawPath(path, mPaint);}4、布局使用<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffffff"android:padding="60dp"><com.handsome.app2.View.Custom.MyCardViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#D0C0A3"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="15dp"android:text="Hensen博客有奖竞猜\n活动奖品说明"android:textColor="#7F3912"android:textSize="18sp" /></LinearLayout><!--中间的主体内容--><ScrollViewandroid:layout_weight="1"android:layout_width="match_parent"android:layout_height="match_parent"></ScrollView><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="15dp"android:text="返回"android:textColor="#7F3912"android:textSize="22sp" /></LinearLayout></com.handsome.app2.View.Custom.MyCardView> </RelativeLayout>原理分析
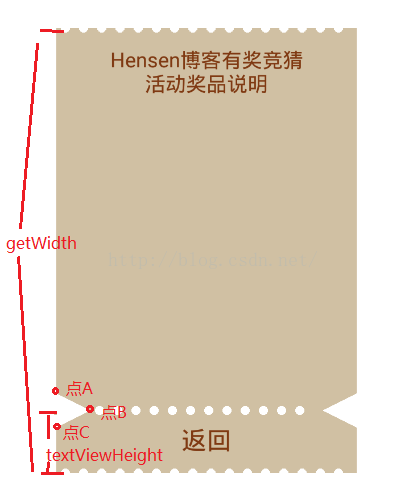
1、画上下圆:可以看我上篇博客有分析,这里就不讲了,文章开头也有说明。2、画中间圆:用原来算上下圆的个数的方法,只需要修改:整个View的宽度 — 两边三角形的宽度,再来计算个数。3、画三角形:左三角形、先将Path移到点A,再lineTo到点B,再lineTo到点C,最后close自动从点C画到点A。同理,右三角形也如此。
这个类的源码public class MyCardView extends LinearLayout {//圆的半径private int radius = 8;//圆之间的间距private int gap = 8;private Paint mPaint;//返回字体的高度private float textViewHeight = dp2px(55, getContext());//三角形的宽度private float triAngleWidth = 60;public MyCardView(Context context) {super(context);init();}public MyCardView(Context context, AttributeSet attrs) {super(context, attrs);init();}public MyCardView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {mPaint = new Paint();mPaint.setColor(Color.WHITE);mPaint.setStyle(Paint.Style.FILL);mPaint.setDither(true);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画上下圆int roundNum = getWidth() / (radius * 2 + gap * 2);for (int i = 1; i <= roundNum; i++) {canvas.drawCircle((gap + radius) * (2 * i - 1), 0, radius, mPaint);canvas.drawCircle((gap + radius) * (2 * i - 1), getHeight(), radius, mPaint);}//画中间的圆int roundNum2 = (int) ((getWidth() - (2 * triAngleWidth)) / (radius * 2 + gap * 2));for (int i = 1; i <= roundNum2; i++) {canvas.drawCircle((gap + radius) * (2 * i - 1) + triAngleWidth, getHeight() - textViewHeight, radius, mPaint);}//画三角形形Path path = new Path();path.moveTo(0, getHeight() - textViewHeight - triAngleWidth / 2);path.lineTo(0, getHeight() - textViewHeight + triAngleWidth / 2);path.lineTo(triAngleWidth, getHeight() - textViewHeight);path.close();canvas.drawPath(path, mPaint);//第二个三角形path.reset();path.moveTo(getWidth(), getHeight() - textViewHeight - triAngleWidth / 2);path.lineTo(getWidth(), getHeight() - textViewHeight + triAngleWidth / 2);path.lineTo(getWidth() - triAngleWidth, getHeight() - textViewHeight);path.close();canvas.drawPath(path, mPaint);}public static int dp2px(float dp, Context ctx) {float density = ctx.getResources().getDisplayMetrics().density;// 4.1->4, 4.9->4int px = (int) (dp * density + 0.5f);// 加0.5可以四舍五入return px;} }
这篇关于Android自定义View——仿滴滴出行十大司机评选活动说明的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!